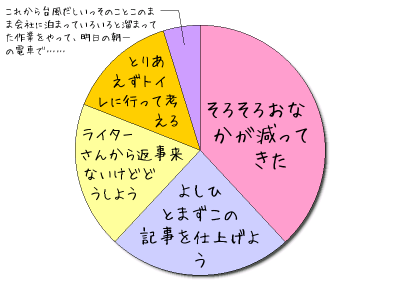
上のグラフ(ラベルはサンプル)を見ていただきたい。ちょっとグラフのインパクトが大きいのでわかり辛いかもしれないが、内容は抜きに全体を俯瞰して「あれ? ちょっと違和感がある」と感じた人は鋭い。
実はキャプション(図、写真、表等の見出し及び説明で、そこに表現されている主題を説明している)の位置が逆である。
どうだろう、"しっくり"きた人が多いのではないか。
図や表のキャプションの付け方が明確に決められているということを言いたかったのである。
独立行政法人である科学技術振興機構が定める科学技術情報流通技術基準(通称SIST:Standards for Information of Science and Technology)の学術論文の構成とその要素によると
図・表には,番号に続けて,キャプションを付ける。その際,図の番号及びキャプンョンは図の下に,表の番号及びキャプションは表の上に付ける。
と明確に表記されている。
あくまでも学術論文、科学技術の分野において定めれれている内容であり、これを必ず守らなければならないといった規制はなく「指針を与えるもの」
と表現されている。特に紙媒体では編集部によって独自の方針を打ち立てているところも少なくない。
ただ、Web業界においても「Web標準」と言う言葉を最近よく耳にする。Webに関する技術標準はW3Cが勧告を行っているのは周知のことであるが"標準化"に関してこんなこともあるんだと思っていただければ幸いだ。ちなみに「図の番号及びキャプンョンは図の下に,表の番号及びキャプションは表の上に」
とあるが、その理由はなぜなのだろうか? ご存知の方がいらっしゃればぜひ教えていただきたい。
今回のグラフ作成にはHeartRailsの「キュートな円グラフ簡単作成サービス」を用いた。Web担でも人気記事となった「グラフ作成やデータ可視化を楽に美しくできる便利なサービス22個まとめ」にも紹介されているサービスの1つである。他にもプレゼンなどに使えるお役立ちサービスが満載なのでぜひ活用してみてはどうだろうか(末尾のリンクを参照)。
SIST 科学技術情報流通技術基準
http://sist-jst.jp/index.htmlHeartRails Graph「キュートな円グラフ簡単作成サービス」
http://graph.heartrails.com/グラフ作成やデータ可視化を楽に美しくできる便利なサービス22個まとめ
(キュートな円グラフ簡単作成サービスは上から14番目で紹介)
http://web-tan.forum.impressrd.jp/e/2008/09/04/3720