"オンライン学習"の検索が対前年比で400%増加⬆、新型コロナが増やした検索クエリ
Web担当者に役立つ最新情報
"オンライン学習"の検索が対前年比で400%増加⬆、新型コロナが増やした検索クエリ
新型コロナウイルスは検索動向にも影響していた (Think with Google) 海外情報
COVID-19(新型コロナウイルス感染症)は検索動向にも影響を与えている。新型コロナが流行して以来、急激に増加した検索クエリをグーグルが紹介している。特に、子育てしている親に関わりが深いクエリだ。
- 「(~で見られる)家族向け映画」(Family movies on)が対前年比で100%増加⬆
- 「子供用机、学習机」(kids desk)が対前年比で500%増加⬆
- 「オンライン学習」(online learning)が対前年比で400%増加⬆
- 「ホームスクール」(home schooling)が対前年比で200%増加⬆
- 「子ども向けのアクティビティ」(activities for kids)が昨年から100%増加⬆
- 「~と(一緒に)トランポリン」(trampoline with)が対前年比で600%増加⬆
- 「裏庭でできること」(backyard ideas)が対前年比で200%増加⬆
どれも米国限定ではなく、グローバルでの数字だ。日本でも増加していそうなクエリもある。たとえば「オンライン学習」だ。
自粛が始まったころから伸びており、緊急事態宣言のころにピークになっている。その後は減っているが、コロナ流行前よりは多い状態が継続している。
グーグルが紹介した増加クエリに関連する商品やサービスを提供しているなら、需要に応えるチャンスになる可能性がある。これらのクエリに限らずに、新型コロナの影響で増加しているクエリがほかにも必ずあるはずだ。新型コロナによって売上が下がっているビジネスであっても、こうした需要が増えているクエリを探し出して、ピンチをチャンスに変えてほしい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル公式サイトが移転、でもリダイレクト301ではなくJavaScriptでなんだ?
これしか選択肢がなかった (Gianluca Campo on Twitter) 海外情報
「グーグル検索セントラル」の名称変更にともない、公式ブログがデベロッパーサイトに移転した(日本語ブログはまだ)。しかしこのサイト移転でグーグルは、301リダイレクトではなくJavaScriptによるリダイレクトを使っている。
SEOを考慮すれば、サイト移転にはサーバー側での301リダイレクトが最善だ。どうしてグーグルは、しかも検索を専門に扱う検索セントラルがJavaScriptによるリダイレクトを採用したのだろうか?
結論としては、それしか選択肢がなかったからということだ。
元のブログは、グーグルが運用するブログサービスBlogger(ブロガー)を使っていた。実は、Bloggerはサーバーサイドの301リダイレクトをサポートしていないのだ。そこで、JavaScriptによるリダイレクトを選択したとのことである。meta refreshタグによるリダイレクトも検討したが、これもBloggerでは機能しなかったそうだ。
実装したのは、ほかならぬゲイリー・イリェーシュ氏だそうだ。
that was my initial plan. that would've worked better for indexing (we don't have to do js understanding), but blogger hated it. server side redirects were out of question; maybe we could've talked to the blogger team, but external folks wouldn't be able to, so it seemed unfair.
— Gary 鯨理/경리 Illyes (@methode) November 20, 2020
i did want meta refresh, that would've been better, but blogger didn't like it. server side redirects were out of question because it would've needed special treatment just for us from the blogger team
— Gary 鯨理/경리 Illyes (@methode) November 20, 2020
Bloggerのチームに特別扱いをしてもらうのは公平ではないとして、一般のBloggerユーザーがサイト移転するときに取り得る手段を使ったとのこと。
JavaScriptリダイレクトもグーグルは公式にサポートしているし、実際、このリダイレクトはうまくいっているようだ。
同じくグーグルのジョン・ミューラー氏も、サイト移転のリダイレクトとして上手に処理できると胸を張っている。
We purposely only did things that "normal users" would be able to do. On Blogger, you can't 301 redirect like this. Luckily, Google can process JavaScript fairly well :).
— 🍌 John 🍌 (@JohnMu) November 23, 2020
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
AVIFやWebPを出し分けるHTMLタグの挙動をChromeのDevToolsで簡単に検証する機能が登場
Chromeデベロッパーツールが実装 (Google Developers) 海外情報
超軽量な次世代画像フォーマットのAVIFで画像を配信しているサイトの管理者に役立つ情報を紹介する。AVIF(とWebP)形式の画像の読み込みを無効にして表示を確認する機能をChromeのデベロッパーツールが実装するのだ(次期バージョンのChrome 88から、詳細は後述)。
AVIFを正式にサポートしているブラウザは、この記事を書いている時点ではChromeとOperaだけだ(Firefoxが試験機能として対応している)。WebPは多くのブラウザで表示できるが、IE 11やMacOS版のSafariがサポートしていない、
そのため通常は、画像をAVIFやWebPで配信する場合でも、imgタグのsrcset属性やpictureタグを使って、サポートしていないブラウザではPNGやJPEGをの画像を読み込むようにしているはずだ。
具体的には、次のようなHTMLタグになっているだろう。
<picture>
<source srcset="./images/cat.avif" type="image/avif">
<source srcset="./images/cat.webp" type="image/webp">
<img src="./images/cat.png" alt="cat" width="256" height="256">
</picture>AVIFをサポートしていれば、cat.avifを読み込む。
AVIFをサポートしていないくてもWebPをサポートしていれば、cat.webpを読み込む。
AVIFもWebPもサポートしてなければ、cat.pngを読み込む。PNGは、現代のブラウザであれば必ずサポートしている。
こういったタグが、AVIFやWebPをサポートしていないブラウザでどのように処理されるかを、わざわざIEなどを起動しなくてもChromeでチェックできるようになるのだ。
AVIF(とWebP)を無効にする機能は、Chromeデベロッパーツール(DevTools)のコンソールドロワーから設定できる。
DevTools下にコンソールドロワーが表示されていない場合は、DevTools右上の[︙]から[Show console drawer]を選んで表示しておく。
DevTools下にコンソールドロワーの上部左端にある[︙]から[Rendering]を選ぶ。
コンソールドロワーに[Rendering]タブが表示される。
コンソールドロワーの[Rendering]タブを下にスクロールすると、AVIFやWebPを無効にする設定がある。
- [Disable AVIF image format]にチェックを入れると、AVIFの読み込みを無効にできる
- [Disable WebP image format]にチェックを入れると、WebPの読み込みを無効にできる
設定を変えたら、対象のページをリロードする。
DevToolsの[Elements]ペインや[Network]ペインで、実際にブラウザが読み込んだ画像を確認する。
[Elements]ペインで確認するには、実際の要素にマウスオーバーしてみるのがわかりやすい。
AVIFもWebPも有効なデフォルトの状態でページを読み込み、[Elements]タブのHTMLのコードでimgタグにカーソルを当ててみる(picture要素で実際に画像として処理されるのは、picture内のimg要素)。
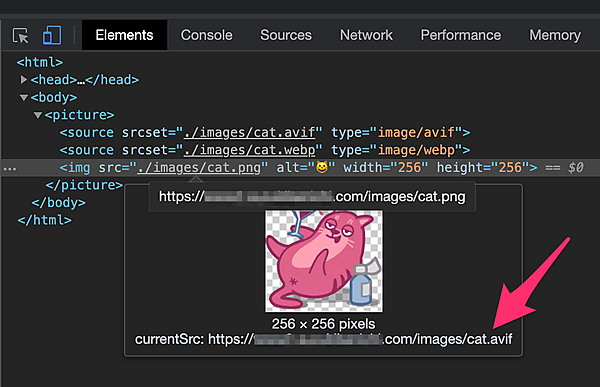
マウスオーバーで表示される内容の「currentSrc」が、実際に読み込んだ画像だ。AVIFの画像(cat.avif)が読み込まれている。
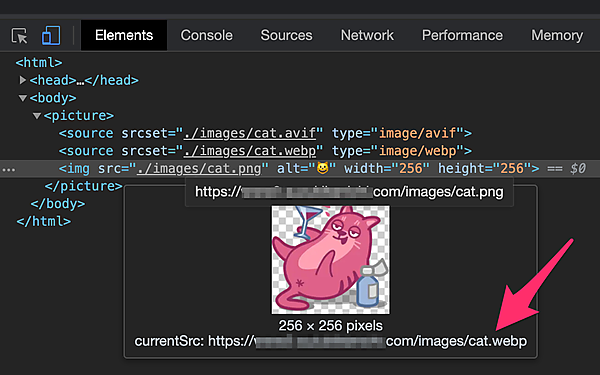
AVIFを無効にしてみる。実際に読み込んだ画像を示す「currentSrc」は、WebPの画像(cat.webp)になった。AVIFが無効なので次に対応しているWebPの画像を正しく読み込んだ形だ。
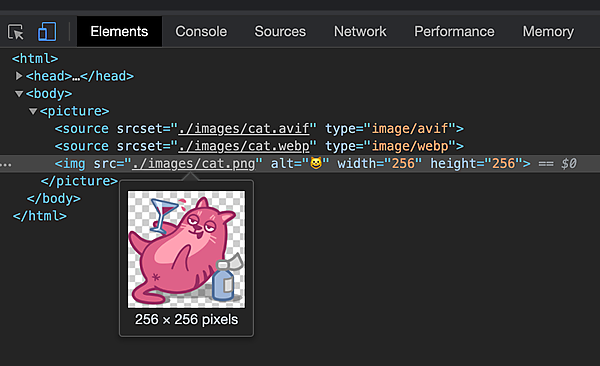
さらに、AVIFとWebPの両方を無効にしてみる。「currentSrc」は表示されない。src属性に指定されているPNGの画像(cat.png)をそのまま読み込んでいるためだ。
デベロッパーツールでのAVIF/WebP無効機能はChrome 88で実装される。安定版のChrome 88は2021年1月リリース予定だ。いち早く試したい場合は、開発版ChromeのCanaryですでに利用できる。
- 技術がわかる人に伝えましょう
Firefoxで非HTTPSページにアクセスできなくなる!?
HTTPS-Onlyモードを導入 (Mozilla Security Blog) 海外情報
Firefoxが「HTTPS-Onlyモード」という機能を実装した(最新版のバージョン83から)。HTTPSで通信していないページへのアクセスをブロックする機能だ。つまり、この機能を有効にしたFirefoxでは、HTTPSページにしかアクセスできなくなる。
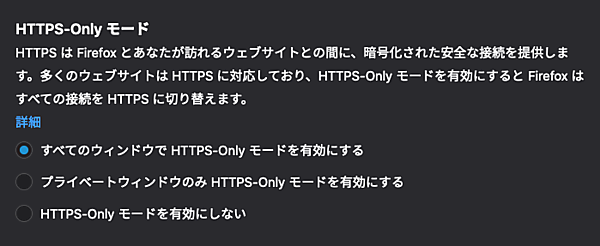
HTTPS-Onlyモードはデフォルトでは有効になっていないが、環境設定(オプション)の[プライバシーとセキュリティ]で変更できる。
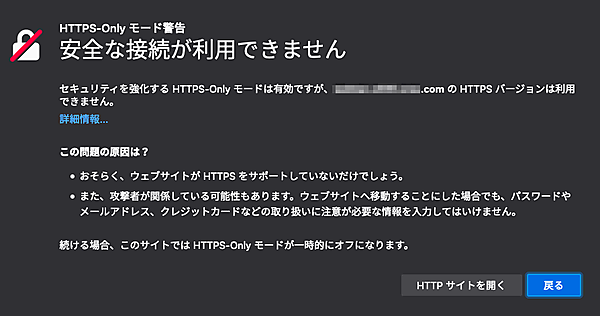
有効にした状態で非HTTPSページ(HTTPで通信するページ)にアクセスすると警告が出る。[HTTP サイトを開く]ボタンからアクセス可能だが、ウェブの仕組みをよくわかっていないユーザーがここから先に進むことは、あまり期待できない。
HTTPSの普及率が100%に近づいていることを前回お伝えした。現状ではHTTPS-Onlyモードはデフォルトでオフになっている。ひょっとすると将来的にデフォルトで有効になる可能性もゼロではないように想像する。
- すべてのWeb担当者 必見!
グーグルはポッドキャストを文字起こししてインデックスするのか?
自分で文字起こしする必要あり (Webmasters Stack Exchange) 海外情報
音声コンテンツ配信、いわゆるポッドキャスト配信しているサイト管理者に関係するSEO情報だ。ポッドキャストコンテンツはグーグル検索やグーグルアシスタントなどいくつかのグーグルのプラットフォームでユーザーに発見してもらえる。
となると、こんな疑問が浮かぶことだろう。
グーグルは、ポッドキャストの内容を自動的にテキスト化してインデックスしているのか?
答はNOだ。
グーグルは、音声ファイルの中身をテキスト化してインデックスするわけではない(動画の音声はテキスト化している)。したがって、ポッドキャストコンテンツの内容をグーグルに伝えるには、自分で文字起こししたテキストコンテンツもあわせてページに掲載したほうがいい。
また、RSSフィードの配信も役に立つ。ポッドキャストをグーグルに掲載するためのRSSの構成についてはヘルプページで確認できる。
最近では、「ポッドキャスト」と言いながら専用のアプリでなければ聞けないものもあるようだが、RSSフィードがあればどんな環境からでも最新のエピソードを聞けるのがポッドキャストの強みだ。ぜひRSSフィードはしっかりと配信するようにしてほしい。
- ポッドキャスト配信しているすべてのWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
重複コンテンツ処理と、削除ツールリニューアルについての記事をピックアップ。
- どのようにしてGoogleは重複URLを検出し正規化しているのか?
ハッシュ化したチェックサムで類似性を判断
- ホントにSEOを極めたい人だけ
- Google、古いコンテンツの削除ツールをリニューアル
一般ユーザー向けの削除ツール
- SEOがんばってる人用(ふつうの人は気にしなくていい)