「SEOにテクニカルな要素はもうない」というのは本当だろうか? 今の時代に改めて重要性が増しているテクニカルSEOを解説するこの記事、全6回の5回目は、「リダイレクト」と「構造化データ」について考えてみよう。
まず前回までを読んでおく
→第1回「ウェブ技術の進化」「JavaScript」「HTTP/2」
→第2回「SEOツール」「検索順位」「クローキング」
→第3回「クロール」「スクレイピング」
→第4回「コンテンツとリンク」
301リダイレクトと302リダイレクトの、嘘のような話
このところSEO業界では、次のような声がほうぼうから持ち上がっている。
「301リダイレクト」と「302リダイレクト」のどちらにすべきかを再検討する必要がある。
よく目にするウェブマスタートレンドアナリストと言われる人たちは、目立ちたがり屋か、たんに退屈しているのかのどちらで、そのため、何が起こるか見るためだけに漠然としたツイートをするのだと筆者は理解している。
グーグルのゲイリー・イリェーシュ氏がツイートするのを待つよりも、自分でやることを好む人たちに筆者ができるのは、データの紹介だけだ。
その昔、うちは大手メディア企業と仕事をしていた。こうした組織ではよくあることだが、そこのテックチームはうちが勧めることに対して、やたらと実装するのに抵抗した。だが彼らは、302応答コードを返すサイト内リンクや他サイトへのリンク山のように抱えていた。
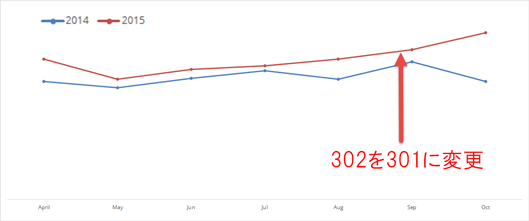
会議を重ね、さらに説得力のある事例を示した末に、うちが彼らを説得して実行させられた大きな変化は、302を301に切り替えることだった。するとほぼ一夜にして、検索順位1~3位圏内に入るページが増加した。
また、季節的要因もあったが、オーガニック検索によるトラフィックも増加した。

繰り返すが、この時の大きな変更は302を301に切り替えただけだ。その結果、オーガニック検索からの訪問が前月から数百万件増えたのだ。
確かにこれは1年前の例だ。しかし、301から302に切り替えて同じことが起きていることを、あるいはトラフィックの減少がないことを示してもらうまでは、議題に上ることもない。
サイト内リンクへの技術的アプローチ
PageRankモデルでは、リンク資産がサイト内をどう流れるかが極めて重要な調査項目だという原則がある。しかし困ったことに、クライアントとの話し合いは外部からの被リンクに終始し、サイト内にある既存のリンク資産の価値をいかに最大化するかは話題にならない。
このコンセプトを前面に押し出しているツールがいくつかある。
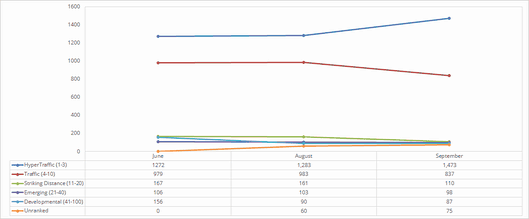
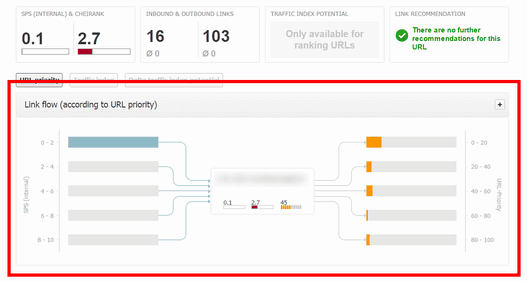
たとえば、Searchmetricsではサイト内のリンク資産の流れを計算し視覚化してくれる。これにより、どこにサイト内リンクを構築すれば他のページを強化できるかを、感覚的につかめる。
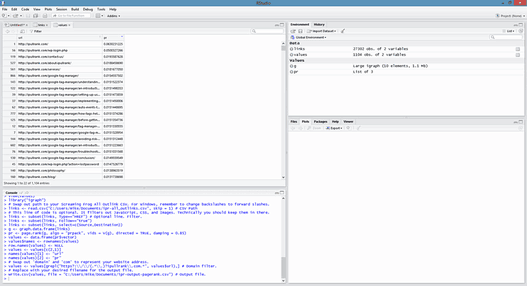
また、統計計算ソフトウェア「R」を使って一種のサイト内PageRankを無料で計算する方法をまとめた、ポール・シャピロ氏の魅力的な記事がある。
いずれのアプローチもコンテンツのビジビリティを高めるのにこの上なく有用であり、テクニカルSEOの目的にぴったりと当てはまっている。
構造化データはオーガニック検索の未来
「グーグルはウェブのプレゼンテーション層になることを目指している」とよく言われる。それに協力しよう!と筆者は言いたい。
グーグルがコンテンツを取り上げ、ウェブサイトを無視しようとしていることについてはたくさん議論がされてきた。強調スニペットが表示されたサイトはトラフィックが大きく増加することが業界で確認されており、グーグルにコンテンツを取り上げられるほうが多くの場合プラスなのは、かなり明白だ。
モバイルデバイスの音声検索機能や来たるべき「Google Home」では、ユーザーは1つしか回答を受け取らない。グーグルが開発中の「スタートレック」的なコンピュータは、すべての結果ではなく、1つの結果しか読み上げないからだ。
そして、そのたった1つの回答の材料になるのはリッチカードと強調スニペットで、その材料となるのは構造化データだ。
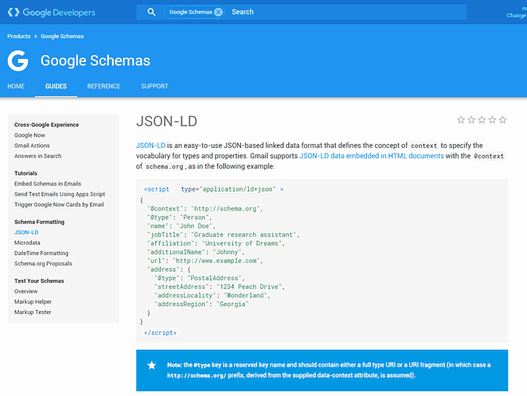
グーグルも構造化データに関して、仕様をアップデートしてJSON-LDを利用できるようにするなど、大きな便宜を図ってくれている。
構造化データの実装というと、以前は、Schema.orgを採用するのはコードを一つひとつ変更する非常に退屈な作業で、費用対効果(ROI)も低かったものだ。
しかし今では、構造化データが検索結果に大きな影響を与えている。しかもその構造化データはHTMLドキュメントの head要素内にJSON-LDとしてたやすく記述できる。今こそ、構造化データの追加を再検討すべきだろう。
BuiltVisibleによる構造化データのガイドは、今でもこの分野の金字塔だ。
6回にわたってお届けしてきたこの記事も、いよいよ次回で最後となる。最終回では、ページの読み込み速度について考察し、SEOの今後の展望についても考えてみる。 →第6回を読む