省庁サイトはリンク切れや要素漏れの巣窟?/官公庁Webサイトクオリティ調査
官公庁のWebサイトでは、リンク、meta description、altテキストの状況は……
2009年11月16日 10:00
Webサイトのコンサルティングサービスを行うバーチャルコミュニケーションズは、官公庁38省庁のWebサイトの品質検査の結果を「官公庁Webサイトクオリティランキング」として発表した。各サイトのトップページから階層が浅い100ページを抽出し6つの検査項目をスコア化、重要度別の重み付けを反映させ、100点満点で評価している(詳しくは調査概要を参照)。
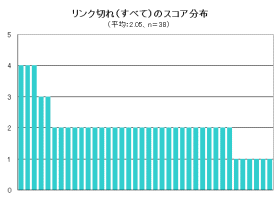
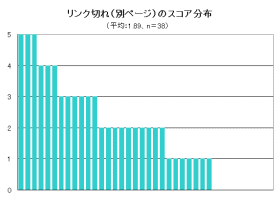
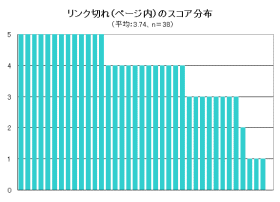
本調査での「クオリティ」とは、画面のデザインやユーザビリティではなく、リンク切れ(画像やCSSファイルなどの素材データを含むすべてのリンク切れ、別ページへのリンク切れ、ページ内リンクのリンク切れ)や要素の欠落(title要素、metaタグ内のdescription要素、imgタグ内のaltテキスト)といったHTMLの構成を示している。
調査は、バーチャルコミュニケーションズがASPとして提供しているWeb総合検査サービス「WebSuites(ウェブ・スイーツ)」を利用している。
調査の目的は、日本の官公庁Webサイトの品質状況を把握し、比較・分析することによって問題点を探ること。調査を行ったバーチャルコミュニケーションズは、「よりユーザー視点に立った高品質のWebサイトを提言するための情報収集として使用できるのではないか
」としている。では、ランキングの結果からお伝えしていこう。
※バーチャルコミュニケーションズでは、民間企業のWebサイトクオリティ調査も行い、調査結果を発表している。データは、Web担当者Forumサイト上の記事「企業Webサイトに多数のリンク切れ 及第点はわずか2割/有名企業300社Webサイトクオリティ調査」を参照。
ランキングトップは消費者庁
| 順位 | 機関名 | リンク切れ (すべて) | リンク切れ (別ページ) | リンク切れ (ページ内) | title要素 なし | description なし | altテキスト なし | 偏差値 |
|---|---|---|---|---|---|---|---|---|
| 1 | 消費者庁 | 3 | 5 | 4 | 5 | 1 | 5 | 70.58 |
| 2 | 宮内庁 | 4 | 4 | 5 | 5 | 2 | 4 | 69.97 |
| 3 | 特許庁 | 2 | 5 | 5 | 5 | 2 | 2 | 68.76 |
| 4 | 国税庁 | 4 | 4 | 5 | 5 | 1 | 3 | 68.46 |
| 5 | 公正取引 委員会 | 4 | 4 | 4 | 5 | 1 | 1 | 64.24 |
| 6 | 国家公安 委員会 | 2 | 5 | 4 | 3 | 1 | 2 | 63.33 |
| 7 | 総務省 | 3 | 3 | 4 | 5 | 1 | 2 | 58.20 |
| 8 | 中央労働 委員会 | 2 | 3 | 4 | 5 | 2 | 3 | 57.60 |
| 9 | 公害等調整 委員会 | 2 | 3 | 5 | 3 | 2 | 1 | 55.79 |
| 10 | 文化庁 | 2 | 3 | 4 | 5 | 2 | 0 | 54.88 |
| 11 | 法務省 | 2 | 2 | 5 | 5 | 1 | 2 | 53.68 |
| 12 | 環境省 | 2 | 2 | 5 | 5 | 2 | 1 | 53.37 |
| 13 | 林野庁 | 1 | 3 | 4 | 4 | 2 | 1 | 52.47 |
| 14 | 水産庁 | 2 | 2 | 5 | 3 | 2 | 2 | 51.87 |
| 15 | 気象庁 | 2 | 2 | 4 | 5 | 1 | 2 | 51.26 |
| 16 | 外務省 | 2 | 2 | 4 | 5 | 2 | 1 | 50.96 |
| 17 | 文部科学省 | 2 | 2 | 4 | 5 | 2 | 1 | 50.96 |
| 18 | 農林水産省 | 2 | 2 | 4 | 5 | 2 | 1 | 50.96 |
| 19 | 公安調査庁 | 2 | 1 | 5 | 5 | 1 | 3 | 49.75 |
| 20 | 内閣法務局 | 2 | 0 | 5 | 5 | 5 | 5 | 49.15 |
ランキングトップを飾ったのは消費者庁。meta description要素に漏れがあったが、リンク切れはページ内リンクのアンカー切れがあっただけで、ページ間のリンク切れはなかった。優秀だといえるだろう。
次いで宮内庁が総合2位。ページ間のリンク切れがあるなどリンク切れ(すべて)のスコアが下がってはいるが、1位の消費者庁とは僅差だ。3位の特許庁、4位の国税庁もほぼ同様のスコアで続いている。

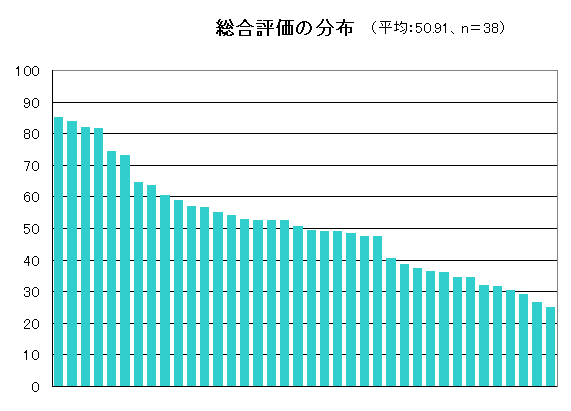
縦軸に評価(ポイント)、横軸に38機関の総合評価の得点(偏差値ではなく生の点数)を取っている。
検査項目の個別スコアには大きな開きが
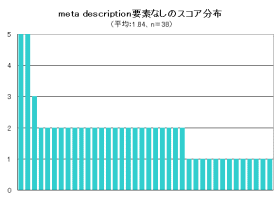
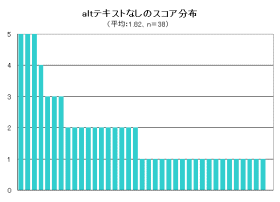
続いて、個別のスコアを掘り下げてみていくことにしよう。縦軸に評価スコア(0~5の6段階)、横軸に38機関の数値を取り、スコアの分布状態を確認してみた。
平均スコアが最も高かったのは「title要素なし」の4.53ポイント(グラフ2)。多くのサイトでタイトルがきちんとつけられているが、それでも11機関のサイトで漏れがみられた。また、今回の調査ではtitle要素の有無のみで判断しているが、タイトルが重複しているケースも非常に多く見受けられた。実質的にはこれよりも評価は低いと考えていいだろう。
最も平均スコアが低かったのは「altテキストなし」の項目(グラフ7)。もちろん、サイトの種類によって画像の使用数は大きく異なり一概に平均化することはできないが、他のスコアに比べて1.82ポイントと低い。
また、各項目の標準偏差(ばらつき具合)を調べてみると、「リンク切れ(別ページへ)」「リンク切れ(ページ内)」「altテキスト」に関して、ばらつきが多かった。つまり、ちゃんとできているサイトとできていないサイトの差が大きいとということを意味する。
参考のために、各検査項目で1サイト100ページあたり問題点が何か所発見されたかの平均値を表2に示しておく。
1機関あたり、調査対象となった100ページで各検査項目で発見された問題点の平均値
| 検査項目 | 発見された 問題点の個数 |
|---|---|
| 画像やCSSファイルなどの素材データを含むすべてのリンク切れ | 60.4リンク |
| 別ページへのリンク切れ | 40.8リンク |
| ページ内リンクのリンク切れ | 12.7リンク |
| title要素が設定されていないページ | 1.1ページ |
| metaタグでのdescription要素が設定されていないページ | 81.1ページ |
| altテキストが設定されていない画像 | 250.9画像 |

調査結果をみての感想は、「これはひどい」以外にはないだろう。右図をみてもらうとわかるが、全体的にかなり成績が悪い(ピンクや赤色が成績の悪いところ)。問題なさそうに見えるtitle要素の抜けも、実際には同じタイトルが多くのページで使われているものが見受けられる。
びっくりしたのが、meta descriptionを記述していない機関が非常に多かったことだ。上位サイトでも、3位の特許庁が比較的入れているほうだが、meta description漏れがなかったのは、内閣法務局と観光庁(どちらも上位圏外)だけだった。
title要素とmeta descriptionをしっかりと付けずに、どうやって検索エンジンで見つけてもらおうというのだろうか。
また、alt属性の漏れも目立つ。老若男女幅広いユーザー層をもつ官公庁のサイトは、特にアクセシビリティに気を遣う必要があるはずなのだが……。
官公庁のWebサイトというと、コンテンツ数が多いものが多い。数万ページにも及ぶWebサイトで、ここで示したような品質のポイントをひとつひとつ人手で調べることはほぼ不可能だ。そこで今回のようにサイトをクロールして機械的にチェックする専用解析サービスの出番となる。ある程度の規模を持つサイトであれば導入を検討するのもいいかもしれない。
ただし、検出された項目を確認してみると、細かなミスが積み重なっているというよりは、そもそも「リンク切れを確認する作業をしていない」「altテキストやmeta descriptionなどを設定する意味や必要性を感じていない」という印象を受けた。ツール導入の前に、ガイドラインの策定や担当者の教育が重要になるのかもしれない。
調査概要
- 調査対象
官公庁38機関の公式Webサイト
(首相官邸ホームページで紹介されているサイト) - 調査期間
2009年9月29日 - 調査方法
バーチャルコミュニケーションズ社が提供する「WebSuites(ウェブ・スイーツ)」
日本IBMの「Policy Tester」の機能をオンラインで利用できるサービスとしてバーチャルコミュニケーションズが提供している「WebSuites」を利用し、対象となった38機関の公式Webサイトのトップページからクローリングを行い、浅い階層の100ページまでを調査。JavaScriptやFlashファイルへのリンクに対しても解析を行った。 - 検査項目
- 「リンク切れ(すべて)」:画像やCSSファイルなどの素材データを含むすべてのリンク切れ
- 「リンク切れ(別ページ)」:別ページへのリンク切れ
- 「リンク切れ(ページ内)」:ページ内リンクのリンク切れ
- 「title要素なし」:title要素が設定されていないページ
- 「description要素なし」:metaタグでのdescription要素が設定されていないページ
- 「altテキストなし」:altテキストが設定されていない画像
- 調査実施機関
バーチャルコミュニケーションズ株式会社 - 調査の特徴
アプリケーションでの検査の為、人為的なミスなどが生じない。また、目視では判別することが困難なJavaScriptやFlashファイルの問題も把握できる。