連続テレビ小説「あまちゃん」で、アキとユイが人気を集めるきっかけとなった、北三陸市観光協会のホームページを作ったのは、ユイちゃんの兄にして観光協会Web担当者の足立ヒロシ(ストーブさん)。
「Web担当者」と聞いて、黙ってはいられません。Web担当者のための専門サイトである「Web担当者Forum」編集長が、そのホームページを、まじめにレビューしてみました。さて、その出来は?
人気のあまちゃんですが、Web担的なポイントとは、小池徹平さん演じるストーブさんが観光協会のWeb担当者になって、自分でホームページを作ったという点でしょう。
そして、そのホームページを再現したものが、NHKのサイト内で公開されています。
- 北三陸市観光協会ホームページ
http://www1.nhk.or.jp/amachan/kitasanriku/
懐かしの手作り感たっぷりなデザインをうまく表現しているのですが、中身はNHKの他のページと同様にXHTML+CSS+jQueryで作られていたり、角丸処理のPIE.jsが使われていたりとイマドキ。
そういう作りや、一部「工事中」つまりページの中身が作られていない部分はスルーして、Web担として真面目にレビューしてみます。
- サイトの目的は、観光客の増加による地域の活性化
- 想定ターゲットは、北三陸市への観光客
- 北三陸市に訪れたことのない人がメインのターゲット
- 通常の観光客としての家族連れ・カップル・個人など幅広いセグメント
- このホームページが公開されたのは2008年夏
レビュー結果は次のとおりです。
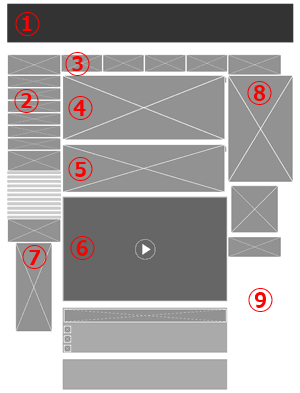
タイトル部分(①)の写真は、地域の特性をよく表していて良い。
タイトル部分(①)やボタン画像(②、③)のalt属性にちゃんと画像内の文字がテキストとして指定されているのは良い。
メニュー(②)は、「観光」「宿泊」「グルメ」「イベント」「アクセス」と、要点を押さえていて良い。
ただし、ボタンのラベル(文字列)は、訪問者目線で「観光する(観る、遊ぶ)」「泊まる」「食べる」といったようにすると、訪問者の意識により合いクリックされやすくなるのではないかと思われる。
対応する観光コンテンツが実際にあるならば、「体験する」「買う」などの項目もあるとより良いだろう。
「アクセス」の項目は、カタカナ表記だけでなく「交通案内」などの日本語としてわかりやすい補足を追加すると、年配の人にもわかりやすくて良いと思われる。また、そのコンテンツとしては、近しい北三陸鉄道の人たちに配慮しながらも、車で来る人のために高速道路や駐車場の情報を記載するのを忘れずに。
ページを開いたときに目線をどこに集めたいかを、優先度付けして表現に反映すると良いだろう。コンテンツエリアの上部の4つのボタンを含む各要素(③~⑤)や右側の北鉄キャラ(⑧)のいずれもが要素として強いため、訪問者がまずどこを見ればいいのかが明確になっていない。
「強調して目立たせる」のは、他の部分との相対的な問題。強調する色使いや表現(太い文字、袋文字など)が多すぎると、強調でなくなる点に注意。
タイトル下にスクロールする文字列があり視線を惹き付けるが、そこに書かれているコンテンツが訪問者にとって価値がないのならば意味がないどころか、視線の誘導という意味では逆効果。挨拶だけならば、スクロールなしにするべき。
サイドバー左右の海女のアイコンも点滅しないものに変更するべき。点滅で目線が向くが、そのために、本来見てほしかったコンテンツエリアから訪問者の意識が外れてしまうため。
コンテンツエリア上部(④)の「リアス」「うに」「海女」「北三陸鉄道」のボタンが、何を表しているのかわかりづらいので、「北三陸市に行ったら見逃せない4つの魅力」などの見出しを付けると良いだろう。
また、観光地としての特徴を一目で把握してもらうために、左サイドバー下の「うに」「まめぶ」「琥珀」(⑦)のような写真を、ここにアイコン的に入れると効果的だろう。
ただし、この内容と、左サイドバーのメニュー下のテキストや画像との整合性がとれていない点は要調整。
コンテンツエリア1つ目という最上級の場所(④)にある「新人海女募集」は、観光客の増加という目的に対して適切ではないと思われる。「海女体験」や「新人海女のアキちゃんからのお知らせ」「海女cafeであなたも現役海女と交流」などの、観光客向けのコンテンツに差し替えられないか検討してみるべき。
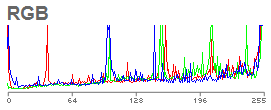
色がとっちらかり気味なのが気になる。実際に色分析ツールにかけると、かなり多様な色が使われている。基本色とアクセント色などを決め、色を整理するといいだろう。④のエリアは、写真をアイコン的に付ければ色分けする必要がなくなるはずだ。

ただし、色弱の人でもそんなに見づらいわけではない点は、良い。
 分析には、浅田一憲氏による色覚体験ツール「色のシミュレータ(Chromatic Vision Simulator)」を使用
分析には、浅田一憲氏による色覚体験ツール「色のシミュレータ(Chromatic Vision Simulator)」を使用
(ページのキャプチャ画像を分析)
→ http://asada.tukusi.ne.jp/webCVS/北三陸市が日本全体のどこにあるのか知らない人も対象なので、「東北の太平洋側、岩手県にある海沿いの町」など、場所のイメージがつきやすい記載をわかりやすい場所に入れると良いだろう。
メニュー(②)最上部の「ご紹介」は何を紹介するリンクなのかわかりづらいので、ラベルを「北三陸市の魅力」などに変えるべき。
さらに、そのリンク先では、観光協会会長の写真やメッセージを出すのではなく、地域のことをもっと理解し、「行きたい」キモチにさせる内容に変えるべき。観光客は、協会会長がだれかということには興味がない。
「北三陸Movie」(⑤)や「観光MAP」(⑥)はFlashで作られているが、アップル社が2007年に発売したホームページも見られる新しいタイプの「iPhone」という携帯電話ではFlashが見られないので注意。
動画はSWF形式だけでなくMP4形式でも用意するべき。
観光MAPの部分は、画像が表示されるが「Click」という部分をタップしても何も起きない状況になるので、ユーザーのフラストレーションを呼ぶ可能性が高い。別の形式で表現すると、iPhoneユーザーにも優しいサイトになるだろう。
可能ならば、次のようなコンテンツも検討すると、より良い。
団体(修学旅行や社員旅行)に対するフォローのコンテンツ(全体としての「観光誘致」の成果向上のために)。その場合、メニューに「学ぶ」があるほうが、先生の心証的にも良くなると思われる。
サンプルの観光コース情報。
地域の地図や、レストラン・ホテルの紹介。
季節ごとの気温や天気の情報。
旅行時の服装や日焼け対策などの情報。
サイト内検索(グーグルカスタム検索を使うと無料で設置できる)。
訪問者の理解や今後のサイト改善のために、アクセス解析ツールをサイトに導入すると良い。昨年に「Google Analytics」という無料の解析ツールの提供が開始されているので、利用を検討するといいだろう。
ちなみに、あまちゃんの「東京編」の、ご当地アイドルグループ「GMT47」のサイトも、同じくNHKのあまちゃんコンテンツ内に作られています。
- アイドルグループGMT47のページ
http://www1.nhk.or.jp/amachan/heartful/
こちらはちゃんと、渋谷か外苑前の制作会社がちゃんと作ったというような見た目になっています。こういう作り分けがすごいですね。
こちらもレビューしようかと思ったのですが、長くなりすぎるのでやめます。
強いて言えば、SEOのためにちゃんとテキストをHTML内に書きましょうとか、titleタグには「Office Heartful」というサイト共通のものではなくコンテンツを表す内容を入れましょうとか、そんな感じです。
あと、訪問者はアイドルが目当てでしょうから、ユニットの意図よりも訪問者の関心を優先して、メインエリアでは日本地図よりも顔写真+名前を強く押し出すべきのような気もします。