大戸屋+katy(株式会社マイネット・ジャパン)
文:加藤さこ
写真:編集部
昭和33年、東京タワーと時を同じくして「大戸屋食堂」を池袋東口に開業した大戸屋は、2008年で創業50年を迎える。フランチャイズ店を含めて205店舗に拡大した現在でも、大戸屋は素材へのこだわりをもち、店舗での調理を実施し、女性や30~40代の健康に気を遣う年齢層から多くの支持を得ている。
大戸屋では2001年にPC向けウェブサイトを、2007年12月に携帯電話向けウェブサイトを開設している。今回はその携帯サイトに注目して、開設の経緯と今でも更新に利用しているコンテンツ管理システム「katy」について伺った。
ウェブサイトの基本的な情報や利用CMSに関する情報はページの末尾に記載。
CMS導入の目的
- 出先でケータイから近くの店舗を検索できるようにしたい
- 新商品の情報や企業として伝えたいメッセージを発信したい
- 会員登録してもらって定期的にメールマガジンを配信したい
上場に向けて「とりあえず作る」から始まったウェブサイト
大戸屋は、店舗数が200店を越えた今でも、マス広告をほとんど利用していない。「店を知ってもらうには、口コミで十分、真面目にやっていれば来てもらえる」というポリシーにより、利用するとしても地方局だけのスポットCMや新店舗のオープン時に折り込み広告を出すに留めているのだ。
そんな大戸屋がPC向けのウェブサイトを立ち上げたのは、2001年8月31日、JASDAQに上場する際だった。ITバブルの年でもあり、「ホームページをもっていないと企業としての基本姿勢に欠ける」という意識があったと取締役 経営企画部長の濱田氏は当時を振り返る。

取締役 経営企画部長
濱田 寛明氏
「とりあえず作る、という姿勢でしたね。うちの店からウェブサイト制作会社に転職した人に頼んで、フレームワークだけ安く作ってもらいました。商品の画像を貼り付けて、テキスト情報を作るのは、市販のソフトを使って社内でやっていました。でき上がったサイトは、紙芝居のような状態で、お世辞にも良いものだとは言えませんでしたね」
その紙芝居的なウェブサイトをリニューアルしたのは、2006年3月。大戸屋の企業文化として、テレビCMなどのマス広告を利用しての派手な集客という発想はない。しかし、ただ真面目に取り組んでいるだけでいいのか、という疑問もあった。また、セントラルキッチンをもたずに、調理の8割5分ほどは店舗で行っている大戸屋のこだわりを伝えたいという気持ちはあった。それに加えて、店舗情報、IR情報、商品情報なども、見た目を含めて充実させる必要もあってのリニューアルだった。
「リニューアル後は評判も良くなり、アクセス数が1.5倍に増えました。以前は店舗の地図にしても縮尺の狂ったものを掲載していたりして、わかりにくいという声もありました。でも、リニューアルによって店舗検索もきちんとできるようになって、活用してくださるお客様が増加したんだと思います」
アルバイト女性のひとことが携帯サイト開設の引き金に
濱田氏によると、PC向けウェブサイトの企画時点で、すでに携帯向けサイトも視野に入れており、本当ならば同時並行で進めたかったのだということだ。しかし、予算の都合などでなかなか実現できずにいた。そうする間に携帯電話端末の性能が上がり、サイトの閲覧機能も充実してきた。
また、「○○駅にいるんだけど、近くに大戸屋のお店はある?」という問い合わせを電話で受けることも月に何回かはあり、問い合わせてきた人からは、「携帯電話で店舗検索できると便利なのに」という声が上がっていた。
ネットによって、マス広告の時代ではなく、個に対してのワン・トゥー・ワンマーケティングの時代への変化を強く感じていた濱田氏は、ツールとして活用できるのは携帯電話が最適だと考えていた。地道に声を伝えていかなければいけないとの思いは日々強まっていたものの、なかなかゴーサインが出ない。そんななか、アルバイトの若い女性のひとことが、携帯サイト実現への歩みを急速に進めるきっかけになった。
「社長が地方の店を回っているときに、アルバイトの女の子から『なぜ大戸屋には携帯サイトがないのか』と言われたんです。他の外食チェーン店には携帯サイトがあり、そこに登録していた彼女の携帯電話には定期的にメールマガジンが配信されていたんです。
以前から『若い人はケータイですよ』とは聞いていましたが、その画面を実際に見せられて身につまされ、次の週の月曜には社長から正式にゴーサインが出ました。『今すぐやれ』と(笑)」
あきらめかけた低コスト多機能のCMSを検索で偶然発見!
こうして2007年12月公開に向け、携帯サイトの立ち上げプロジェクトがスタートされた。最初に考えるべきことは、携帯サイトを作るためのシステムをどうするかだった。携帯サイトでは、キャリアごとのコンテンツ変換が必要なこともあり、何らかの形でCMSを利用することは必須だ。費用は特に指定はなかったが、できるだけ抑えたい。しかし、コストを低くするために機能の劣るものを採用するわけにはいかない。
濱田氏は、PCサイトの作成を手伝ってもらっていた制作会社のネイチャーラボと相談のうえで、CMSを選定するための条件として、以下のものを挙げた。
サイト更新は、大戸屋本部で、HTMLに詳しくない人でも更新できること
一度入力したら画像を含めて自動的に各キャリア向けに変換できること
店舗検索ができること
独自ドメイン名が使えること
メルマガ配信の機能があること
プレビュー画面で確認できること
テンプレート化できること
金融などの業種では、ウェブサイトをもつことが直接利益につながる。しかし、外食産業では、ウェブサイトへの投資は、サービスの一環として無償の部分となるため、できるだけコストを抑えていきたいところだ。大切なのは、お客さんにとって役に立つコンテンツと、見やすく好感のもてるデザイン。ここにコスト、リソースを当てていくと、仕組みはできるだけ安く作りたい。
「携帯サイトを作れるCMSを10~20製品くらい調べました。その大半は月額で10万円や20万円かかるなど、コストが高くて問題外でした。仕組みの維持にこれだけかかってしまうと、デザインやコンテンツに回すお金がなくなってしまいますから。
でも、安ければいいわけでもありません。3キャリア対応しているといっても、カスタマイズの自由度が低く、しっかりしたデザインを作り込めないものは除外していきました。
その製品のサイトで『採用事例』として挙がっている携帯サイトもチェックしましたよ。事例として掲載されているということはイチ押しのはずですよね。なのに、そのサイトがただテキストと画像が並んでいるだけで、見る人の来店意欲をかきたてられないものはデザインの自由度が低いんだろうな、と」
結局、期待できるCMSが見つからず、ブログツールとして有名なムーバブルタイプ(MT)にプラグインを組み合わせる方向で話がまとまっていった。携帯サイト向けに情報を変換してくれるプラグインを作っている会社があったのだ。
費用面でも機能面でも条件に合っていたのだが、濱田氏は、MTの管理画面からしかページを更新できず、操作が少し難しいという点が気になっていた。携帯サイト用のCMSは、まだまだ新しいものが出てくるはずだという思いもあり、MTを採用すると決めてからも、CMSの情報収集は続けていた。そこへ、タイミング良くすべてを解決できるCMSに出会った。マイネット・ジャパンのkaty(ケイティ)だ。
「検索していたら偶然katyを見つけて、調べてみると、簡単に入力できてデザインも自由度が高そうでした。独自ドメイン名も使えるし、メルマガ配信の機能もあるし、それなのに費用は格安。MTの管理画面が難しくて使いづらそうだという問題も解決できるという点も含めて、katyが最適だと判断しました」
約1か月でサイト構築katyとそれ以外を適材適所で使い分け
事前に準備は進めていたので、katyの採用を決定してからは、1か月ほどでサイトの構築が完了した。トップページ、3種類の商品メニュー(通常、おすすめ、期間限定)、そして「大戸屋のこだわり」、店舗検索、採用関係、メルマガ登録などのコンテンツを用意し、トータルで200ページ程度のサイトとなった。
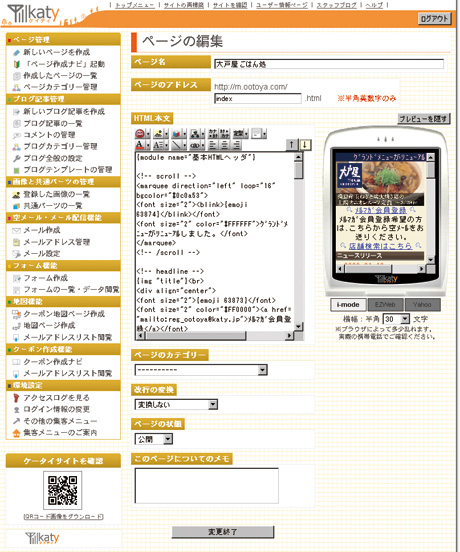
また、商品メニューのページは継続して更新する部分だということもあり、katyの機能を利用してテンプレート化し、必要な部分を入力すればデザインされた状態のページが自動的に作られるようにした。
メルマガの登録の仕組みに関しても、カスタムで作るとしたら80万円程度かかる。しかし、katyならばメール配信関連のオプションが月額5,000円から用意されているので、そちらを利用することにした。
「ただ、店舗検索に関しては、katyの機能ではなく、独自に構築しました。というのも、PC向けサイトで店舗検索を作った時点で、携帯サイトにも対応できるように準備していたんですよ(笑)。後からわかったことですが、katyには一括インポートの機能がなく、200店舗分の情報を1件ずつ入力する必要があったので、オリジナルの方を使っておいてよかったと思いますよ。
また、店舗の所在地を表示する地図に関しても、地図内容の更新やスクロールなどの使い勝手を考えて、別のASPを使いました」
アルバイトの採用情報に関しても、別事業部がすでにアルバイト情報サイトを利用して運用していたため、katyに統合はしていない。とはいえ、どのコンテンツもデザインをそろえて、katyを使っている部分とそうでない部分があることによる違和感はほとんどないようにした。
振り返ってみると、スムーズな導入だったと濱田氏。サイト制作を担当したネイチャーラボは、大戸屋のPCサイトを作った実績があり、すでに信頼関係があったことも大きいのだろう。
かゆいところに手が届く、わかっている人が作ったシステム
サイトができて、管理画面にアクセスしてみた濱田氏は、わかりやすいインターフェイスに「これだったら自分で更新していけそうだ」と手応えを感じたという。
「機能的には、必要なところがまんべんなく押さえられていますし、実際に使ってみると、全体的にかゆいところに手が届くんですよね。使う人のことをわかっている人が作っているんだな、と感じましたね」
もちろん、導入後の更新作業は、大戸屋本部で行っている。だれでも簡単に更新できるため、更新したいときに更新できるのだという。
特に、ケータイの画面に表示して使うクーポンも、制作会社に依頼せずに自分たちで作れるため、メルマガ配信時に突然クーポンを作るなどもできて便利だと濱田氏は言う。
「せっかくお客様がメルマガからクーポンのページにアクセスしてくるんだから、テキストと画像のみの地味なページじゃなく、使ってみたくなるようなクーポンにしたいじゃないですか。
でも、ちゃんとデザインしてページを作ろうとするとHTMLの知識が必要になるので、事前にネイチャーラボさんにクーポン用のテンプレートを作っておいてもらったんです。そうすれば、必要な項目を入力すればきれいなクーポンが作れますから。katyでプレビューしながら微調整したりして、便利ですよ」
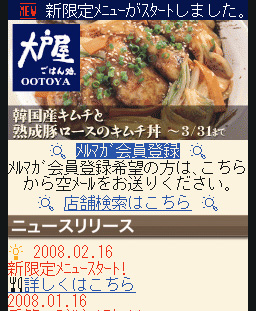
携帯向けサイトの立ち上げにより、ユーザーは外出先から大戸屋に行く前に店舗を探し、メニューを見て、大戸屋のこだわりなどの情報を見ることができるようになった。濱田氏は、今後のさらなるモバイル活用について、店内での有効的な利用法を考えている。
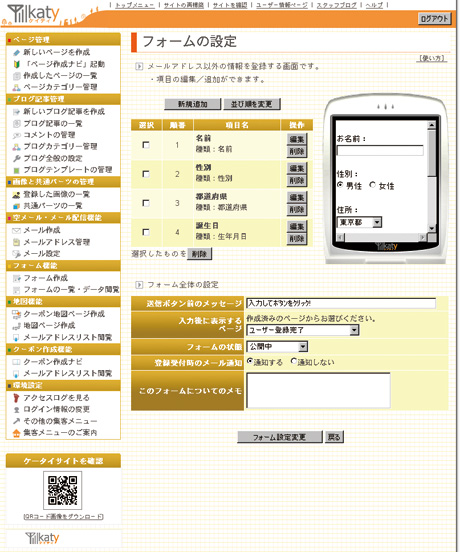
「大戸屋は店内で調理するので、注文してから料理が来るまでの待ち時間が長いんです。その待ち時間に、携帯電話からゲームやクイズで食材の豆知識を得てもらうなどして楽しく過ごしていただけたらと考えています。katyにはフォームのオプションがあるので、クイズの正解者には抽選で食事券プレゼントするなんてことも可能ですからね」
サイトの更新頻度は、新メニューの登場に合わせて月2回程度だが、今後はモバイルならではのイベントを実施していき、モバイルSEOに対しても力を入れていきたいと濱田氏は言う。
「katyはかゆいところに手が届く良いツールなんですが、日時を指定しておけば自動的にページが公開されたり取り下げられたりという機能がないんですよね。なので、期間限定メニューのページは、今は“予告”として数日前から掲載しています(笑)。期間が終わってしまったメニューのページはその日のうちに消す必要がありますが、何時までにという厳密なものはないので、今のところは手動でも大きな支障はありませんが」
携帯向けサイトの運営も波に乗り、これからは、新たに店舗を増やすというよりも、既存店舗の質を上げていくという方針を打ち出した大戸屋。企業規模だけを追い求める時代ではない。ニュースで食品の安全が叫ばれるなか、品質の向上、商品レベルを上げることが求められている。
「ブロック肉で仕入れて店で処理し、浅漬けまで厨房で作っている店舗も20件あります。サイトの充実と共に、美味しさもレベルアップしていきますよ」
モバイルの特性を活かして顧客を楽しませ、満足させることに意欲的な大戸屋の今後のサービスに期待がもてそうだ。
| URL |
http://m.ootoya.com/ (PCサイトはhttp://www.ootoya.com/) |
|---|---|
| 目的 | メニュー紹介、大戸屋のこだわりの紹介、店舗検索、求人情報などの掲載 |
| オープン | 2007年12月1日 |
| ページ数 | 約200ページ程度 |
| 更新頻度 | 月1~2回以上+45日サイクルの新メニュー導入時 |
| 構築会社 | 株式会社ネイチャーラボ |
| 製品名 | katy(ケイティ) |
|---|---|
| 提供事業者 | 株式会社マイネット・ジャパン |
| URL | http://katy.jp/ |
| 出力形態 | 動的ページ生成 |
| サービス形態 | ASP |
| 特徴 | 基本的な機能は無料で使える、店舗とお客様を結ぶ携帯サイト作成&集客ツール。店舗の携帯サイトを簡単に作ったり、店員や店舗ごとのブログを作って更新したりできる。携帯サイトを作成してページを作り公開し、QRコードの自動発行、画像サイズの自動調整、簡易アクセス解析などの機能を使うだけならばコストはかからない。有料オプションとして、クーポンの発行、ブログの作成、独自ドメイン名への対応、クーポン地図や地図ページの作成、携帯メールの配信などが用意されていて、月額1,000円~1万円。オプションのパックやパッケージプランも用意されている。 |



- サイト全体をリニューアルしてCMS化
- 新規に携帯サイトを構築
- 選定期間は3~4か月程度(事前に準備は進めていた)
- 構築期間は1か月程度
- メニューは必要な部分を入れれば更新できるように、katyの機能でテンプレートを作成
- 店舗検索、アルバイト採用情報、地図に関しては、katyを使わずに別サーバーや別ASPを利用
- サイト更新は、大戸屋本部で、HTMLに詳しくない人でも更新できること
- 一度入力したら画像を含めて自動的に各キャリア向けに変換できること
- 独自ドメイン名が使えること
- メルマガ配信の機能があること
- プレビュー画面で確認できること
- テンプレート化できること
※社名、所属部署、利用サービス、価格など、この記事内に記載の内容は、取材当時または記事初出当時のものです。