サイトのデザインやユーザビリティをテーマにブログ記事を書いたのは、ずい分前のことで、今読み直してみると、あの内容はもう時代遅れになっていると思うんだ。
この間、ウェブをサーフィンしているときに運よく、すごく革新的で独創的なデザイン要素をいくつか見つけて、僕は思わず目をとめてしまった。
#1 ロゴを利用したニュース
グーグルやヤフー、Redditなどのサイトが、ロゴを使って祝日や記念日のような重要な日をお祝いしていることはよく知られているけど、クリエイティブなデザイナーの中には、ロゴの中(あるいはその近く)に自社のニュースや業界ニュースを配置して目立たせている人がいるよ。
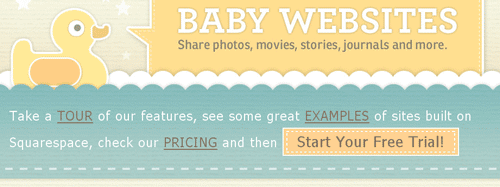
#2 文章形式のトップページ・ナビゲーション
このコンセプトは、どのサイトでもうまくいくとは限らないだろうが、なんていい流れなんだろうと思って感動したし、実際にすべてのリンクをクリックしてサイトを覗いてまわったよ。
トップページのメニューとして1〜2文の文章を作り、その中でナビゲーションに使える関連語句をアンカーテキストとして使うという考え方だ。しっかりしたデザインとマイクロサイト的な構造を持ち、目的を1つに絞りこんだサイトに関しては、こういったやり方がこれからのトレンドになる可能性があると思うな。
#3 自動スクロールするマルチヒーロー
これはまったく新しい手法だというわけではない。僕は2006年にもこれについて記事を書いたことがある(英語記事)。でも、マルチヒーローはどんどん進化しているね(複数の「ヒーロー」、つまりページの中心となるグラフィックスやヘッドラインがあるから「マルチヒーロー」と呼ばれている)。
僕のお気に入りのサイトにも、画像切り替え間隔がすごく良い感じだったり、マウスをカーソルをもっていくと自動切り替えがゆっくりになったり、前後の画像を自在に表示できる操作性をうまく実現していたりといったところがいくつかある。僕が特に良いと思うのは、さほど多くのスペースをつぶさずに、トラフィックの多いサイトのオーディエンスに、たくさんの「目玉」コンテンツを届けるスマートさだ。
ただ、こういったサイトでSEOを行う場合、コンテンツをやリンクをきちんとインデックス化してたどってもらおうと思ったら、(Flashじゃなくて)CSSを使う必要があることを覚えておかなければならない。
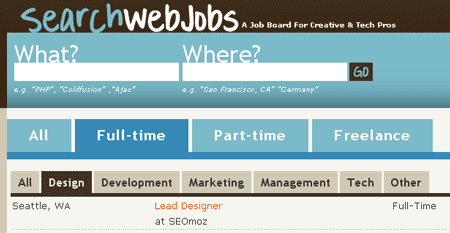
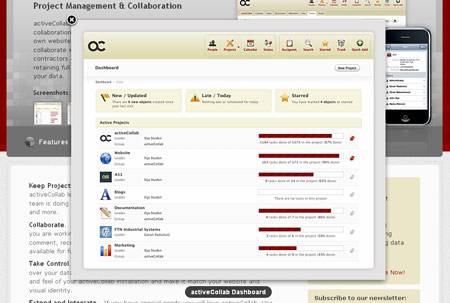
#4 情報を絞り込むためのの二段タブ
すぐれたウェブデザインの基本原則は、トップレベルのナビゲーション項目を1セットだけにしておくことだ。だからこそ僕は、この二段タブシステムに興味をそそられたんだよね。これはまさに掟破りだ。しかし、非常によく機能しているし、実際、ユーザーが情報をより細かく絞り込むのに役立っている。
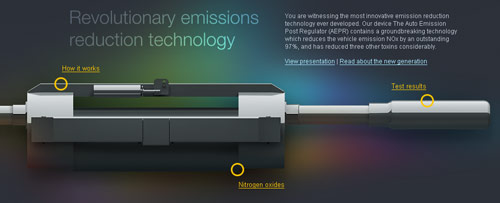
#5 ひと目でわかる製品紹介
非常に多くのビジネスウェブサイトが犯している明らかな過ちは、大切な最初の数秒間でその会社の意図を伝えきれていないことだ。
その点、Logisteticaのスタッフが手がけたデザインには、感銘を受けることが多い。複雑な技術やハイテク製品をすぐれたグラフィックスで説明していて、そのすばらしさを楽しむよりも先に内容が伝わってくるんだ。
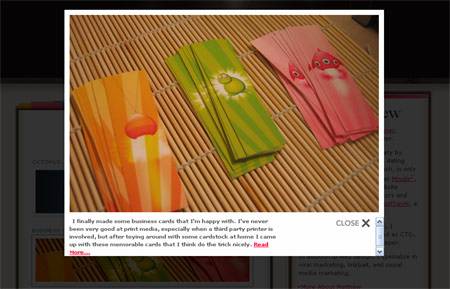
#6 スクリーンショットや画像のオーバーレイ
僕がいちばん気に入らないナビゲーションの方法の1つに、埋め込んである画像をうかつにをクリックすると、まったく違うページに飛ばされるっていうのがあるんだ(画像ファイルのURLに飛ばされたりすると特にむかつく)。
しばらく前からデザイナーたちは、ポップアップするオーバレイ(ページ内の重ね合わせポップアップ)を使ってこの問題を解決し始めていて、実際は元のページに戻るのに必要なクリック数なんか変わってない(オーバーレイを閉じるのに「×」をクリックするか、画像のURLから戻るのに「戻る」ボタンをクリックするかの違いだけだ)んだけど、同一ページ上でシームレスに画像を切り替える方がスッキリしてスムーズな感じがする。
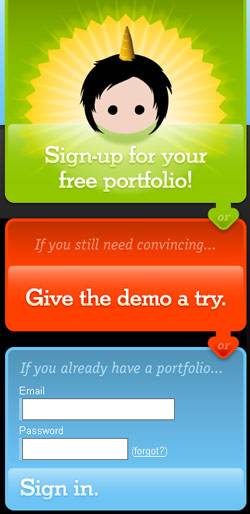
#7 コンバージョンプロセスを明確化するナビゲーション
僕が見た中でかなり独創的ななナビゲーションシステムの1つが、このCarbonmadeのものだ。このサイトは目を引くサイドバーのナビゲーションで、ユーザーがコンバージョンプロセスのどの段階にいるか(サインアップ希望か、デモが見たいのか、すでにメンバーなのか)を基にしてリンクを提供している。
こういうやり方って、ビジターを顧客にするための方法として今後成功していく可能性があるものなんだろうか。それとも、そのユニークな発想が珍し物好きな僕の興味を引いただけかな。試してみる価値はあるだろうか?
#8 特別扱いのベータテストを提示する手法
「非公開ベータテスト」という考え方が、投資家たちの後援を受けたシリコンバレーのベンチャー企業だけでなく、もっとへんぴな地方の地下室でささやかに開発されているウェブアプリケーションにまで広がるにつれ、ベータ版テストへの招待の仕方もどんどん発展している。「順番待ちリスト」方式から「ゴールデンチケット」方式までさまざまな手法が登場しているのだ。
大仰な勧誘文句に見合うだけの製品であればいいがな、と願うばかりだけれど、これだけは言える。「特別扱いされている気分」をユーザーに味わわせるのは、いつだって賢明なやり方だ。まだ自分の製品を使うところまでいってない相手でもね。
もし、これまでにグッときたデザインやUI要素があったら、ぜひ教えてほしい(^-^)。