Viz(ビズ)とシェルフを理解して、Tableauで「カテゴリ別の売上」を操作してみよう #4
Tableau Desktopを起動して、サンプルデータを使って「カテゴリ別の売上」のデータを作ってみましょう。【第4回】
2019年6月25日 7:00
Tableau Desktopにあるサンプルデータを使って「カテゴリ別の売上」をいろんな切り口でグラフ化していきたいと思います。その際に出てくる用語、Viz(ビズ)とシェルフについても解説します。
ここまで、#1で、そもそもBIツールとはどういうものなのか、#2で、Tableauの価格体系はどうなっているか、そして前回の#3で、分析の基本「●●別の◆◆数」を解説しました。今回は、サンプルデータを使ったハンズオンです。
「Viz」と「シェルフ」の用語をちゃんと理解しよう
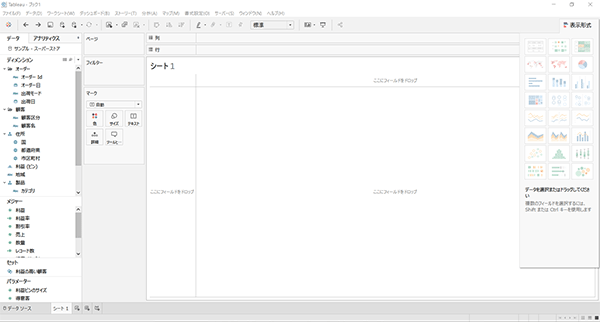
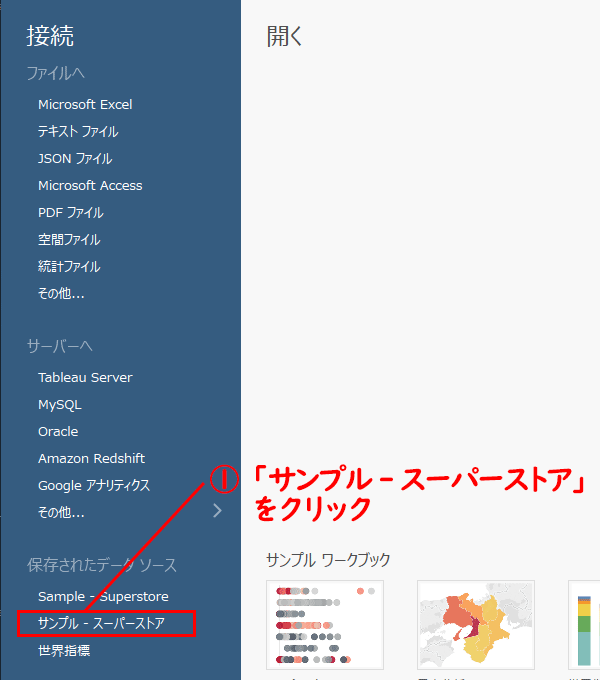
木田: まずは、サンプルデータを開きましょう。Tableau Desktopを起動して、左下の赤枠「サンプル スーパーストア」をクリックしてください。

クリックすると、こんな画面になったと思います。
木田: これから、読み込んだサンプルデータを使って「カテゴリ別の売上」のVizを作ってもらうのですが、操作方法を解説する前に、「Viz(ビズ)」と「シェルフ」の2つを覚えておきましょう。
- Viz(ビズ)とは、Tableauで作成したビジュアライズされたグラフや表のこと。Tableauでは、リアルタイムにグラフや表を作成できます。
- シェルフ(棚)とは、Vizで利用するディメンションやメジャーを保持する場所のことを言います。行の場合は、行シェルフ、列の場合は列シェルフと言います。
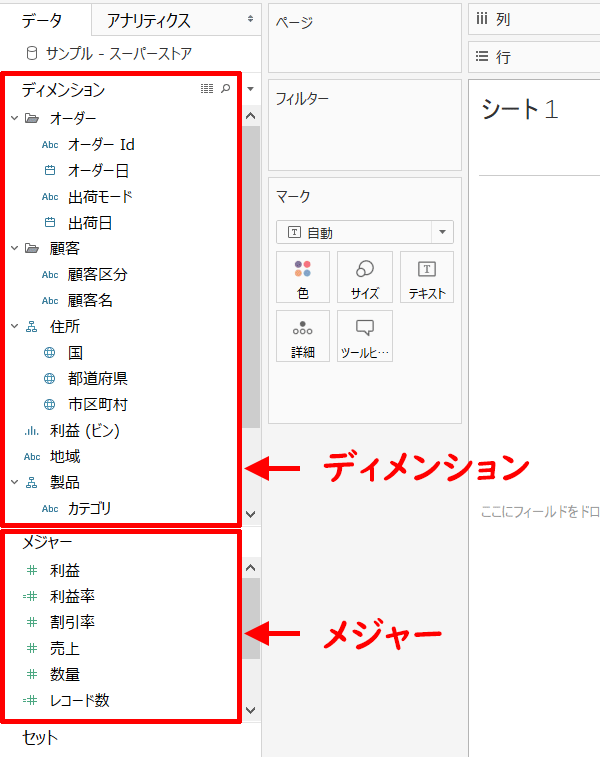
木田: では、次に読み込んだデータの左側を見てください。最初から「ディメンション」と「メジャー」で分類されているのがわかりますか? ここから、なにも説明しませんので、「カテゴリ別の売上」のVizを、Tableauで作ってください。
四谷: ええ、説明なしで「カテゴリ別の売上」のVizを、Tableauで作るんですか?
木田: 前回説明した「●●(=ディメンション)別の▲▲数(=メジャー)」を意識すれば大丈夫です!

カテゴリ別の売上のVizをTableauで作ってみる
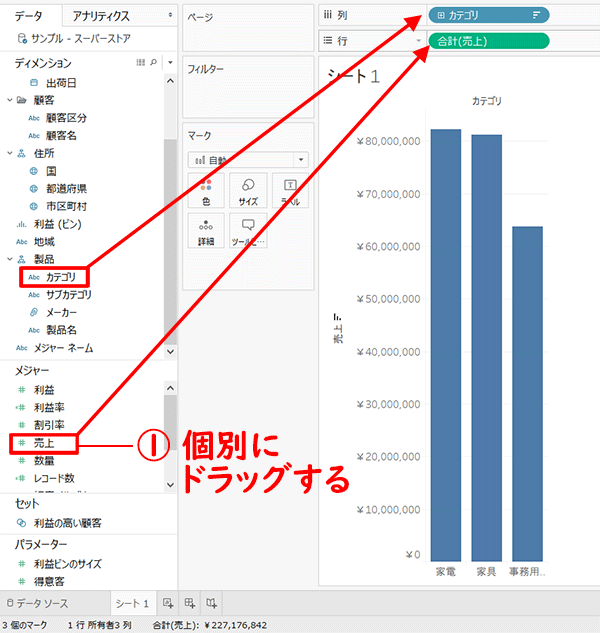
木田: Tableauでは、ディメンションやメジャーを列シェルフや行シェルフにドラッグ&ドロップすることでVizを作成できます。
四谷: 「カテゴリ」を列シェルフに、「合計(売上)」を行シェルフにドラッグ&ドロップしてみました。それぞれ色が付いて、Vizが完成しました。
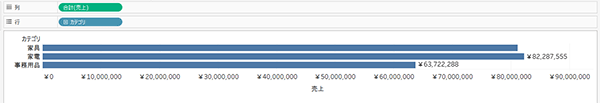
二村: 私もできましたが、あれ……? 私のは横棒グラフなのに、四谷さんのは縦棒グラフですね。
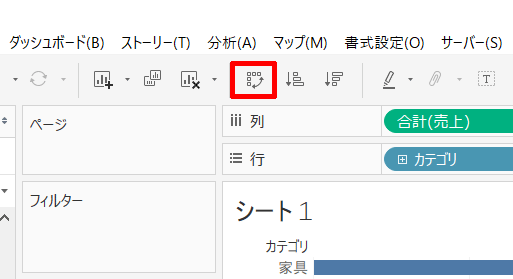
木田: 「行」と「列」が入れ替わっているからですね。でもどっちを「行」と「列」にするかは深く考えなくても大丈夫です。これはいつでも入れ替え可能です。画面上に「行と列の交換(Ctrl-W)」というアイコンがあるので、これをクリックしてください。ドラッグ&ドロップで、行と列を入れ替えてもいいですよ。

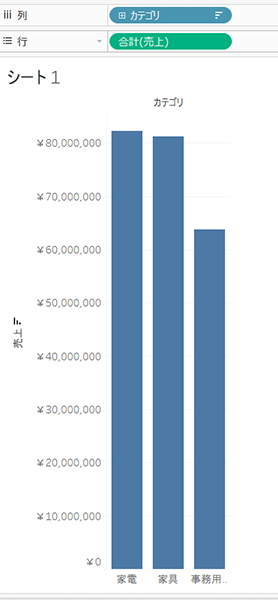
二村: クリックだけで、グラフが縦棒グラフに変わりました!
木田: ね? こんな感じの直感的なマウス操作だけで、Tableauでは、データをビジュアル化したりその見せ方を変えたりできるんです。最終的に、列シェルフに「カテゴリ」が、行シェルフに「合計(売上)」がある状態にしてください。これで「カテゴリ別の売上」のVizの完成形です。
「カテゴリ内のサブカテゴリごとの売上」を売上順にソートしたVizを作成してみる
木田: さて、「●●別の▲▲数」がデータ分析の基本だということを、ずっと説明してきましたけど、実はこの「●●別の▲▲数」は、どちらも1つとは限りません。たとえば「国別の平均寿命」では「国ごとの男女別の平均寿命」といった見せ方もあるし、「国別の平均寿命および現在の人口」といった見せ方もあります。
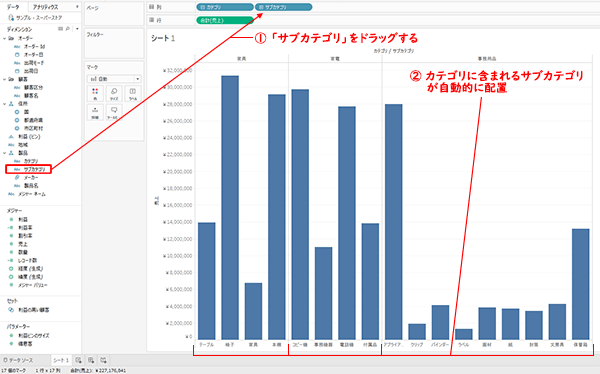
サンプルファイルでは、「カテゴリ」のほかに「サブカテゴリ」というのがディメンションにありますよね。そこで次に、「カテゴリ内のサブカテゴリごとの売上」を売上順にソートしたVizを作ってください。
四谷: 列シェルフの「カテゴリ」の横に「サブカテゴリ」をドラッグ&ドロップしてみました。どうでしょう?
木田: グッドです! センス良いですね(笑)。次に、このVizを売上順に並び変えてみましょう。
縦軸の目盛りにマウスをあわせてみてください。「売上」という文字の上に、なんかソートできそうなボタンが出てきました。これをクリックすると、カテゴリとサブカテゴリが売上順に並び変わります。美しいですねえ。

利益ごとに色で表現! グラフの色や大きさも変更可能
木田: さてここから少し上級編です。「それぞれの利益を色で表す」ということをやってみます。メジャーに「利益」があるので、それを使うのはわかると思いますが、どうですか?
四谷: (列シェルフにある「サブカテゴリ」を、マークの「色」にドロップして、「利益」を行シェルフに入れるのかな?)
二村: (「利益」を行シェルフに入れて、マークの「合計(利益)」のところで色を変えるのかな?)

四谷・二村: うーん、わかりません…。
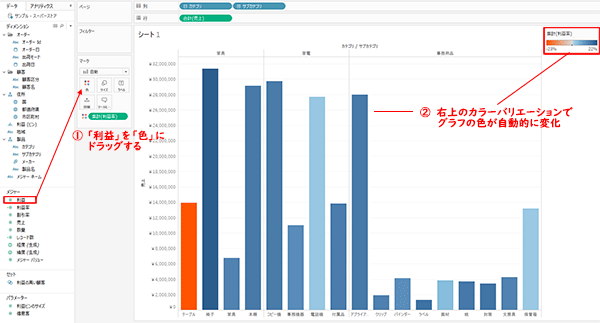
木田: メジャーの「利益」を、シェルフに入れないで、マークの「色」にドラッグ&ドロップするだけでよかったんです。これで、棒グラフの色が変わって、利益の大きいものほど濃い青で、利益の少ないものは薄い色で、そして利益がマイナス(赤字)のものはオレンジで示されるようになりました。
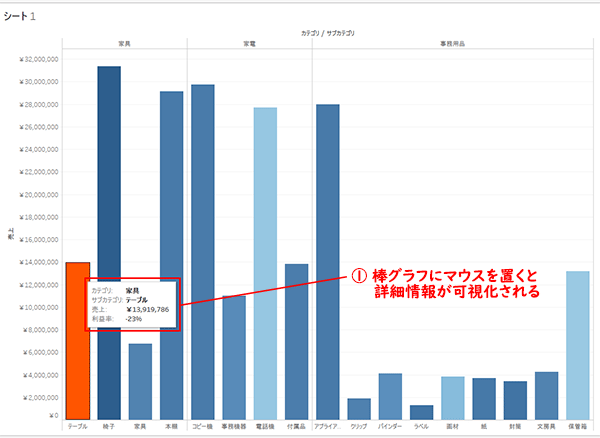
こうして色を付けたことで、「まあまあ売れている家具カテゴリなのに、テーブルは赤字」といったことが、一目で把握できます。具体的な数字も、棒グラフにマウスカーソルを重ねれば出てきます。
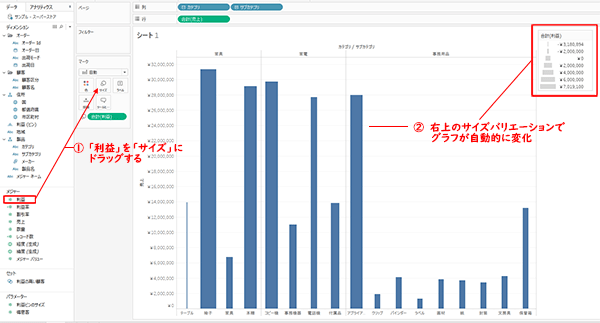
cc「マーク」は、Viz全体に与える“属性”です。最初はマークを使っていなかったので、1色のグラフでしたが、利益に色のマークを与えたことで、グラフの色が変わりました。じゃあ「利益」を「サイズ」のマークに入れるとどうなるか? 色ではなく、グラフの幅で利益が表現されるように変わります。
四谷: おー。なるほどなるほど。
木田: もちろん、どのマークを選ぶかも重要で、このグラフの場合は、マイナスがわからなくなるので、「サイズ」ではなく「色」を使うべきですね。
なお、画面表示そのものの大きさは、ツールバーの「標準」を「ビュー全体」に変えたり、画面の端をマウスドラッグしたりして、自由に変更できます。見やすい表示を選んでください。
木田: 実際に操作してみていかがでしたか? ここまでの操作で、ほぼキーボードを触らず、マウスのみで操作できていますよね。これがTableauの世界です。
次回からは、いよいよGoogleアナリティクスに接続して分析していきます。