パンくずリストの2つの利点
Web担当者に役立つ最新情報
パンくずリストの2つの利点
ナビゲーションと検索結果表示 (John Mueller on Twitter) 海外情報
パンくずリストの設置には2つの利点があるとグーグルのジョン・ミューラー氏がコメントした。次の2つだ:
- 利点1 サイト内のナビゲーションとして機能する
- 利点2 検索結果でURLの代わりにパンくずリストを表示できる
ページ数が少ない小規模サイトでは、パンくずリストよりも使いやすいナビゲーションを構成できるかもしれない。また、パンくずリストを検索結果で表示したとしてもランキングが上がるわけではない。
それでも、パンくずリストの利点はあらゆるサイトに当てはまる。特別な理由がない限りはパンくずリストを設置するほうがいいだろう。可能であれば、パンくずリスト用の構造化データをマークアップするとさらに良い。
Sure! I'd see it as 2 things: internal navigation (though for a small site, there are probably other good navigation paths too), and rich results (which don't change ranking, but can look better than plain URLs). Both apply to all kinds of sites.
— 🍌 John 🍌 (@JohnMu) May 12, 2021
- すべてのWeb担当者 必見!
2021年4月のCWV状況は前月と比べて大きな変化なし
CLSが少し良くなったのは測定方法の改善が理由か? (Chrome UX Report) 海外情報
2021年4月のChromeユーザーエクスペリエンス レポートの集計データが公開された。約842万サイトの統計で、2月と3月からの変化を含めて次のとおりだ:
| 4月 | 3月 | 2月 | |
|---|---|---|---|
| LCPが良好のサイト | 49.4% | 49.01% | 47.99% |
| FIDが良好のサイト | 89.8% | 89.66% | 89.46% |
| CLSが良好のサイト | 53.8% | 51.84% | 45.99% |
| 3指標がすべて良好のサイト | 25.8% | 24.81% | 21.98% |
目を引くような大きな変化(改善)は見られない。CLSが若干よくなったのは、ひょっとすると4月にリリースされたChrome 90でのCLS測定の改善とバグ修正によるものかもしれない(ちなみに、この改善・修正により、Search Consoleのウェブに関する主な指標レポートでもCLSのスコアが良くなっているサイトが出ているようだ)。
- CWV改善がんばってる人用(ふつうの人は気にしなくていい)
検索ユーザーの99%がスパムから開放! 2020年のウェブスパム対策の状況をグーグルが報告
AIがスパム対策でも効果を発揮 (グーグル検索セントラル ブログ) 国内情報
グーグルは、AI(人工知能)の活用によってスパム検出を次のように強化したと発表している:
- 自動生成されたサイトや、コンテンツが無断複製されたサイトは、数年前と比べて 80% 以上減少
- 検出機能を 50% 以上強化したことで、ハッキング スパムのほとんどが検索結果から排除
- 検索を行うユーザーの 99% 以上がスパムの表示から解放されたと推定
2020年のウェブスパム対策の状況を検索セントラル公式ブログで報告したものだ。
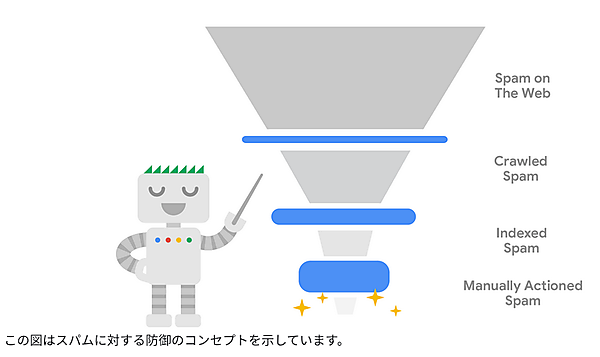
グーグルはスパム行為のあるページを毎日400億も検出しており、その対策は複数のレイヤーで構成しているという。具体的には、クロールとインデックの段階で自動的に対処し、そこから漏れたスパムは目視で検出したうえで、その結果もとに自動処理を改善していくというものだ。
- 自動:
- クロール時に検出
- インデックス後に検出
- 目視:
- 手動による対策
スパムを完全に排除することは、いくらグーグルといえど不可能に違いない。スパムを目にするのが検索を行うユーザーの1%未満とはいえ、それはつまり日本だけでも100万人近くが未だスパムを目にしていることを意味する。
それでもグーグルは、限りなくゼロに近づけるために継続的に取り組んでいる。その隙間からあなたの目に触れてしまったスパムがあったのならば、文句を言うのではなくスパムレポートで改善に協力することをお勧めする。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
絵文字がファビコンに使える!?😄🍣✈️
お手軽な方法 (Zenn) 国内情報
ファビコンに絵文字を使えるそうだ。次のコードをheadセクションに埋め込む。
<link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text x=%2250%%22 y=%2250%%22 style=%22dominant-baseline:central;text-anchor:middle;font-size:90px;%22>ここに絵文字</text></svg>">上記HTML内後半にある「ここに絵文字」の部分を、お好みの絵文字に置き換える。たとえばお寿司の絵文字「🍣」を設定してみた。ブラウザにはファビコンとしてきちんと表示された。
絵文字ファビコンは次に示すブラウザの最新安定版がサポートしている。
- Chrome
- Firefox
- Edge
画像を用意する手間を省いて簡単にファビコンを設定したいなら絵文字の利用はお手軽だ。ただし、モバイル検索結果に表示されるファビコンとしても有効かどうかは未確認だ。
技術的な詳しい内容は参照元の記事を参照にしてほしい。
- すべてのWeb担当者 必見?
SharedArrayBufferに対するChrome仕様変更は91から92へ変更
7月下旬までに対処しよう (Eiji Kitamura on ツイッター) 国内情報
Search Consoleから届く「SharedArrayBuffers の使用に必要な新しい要件」の警告メールについて、以前にこのコーナーで解説した。CPUの脆弱性の対策として5月25日にリリース予定のChrome 91から仕様が変わるため、対処が必要だった。
しかしグーグルは、フィードバックや問題点にもとづいてChrome 92からの変更に延期したとのことである。
Chrome 92は7月下旬のリリースを予定している。対処が間に合っていないサイトには少し猶予が与えられた。
Chrome 91からSharedArrayBufferはcross-origin isolationが必要になる予定でしたが、Chrome 92からに変更になりました。 // Adjusted timeline for SharedArrayBuffershttps://t.co/VKPEY1c06H
— Eiji Kitamura / えーじ (@agektmr) May 11, 2021
- SharedArrayBuffer対策が必要だがまだ完了していない人だけ
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
アルゴリズムのアップデートと構造化データのバリデーションチェックツールに関する記事をピックアップ。
- コア アップデートがないのにランキング変動が発生するのはなぜか?
大小のアップデートをグーグルは絶えず実行している
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 構造化データテストツールの後継としてSchema Markup Validatorが公開される
リッチリザルトに使われていない構造化データを検証可能
- 構造化データがんばってる人用(ふつうの人は気にしなくていい)