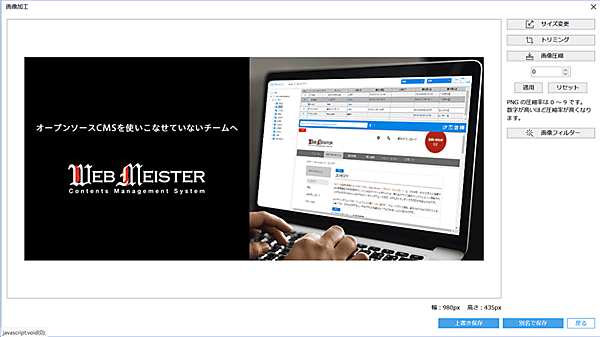
Web制作・CMS(コンテンツ管理システム)開発のサイズは、同社CMSの「Web Meister G」に画像加工機能と、画像アップロード時に自動圧縮する機能を追加した、と12月19日に発表した。画像加工はこれまで、外部の画像加工エディターの使用を前提にしていたが、画像生成AI(人工知能)の進化によって、Web Meister内で管理している画像をそのまま加工したいという要望が増えてきたため、画像加工機能を追加した。
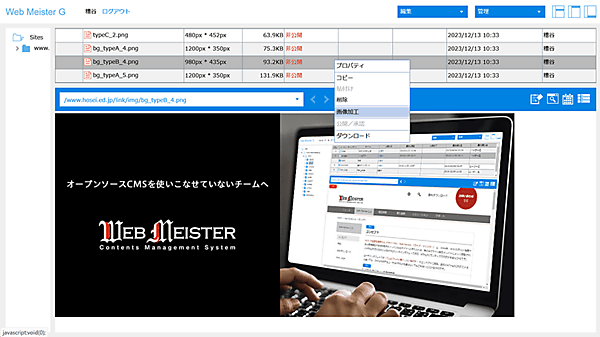
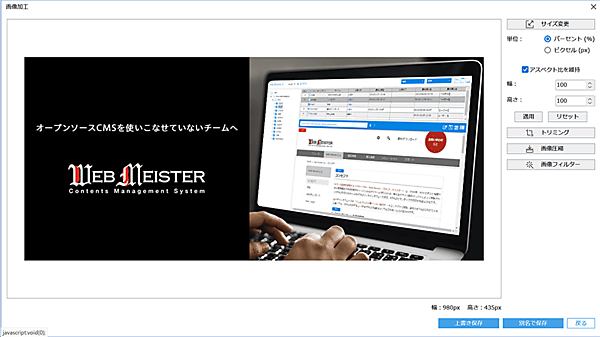
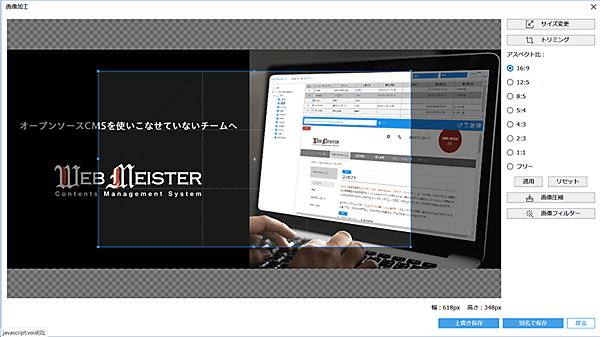
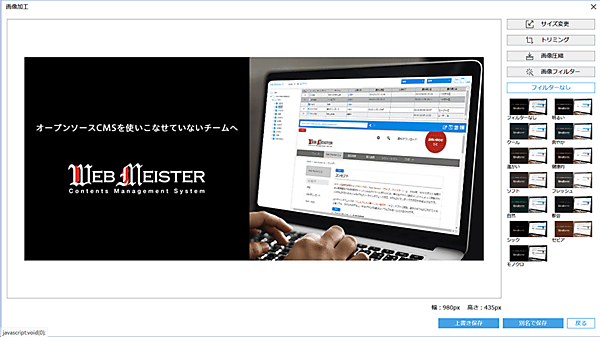
Web Meister Gで管理している画像ファイルを右クリックするとメニューを表示。「画像サイズの変更」「画像のトリミング」「画像フィルター」「画像の圧縮」「WebP変換」の加工と保存ができる。今後、画像生成AIによって管理している画像を使用した画像生成ができる機能の追加を想定する。画像アップロード時に自動圧縮する機能では、画質の劣化がほぼない状態で自動圧縮して保存し、重い画像が圧縮されて表示速度が向上する。
Web Meister Gは今後、生成AIによるカスタマーサポート機能や、アクセシビリティ(利用しやすさ)チェック機能、AI翻訳との連携機能などの開発を予定している。Web Meister Gは、大規模で複雑なサイトでもサーバーに負荷をかけることなくツリー構造のコンテンツが管理できる「グラフDB(データベース)」が扱える商用CMS。膨大なデータの格納と高速検索に優れ、非構造化データであるJSONドキュメントを扱える。