Tableauで「円グラフ」「ツリーマップ」「ハイライト表」の3つのグラフを作成する #13
Tableauで「円グラフ」「ツリーマップ」「ハイライト表」の3つのグラフを作成する【第13回】
2020年3月31日 7:00
今回は、Tableauで次の3つのグラフの作り方を学んでいきます。
- 円グラフ
- ツリーマップ
- ハイライト表
前回は、「セッション数の多い地域別の直帰率トップ10」と「折れ線グラフ」を作りましたね。

円グラフ
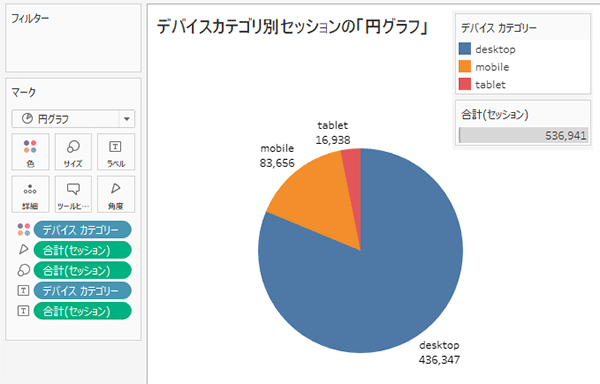
木田: Tableauで円グラフの作り方に関して学んでいきたいと思います。まず、「デバイスカテゴリー別セッションの円グラフ」を作ってみましょう。

木田: まず、「メジャー」の「セッション」を行シェルフにドラッグします。
木田: 次に、デバイスカテゴリーを色で識別しやすくするために、「ディメンション」の「デバイス カテゴリー」を「マーク」の「色」にドラッグします。すると、デバイスごとに色別で表示されます。
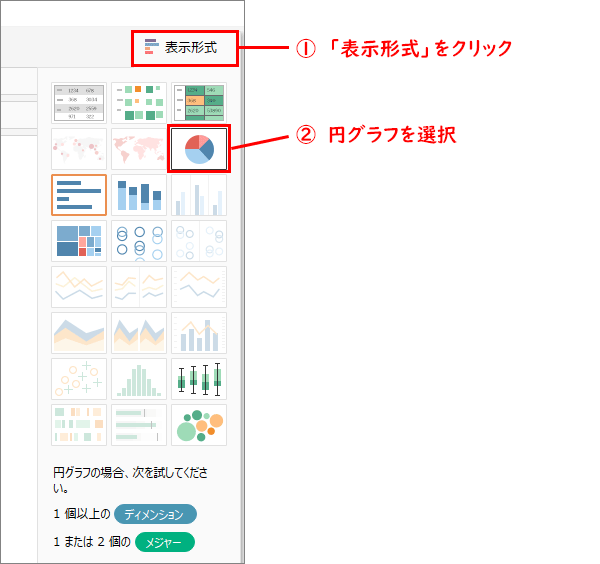
木田: 次に、棒グラフから円グラフに変更するために、ビューの右端の「表示形式」をクリックして「円グラフ」を選択します。するとあっという間に円グラフの完成です。

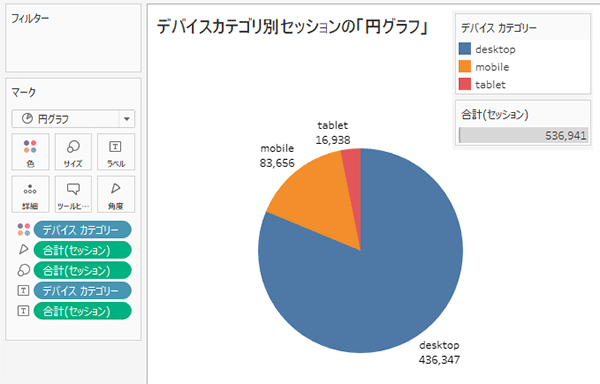
木田: Vizのラベルが何も表示されていないので、ちょっとわかりづらいですね。どの色が、どのデバイスなのか示すために、「ディメンション」の「デバイス カテゴリー」と、「メジャー」の「セッション」を「ラベル」にドラッグします。これでわかりやすくなりましたね。ちなみに、円グラフが小さい場合は、 Ctrl+Shift+B を押すと拡大できます。
木田: これで「デバイスカテゴリー別セッションの円グラフ」が完成しました。

ツリーマップ
木田: 次に、皆さんにはあまり馴染みがないかもしれない「ツリーマップ」を作ってみましょう。このツリーマップは、「量と質を同時に比較」するときによく用いられるグラフで、欧米では一般的なグラフです。たとえば、キャンペーンごとのクリック数とCPAを同時に比較して、効率の良い/悪いリスティング広告のキャンペーンなどを把握するときに使うと便利です。
四谷: それは便利ですね。でもWeb担ではさほどキャンペーンを行っていないのですが……。
木田: では、「ランディングページごとのセッション数と直帰率を同時に比較する」ツリーマップを作ってみましょう。
木田: まず、「メジャー」の「セッション」を行シェルフにドラッグします。「ディメンション」の「ランディングページ」を「マーク」の「詳細」にドラッグしてください。
※ランディングページの計算フィールドの作り方は第8回を参照してください。
四谷: 先生! 警告が表示されました。
木田: メンバーの数が多いので、どのように処理するのか、聞いているんですね。今回は、「すべてのメンバーを追加」しましょう。

木田: 次に、ビューの右端の「表示形式」をクリックして「ツリーマップ」を選択します。

木田: するとツリーマップができます。しかしこのツリーマップは、「面積」も「色の濃淡」も「セッション」を表しています。今回は、同時に直帰率を比較したいので、「メジャー」の「直帰率」を「マーク」の「色」にドラッグして、「色の濃淡」で、「直帰率」を示してみましょう。
※直帰率の計算フィールドの作り方は第9回を参照してください。
木田: このVizのままでも良いのですが、直帰率が悪いということを「濃い赤」で示したいので、色を編集してみましょう。ビューの右上、「集計(直帰率)」の凡例の右上「▼」をクリックし、「色の編集…」を選択します。

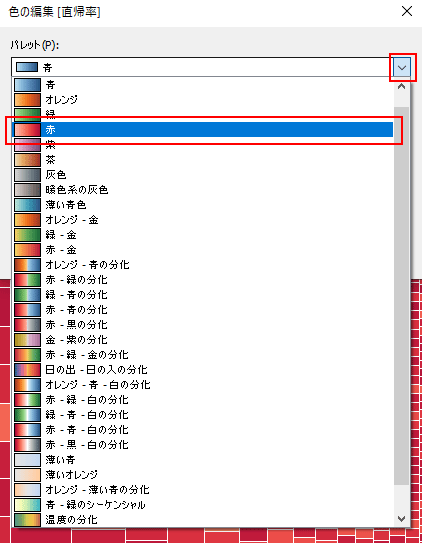
木田: 「色の編集[直帰率]」が表示されますので、パレットをクリックして、「赤」を選択して、「OK」で閉じてください。


木田: 赤色でツリーマップが表示されましたが、まだ色の濃淡がわかりづらいですね。
木田: 再度、ビューの右上、「集計(直帰率)」の凡例の右上「▼」をクリックし、「色の編集…」を選択。「色の編集[直帰率]」が表示されたら、「詳細」をクリックし、開始を「0.5」としてください。

木田: するとツリーマップに色の濃淡が付きました。薄い色は直帰率が低い、濃い色は直帰率が高いことがわかりやすくなりました。これで「ランディングページごとのセッション数と直帰率を同時に比較した」ツリーマップの完成です。
木田: ツリーマップの見方をおさらいしておきましょう。マス目1つひとつが、ランディングページを表しています。面積は「セッション」、色は「直帰率」を表しています。Web担のサイトでは、一番セッションの多いランディングページは、トップページで、直帰率も少ないという成績の良いサイトであることがこれでわかりますね。
ハイライト表
木田: 次に、「ハイライト表」を作ってみましょう。このハイライト表は、Excelでいう「条件付き書式」に似た表現法です。今回は、「曜日別の時間帯セッション数」を作ってみましょう。これがわかれば、どの曜日の、どの時間帯に、セッションが増えているのか(減っているのか)が一目瞭然です。
木田: まず、「ディメンション」の「日付」を右クリックで、列シェルフにドラッグします。
木田: すると「フィールドのドロップ」が表示されます。曜日別で表示したいので、「曜日」を選択して、「OK」で閉じます。日付の「連続」「不連続」に関しては、第12回で詳しく解説していますので、ここでの説明は割愛します。

木田: 次に、「ディメンション」の「時間」を行シェルフにドラッグします。クロス集計表(マス目)で表示したいので、ピルの「▽」をクリックして、「不連続」を選択してください。
木田: するとクロス集計表のVizができました。ピルの色も緑から青に変化していますね。

木田: 次に、クロス集計表にセッションの値を表示してみましょう。「メジャー」の「セッション」を「マーク」の「テキスト」にドラッグします。すると、クロス集計表にセッション数が入りました。
木田: ビューの右上「表示形式」をクリックして「ハイライト表」を選択します。

木田: すると、「曜日別の時間帯セッション数」が表示されます。米国では、どんなツールも日曜日始まりが一般的です。このままでももちろん良いですが、月曜日始まりの方がいい場合は、「日曜日」の列をつかんで、「土曜日」の右端にドラッグしましょう。すると、月曜日始まりのグラフにできました。
木田: これで「曜日別の時間帯セッション数」のハイライト表が完成です。12時台は、セッションが少ない傾向にあるので、12時台に記事を公開するのは避けた方が良さそうですね。
二村: ビジネスマンが使うBtoBサイトであることが一目瞭然ですね。
木田: 「セッション」を「直帰率」にしたり、「CVR」など変更したりすることもできます。たとえば、ECサイトの場合、買い物されやすい時間帯に合わせて、広告やキャンペーンを実施するといった施策を考える助けになりますね。

今回は、「円グラフ」「ツリーマップ」「ハイライト表」の作り方を学んできました。次回は、「散布図」「地図上にグラフ」「箱ひげ図」の3つのグラフの作り方を学んでいきましょう。



































