サイトをパワーアップさせる
画像作成・加工ツールを使いこなす
田口 和裕(フリーライター)
画像作成・加工ツールというと、ついデザイナーだけが使うものだと思ってしまいがちだが、プレゼン用資料や企画書を作成するときや、ウェブで利用する商品写真の簡単な加工作業をするときなどウェブ担当者が利用する機会も意外に多いものだ。今回はシンプルで使い勝手のよい画像作成・加工ツールをいくつか紹介してみよう。
ウェブサイトのスクリーンショットを撮る
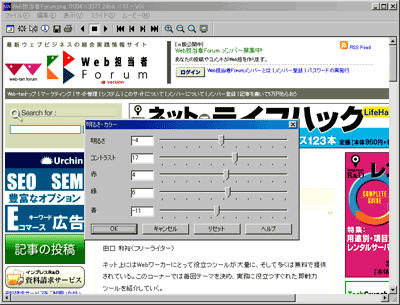
●WinShot
●Pearl Crescent Page Saver
自分が管理しているサイトのサイトマップや競合サイトの画面を列挙したプレゼン資料などを作成する際に、ウェブサイトの画面キャプチャが必要となることも多いだろう。
ウィンドウズには「PrintScreen」という機能があり、「PrintScreen」キーを押すだけで画面キャプチャが可能だが、この操作では画面全体がクリップボードに保存されてしまうので、「ペイント」などのツールにいちいちペーストしてから、さらに必要な部分のみを切り出す作業が必要となる。
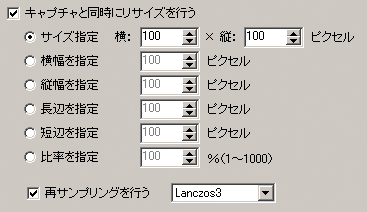
画面キャプチャに特化したツールである「WinShot」を使えば、あらかじめ指定しておいたキーを押すだけでサイトをキャプチャし、連番でファイル保存することが可能だ。キャプチャと同時にリサイズすることもできるので、大量のサムネール画像を作成する場合などにも重宝する。
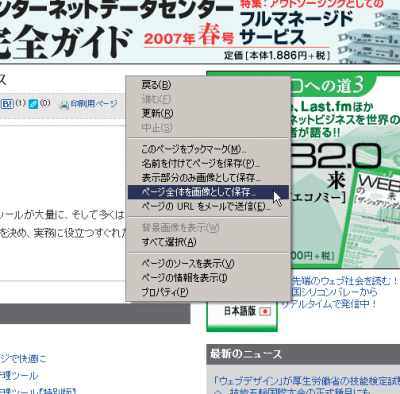
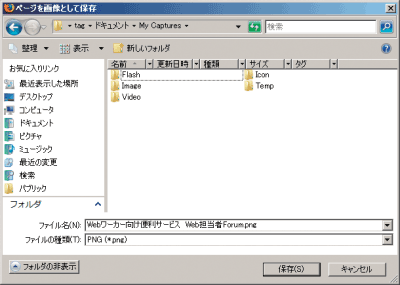
また、Firefoxのアドオン(プラグイン)である「Pearl Crescent Page Saver」も同様の画面キャプチャツールだ。サイトの画面キャプチャのみに限定されるが、指定しておいたキーだけでなく、右クリックで表示されるメニューからキャプチャすることもできる。また、スクロールしないと見ることができない上下が長いサイトでも1枚の画像として保存できるという、「WinShot」にはない機能を持っているのが特長だ。
ONE POINT!
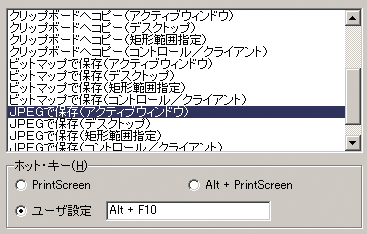
ホットキーを設定してワンタッチで楽々キャプチャー
キャプチャーした画像を整理する
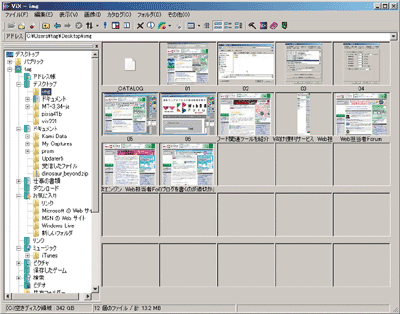
Vix
多くの商品を扱うECサイトなど、大量の画像を扱う場合は、サムネール表示で確認しながら簡単に画像を整理できる「ViX」を利用してみるといいだろう。
このツールはウィンドウズに標準で用意されているエクスプローラーと同じような感覚で、画像をドラッグ&ドロップで整理・閲覧できる。さらに、ファイル名の一括変更、作成された日付やファイル容量などでのソート、スライドショー作成なども可能だ。
また、アルバム作成機能を使えば、縮小した画像を一覧表示して印刷したり、HTML化してサイトにアップロードしたりすることもできる。
ONE POINT!
大量の画像はサムネールを見ながら整理しよう
画像に細かな修正を加える
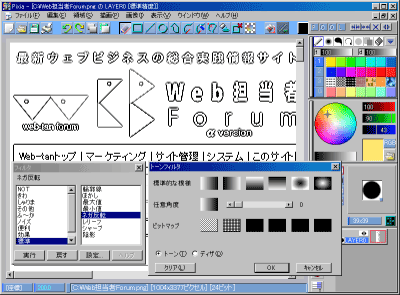
Pixia
画像を加工・合成したい場合、普通はPhotoshopなどのレタッチソフトを利用するのだが、それほど複雑でない作業ならフリーソフトの「Pixia」でも十分に対応できてしまう。
もちろん有料ソフトほど多機能ではないが、トーンカーブを使った色調補正、明るさやコントラストの調整、ネガポジ反転、リサイズやトリミングといった基本的な機能はすべて揃っている。また、ノイズやモザイクなど多数のフィルタや、画像レイヤーを使用した合成など、高度な機能も多数用意されている。
さらにレタッチだけではなく、マウスやペンタブレットを使って画像を一から描画することも可能だ。
ONE POINT!
レイヤーを使った画像合成もお手のもの
- この記事のキーワード