「テスト」それは仮説を実際のユーザーに評価してもらうこと
「テスト」それは仮説を実際のユーザーに評価してもらうこと
テストでユーザーの反応が見える状態を作り出す
「よし、紹介してもらったツールを使ってユーザーを理解してみよう。そうすればコンバージョン率をアップさせられる」そう思った方、ちょっと待ってください。
ツールを使ってユーザーを理解したら、「こうすればコンバージョン率が上がるのではないか」という改善案が出てくることでしょう。ツールを使う前には考えられなかった案も出せるかもしれません。
しかし、そうして導かれる改善案は、あくまでも仮説にすぎません。その施策で本当にコンバージョン率をアップできるのかはわかりません。その仮説を実際に評価するために、テストを実施します。
テストといっても、試験問題を作って点数を付けるわけではありません。ここでいう「テスト」とは、何パターンかのユーザーインターフェイスを作り(たとえばボタンのデザインを変える)、実際にサイトで公開してユーザーに使ってもらい、どちらのデザインのほうがコンバージョン率が上がるかをチェックするのです。
テストには「A/Bテスト」と「多変量テスト」の2種類があります。実際に行ったテストの例をいくつか紹介しましょう(ちなみに弊社内ではA/Bテストと多変量テストをあわせて「最適化テスト」と呼んでいます)。
A/Bテスト
ページ全体を「パターンA」「パターンB」のように複数作ってテストする方法です(もちろんパターンCやパターンDを用意する場合もあります)。
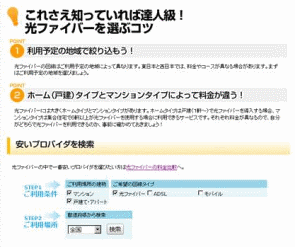
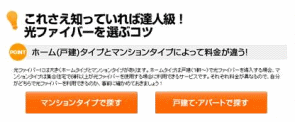
たとえば、次の画像は、実際にECナビのサイトで行ったA/Bテストの例です。左がオリジナル(パターンA)で、右が改善案として作ったパターンBです。


自宅に光ファイバーのインターネット回線を引く際に最適なプロバイダーを探して契約してもらうためのコンテンツページですね。オリジナルでは「ご利用条件」と「ご利用場所」を選んで検索する仕組みだったのを、「マンションタイプで探す」「戸建て・アパートで探す」というシンプルなボタンに変えてテストしてみたところ、コンバージョン率が大幅にアップしました。
光ファイバーのページなのにADSLやモバイルが選択肢としてあったため、ユーザーの目に「探しているものがここから得られる」と見えにくいのではないかという仮説のもとに、ゴールにダイレクトに導くリンクをわかりやすいボタンで示してみたものです。
多変量テスト
ページの一部のパーツを何パターンか用意しておいて、各パーツを入れ替えてどの組み合わせが一番良いかを調べるテスト方法です。
「各パーツ」とは、たとえばボタンの画像、アクションリンクの色、キャッチコピーの文言、ボタンのまわりのスペースの広さなどです。
多変量テストの例を1つ紹介しておきましょう。次の例では、小さなバナーの下のリンクの文言を何パターンか作ってテストしています。ところが、このテストでは1週間ほど試したもののオリジナルよりも良い結果を出すパターンがなかったためテストを中止し、別のテストへ移ることにしました。
のバージョン:
コンバージョン率は8,04%
のバージョン:
コンバージョン率は8.02%
のバージョン:
コンバージョン率は7.97%
候補の善し悪しはユーザーが決める、だからテストツールを使う
ここで大切なのは、「どのパターンが良いか」を評価する方法が、テストの場合はふつうのサイト作りの場合と少し違うということです。
ふだん皆さんは、サイトを作るときに、どのデザインデザインにするかを作り手が判断しているのではないでしょうか。おそらく、デザイナーが作ってきた案をWeb担当者が「良い」「悪い」と判断して決定していることでしょう。
しかし、こうした「テスト」では、良い悪いの評価を、サイトを訪れるユーザーが行うのです。といっても、ユーザーに案を魅せて「どちらが良いですか?」と聞くわけではありません。候補となる複数のパターンを自動的に出し分けて、どちらのパターンのほうがコンバージョン率が良いかを定量的に示してくれるテスト用のツールを使うのです。
テストを実施するためのツールとしては、Googleが提供している無料のA/Bテスト・多変量テストのツールである「Google Website Optimizer(ウェブサイト・オプティマイザー)」を社内で推奨しています。
・Google Website Optimizer(ウェブサイト・オプティマイザー)
→ https://www.google.com/analytics/siteopt/?hl=ja
こちらに関しても、このコーナーで追って解説をしていこうと思います。
なぜツールでテストをしなきゃいけないの?
ここで、なぜツールを使ってテストをしなければいけないのか、ふつうに何パターンかを試せばいいじゃないかと思う人もいるかもしれません。
べつにGoogleウェブサイト・オプティマイザーを使ってテストしなくても、たとえば4月にパターンAを、5月にパターンBを、それぞれ1か月ずつ出して、2つの期間のコンバージョン率を比べるといったテストも可能です。しかし、そうした方法によるテストよりも、テストツールを使うほうが高い精度で、すばやくテストを実施できるのです。
テストの精度
テストツールを使うと、同時期に自動的に複数のパターンを出し分けてくれますから「テストしているもの以外の要因」による誤差を除外でき、精度の高いテストを行えます。言い換えれば、予想外の要因によってテストの結果が乱れたりデータを読み間違えたりすることがなくなります。
たとえば4月と5月では、季節性の違いがあります。また、片方の期間でだけ広告キャンペーンを実施していたといった状況もあるでしょう。そうした要因の影響を、テストツールでは除外できるのです。
テストのスピード
テストツールを使うと、効果検証までのスピードを早めることもできます。前述の例でいうと、どちらのパターンのほうが良かったのかは、5月末にならないとわかりません。しかし、テストツールを使えば、同時に複数のパターンをテストしてくれるため、十分なデータが貯まった時点で結果がわかります。アクセス数やコンバージョン数が多い場合は、1か月も待たずに結果が出る場合もあります。そのため、テストツールを使うほうが、「コンバージョン率が高くなるパターン」に早く切り替えられるのです。
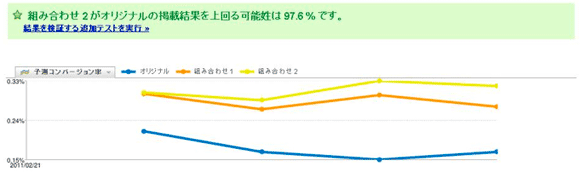
また、ツールを利用してテストを実施することによって統計の知識が豊富でなくても比較的カンタンに効果検証できることもメリットです。たとえばGoogle ウェブサイト・オプティマイザーでは、データがたまって統計的に有意な結果が出たら、次のような形で知らせてくれます。