この記事は2回に分けてお届けしている。The Layman's Personal Branding Platformについての全般的な説明をお伝えした前回に引き続き、今回はこのプラットフォームのセットアップとインストールの方法を見てみよう。
セットアップ(「settings」フォルダ)
セットアップは驚くほど簡単だ。自分のコンピュータでファイルの整理ができる人なら、このプラットフォームの使い方もすぐに理解できる。
プラットフォームを解凍して、「settings」フォルダの中身を見てみよう。3つのファイルがある。
- name.txt
- location.txt
- accent-color.txt
それぞれのファイルを開いて、1行目に必要な情報を書き込んで保存する。書き込む内容はそれぞれのファイルに解説があるが、name.txtにはあなたの名前を、location.txtにはあなたの所在地を、accent-color.txtにはサイトで使うメインカラー(色)を指定する。
settingsフォルダには、さらに6つのフォルダがある。
- index(トップページ)
- personal(個人的情報のページ)
- portfolio(ポートフォリオのページ)
- professional(仕事に関連した情報のページ)
- contact(連絡先情報のページ)
- plugins(プラグイン用フォルダ)
これらのフォルダはそれぞれ、Webサイトを構成する5つのページに対応する(「plugin」はページではなく、プラグインを入れておくフォルダだ)。これらのページのどれかに変更を加えたい場合は、単に該当するフォルダを開けばいい。たとえば、「ポートフォリオ」のページを一部修正したければ、「portfolio」フォルダを開くんだ。
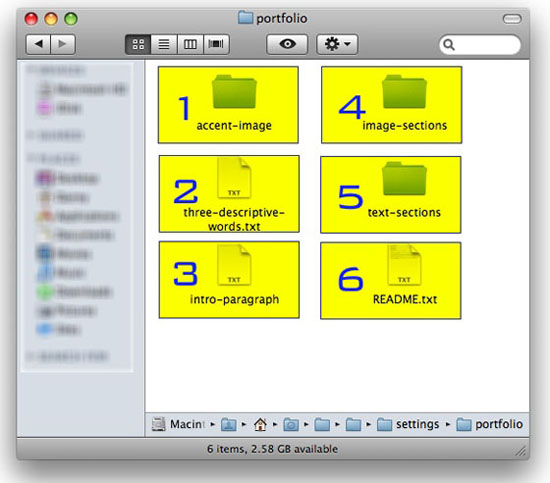
変更を加えたいページのフォルダを開くと、さらに3つのフォルダと3つのテキストファイルがあるはずだ。
- accent-imageフォルダ
このフォルダには、ページの左上に表示してアクセントを添える画像を入れる。
- three-descriptive-words.txtファイル
このテキストファイルには、ページ上部に表示する3つのキャッチフレーズを書き込む。
- intro-paragraph.txtファイル
このテキストファイルには、ページの前置きとなる文章を書き込む。
- image-sectionsフォルダ
このフォルダには、各ページの「画像セクション」で表示する画像を入れる。画像をこのフォルダに入れるだけで、自動的にフォーマットされ(サイズは自動調整されないが)て、そのページに配置される。ファイル名はalt属性値として使用されるので、説明的な名称にしておこう。
- text-sectionsフォルダ
このフォルダには、各ページの「テキストセクション」用のテキストを入れる。プレーンテキストファイルをこのフォルダに入れるだけで、その文章がフォーマットされて、そのページに表示される。そのセクションのタイトルにしたい名前でテキストファイルを保存しておけば、それが自動的に表示される仕組みになっている。
- README.txtファイル
ここには、使い方を忘れた場合の説明書が入っている(^-^)。


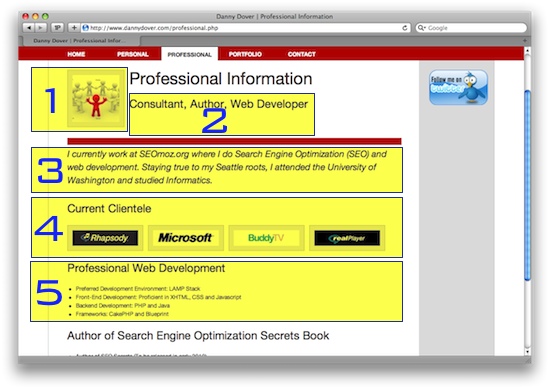
複数のテキストセクションを追加したい場合は、複数のテキストファイルを「text-sections/」フォルダに追加するだけでいい。同様に、複数の画像セクションを追加したい場合は、画像の入ったフォルダを「image-sections」フォルダに追加する。ファイル名が重要だということを忘れずに。テキストセクションのタイトルは、テキストファイルのファイル名と同じものになる(上記の例の場合、テキストファイルは「Professional Web Development.txt」というファイル名だ)。同様に、画像フォルダのフォルダ名は、画像セクションの名前として使われる(「image-sections」に置いた画像フォルダは「Current Clientele」というフォルダ名になっている)。
インストール
インストールもまた、いたって簡単だ。「settings」フォルダ内のファイルをすべて編集し終えたら、あとは、Webサイトを一括してサーバーに送るだけでいい。その手順は以下のとおりだ。
「settings」フォルダ内のファイルすべてを、好きなように編集。
1つ上のフォルダに戻ると、ページ生成用のPHPファイル(「index.php」「personal.php」など)とプラットフォーム用フォルダ(「settings」「css」など)が全部見える。最初にこのプラットフォームを解凍したとき、このフォルダを目にしているはずだ。
FTPなどのプロトコルを使って(わからなければ下の説明を読んで)、すべてのファイルとフォルダをウェブサーバーに転送する。
レンタルサーバーやドメイン名を持っていなくても心配無用。意外と簡単に設定できるものなんだ。僕のお薦めはsiteground.comというホスティングサービスだ(注:僕はここのアフィリエイトをやっているわけではなく、3年前からここを使ってきて満足している、というだけだ)。でも、他に気に入ったところがあれば、どこのサービスプロバイダを使ってもかまわない。siteground.comの場合、月額5.95ドルで、ドメイン名1つと無制限のサーバー容量、無制限の帯域幅を提供してくれる。これと同程度の条件のサービスを探すといい。さて、ホスティングサーバーとドメイン名を手に入れたら、FTPを使ってサーバー上にドラッグ&ドロップで転送できる。これは、ファイルを自分のコンピュータ内のあるフォルダから別のフォルダにドラッグ&ドロップするのと同じ要領だ。FTPの使い方のチュートリアルもある。これが済んだら作業は完了! これでセットアップはおしまいなので、あとはゆっくり座ってリラックスしてて。
お断り
以下の2つの質問は、尋ねられる前に答えておこう。
このフッターリンクは何?――僕は、このブログ記事、自分のプロフィール、およびSEOmozへのフッターリンクを、このプラットフォームで生成したフッターに入れるようにしておいた。そうすれば、ビジターの役にも立つからね。僕自身や僕の仕事について宣伝なんかしたくないという人は、これを削除してもらってかまわない。
ダニー、これって君のブランドを向上させようとする手の込んだ作戦かい?――そう考える気持ちもわかるよ。でも、自分のWebサイトを例として使ったのは、ページビューを稼ぐためなんかじゃなくて、この記事を書いている時点では、僕のサイトがこのプラットフォームで構築した唯一のWebサイトだったからだ。The Layman's Personal Branding Platformは、もともと僕のWebサイト用に作ったものだってことをお忘れなく。






























