Tableauで「散布図」「地図上にグラフ」「箱ひげ図」の3つのグラフを作成する #14
Tableauで「散布図」「地図上にグラフ」「箱ひげ図」の3つのグラフを作成する【第14回】
2020年4月14日 7:00
目次
今回は、Tableauで次の3つのグラフの作り方を学んでいきます。
- 散布図
- 地図上にグラフ
- 箱ひげ図
前回は、「円グラフ」「ツリーマップ」「ハイライト表」を作りましたね。

散布図
木田: Tableauで散布図の作り方を学びましょう。散布図は、2つの指標の相関を調べるときに用います。たとえば、「セッションが多いときは、コンバージョンが多いのか?」といったことが調べられます。今回は、セッション数と直帰率をさまざまな条件で比較して、それぞれどのような関係があるのか調べてみましょう。
日別のセッション数と直帰率の「散布図」
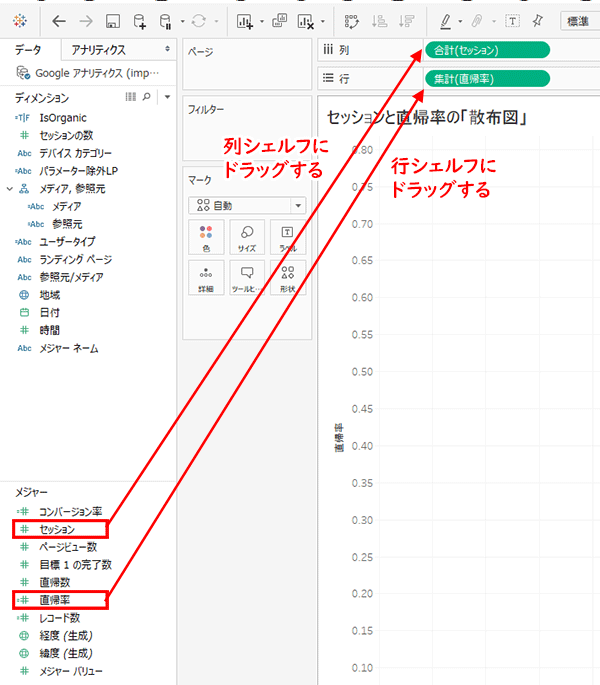
木田: まず、「日別のセッション数と直帰率の散布図」のVizを作ってみます。
木田: 「メジャー」の「直帰率」を行シェルフに、「メジャー」の「セッション」を列シェルフにドラッグします。
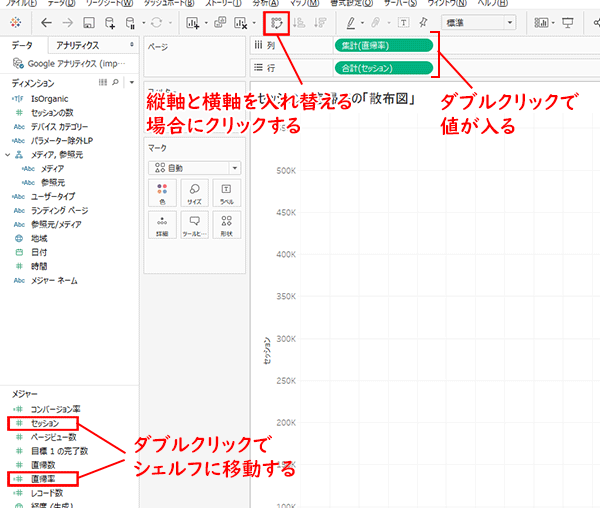
木田: 実は、今までお伝えしてこなかったですが、「セッション」や「直帰率」をダブルクリックするとシェルフにドラッグせずとも、移動できるんです。もし、行と列を間違えてしまった場合も「軸の切り替え」で簡単に入れ替えられましたね。
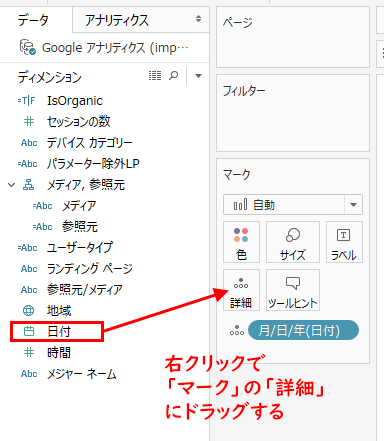
木田: 日別でセッション数が表示されるようにするために、「ディメンション」の「日付」を右クリックして、「マーク」の「詳細」にドラッグします。

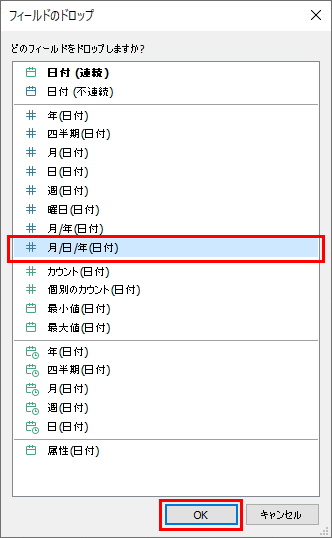
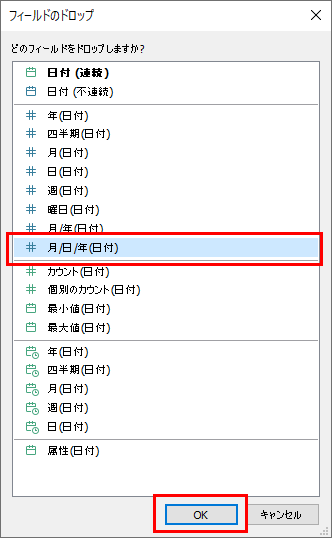
木田: 「フィールドのドロップ」が表示されるので、「月/日/年(日付)」を選択して「OK」で閉じます。

木田: すると「日別のセッション数と直帰率を比較」したVizが完成しました。Web担の記事は、セッション数が多くても直帰率は80%程度で落ち着いているということがわかります。
デバイス別のセッション数と直帰率の散布図
木田: 次は、「デバイス別のセッション数と直帰率の散布図」を作って、デバイス別でセッション数と直帰率を比較してみましょう。
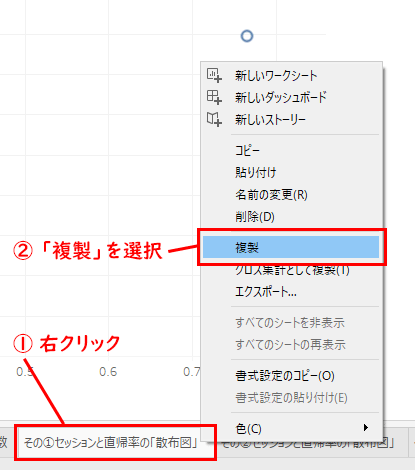
木田: まず、先ほど作った「日別のセッション数と直帰率の散布図」のビューの下にある「シート」を右クリックして、「複製」を選択します。

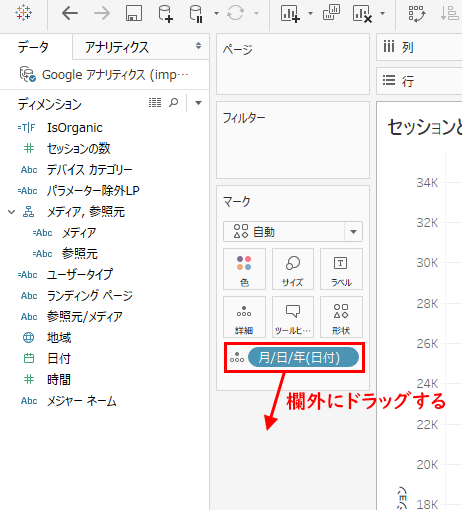
木田: 複製したシートに移動して、「マーク」にある「日付」を欄外にドラッグしてから、「デバイス別のセッション数と直帰率の散布図」を作って行きましょう。

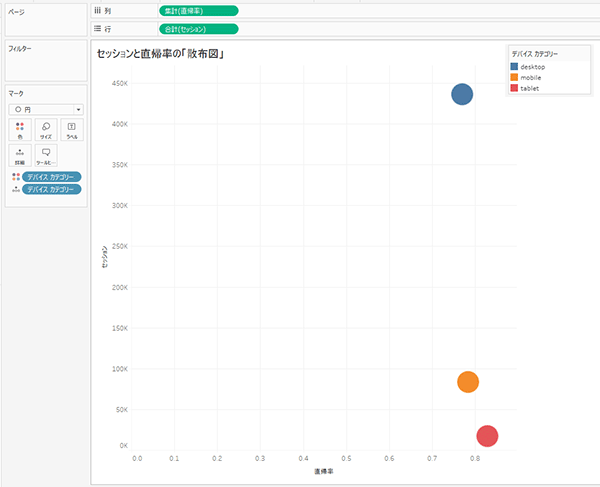
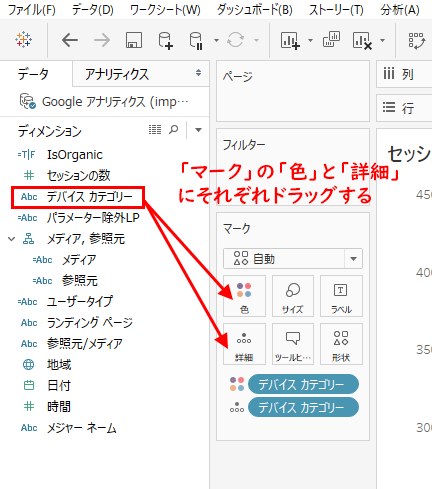
木田: まず、「ディメンション」の「デバイス カテゴリー」を「マーク」の「色」と「詳細」にそれぞれドラッグします。

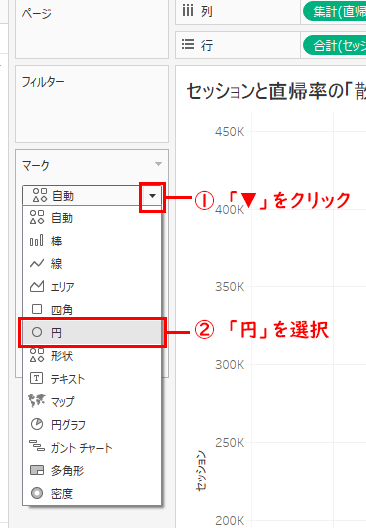
木田: 次に、「マーク」の「自動」の右端にある「▼」をクリックして、「円」を選択します。

木田: 比較しているのがデバイスの3つだけなので、見やすくするために円のサイズをもう少し大きくしましょう。「マーク」の「サイズ」をクリックすると、「カーソル」が表示されるので、適切な大きさに調整できます。

木田: すると、「デバイス別のセッション数と直帰率の散布図」のVizが完成しました。3つのデバイスのなかでは、デスクトップの直帰率がやや低いことがわかりますね。
地域別のセッション数と直帰率の散布図
木田: 最後に、「地域別のセッション数と直帰率の散布図」を作ってみます。
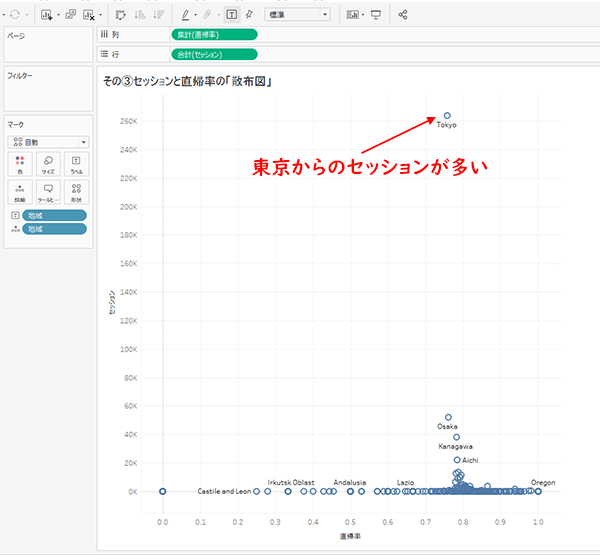
木田: 先ほどと同様に、「シート」を複製して、「マーク」にあるピルを欄外にドラッグした後、「ディメンション」の「地域」を「マーク」の「詳細」と「ラベル」にドラッグします。

木田: すると「地域別のセッション数と直帰率の散布図」のVizができます。Web担のサイトは、東京からのセッションがもの凄く多いことがわかりますね。
木田: 東京からのアクセスがずば抜けて多いため、他地域のデータがくっついてしまってよくわかりません。統計の世界では、他の値から大きく外れているものを「外れ値」と言い、その値を除外して比較します。今回は、外れ値である東京を除いたデータで、比較するとどうなるのか、試してみましょう。
Viz上の「東京」を右クリックして、「除外」を選択してください。

木田: すると、「東京を除外した、地域別のセッション数と直帰率の散布図」が完成しました。
地域別のデータを地図で示す
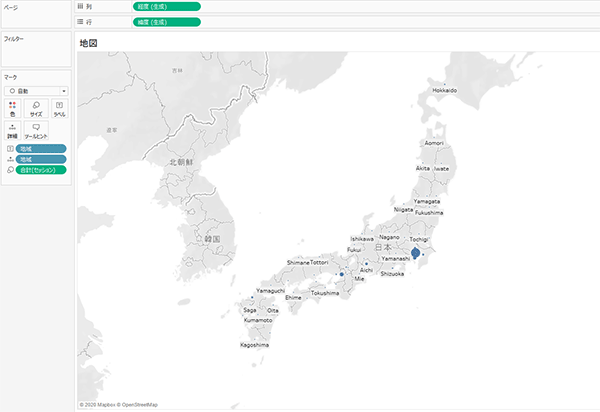
木田: 次に、Tableauならではのビジュアライズ表現である、地図に値を表示する方法を学んでみましょう。今回は「地域別のセッション」を地図上で表現してみましょう。
木田: まず、「メジャー」の「セッション」を行シェルフにドラッグします。先述のとおり、「セッション」をダブルクリックして行シェルフに移動させるでもかまいません。次に「ディメンション」の「地域」を「詳細」にドラッグします。
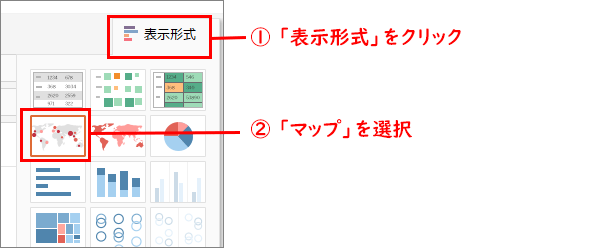
木田: ビューの右端「表示形式」をクリックして、「マップ」を選択します。

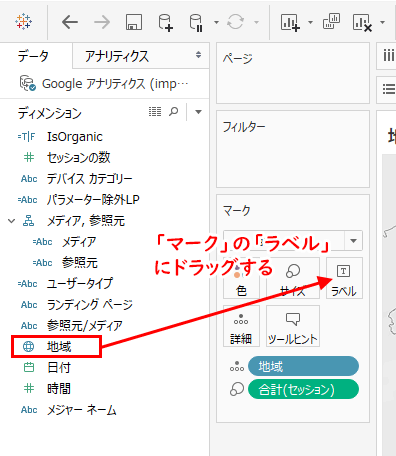
木田: すると地図上にセッション数を円で示したVizができました。地域名を表示したい場合は、「地域」を「マーク」の「ラベル」にドラッグします。

木田: 「地域別のセッション」を地図上で表現したVizが完成しました。
箱ひげ図
木田: 次に、箱ひげ図を作ってみましょう。箱ひげ図は、データのばらつきを可視化して、検証できる図です。図を見ながら解説した方がわかりやすいと思いますので、実際に「デバイスカテゴリー毎の日別セッション数」を作ってみましょう。

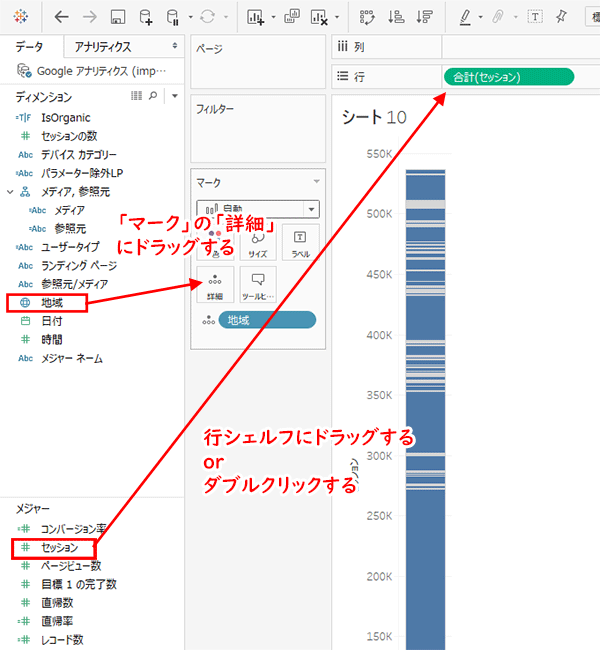
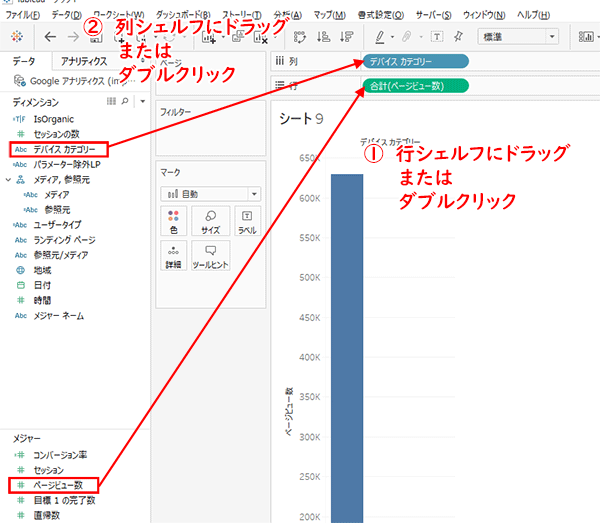
木田: 「メジャー」の「ページビュー数」をダブルクリック(または、行シェルフにドラッグ)し、「ディメンション」の「デバイス カテゴリー」をダブルクリック(または、列シェルフにドラッグ)します。
木田: 「ディメンション」の「日付」を右クリックしながら、「マーク」の「詳細」にドラッグし、「フィールドのドロップ」が表示されたら、「月/日/年(日付)」を選択して、「OK」で閉じます。


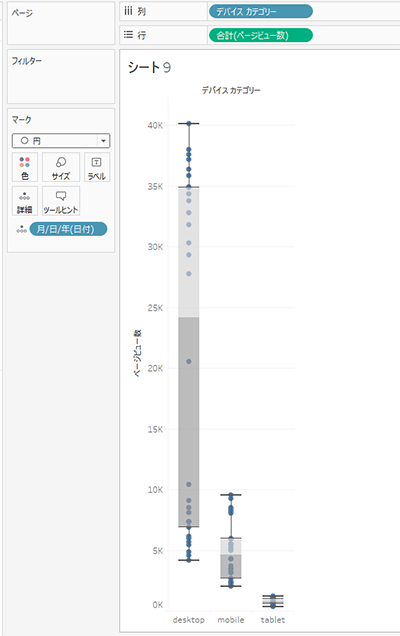
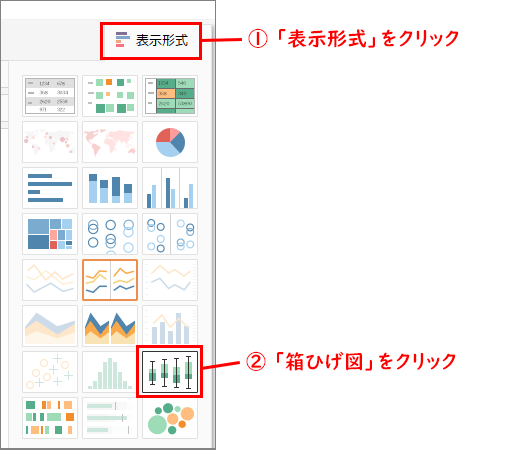
木田: ビューの右上「表示形式」をクリックして「箱ひげ図」を選択します。

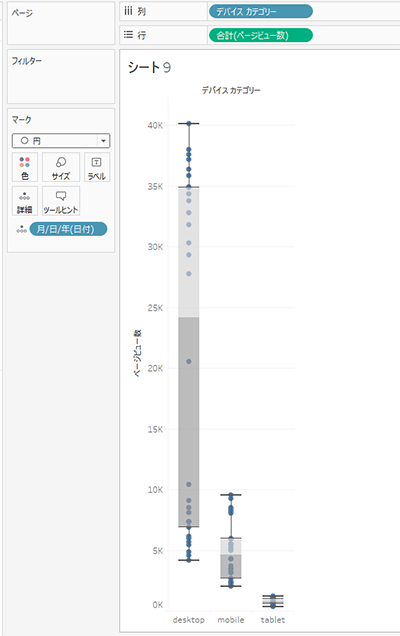
木田: すると、「デバイスカテゴリー毎の日別セッション数」の箱ひげ図が完成しました。

木田: このように、データの散らばりを可視化できるのが「箱ひげ図」です。箱が小さければ、データは安定しています。一方、箱が大きければ、データの散らばりは大きいです。箱ひげ図の見方に関しては、以下を参照してください。
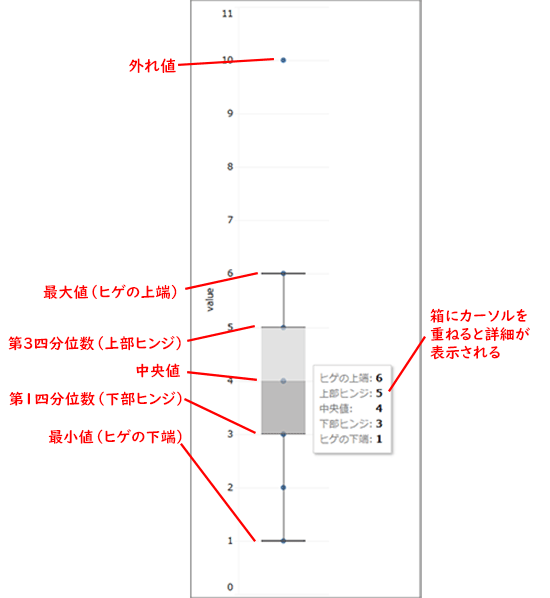
参考:箱ひげ図の見方
- 中央値: データを小さい順にならべたときの真ん中に来る値。
- 四分位数: データを小さい順に並べて、小さい方から全体の25%にあたるのが「第1四分位数」、75%にあたるのが「第3四分位数」。箱を構成するのが、第1四分位数と第3四分位数の間の高さで、この長さを四分位範囲(IQR)と呼ぶ。第1四分位数から中央値までが濃いめの灰色で、中央値から第3四分位数までが薄めの灰色で塗られている。
- 最小値(最大値): 外れ値(後述)がない場合は、ヒゲの下端が最小値、上端が最大値となる。
- 外れ値: 四分位範囲(IQR)の1.5倍より外側の値を外れ値と呼ぶ。外れ値はヒゲの外側にあるので、識別しやすい。

おまけ:「中央値」と「平均値」の違いとは?
- 平均値: データの合計をデータの個数で割った値。
(1+3+7+8+8+9) ÷ 6 =36/6 = 6.0 - 中央値: データを小さい順(大きい順)に並べたときに、中央に来る値。
1,3,7,8,8,9 → (7+8) ÷ 2 = 7.5

次回は、複数のデータを混在させたダッシュボードを作ったり、データをクリックするとウェブページが表示されたりする図を作って行きましょう。