金融系サイトは表に見えない要素にも気を配るべき/金融業界Webサイトクオリティ調査
金融業界のWebサイトでは、リンク、meta description、altテキストの状況は……
2010年4月2日 8:00
Webサイトのコンサルティングサービスを行うバーチャルコミュニケーションズは、金融業界75サイトのWebサイトの品質検査の結果を「金融業界Webサイトクオリティランキング」として発表した。各サイトのトップページから階層が浅い100ページを抽出し6つの検査項目をスコア化、重要度別の重み付けを反映させ、100点満点で評価して偏差値を付けている(詳しくは調査概要を参照)。
本調査での「クオリティ」とは、画面のデザインやユーザビリティではなく、リンク切れ(画像やCSSファイルなどの素材データを含むすべてのリンク切れ、別ページへのリンク切れ、ページ内リンクのリンク切れ)や要素の欠落(title要素、metaタグ内のdescription要素、imgタグ内のaltテキスト)といったHTMLの構成を示している。
調査は、日本アイ・ビー・エム社提供、バーチャルコミュニケーションズ社がサポートするWeb総合検査サービス「IBM Rational Policy Tester(アイ・ビー・エム ラショナル・ポリシー・テスター、以下 Policy Tester)」を利用している。
調査の目的は、日本の企業Webサイトの品質状況を把握し、比較・分析することによって問題点を探ること。調査を行ったバーチャルコミュニケーションズは、「よりユーザー視点に立った高品質のWebサイトを提言するための情報収集として使用できるのではないか
」としている。では、ランキングの結果からお伝えしていこう。
※バーチャルコミュニケーションズでは、ほかにもWebサイトクオリティ調査を行っている。
ランキングトップはみずほフィナンシャルグループ
| 順位 | 企業名 | 分類 | リンク切れ (すべて) | リンク切れ (別ページ) | リンク切れ (ページ内) | title要素 なし | descrip- tion なし | altテキスト なし | 評価 | 偏差値 |
|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 株式会社みずほフィナンシャルグループ | 証券・商品先物取引業 | 5 | 5 | 5 | 5 | 2 | 5 | 97.0 | 69.5 |
| 2 | 野村ホールディングス株式会社 | 証券・商品先物取引業 | 5 | 5 | 5 | 5 | 0 | 5 | 95.0 | 68.5 |
| 3 | みずほ証券株式会社 | 証券・商品先物取引業 | 4 | 5 | 5 | 5 | 1 | 5 | 92.5 | 67.2 |
| 4 | 株式会社みずほ銀行 | 銀行業 | 5 | 5 | 3 | 5 | 2 | 5 | 89.0 | 65.4 |
| 5 | 中央三井トラスト・ホールディングス株式会社 | 銀行業 | 5 | 5 | 4 | 5 | 0 | 3 | 88.0 | 64.9 |
| 6 | 三菱UFJリース株式会社 | その他金融業 | 4 | 4 | 5 | 5 | 4 | 2 | 83.0 | 62.3 |
| 7 | 富士火災海上保険株式会社 | 保険業 | 3 | 5 | 5 | 5 | 0 | 1 | 82.0 | 61.8 |
| 8 | 株式会社東京都民銀行 | 銀行業 | 3 | 5 | 4 | 5 | 3 | 1 | 81.0 | 61.3 |
| 8 | 東京海上ホールディングス株式会社 | 保険業 | 4 | 4 | 5 | 5 | 2 | 2 | 81.0 | 61.3 |
| 10 | 興銀リース株式会社 | その他金融業 | 4 | 4 | 5 | 5 | 0 | 2 | 79.0 | 60.2 |
| 10 | 株式会社りそなホールディングス | 銀行業 | 3 | 4 | 5 | 5 | 5 | 1 | 79.0 | 60.2 |
| 10 | 株式会社千葉興業銀行 | 銀行業 | 3 | 5 | 4 | 5 | 1 | 1 | 79.0 | 60.2 |
ランキングトップを飾ったのは株式会社みずほフィナンシャルグループ。meta description要素の抜けはあったが、それ以外はリンク切れもなく、優秀だった。
2位の野村ホールディングス株式会社も、meta description要素の抜けが多かったこと以外は満点だった、
次いで3位のみずほ証券株式会社はページ内素材のリンク切れが1件、4位の株式会社みずほ銀行はページ内リンクのアンカー切れが9件あったが、(上位のサイトと同様にmeta description要素抜けがある以外は)優秀だった。
5位の中央三井トラスト・ホールディングス株式会社は、meta description要素の抜けが多かったが、ページ内リンクのリンク切れやaltテキスト抜けがいくつかあったほかは優秀だった。続く6位の三菱UFJリース(株)と7位の富士火災海上保険株式会社は、2サイトほぼ同じスコアで続いている。

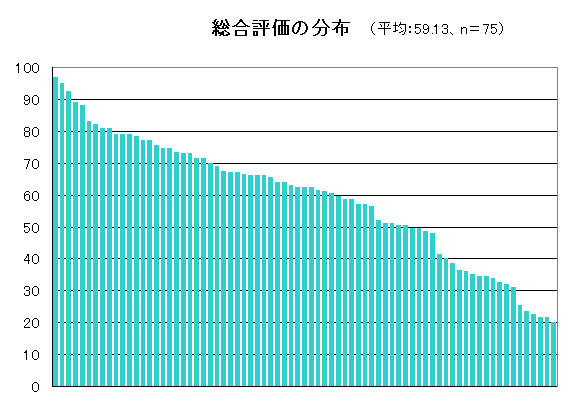
縦軸に評価(ポイント)、横軸に75サイトの総合評価の得点(偏差値ではなく生の点数)を取っている。
業種別に、各項目の平均スコアをまとめると、表2のようになる。銀行業の全体評価が高くなった大きな理由としては、特にページ間のリンク切れが2位の証券・商品先物取引業に対して0.8ポイント高かったことが挙げられる。
| 分類 | リンク切れ (すべて) | リンク切れ (別ページ) | リンク切れ (ページ内) | title要素 なし | descrip- tion なし | altテキスト なし | 評価 | 評価のばらつき | 対象企業数 |
|---|---|---|---|---|---|---|---|---|---|
| 銀行業 | 2.7 | 3.8 | 3.7 | 4.9 | 1.2 | 1.4 | 67.5 | 15.9 | 20 |
| 証券・商品先物取引業 | 2.3 | 3.0 | 3.6 | 4.9 | 0.9 | 1.6 | 59.1 | 21.0 | 20 |
| その他金融業 | 2.0 | 2.5 | 3.8 | 4.9 | 1.5 | 1.1 | 55.2 | 16.9 | 24 |
| 保険業 | 1.9 | 2.3 | 3.7 | 5.0 | 1.2 | 1.1 | 52.6 | 21.3 | 11 |
検査項目の個別スコアには大きな開きが
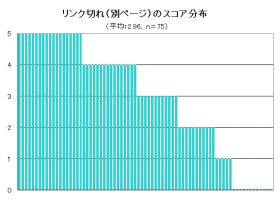
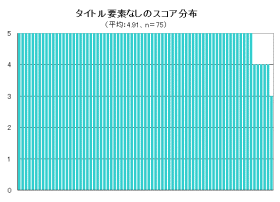
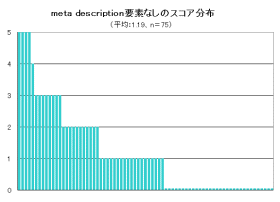
続いて、個別のスコアを掘り下げてみていくことにしよう。縦軸に評価スコア(0~5の6段階)、横軸に75社の数値を取り、スコアの分布状態を確認してみた。
平均スコアが最も高かったのは「title要素なし」で、4.9ポイント(グラフ2)。多くのサイトでタイトルがきちんとつけられており、漏れがみられたのは75サイト中6サイトだけだった。ただし、今回の調査ではtitle要素の有無のみで判断しているため、複数のページで同じタイトルが付けられていても減点していない。実際にはタイトルが重複しているケースも多く見受けられるため、実質的にはこれよりも評価は低いと考えていいだろう。
最も平均スコアが低かったのは、「meta descriptionなし」「altテキストなし」の項目(グラフ6、グラフ7)。meta descriptionは検索エンジンの検索結果ページでスニペットとして表示されることが多く、検索結果画面でクリックしてもらうためには重要な要素だが、75サイト中32サイトでは調査対象の半数以上のページで設定されておらず、うち、まったく設定されていないサイトが14サイトと、成績が悪かった。
altテキストは、画像を非表示にしているユーザー(モバイルユーザーに多い)に適切な情報を提供できるだけでなく、検索エンジンが順位付けのために利用することもある属性で、HTML/XHTMLの仕様でもimg要素には必須の属性となっている。最も抜けの多かったサイトでは、対象100ページで7000個以上の画像にaltテキストが設定されていなかった。
各項目の標準偏差(ばらつき具合)を調べてみると、「リンク切れ(別ページへ)」「リンク切れ(ページ内)」「descriptionなし」に関して、ばらつきが多かった。つまり、ちゃんとできているサイトとできていないサイトの差が大きいとということを意味する。
ばらつきは大きければ大きいほど、得点の高いサイトと低いサイトの開きが大きい
| 検査項目 | 平均点(5点満点) | ばらつき |
|---|---|---|
| 画像やCSSファイルなどの素材データを含むすべてのリンク切れ | 2.2 | 1.2 |
| 別ページへのリンク切れ | 3.0 | 1.8 |
| ページ内リンクのリンク切れ | 3.7 | 1.5 |
| title要素が設定されていないページ | 4.9 | 0.3 |
| metaタグでのdescription要素が設定されていないページ | 1.2 | 1.4 |
| altテキストが設定されていない画像 | 1.3 | 1.2 |
参考のために、各検査項目で1サイト100ページあたり問題点が何か所発見されたかの平均値を表4に示しておく。
1サイトあたり、調査対象となった100ページで各検査項目で発見された問題点の平均値
| 検査項目 | 発見された問題点の個数 |
|---|---|
| 画像やCSSファイルなどの素材データを含むすべてのリンク切れ | 89.4リンク |
| 別ページへのリンク切れ | 26.3リンク |
| ページ内リンクのリンク切れ | 11.1リンク |
| title要素が設定されていないページ | 0.1ページ |
| metaタグでのdescription要素が設定されていないページ | 50.1ページ |
| altテキストが設定されていない画像 | 1234.2画像 |
金融業界サイトの調査結果を、有名企業300社の調査と比べてみると、全体のなかでの総合評価の分布や、各検査項目の得点分布などは、かなり似通った状態だった。スコア分布に大きな違いがみられたのは、meta description要素抜け。金融業界のほうが、抜けが極端に多く平均点が1.1ポイントほど低かった。
また、別ページへのリンク切れも、金融業界のほうが平均点で0.2ポイントほど低かった。これも重要なポイントである。というのも、この調査では、ページ間のリンク切れは他の要素よりも大きな重み付けがなされているからだ。ページ内の小さな画像がリンク切れになっていることよりも、リンクをクリックして飛ぼうとした先で「ページが見つかりません」と言われるほうが、ユーザーにとって大きな問題となるものだ。
金融系のサイトでは、Webサイトと基幹のシステムを適切に連携させることや、サイトが止まらないことなど、より重要なポイントがあるのも確かだ。しかし、ここで示したようなミスは、ルールをしっかりと定めて日々のワークフローにチェックを組み込めば、かなりの割合で減らせるはずである。そういった細かい要素への意識を積み重ねていくことが、本当に良い体験を顧客に提供するサイトには必要とされているのではないだろうか。
調査概要
- 調査対象
金融業界75サイト - 調査期間
2009年12月12日 - 調査方法
日本アイ・ビー・エム社提供、バーチャルコミュニケーションズ社がサポートする「IBM Rational Policy Tester」
日本IBMの「IBM Rational Policy Tester」の機能をオンラインで利用できるサービスとしてバーチャルコミュニケーションズが提供しているこのサービスを利用し、対象となった75社の公式Webサイトのトップページからクローリングを行い、浅い階層の100ページまでを調査。JavaScriptやFlashファイルへのリンクに対しても解析を行った。 - 検査項目
- 「リンク切れ(すべて)」:画像やCSSファイルなどの素材データを含むすべてのリンク切れ
- 「リンク切れ(別ページ)」:別ページへのリンク切れ
- 「リンク切れ(ページ内)」:ページ内リンクのリンク切れ
- 「title要素なし」:title要素が設定されていないページ
- 「description要素なし」:metaタグでのdescription要素が設定されていないページ
- 「altテキストなし」:altテキストが設定されていない画像
- 調査実施機関
バーチャルコミュニケーションズ株式会社 - 調査の特徴
アプリケーションでの検査の為、人為的なミスなどが生じない。また、目視では判別することが困難なJavaScriptやFlashファイルの問題も把握できる。