今回は「ダッシュボード」というのを学びます。これまで作ったり、見てもらったりしたのは「ワークシート」です。これらのワークシートを組み合わせることでダッシュボードが作れます。ダッシュボードでデータを見ることによって一覧性が高まり、全体を把握しながら意思決定がしやすくなります。

ダッシュボードを作成する
木田: ダッシュボードの作り方を学びましょう。今回は、「サイトの主要指標」のダッシュボードを作っていきます。
主要メディアごとのセッション(デバイスカテゴリー別)の「帯グラフ」を作成
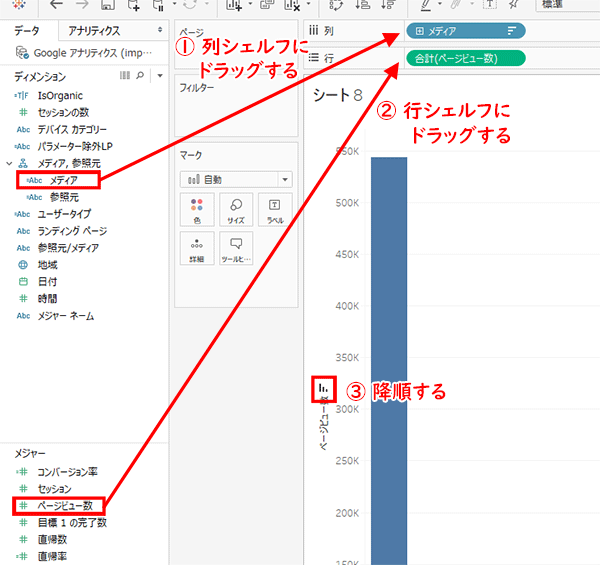
木田: まず、ダッシュボードに組み合わせるワークシート「主要メディアごとのセッション(デバイスカテゴリー別)の帯グラフ」を作っていきます。まず新しいワークシートを開いて、「ディメンション」の「メディア」を列シェルフにドラッグし、「メジャー」の「ページビュー数」を行シェルフにドラッグします。このままだと見づらいので、「降順」して値が大きい順に整列しておきます。
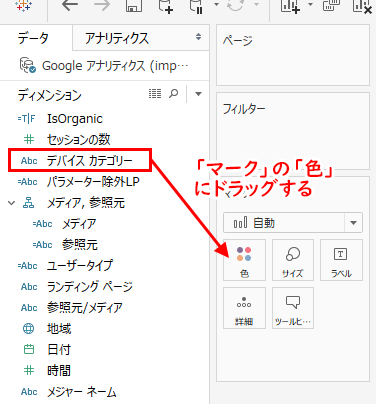
木田: 次に、「デバイスカテゴリ別」にしたいので、「メジャー」の「デバイスカテゴリー」を「マーク」の「色」にドラッグします。

木田: グラフを見やすくするために、値が小さい項目を非表示にします。左端の「ad」をクリックし、「Shift」を押しながら右端の「2009~」をクリックします。すると、その間の項目がすべて選択された状態(水色)になるので、マウスオーバーして「除外」をクリックします。
木田: 今は「積み上げグラフ」なので、全体の割合がわかる「帯グラフ」に変更してみましょう。行シェルフにある「合計(ページビュー数)」の「▽」を右クリックして、「簡易計算表」を選択して、「合計に対する割合」をクリックします。
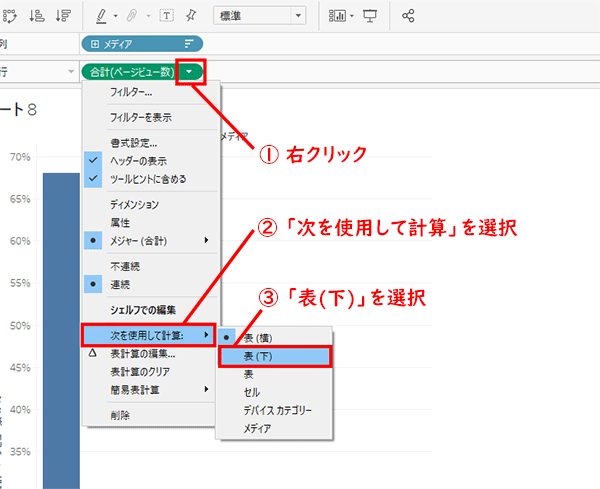
木田: 行シェルフの「合計(ページビュー数)」の「▽」をもう一度、右クリックして、「次を使用して計算」を選択し、「表(下)」をクリックします。
木田: すると、「帯グラフ」が完成します。ダッシュボードの下にあるクロス集計表を新規で作ってみます。新規シートをクリックしてください。
ユーザータイプ別の主要指標の「クロス集計表」を作成
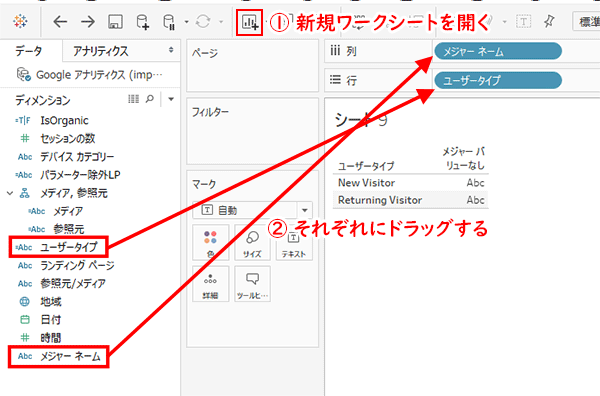
木田: 新しいワークシートで、「ディメンション」の「ユーザータイプ」を行シェルフに、「メジャー」の「メジャーネーム」を列シェルフにドラッグします。
木田: 「メジャーネーム」を列シェルフにドラッグしたのに、シート上には「メジャーバリューなし」と表示されていますね。第10回の復習になりますが、この状態は「メジャーネーム」の中にいろいろな指標が入っていますが、値を与えられていないので何も出せないということでしたね。
四谷: クロス集計表を作るときに学びましたね!
木田: 「メジャー」の「メジャー バリュー」をシート状のAbcにドラッグすると、値が表示されます。
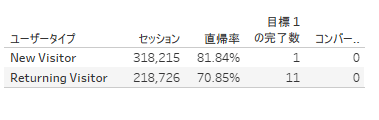
木田: 習慣的に項目の順番は、「セッション数」「直帰率」「目標完了率」「コンバージョン数」という順番がよいです。その順番になるように並び替えて、それ以外の項目は削除します。シート上の項目をドラッグすることで順番を変更したり、削除したりできます。



ダッシュボードを作成する
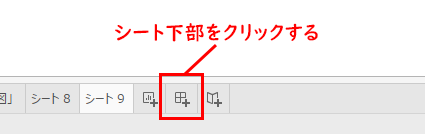
木田: 今まで作った「帯グラフ」と「クロス集計表」を使った、ダッシュボードを作っていきます。シート下に「田」のようなアイコンがあります。これがダッシュボードを作るアイコンですので、クリックします。

木田: まっさらなダッシュボードが作成可能なシートが表示されました。
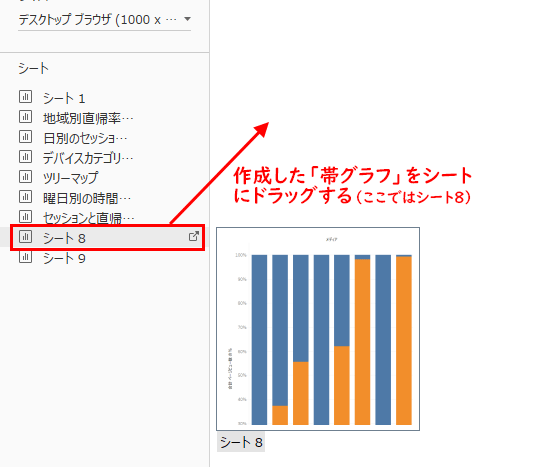
木田: 左側に作ったワークシートが表示されるので、まず「帯グラフ」のワークシート(ここではシート8)を、ダッシュボードにドラッグします。

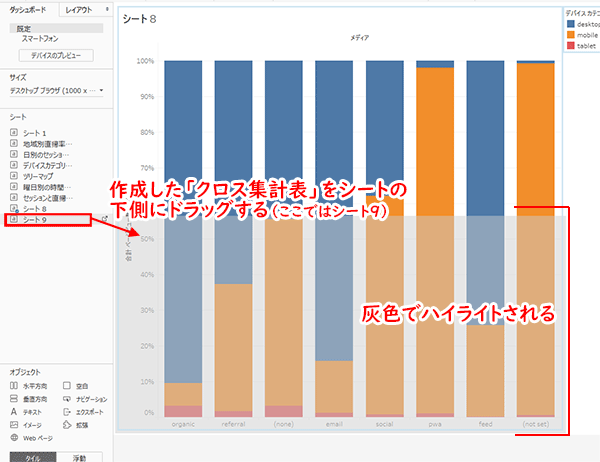
木田: 上下に配置したいので次に、「クロス集計表」のワークシート(ここではシート9)をダッシュボードの下側にドラッグします。灰色でハイライトされますので、下側がハイライトされた状態でドラッグしてください。
木田: ワークシートの切れ目にマウスを合わせるとマウスが変化して、大きさをコントロールできるようになります。適切な大きさになるように調整してください。

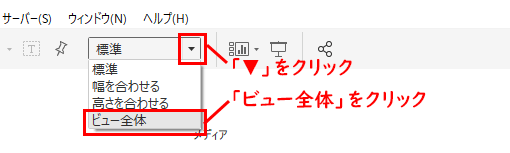
木田: クロス集計表が小さく見づらいので、シート9のエリアを選択して「自動調整」の「▼」をクリックして、「ビュー全体」に変更します。

ダッシュボードにタイトルを付ける
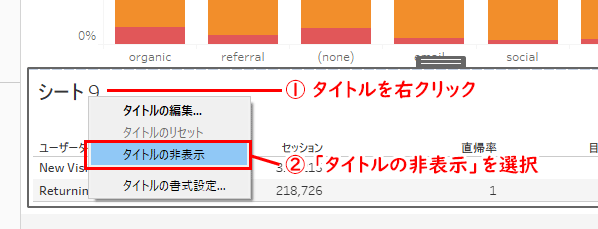
木田: 次に、ダッシュボードに名前を付けましょう。ワークシート名が(ここではシート9)と書かれており、これでは何の意味もありませんので、一旦これらを非表示にします。ワークシートのタイトルを右クリックして「タイトルの非表示」を選択します。

木田: もし間違えてタイトルを消してしまったときは、ダッシュボードに配置したワークシートエリアをクリックすると、灰色の枠が出てきます。その枠の右にある「▼」をクリックして、タイトルをクリックするとタイトルを再表示できます。

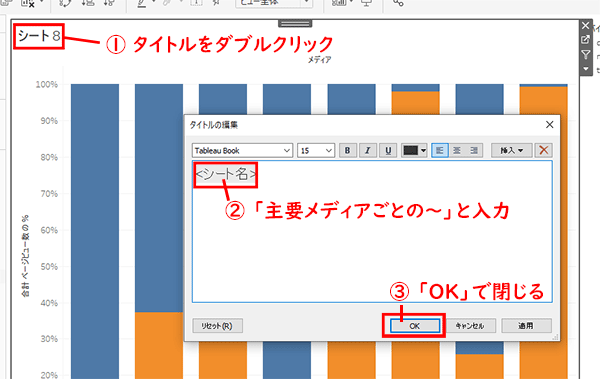
木田: 再表示されたら、シート8をダブルクリックすると「タイトルの編集」が表示されるので、<シート名>を「主要メディアごとのセッション(デバイスカテゴリ別)」と入力し、「OK」で閉じます。
木田: このようにワークシートでタイトルを付けてもよいですが、ダッシュボード全体にタイトルを付けることもできます。ダッシュボードの左下の「ダッシュボードのタイトルを表示」にチェックを入れます。

木田: すると、「ダッシュボード1」とタイトルが表示されます。タイトルをダブルクリックすると「タイトルの編集」が表示されるので、<シート名>を変更できます。ここでは、「サイトの主要指標」と記載し、「OK」で閉じます。
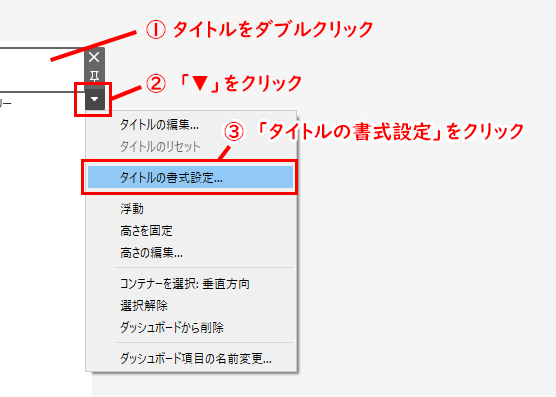
木田: このままでもよいですが、もっと見やすくするために、タイトルの書式設定をします。ダッシュボードのタイトル部分をクリックし、「▼」をクリックし、「タイトルの書式設定」をクリックします。

木田: すると、シートの左側に「ダッシュボードの書式設定」が表示されます。まずタイトル背景を灰色にしてみます。「ダッシュボードのタイトル」の「網掛け」をクリックし、パレットから灰色を選択します。

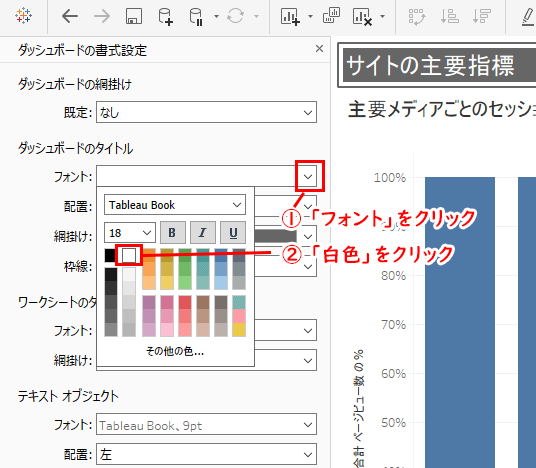
木田: 次に、文字を白に変更してみましょう。「ダッシュボードのタイトル」の「フォント」をクリックすると、色の変更ができますので、パレットから白を選択します。

木田: さらに中央にタイトルが表示してみます。「ダッシュボードのタイトル」の「配置」をクリックして、「中央」を選択します。

木田: ダッシュボードの書式設定を閉じて、完成です。
木田: ダッシュボートの作り方としては以上ですが、「ダッシュボードのサイズ変更」「ダッシュボードの整理」「発表モード」の3つもTipsとして覚えておきましょう。
ダッシュボードのサイズ変更
木田: ダッシュボードは「一目で情報がわかる」ことが重要です。そのためダッシュボードに含めるワークシートは「4個までが良い」と言われています。しかし、今のダッシュボードサイズでは、ワークシートを追加しづらいのでダッシュボードのサイズを変更してみます。
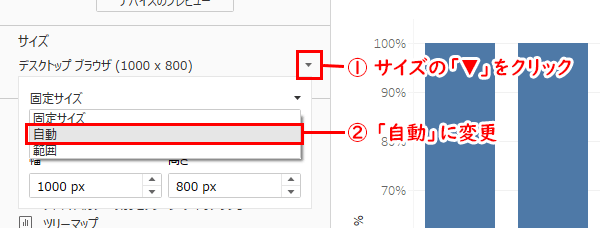
シートの左側に「サイズ」の「▼」をクリックし、「固定サイズ」を「自動」に変更するとダッシュボードサイズが表示している画面サイズに自動的に拡張しました。自分だけの環境で見る場合は「自動」が良いでしょう。

自分以外の誰かと共有するとき、又は印刷するときに、一覧性が失われることもあるので、「固定サイズ」で適切なサイズを選択するか、「範囲」でピクセル設定するのが良いでしょう。
ワークシートをきれいにする
木田: ダッシュボードは自分以外の誰かと共有することが多いです。そのとき習作のワークシートが複数あると、共有された人がどのシートを見るべきか迷うことがあります。
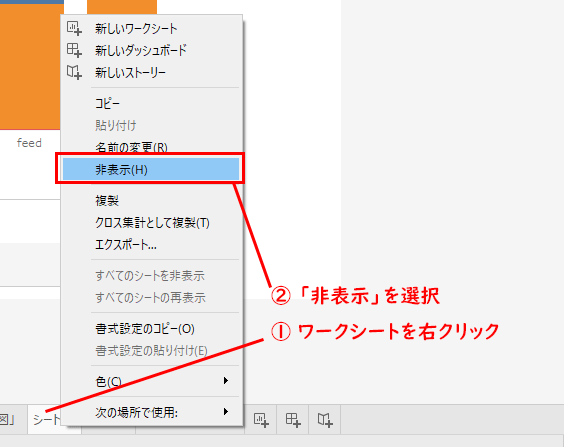
ダッシュボードに使っているワークシートは、「ワークシート」を右クリックして「非表示」を選択することで非表示にできますので、できるだけシートは、キレイに整理しておくのが理想的です。

発表モードにする
木田: 誰かに発表する場合は、イーゼルマークの「プレゼンテーションモード」でブラウザ上に全画面表にできます。F7キーでもモードの変更ができます。


ダッシュボードの作り方を学んできました。次回は、ダッシュボードをインタラクティブ性を加える「アクション」について学びます。