今日は、すでに定番ブラウザの1つになっているGoogle Chromeの拡張機能のうち、「Web担当者やWebマーケターに便利」な「Google公式の拡張機能」をピックアップして紹介します。
紹介しているのは、次の7つ+おまけ2つ。
- Tag Assistant (by Google)
- Google Analytics Debugger
- Screen Capture (by Google)
- PageSpeed Insights (by Google)
- Google Webspam Report (by Google)
- Search by Image (by Google)
- Google Publisher Toolbar
Tag Assistant (by Google)
Googleアナリティクスのタグの状態を調べ、改善案を提示してくれます。必携。
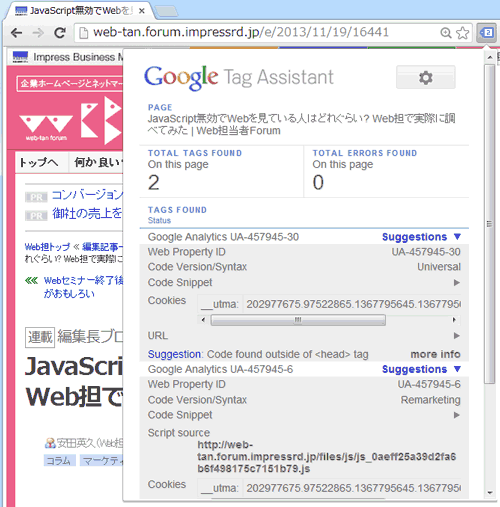
ページを表示した状態で実行すると、そのページに実装されているGoogleアナリティクスのタグやその動作の状況を調べ、結果を表示してくれます。
「Suggestions ▼」をクリックすると、改善案がある場合には下のほうに「Suggestion」として改善案が出ます。
たとえばWeb担のサイトの場合、「トラッキングコードを外部JSファイルになってるね」とか「トラッキングコードを<head>タグの中に入れるほうがいいよ」とか表示されます。
あと、どんなイベントトラッキングが実行されたかも、このツールで調べられます。

Google Analytics Debugger
こちらもGoogleアナリティクス関連。タグの動作状況を詳しく調べられます。必携。
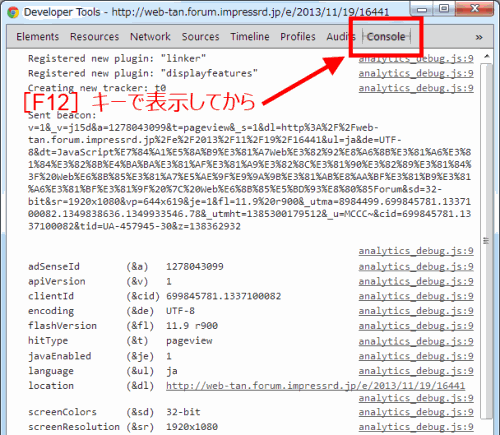
ツールバーでこの拡張機能のアイコンをクリックして「GA Debug: ON」の状態にしてページを表示すると、デベロッパーツール([F12]キーで表示)の「Console」タブに、GoogleアナリティクスのJavaScriptの詳細な動作状況が出力されます。
トラッキングコードがどんな風に動作していて、どんな情報をどんなパラメータで整理して、Googleアナリティクスのサーバーにどう送っているかがわかります。
もちろん、イベントトラッキングの実行も詳しく表示されます。
かなり技術的な内容ですが、デベロッパーツールを表示しっぱなしにしておいて、Googleアナリティクスのタグが動作しているかをリアルタイムで確認できるので、慣れればTag Assistantよりも便利かもしれません。
Screen Capture (by Google)
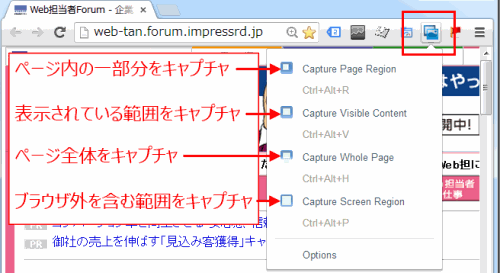
ブラウザ表示の画面キャプチャツール。ページ全体を自動キャプチャしたり、画面の一部分を指定してキャプチャしたり、キャプチャ画面内にコメントを書き込んだりできます。
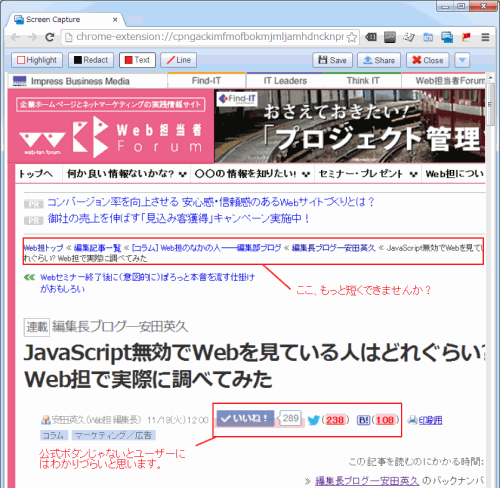
キャプチャ後に、画像内で囲んだり文字を書いたりできるのですが、私の環境ではそのオプションがうまく指定できなくて、ちょっと使いづらいです。
でも、FirefoxではPearl Crescent Page Saverでやっていたような作業を、Chromeではこれでできるので、便利です。

上の画像が拡張機能のツールバーボタンをクリックしたときの選択肢、下の画像がキャプチャして囲みやコメントを付けて保存する前の状態です。こんな風に、Chromeの中だけでキャプチャ → アノテーション → 保存までできます。

PageSpeed Insights (by Google)
ページ表示速度の分析ツールです。
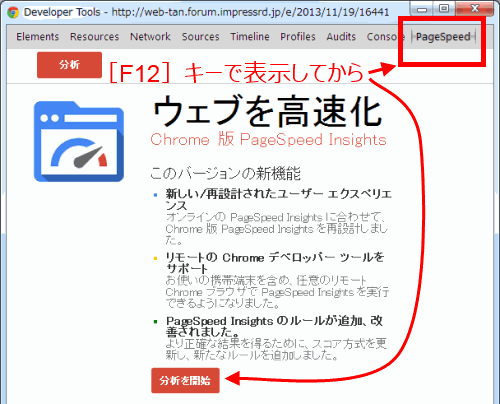
ページを表示して、デベロッパーツール([F12]キーで表示)の「PageSpeed」タブを表示します。
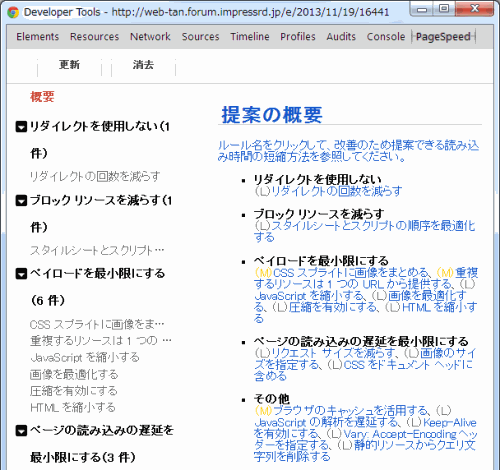
[分析を開始]すると、ページ表示を遅くしている原因や、どうすればもっとページ表示が早くなるかを分析して、アドバイスを表示してくれます。


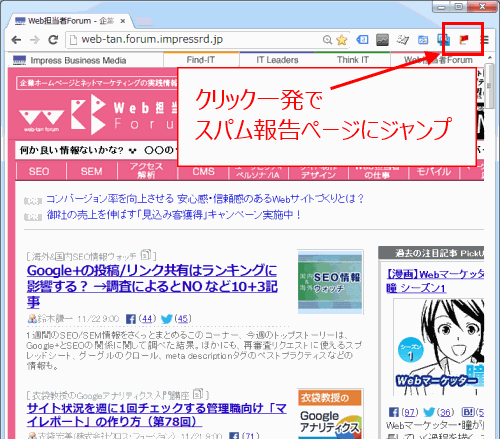
Google Webspam Report (by Google)
グーグルにスパム報告をするのを簡単にする拡張機能です。
ページを表示した状態で拡張機能アイコンをクリックすると、そのページのURLが入力された状態で、ウェブマスターツールのスパムレポートフォームが表示されます。
ほとんどの人にはアレかもしれませんが、SEO関係者ならば。

Search by Image (by Google)
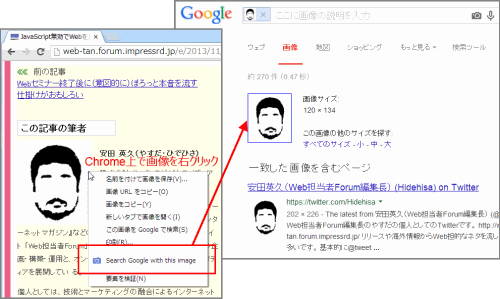
「この画像に似た画像をグーグルで画像検索」するのを楽にする拡張機能。
ページ上の画像を右クリックして右クリックメニューから[Search Google with this image]を選ぶと、その画像に似た画像を検索してくれます。
自分のサイトの画像がパクられていないかチェックしたり、「こんな感じの挿絵を入れたい」で探したりする場合などに……使えるかもしれませんね。
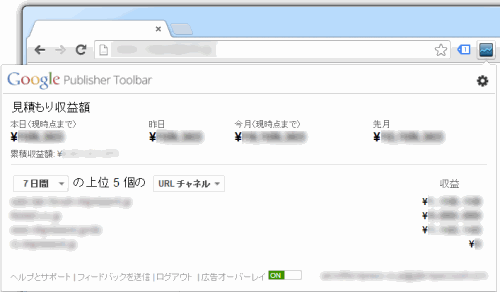
Google Publisher Toolbar
自分のサイトで掲載しているグーグルのAdSenseや広告枠などの収益を確認したり、さらに広告枠に広告を「オーバーレイ」表示してその枠の情報を確認したりできるツール。
「Google サイト運営者向けツールバー」のChrome拡張機能版ですね。広告を「テストクリック」できるという記述もあるのですが、拡張機能版では(私は)確認できませんでした。
もちろん、AdSenseやDFPなどのアカウントを持っていない人は、インストールしても何の意味もありません。

[おまけ1]Ghostery
Google公式ではないのですが、Web担当者向けのChrome拡張機能としては紹介しておかなきゃいけないものを、おまけとして。
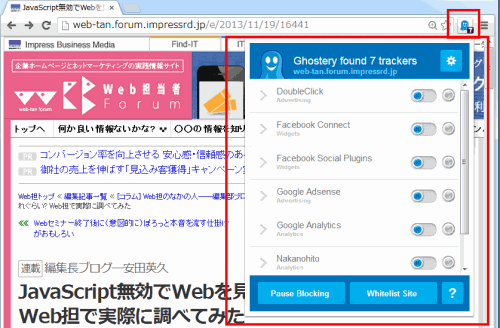
Ghosteryは、Chromeで表示しているページに、どんなビーコンが埋め込まれているかを確認できる拡張機能です。
アクセス解析、広告トラッキング、ソーシャルメディア連携などなど、いろんなサイトに行って「へー、ここはこういうの使ってるんだ」と知ることができます。結構必携。
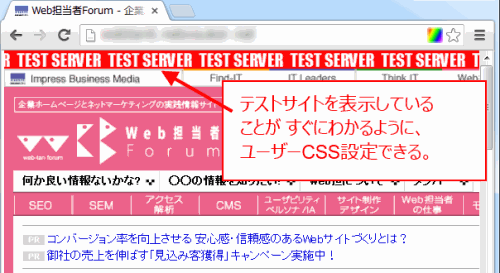
[おまけ2]Stylist
こちらもGoogle公式ではありません。いわゆる「ユーザーCSS」を指定する拡張機能。
サイトごとなどで個別に自由にCSSを設定できます。
私は、テストサイトを表示しているときは、テストであることがわかるような表示に変えるユーザーCSSを設定しています。

あなたはChromeのどんな拡張機能を使っていますか? いいのがあれば教えてくださいませ。