ここまでコンテンツを生み出す方法についていろいろと紹介してきましたが、いよいよ実際にWebコンテンツをページとして作っていくための具体的な手法を検討していきましょう。
コンテンツをホームページでどのように構成するか、考えておかなければいけない「要素」がたくさんあります。今回は、コンテンツに必要な要素を紹介します。
テンプレートを用意して楽にページ作成ができるようにしよう
コンテンツの多くは「コーナートップ(目次)ページ」「本文ページ」の2種類から成り立っています。
楽にページ作成ができるように、それぞれページのデザインに関しては制作会社にテンプレートを用意してもらいましょう。
そのとき、テンプレートに入れるべき要素や仕様に関してはWeb担当者が指示しないと、ページ更新が楽でも検索エンジンで評価されづらいページになったり、来訪者にとってわかりづらいページができあがったりします。どんなに良いコンテンツを企画しても、それでは意味がありませんので、そうならないようにそれぞれのページに入れるべき要素をしっかりと押さえていきましょう。
コーナートップ(目次)ページに入る5つの要素
まず、コーナートップ(目次)ページをどのように作るかを解説します。
目次ページは、明確なニーズを持たずにやってきた来訪者にとって道しるべとなるページです。このページは凝ったデザインにするよりも、来訪者が適切な情報を選びやすいページにすることが望ましいでしょう。
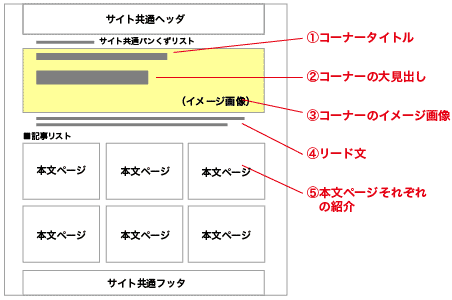
次の図は、コーナートップの一般的なレイアウトです。

図のようにコーナータイトルやイメージ画像、コーナーの連載コンテンツがまず並んでいて、その下に、それぞれの本文ページに誘導するリンクがあるという仕組みです。
このイメージ画像はもちろん、大見出しも画像になることが多いので、実はコーナートップページにはリンク以外ほとんどテキストがないという状態です。
コーナートップは、明確な目的を持たずに来訪する人、つまりビッグキーワードで検索して来たユーザーの受け皿となるべきページです。しかし、コーナートップに画像やリンクテキストしか含まれていない状態では、ビッグキーワードで検索したときコーナートップが表示されずに、本文ページが表示されてしまう逆転現象が起きてしまいます。
そのため、ビッグキーワードで検索してくるような「ニーズが曖昧な来訪者」をコーナートップページにしっかり誘導できるように、コーナートップと連載コンテンツでキーワードをバランス良く配分する計画を立てましょう。
- コーナートップページ キーワード:腰痛
- 本文ページ1 キーワード:腰痛 原因
- 本文ページ2 キーワード:腰痛 改善
- 本文ページ3 キーワード:腰痛 ストレッチ
キーワードの配分を考えるときとは、コーナートップはビッグキーワード、本文ページはビッグキーワードと一緒に検索されるキーワード(ロングテールキーワード)が入っているのが理想的です。このようにキーワードの配分を事前に決めておくことで、フォローすべきキーワードの入れ忘れが防げます。
キーワードを決定したら、コーナートップが「腰痛」というキーワードで検索結果に表示されるように、「腰痛」という言葉を含んだテキストをページ内に入れましょう。
コーナートップのタイトル
たとえば、コーナートップのタイトルを次のような文言にした場合、
【特集】腰痛
腰痛を徹底的に改善しよう!
<h1>タグでこのタイトルを記述するといいでしょう。もし、見た目を重視したい場合は、1行目の「【特集】腰痛」だけを<h1>タグで記述し、2行目の「腰痛を徹底的に改善しよう!」を画像にするといいでしょう。
リード文
タイトルの下には、訪問者の関心をひき、どんなコーナーなのかを紹介するような文章(リード文)を入れましょう。
このリード文には「腰痛という言葉」と「腰痛に関連する言葉」が必ず複数回含まれる文章にしましょう。リード文とはコンテンツ全体の内容紹介文ですから、無理なく重要なキーワードを入れられるはずです。これは、画像ではなく必ずテキストで記述します。
記事リスト
一般的な記事リストは逆時系列、つまり新しいコンテンツを一番上に追加していくのが一般的です。

最新のものを上に追加していく理由は、項目が多くなった目次リストの下に新規ページのリンクが追加されたとしても、気づいてもらえず、クリックしてもらえないからです。
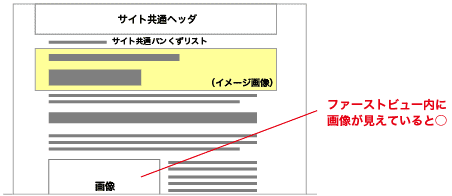
しかし、例外もあります。すでに連載回数が決まっていて、ブラウザ画面のファーストビューにすべての本文ページのリンクが収まる場合やコーナーの連載がすでに終了している場合は、第1回から時系列で目次リストをレイアウトすることもあります。
また、新しく更新された目次リストには、【NEW!】マークを付けるといいでしょう。【NEW】マークを付けるときは、どのくらいの期間で消すかを事前に決めて、自動で消すスクリプトを組んでおくととても便利です。自分で記述できない場合は、制作会社に相談してみるといいでしょう。
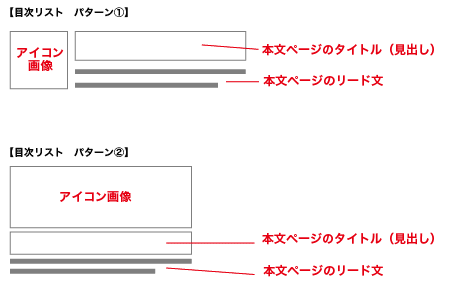
目次ページは、本文ページが更新されると自動的に更新されるような仕組みだといいでしょう。可能であれば、次のようなレイアウトで、本文ページの内容を表すアイコン画像と本文ページのタイトル、リード文が追加されるような仕組みだと、来訪者にとってわかりやすくなるはずです。

もし、そういった機能を実装するのが難しいときは、URLとテキストを入力するだけで簡単に更新ができるように目次パーツを準備しておくといいでしょう。
<a href="http://example.com/">表示されるテキスト</a>http://example.com/の部分にリンク先URLを入れ、表示されるテキストの部分に本文ページのタイトルなど、リンク先URLを示すテキストを入れると、テキストのリンクが表示されます。
コーナートップ(目次)ページ作りの説明はここまでです。続いて本文ページの作り方を説明していきましょう。
本文ページに入る7つの要素
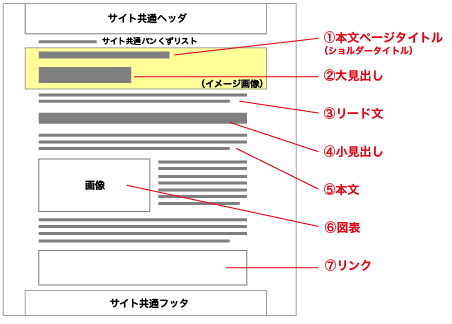
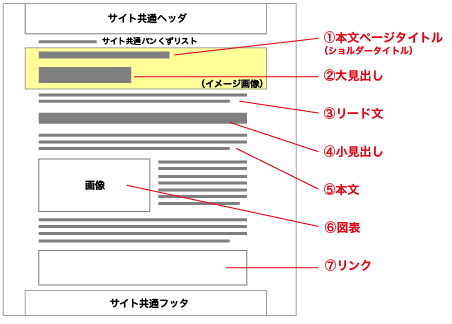
次に、本文ページ(各コンテンツのページ)をどう作るかを解説します。本文ページのレイアウトは次のような形で、この構成に必要なのは次の要素です。

本文ページタイトルなど
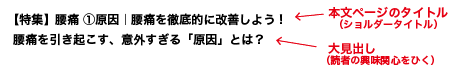
本文ページタイトル(ショルダータイトル)は内容を端的に反映する「肩書き」のようなタイトルで、大見出しと組み合わせて2行にします。

上記の例の場合、1行目の「【特集】腰痛 ①原因|腰痛を徹底的に改善しよう!」が本文ページタイトルです。このページの内容を端的に反映するタイトルなので画像ではなく<h1>タグで記述します。
2行目の「腰痛を引き起こす、意外すぎる「原因」とは?」の大見出しは、すでに訪問した人に興味を持ってもらうためのものですから、大きな文字画像でもかまいません。こちらはキーワードを意識するより、来訪者の興味をひくような表現にしてください。
リード文、小見出しはできるだけテキストにして、検索優位性をつくりましょう。
図表
図表、イラストや写真はページに情報性や楽しさを与えるために大切なものです。長いページの場合、訪問者の「読む意欲」をページの下部まで引っ張るのが難しくなりますが、そうした状況にいくつかの画像が入ってくると、訪問者のイメージが具体的になり、スクロールする気持ちが長続きします。

パンくずリスト
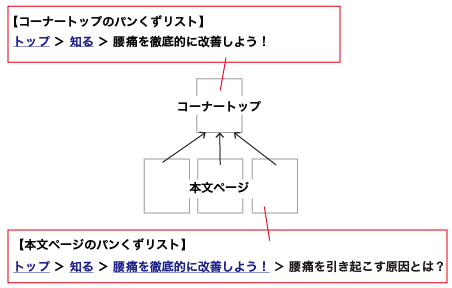
パンくずリストとは、トップページからそのページまでの経路を示したリンクのことです。
パンくずリストが張られることで、コーナートップにはキーワードの含まれたリンクがすべての本文ページから張られます。

図のように、コーナートップのパンくずと、本文ページのパンくずは長さが変わります。
大切なのは、下の階層にある本文ページのパンくずリスト上で、コーナートップの部分をリンクにすることです。これで順位が上がるわけではありませんが、「アクセス解析」という検索に対して、コーナートップページが紹介される可能性がより高まります。
1ページだけのコンテンツではこのリンク構造がないためやや不利です。
見出しとリンクは特に重要

本文ページの要素の中で、①~⑥があればページとしては完成します。しかし、それでは1ページだけ見て帰ってしまいますね。大切なのは、このページを見て関心を持った人が「お、他にもおもしろそうな記事があるな」と思うことです。
そのためには、⑦のリンクを魅力的にすることが欠かせません。
最近のコンテンツ構成において最も欠けている要素は「魅力的な見出しとリンク」だと言っても良いでしょう。魅力的な見出しは訪問者をひきつけ、すぐには帰らせないようにします。本文が読まれるかどうかは見出しの魅力にかかっているといっても過言ではありません。
一方、リンクは次のページやゴールに向かって訪問者を移動させるのに不可欠なものです。ところが、今のホームページはどのページにも同じリンク文言を入れることが常識になってしまって、すぐに「詳しくはこちら」や「目次に戻る」「> next」などの全く魅力的ではないリンクを入れて、ホームページができた気になってしまっています。これではせっかくたくさんのページのあるコンテンツができても、読まれないのが当然といえます。
いかにリンクの見出しを魅力的に作るかでページ内の回遊率が変わるはずです。魅力的なリンクの作り方は、次回詳しく解説します。
コーナーや連載を管理するエクセルシートを作ろう
ページを構成する必須要素ではないものの、別途管理しておくといいものを紹介します。
コンテンツが連載型、単発型であったとしても、コーナーや連載コンテンツを管理する予定表をエクセルであらかじめ作っておくといいでしょう。
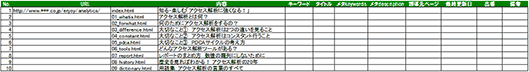
エクセルには通し番号、ページの見出しの他に、
- フォルダ名、ファイル名(URL)
- ページごとのキーワード
- HTML上のページタイトル、メタkeywords、メタdescription
- 掲載(最終更新)年月日
などを入れておきます。
フォルダ名は正しい英単語にするのが原則です。たとえば「りんご」のコンテンツを「/ringo/」とするよりは、「/apple/」とした方が伝わりやすいものです。
各ページのファイル名は後で見たときに何が書かれているのか自分でわかりやすいようにしておきます。目次ページは「index.html」とするのが決まりごとですが、本文ページは「cont001.html」など、番号で付けてしまうことがあります。これだと中身がどんなページかわからず管理に手間取りますし、Googleアナリティクスに表示されてもさっぱりわからない、ということになりがちです。
URLを自由に決められる場合は、コンテンツの内容を表すようなURLを入れるようにしておくといいでしょう。
また、「誘導先ページ」という欄には、このページを読んだ人が次に見たくなるページ、見にいってほしいページを記入します。コンテンツ内に製品の写真などが出てくる場合には「品番」といった欄を作っておけば廃品番の管理などにも役立ちます。
コンテンツが増えてくると、どれをいつ更新したかわからなくなり、気づかないまま放置されるコーナーが出てきます。面倒ですがコーナーの最終更新日はできるだけエクセルなどで管理しておき「最近このコーナー、更新していなかったな」と気づけるようにしておきたいものです。
このコンテンツ管理表と一緒に、先に紹介したキーワード配分計画で立てたキーワードもこの表で管理するといいでしょう。
このファイルは、もしWeb担当者が異動になるときには必ず後任に受け渡してください。そうすれば後任者が意図を受け継ぐことができます。不用意にリニューアルしてせっかくの効果を無にしてしまうことも防げます。
次回は、魅力的な見出しの作り方と回遊を促す効果的なリンクの作り方を考えていくことにしましょう。