棒グラフで「色」を最大限に活用したVizをTableauで作る【色分け/内訳/ハイライト/色の分化】 #11
棒グラフで色による識別を最大限に活用したVizを作っていきます。Tableauのビジュアライズの醍醐味を体感しましょう【第11回】
2020年3月3日 7:00
今回は、色分けによって識別しやすい棒グラフをTableauで作っていきます。本記事内では作成するグラフは次の4個です。まずは、「色分けで項目を識別する」ことから学びましょう。
- 色分けで項目を識別する
- 内訳を色で識別する
- 特定の項目を目立たせるハイライト
- 色の分化で値を識別する
ちなみに、前回の第10回では、Excelでよく見るクロス集計表を作りました。

① 色分けで棒グラフの項目を識別する
木田: まずは「色の使い分け」を学びましょう。今回は、「デバイス カテゴリー別のセッション」を色分けしてみましょう。
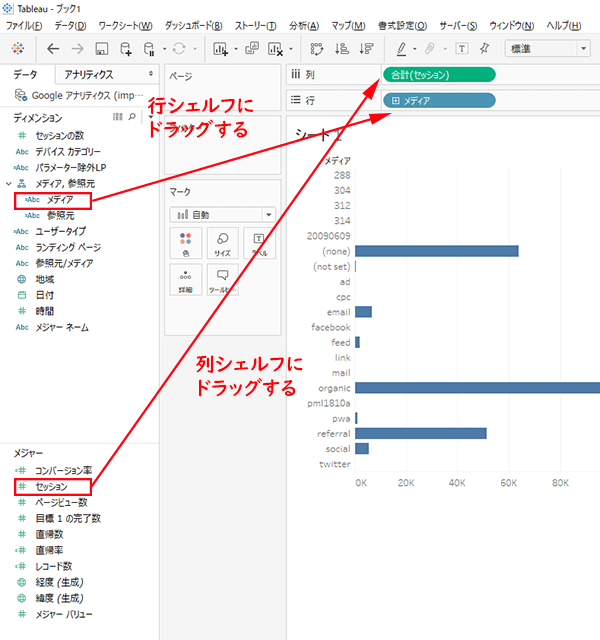
木田: 「色分け」をする前に、まず「デバイス カテゴリー別のセッション数」の棒グラフ(Viz)を作ります。「ディメンション」の「デバイス カテゴリー」を列シェルフに、「メジャー」の「セッション」を行シェルフにドラッグします。

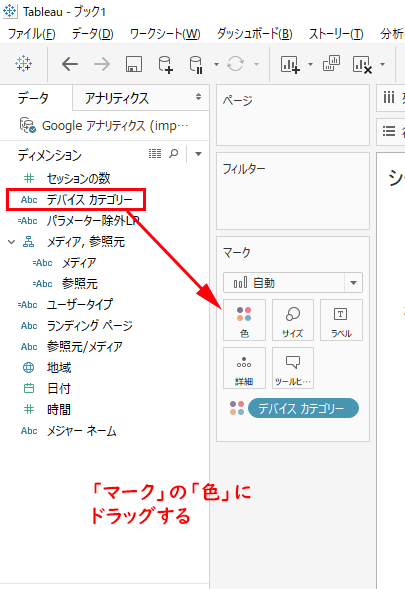
木田: 次に、「デバイス別」を識別しやすくするために、色分けをしていきます。「ディメンション」の「デバイス カテゴリー」を「マーク」の「色」にドラッグします。

木田: すると、desktopが「青」、mobileが「黄色」、tabletが「赤」とデバイス毎に色が付き、識別しやすくなりました。これで完成です。
② 内訳を色で識別する
木田: 次に、一つのグラフで「内訳」が識別できる棒グラフ(Viz)を作成します。ここでは、「メディア別のセッション数」を「デバイス カテゴリー別で内訳した棒グラフ」を作ってみましょう。
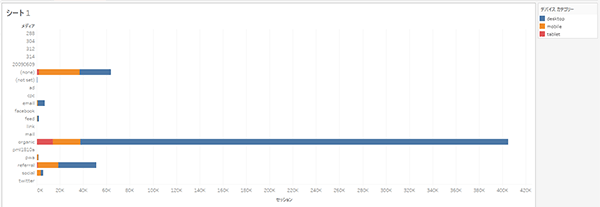
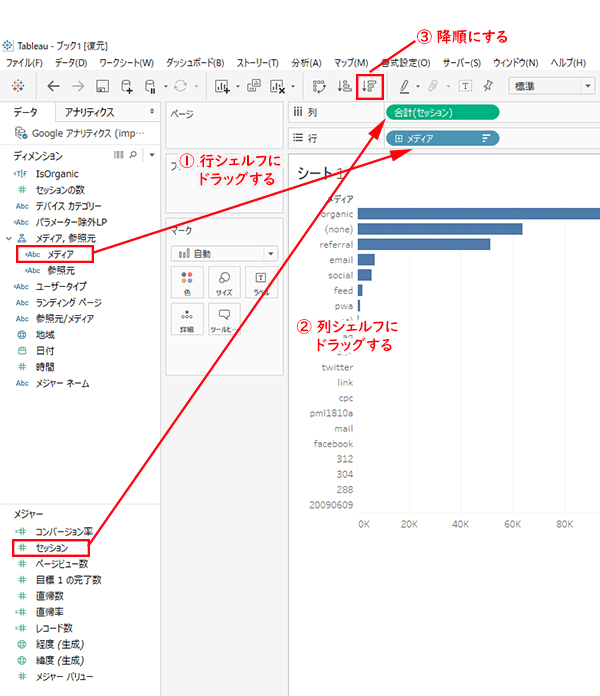
木田: まず、「メディア別のセッション数」のVizを作ります。「メジャー」の「セッション」を列シェルフに、「ディメンション」の「メディア」を行シェルフにドラッグします。

木田: 「デバイス カテゴリー」を「マーク」の「色」にドラッグすると、デバイス カテゴリー別の内訳が識別できるようになります。

木田: しかし、このままでは見づらいので、棒グラフを「降順」にして、「標準」の「▼」クリックして「ビュー全体」を選択してください。

木田: するとグラフが表全体にビシッと決まります。これで「メディア別のセッション数」を「デバイス カテゴリー別で内訳した棒グラフ」が完成です。
四谷・二村: おぉ! キレイにそろった!
③ 特定の項目を目立たせるハイライト
木田: 次に、特定項目だけに色を付けてみます。今回は、デバイスカテゴリー・メディアごとの合計セッションで、オーガニックの流入だけに色を付けてみましょう。
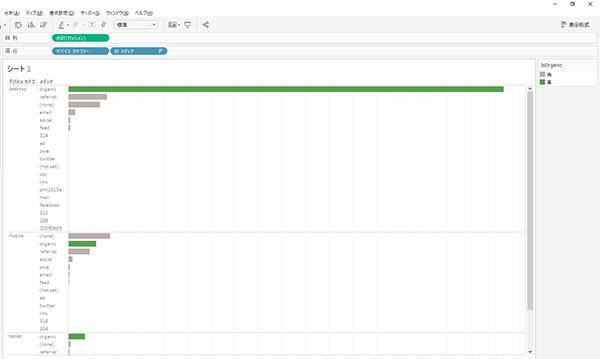
木田: まず、「デバイスカテゴリー・メディアごとの合計セッション」の棒グラフを作るために、「ディメンション」の「デバイス カテゴリー」と「メディア」を行シェルフに、「メジャー」の「セッション」を列シェルフにドラッグしてください。

木田: このままだと見づらいので、「降順」しましょう。
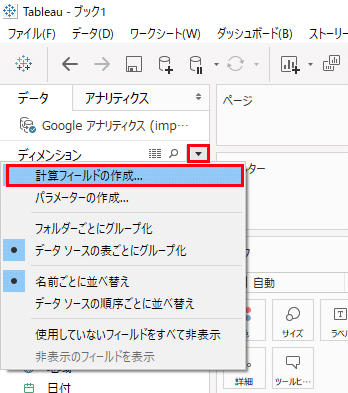
木田: ただ、このグラフでは、デバイス別のメディアが複数あり、オーガニックがどのグラフなのかわかりづらいですよね? そこで「オーガニック」だけを目立たせてみましょう。そのために、計算フィールドで新しいディメンションを追加します。ディメンションの右上「▼」をクリックして、「計算フィールドの作成…」をクリックしてください。

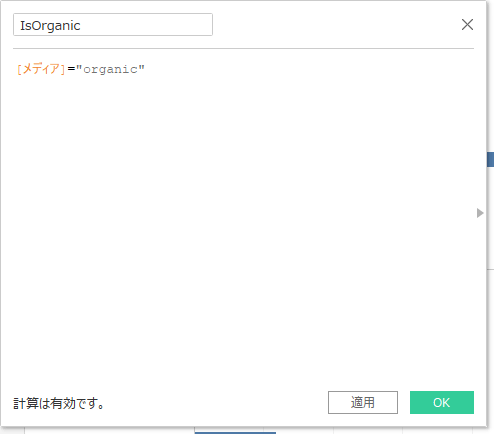
木田: すると計算フィールドが表示されます。ここで、ディメンションを追加します。今回は「オーガニック」だけを目立たせたいので、オーガニックか否かを問う計算式を入力します。「それはオーガニックですか?」という意味で、ディメンション名を「IsOrganic」として、以下のような計算式を入力します。
[メディア]="organic"

木田: すると、ディメンションに「T|F」と表示された新しい計算フィールドが追加されました。これは、「True or False」を意味していて、真か偽かというディメンションです。

木田: 「ディメンション」の「IsOrganic」を「マーク」の「色」にドラッグします。すると、オーガニックだけに色が付きます。

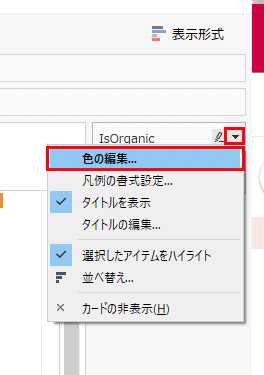
木田: このままでも良いのですが、今回は、さらに色を「真」は「緑」に、「偽」は「灰色」に変更してみましょう。ビューの右上にある凡例の「▼」をクリックして、「色の編集…」をクリックします。

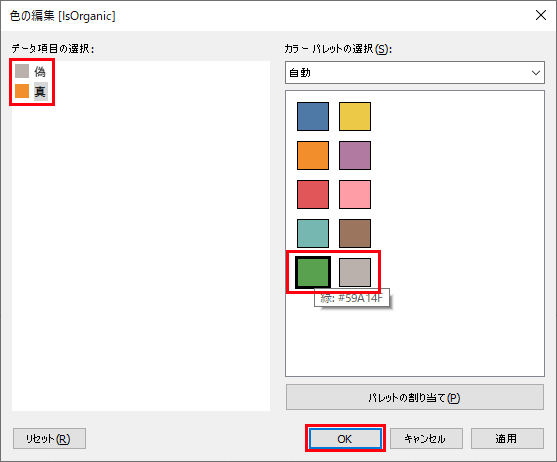
木田: すると、「色の編集[IsOrganic]」が表示されるので、「偽」を選択して「灰色」に、「真」を選択して「緑」に変更して、「OK」を押してください。

木田: 棒グラフのオーガニックのみ緑色になったと思います。
木田: このように、特定の項目だけを目立たせる、ハイライトさせることができるんですね。
④ 色の分化で値を識別する
木田: 次に、メディアごとの直帰率をグラデーションで色分けしてみましょう。
木田: まず、「メディア別の直帰率」のVizを作ります。「ディメンション」の「メディア」を行シェルフへ、「メジャー」の「セッション」を列シェルフにドラッグします。グラフが見づらいので「降順」しておきましょう。

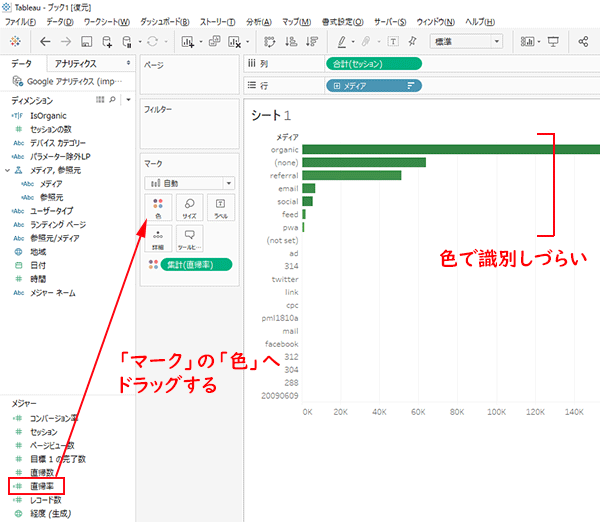
木田: 次に、直帰率で色分けしたいので、「メジャー」の「直帰率」を「マーク」の「色」にドラッグしましょう。デフォルト設定だと、下図のように緑色のグラデーションで色分けされた棒グラフが表示されると思います。
しかしこれでは、メディアごとの直帰率の高低がわかりづらいですね。グラフの色を編集してみましょう。

※直帰率やコンバージョン率を計算フィールドで作るには、第9回を参照してください。
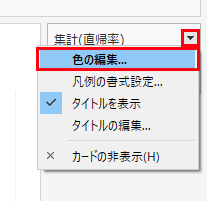
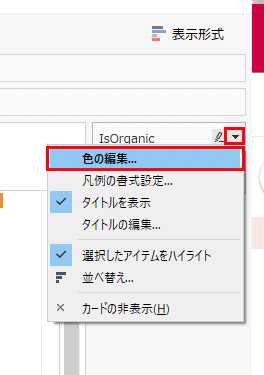
木田: ビューの右上にある凡例の「▼」をクリックして、「色の編集…」をクリックしてください。


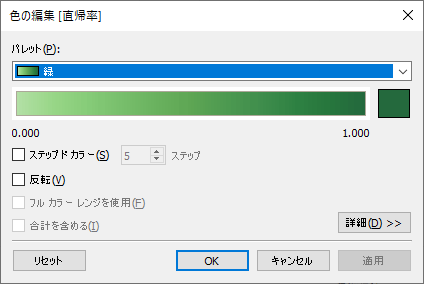
木田: 「色の編集[直帰率]」が表示され、色の編集ができるようになります。まずは、色を変更してみましょう。パレットをクリックすると、複数のカラーパレットが表示されます。ここでは、試しに「赤 - 緑の分化」を選んでみましょう。

木田: 「OK」で閉じてください。

木田: 色分けはできましたが、まだメディアごとの直帰率の高低がわかりづらいですね……。
木田: もう少しわかりやすい色分けにしてみましょう。もう一度、「色の編集[直帰率]」を表示してみてください。
「詳細」をクリックすると、色のグラデーションの開始と終了を個別に設定できます。ここでは、開始を0.4、終了を0.8と設定して、「OK」で閉じてください。するとだいぶわかりやすくなりますね。

木田: ちなみに、直帰率は、小数点よりも%(パーセント)表示の方がわかりやすいはずですので、直帰率を%表示にする方法も確認しておきましょう。「集計(直帰率)」のピルの「▽」をクリックして、「書式設定…」をクリックしましょう。

木田: ビューの左側に「書式設定:集計(直帰率)」が表示されます。タブを「ペイン」に変更。「規定」の数値を「パーセンテージ」に変更して、「×」で閉じてください。

木田: すると、凡例含めて、値が%に変更されましたね。直帰率の値として、見やすくなりました。

二村: 先生! 質問です。organicの直帰率は80%以下で、pwaの直帰率は40%以上ということはビジュアライズによってわかりやすくなりました。でも、それ以外のメディアはグラデーションなので、直帰率が40%~80%の間である、ということしかわかりません。もう少し、詳細にすることはできますか?
木田: いい質問です! グラデーションでも、グラフの識別がしづらい場合は、「ステップドカラー」を使うとよいでしょう。先ほどと同じように、凡例の「▼」から「色の編集…」を選択してください。

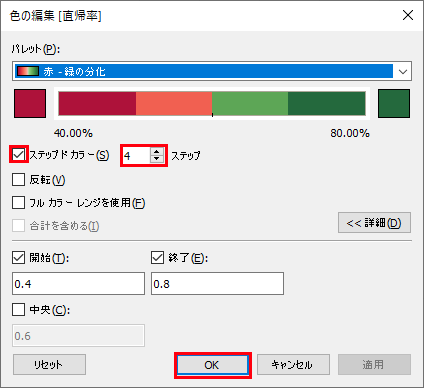
木田: 「色の編集[直帰率]」が表示されますので、「ステップドカラー」にチェックを入れてください。デフォルトだと、5ステップに色分けされていると思います。このままでも良いのですが、ここで、豆知識です!
中央値を境に「赤、緑」と色分けされている方が識別しやすいです。ですから、ステップは偶数を設定することをお勧めします。ここでは4ステップに分けてみましょう。

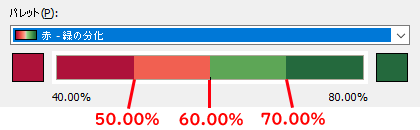
木田: さらに、グラデーションの開始と終了の値は割り切れる数字にしておくともっとわかりやすくなりますね。すでに40%と80%と設定していますが、色が次のような値を意味します。

- 濃い赤: 40%~50%
- 薄い赤: 50%~60%
- 薄い緑: 60%~70%
- 濃い緑: 70%~80%
四谷: なるほど! 「オーガニック」と「(none)」、「email」、「social」は「濃い緑」なので、直帰率が70%~80%の間だということがわかりますね。「referral」は薄い緑なので60%~70%。「feed」は薄い赤なので50%~60%、「pwa」は濃い赤なので50%~40%とわかるわけですね。
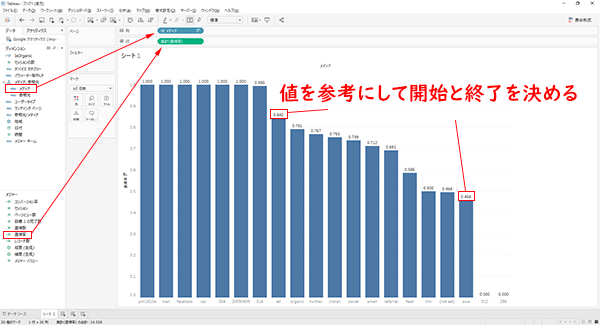
二村: 開始と終了の値はどのように決めればいいのでしょうか?
木田: 直帰率の上限と下限を調べてうまく割り切れる値を設定すると良いですね。たとえば、別のシートでメディア別の直帰率のVizを作って、値の上限と下限を把握するという方法もあります。
二村: なるほど。
木田: ここまで棒グラフの色分けに関して説明してきました。実際には、「色分けで項目を識別する」「内訳を色で識別する」「特定の項目を目立たせるハイライト」「色の分化で値を識別する」の4つのグラフを作りましたね。

次回は、棒グラフでフィルターを活用する方法と折れ線グラフの作り方を学びましょう。