Tableauのフィルターで「セッション数の多い地域別の直帰率トップ10」と「折れ線グラフ」を作成 #12
フィルター機能を使って、複数データから条件に合致するVizの作成と折れ線グラフの作成を学びます。「連続」「不連続」も詳しく解説します【第12回】
2020年3月17日 7:00
今回は、フィルター機能を使って、大量にあるデータの中から条件に合うデータを抽出したVizの作成と折れ線グラフの作成をします。データの見え方を左右する「連続」と「不連続」に関しても解説していきます。

フィルター機能で「セッション数の多い地域別の直帰率トップ10」の棒グラフを作成
木田: 複数データがあるうちの一部の条件に合致するものだけのVizを作りたい。そんなときに使う「フィルター」を使ってみましょう。今回は、「セッション数の多い地域別の直帰率トップ10」のVizを作ってみましょう。
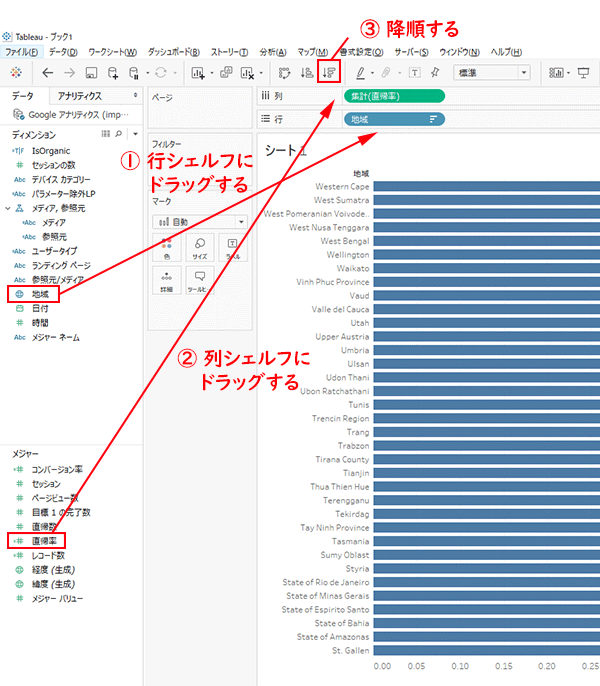
木田: まず、地域別の直帰率のVizを作りましょう。「ディメンション」にある「地域」を行シェルフへ、「メジャー」にある「直帰率」を列シェルフへ、それぞれドラッグします。「降順」で並び変えておきます。
※直帰率を計算フィールドで作るには、前回の第9回を参照してください。
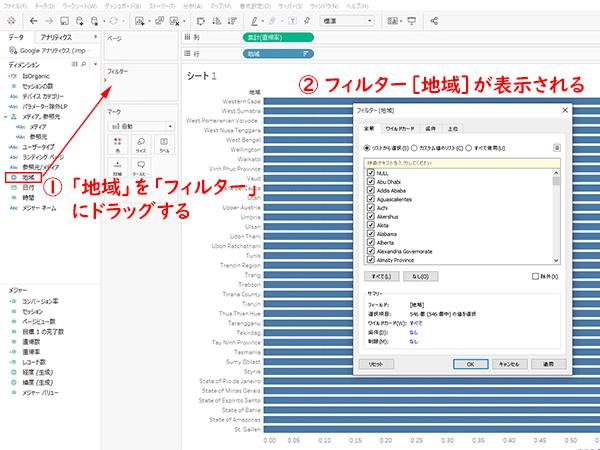
木田: 次に「セッション数が多い地域のトップ10」に絞りしてみましょう。地域にフィルターをかけることで、絞り込みができます。「ディメンション」の「地域」をフィルターにドラッグします。すると、「フィルター[地域]」が表示されます。
木田: 「セッション数が多い地域」でなぜ絞り込むかというと、「セッション数が少ない直帰率は意味がない」からです。たとえば、1セッションが直帰してしまうと100%となりますし、直帰しなければ0%になります。
これでは値としては正しいとしても、見る意味のあるチャートにはなりません。ですから、セッション数が多い地域で絞り込むんですね。では、実際に「セッション数が多い地域のトップ10」で絞り込む、という条件を設定してみましょう。
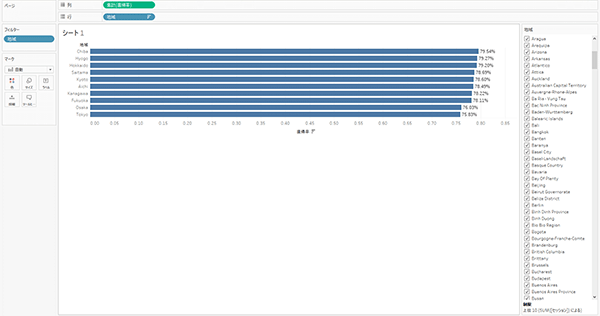
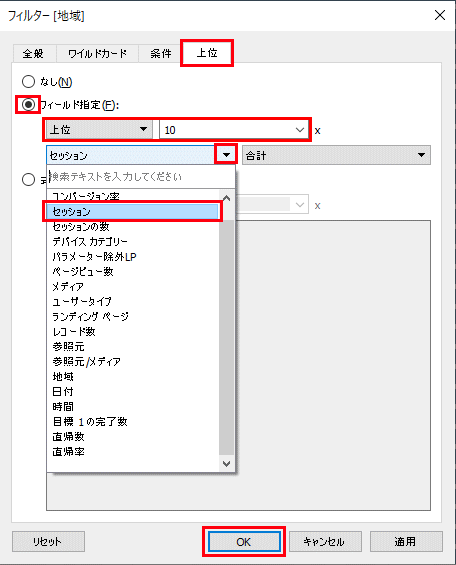
「上位」タブの「フィールド指定」をチェックして、「上位」「10」と設定し、「セッション」の「合計」という条件を加えて「OK」します。これで、「セッション数の多い地域別の直帰率トップ10」のVizが完成です。

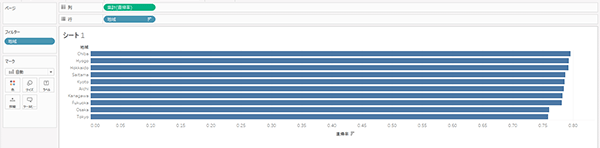
木田: もちろんこのままでも良いのですが、フィルターされていることをわかりやすくするため、ビューに「フィルター」を表示してみましょう。「フィルター」にある「地域」の「▽」をクリックして、「フィルターを表示」を選択します。すると、ビューの右側にフィルターが表示されました。
木田: グラフに値を表示したい場合は、「T」をクリックしてください。デフォルトだと、%表示になっていないこともあると思います。先述同様、「集計(直帰率)」の「▽」をクリックして、「書式設定…」を選択します。
木田: すると、ビューの左側に「書式設定: 集計(直帰率)」が表示されます。「ペイン」タブにある「規定」の「数値」を「パーセンテージ」に変更して、「×」で閉じます。
木田: 棒グラフの直帰率の値が%で表示されました。
折れ線グラフ
木田: 次に折れ線グラフを作ってみましょう。今回は、「日別のセッション数」の折れ線グラフを作ります。「ディメンション」の「日付」を行シェルフへ、「メジャー」の「セッション」を列シェルフへドラッグします。
四谷: あれれ? 右肩上がりの直線のグラフになってしまいました。なぜ、日別の折れ線グラフにならないんでしょう……。
木田: Tableauはこの「日付」というディメンションに格納されている値が「日付」であり、「日付」の集合体が「年」であると認識しているんです。賢いですね! ですから大きなデータを取り扱っても大丈夫なように、まずは「年」単位で表示します。したがって、縦軸の単位もピルも「年」と書かれています。
四谷: なるほど、本当ですね!
木田: 「年」単位の表示を「日」単位で表示されるようにしたいので、「年(日付)」の「▽」をクリックして、「日 2015年5月8日」を選択してください。
四谷: 先生! 「日」が2種類ありますが、これはどう違うのでしょうか?
木田: 2つの違いは次の通りです。実際に選択して見て、違いを見比べるとよくわかると思います。
- 「日 8」: 1月1日、2月1日、3月1日……の日付の日単位で合算する。
- 「日 2020年5月8日」: 1月1日、1月2日、1月3日……と日付単位で合算する。
木田: さらにもう一つ「連続」と「不連続」を理解しないといけません。1月1日~31日までつながった全体が「連続」で、1月1日、1月2日……と個別のものを「不連続」と言うのですが、なかなか難しい概念ですよね。
四谷: うーん……。難しいですね……。
木田: 2つの違いを理解するのであれば、条件を1つ追加してみるとわかりやすいですね。たとえば、「日別のセッション」を「デバイスカテゴリー別」で表示してみましょう。
「日付」を「連続」として扱っている場合、デバイスカテゴリー別のVizでは、desktop、mobile、tablet毎に、連続した(折れ線グラフ)でしか表示できません。
木田: 一方、「日付」を「不連続」として扱っている場合、デバイスカテゴリー別にするvizでは、日毎にdesktop、mobile、tabletが独立した個別の値として表示されるんです。ですから、下図のように棒グラフで日別の値として扱うこともできます。
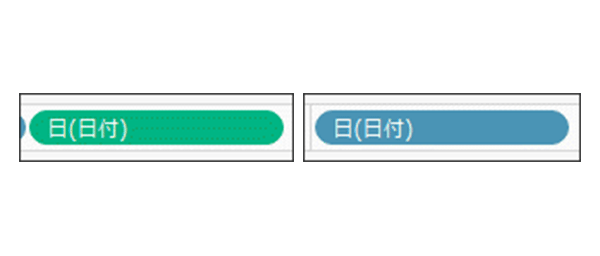
木田: ちなみに、「連続」と「不連続」はピルの色で見分けが付きます。ピルが「緑」ならば「連続」、「青」ならば「不連続」です。

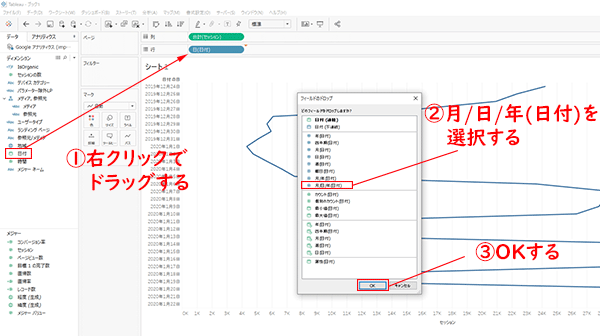
木田: 実は日付レベルの選択と「連続・不連続」を同時に設定できる方法があります。「ディメンション」の「日付」を右クリックで行シェルフにドラッグします。すると、フィールドのドロップのダイアログが表示されます。そこで、青色のシャープで始まる「月/日/年(日付)」を選択すれば不連続な日付が「●年●月●日」の形でVizに利用できます。
一方、緑色のカレンダーマークで始まっているのが連続です。例えば、カレンダーマークの「四半期(日付)」を選択して、「OK」します。すると、連続の四半期の形で「日付」をVizで利用できます。
クロス集計表のように、「日付」項目として利用したいのであれば不連続を、普通にラインチャートで利用したいのであれば連続を、必要な粒度を指定しながら一発で指定できることになります。
四谷・二村: なるほど…!

次回は、さらに多数のグラフを紹介していきます。