SEO Japanの掲載記事からピックアップ
海外のSEO/SEM情報を日本語でピックアップ
- グーグルが新しい検索結果ページをテスト中
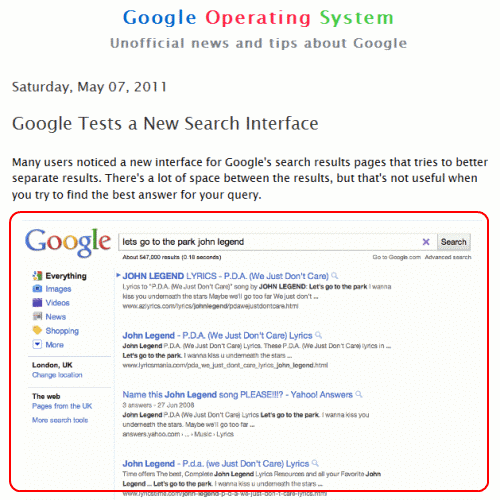
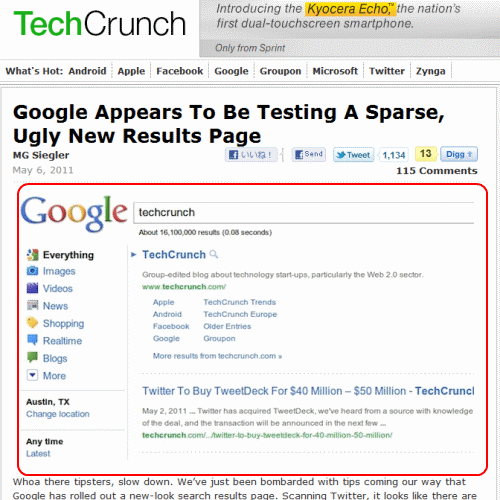
今年もいろいろいじってる模様 (Google Operating System)グーグルは新しい検索結果ページを一部のユーザーを対象にテストしているようだ。変更点は1つではなく複数ある。
アンダーラインなしのページタイトル & 検索結果ページの間隔の拡大
点線区切り
スニペットに「分・時間前」の表記
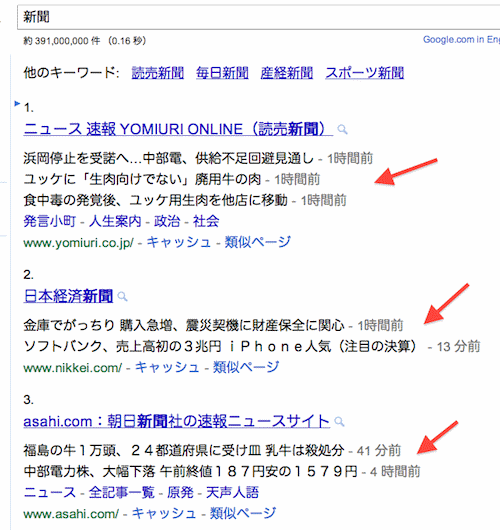
 ニュース系サイトが検索結果に出たときに「◯分・時間前」がスニペットに表示される。日本のグーグルでも確認でき、正式に導入されたようだ。
ニュース系サイトが検索結果に出たときに「◯分・時間前」がスニペットに表示される。日本のグーグルでも確認でき、正式に導入されたようだ。巨大なサイトリンク
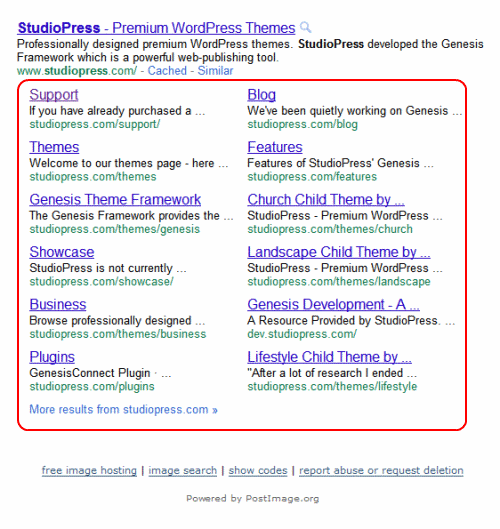
 サイトリンクの下にスニペットとURLが付き、数が12個(通常は最大8個)。こちらはWebmasterWorldからの情報である。
サイトリンクの下にスニペットとURLが付き、数が12個(通常は最大8個)。こちらはWebmasterWorldからの情報である。
グーグルの検索UIの改良は絶え間なく続いている。
- 余白を使った、モバイルサイトのデザインを最適化する4つのコツ
デスクトップ以上にコンバージョンに影響 (Google Conversion Room Blog)モバイル端末はデスクトップPCと比べるとディスプレイがずっと小さい。したがって狭いエリアに一度に多くの情報を表示させることは難しいし、たとえできたとしても見づらくなるためそうすべきではない。あちこち動きまわるモバイルユーザーにとって見やすく、最小だけれど重要な情報が載った整理整頓されたサイトを作らなければならない。
グーグルのコンバージョン最適化ブログは、そのためには「余白」を上手に使うことが大切だとして、モバイルサイトのコンバージョンを上げるための余白を使った4つのコツを解説している。
画面いっぱいに要素を詰め込まない
モバイルユーザーは何らかのアクションを起こすためにサイトを閲覧している傾向が強いので、そのアクションを起こすことを対象にした必要最低限の要素だけをページに表示させる。場所や情報を占領する不要な要素を取り除く
バナー広告やビデオ、画像はそれ自体がコンバージョンの目的でないなら掲載しない。ただし画像はあったほうがいいので、小さな画像を掲載しておきユーザーが自分の意思でクリックして拡大できるようにしておくといい。箇条書きを使う
モバイルユーザーはデスクトップユーザー以上に文章を読みたがらない。段落で文章を書くのではなく、箇条書きで簡潔にまとめるとよい。- 明るい背景色にする
日中に屋外で見た場合、黒系の背景のページでは文字が非常に読みづらい。白の背景に黒の文字なら問題ない。
4つに共通して言えるのは、余白やスペースによってモバイルユーザーが必要な情報をすぐに認識できるようになるということだろう。また「余白」というものの、純粋な「白」でなければならないということではなく、暗い場所でも文字や画像がコントラストが効いて見えるような淡い色であればいいそうだ。画像を背景にするのは避けるべきとも付け加えている。
- グーグルはクロスドメインのrel="canonical"をサポートしている
rel="canonical"は正しく使えると力強い (Google Webmaster Help Channel on YouTube)グーグルのマット・カッツ氏は、グーグルのクロスドメインでのrel="canonical"タグのサポート状況についてウェブマスター向けQ&Aビデオで説明した。
導入当初は、rel="canonical"では同一ドメイン名内のURLしか指定できなかった(例外はIPアドレスをドメイン名に正規化する場合)。しかし、現在は異なるドメイン名のURLへの正規化にも対応しているとのことである。
カッツ氏によれば、初めのうちはrel="canonical"が乱用される懸念があったのだが導入後時間が経過してみるとそれほど多くなかったそうだ。ほとんどのウェブマスターは適切に使っているとのこと。悪用しようするハッカーはrel="canonical"の処理が完了する時間を待ちきれなかったのかもしれないらしい。
カッツ氏によると、グーグルではクロスドメインのrel="canonical"は301リダイレクトのように正常に機能しているが、他の検索エンジンのことを考えると、より幅広くサポートされている301リダイレクトを使った方が好ましいとのこと。また、ウェブマスターが間違ってタグを記載している場合もあるので、検索エンジンがrel="canonical"の記述に従わない場合もあるとしている。
ちなみにクロスドメインのrel="canonical"タグのサポートをグーグルが開始したは最近の話ではなく、2009年12月のことである。
- rel="canonical"タグ vs. 301リダイレクト
rel="canonical"強し (Visible Factors)rel="canonical"タグと301リダイレクトのどちらが早くグーグルの検索結果に反映されるか?Visible Factorsのトニー・アダム氏が、こんな実験を行ったところ、rel="canonical"のほうに軍配が上がった。rel="canonical"のほうが早くグーグルに認識されたのだ。
もともと「rel="canonical"のほうが効果が高いことがある」という、あるカンファレンスでのスピーカーの発言に触発されて試したそうだが、そのとおりの結果が出たということになる。
たった1つの実験結果だし、対象ページのPageRankやクロール頻度・回数などにも左右されるだろうから、単純に「rel="canonical"タグのほうが301リダイレクトよりも早い」と結論付けることはできないが、グーグルがrel="canonical"を迅速に処理していることは確かなようだ。
- 順位が下がったのはキーワードを詰め込んだ長いalt属性のせい?
alt属性へのキーワードの詰め込みスパム (Google Webmaster Central Help Forum)サイトのランキングが下がったサイト管理者に、グーグルのジョン・ミューラー氏が公式ヘルプフォーラムで次のようにコメントを返した。
製品画像のalt属性に、その製品の製品名が記述されていて、なかにはとても長いものもある。そのテキストは画像の下に解説として書かれているものと同じもので、たとえば「ビンテージ1960年代タキシード ウール ディナースーツ ショール カラー メンズ 40S 34W」といった感じだ。
alt属性は、画像が表示されるべき場所で置き換えとなるテキストだということを忘れてはいけない。検索エンジンは、まったく同じテキストを何度も何度も見ると混乱するかもしれないし、同じテキストが出てきても評価を上げたりしない。
もっとシンプルにして、メインとなる画像に完全な説明文を記述して小さな画像には繰り返し使わないようにしたほうがいい。
ランキングが下がったサイト管理者はすべての画像のalt属性に長々とした文章を書いていたようだ。おそらく順位アップを狙ってのことと考えられる。
alt属性はインデックスされるし、画像にリンクが貼られていた場合はアンカーテキストの役割を果たす。しかしだからといってalt属性にキーワードを詰め込むのは百害あって一利なしだ。ペナルティを誘発する原因になるだけである。画像の端的な説明だったりスクリーンリーダーが音声として読み上げるテキストだったりという本来の目的を逸脱してはいけない。ウェブマスターツールの画像に関するヘルプもよく読んでおくといいだろう。
 SEO Japanの掲載記事からピックアップ
SEO Japanの掲載記事からピックアップ
ゴールデンウィーク前と後に公開されたパンダ・アップデート関連の記事を今週はピックアップする。
- 日本にGoogleのパンダがやって来る!
まだ来てないのだろうか? - Google、パンダアップデート更新でDemand Mediaの“お咎めなし”を撤回
コンテンツファームの代表