弁護士ドットコムでは、全盲の方をお呼びしてユーザーテストを行い、その結果を改善点に結びつけることができました。しかしもちろん、これで完璧にあらゆる状況で使えるようになったというわけではありません。
より多くの方にご利用いただけるように、今度は「弱視(ロービジョン)」の方をお呼びしてユーザーテストを実施することにしました。
「ロービジョン」をご存知ですか?
視覚障害という言葉を聞くと、多く人は、全く見えない「全盲」という状態を連想するかと思います。しかし実際には、視覚障害とされる方の中には、わずかながら見えるという方もいます。
わずかでも視力があるなら、眼鏡やコンタクトレンズで視力の矯正をすれば良いと思うかもしれません。しかし、矯正しても十分な視力が得られない人もいます。また、視野が狭い、視野の一部が欠けているなど、別の要因で見えにくい人もいます。
このように、矯正をしても見えにくい状態を「弱視」あるいは「ロービジョン」と言います。実は、視覚障害とされる方の6割が「ロービジョン」だと言われており、割合としては全盲の方よりも多いのです。
では、ロービジョンの方はどのようにしてWebを利用するのでしょうか?
この問いの答えは、一言で言うと「人によって異なる」です。先に述べたように、ロービジョンといっても見え方はさまざまです。見え方の程度によって、さまざまです。
- 画面を普通に見る方
- 拡大して顔を近づけて見る方
- スクリーンリーダーを利用して音声で利用する方
- それらを併用する方など
伊敷さん登場! まずは普段の使い方を
このようにロービジョンには、さまざまなタイプがあるのですが、今回は私の知人である伊敷政英(いしき まさひで)さんにお声がけして、普段の使い方を見せてもらうことにしました。伊敷さんは、ご自身が当事者でもありますが、ウェブアクセシビリティ基盤委員会の副委員長として活躍し、他のロービジョンの人にiPadの使い方を教えるなどしており、アクセシビリティのプロです。
今回も、ユーザーテストにあたってのテストシナリオの作成や諸々の手配をしていますが、ここは前回のユーザーテストと大きく変わりませんので、準備について詳しく知りたい方は第3回の記事をご覧になってください。
伊敷さんにお越しいただいて、まずは普段のWebの使い方についてお話しいただきました。

PCサイトは色反転、拡大して見る
伊敷さんの場合、現時点ではスクリーンリーダーはあまり使っていません。もともと、子供の頃から目で見る訓練をしてきており、画面を目で見る使い方が中心です。しかし、初期状態のままで使っているわけではなく、Windowsの「拡大鏡」という機能を利用して、画面をカスタマイズしています。拡大鏡の機能については以下を参照してください。
Windowsのサポート: 画面上の項目を見やすくするために、拡大鏡を使用する
伊敷さんの場合、目を画面にかなり近づけて見ます。その際、通常の白背景の画面では眩しく感じられ、とても見づらいのです。

まず画面の色を反転
すると黒い背景に白い文字となり、画面の光の量が抑えられるため、目を近づけても読みやすくなります。画面を500%拡大
このようにカスタマイズした上で、画面にくっつくほど顔を近づけてものを見ます。

写真を見るときも色の反転を戻したり、全体像を見たいときは縮小したりなど、画面の設定を頻繁に変えながら読んでいきます。
なお、ブラウザのほうにもズーム機能はありますが、ほとんど使わないそうです。Webサイトを見るときだけ拡大したいわけではなく、どのアプリも同じように拡大したいので、OSの機能で拡大縮小するようにしているそうです。
サイトのコンテンツ側に文字サイズ変更機能が用意されていることもありますが、同様の理由でほぼ使用しないとのこと。そもそも、そのボタンが見つけられないことも多いそうです。
また、画面を拡大すると、コンテンツが横にはみ出してしまうことがあります。サイトによっては、ウィンドウを縮めると自動で折り返してくれることもありますが、コンテンツ側の横幅が固定されていると、横スクロールバーが出てくることになります。この場合、頻繁に横スクロールをしながら読むことになり、非常に読みづらいそうです。横スクロールが出ると「もういいかな」と読むことをあきらめる場合もあるとか。
iPadでも反転、拡大できる。顔に近づけやすい!
伊敷さんはiPadも利用しています。iPadは拡大や色反転の機能があり、PCよりも拡大縮小がしやすく、本体を手にもって顔に近づけることもできるため、とても便利だ、と言っていました。
また、動画を見る場合も、PCよりiPhoneやiPadの方が便利だそう。PCだと動画を5倍程度にしないと見られない上に、拡大すると全体がわからなくなってしまいます。一方、iPhoneやiPadなどでは、顔に近づけられるため、2倍の拡大で見られるそうです。
iPadでは、原則としてどのページでもピンチをすればすぐに拡大ができるので、拡大してスクロールしながら読んでいきます。OSのほうにも拡大機能があり、設定を変更することによって三本指タップでズームできるようになります。三本指ズームなら、拡大機能を持たないアプリでも強制的に拡大することができます。ピンチで拡大できるWebはピンチで、拡大できないアプリは三本指ズームで、と使い分けをされているそうです。
詳しい設定方法は、ソフトバンクのサイトで確認できるので、参考にしてください。
- ズーム機能で画面を拡大・縮小する(視覚サポート) - SoftBank
https://www.softbank.jp/mobile/support/iphone/accessibility/zoom/
余談ですが、以前はピンチでは拡大できないWebサイトも結構あり、Web閲覧の際も三本指ズームを使うことが多かったそうです。iOS10で拡大縮小を禁止する指定(user-scalable=no)が無視されるようになり、以降はどのサイトもズームできて使いやすくなったとか。
ユーザーテスト開始!
さて、ここから伊敷さんに実際に弁護士ドットコムのサイトを利用していただきます。今回は、「仮想通貨の取引をしていたが取引所が潰れてしまい、相談できる弁護士を探したい」というシチュエーションを想定して使っていただくことにしました。
弁護士ドットコムトップページ - 小さい文字を読んでしまう
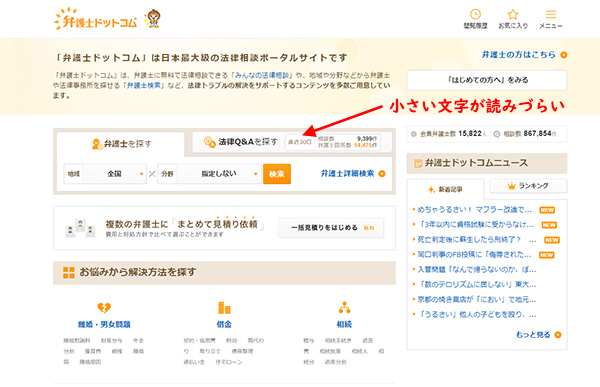
ブラウザのアドレスバーに「弁護士ドットコム」と入れて検索し、サイトにたどり着きました。「初見なので、まず全体の構造を把握したい」と言われて全体を見ていきます。どこにどんなボタンがあるのか、ナビゲーションがどこにあるのか、ざっくりと把握していきます。
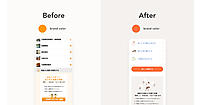
その後、まず冒頭にある案内文のエリアを見て「字が小さくて読めない」という発言をされました。拡大して案内文を読み、サイトの説明であると理解。案内文の下にある「弁護士を探す」というタブに気づきます。そして「これ読めないな」「文字が小さい」と発言して倍率を上げます。右側に非常に小さく書かれている「直近30日、相談数、弁護士回答数」などを読んでいきました。

重要性の低い情報の文字を小さくすることはよくあります。視力のある利用者なら、色が薄い、文字が小さいということで重要性の低さが伝わることが多いでしょう。しかし、画面の色を反転したり、拡大したりしている場合、色や大きさはうまく伝わらないことがあります。
読みづらい文字があった時、その重要性が低いかどうかの判断が難しく、「これはなんだろう?」と頑張って、読んでみることになります。これは文字に限らず、選べない選択肢の色を薄くしているようなケースでも、一所懸命読もうとしてしまうことが多いそうです。
ともあれ、[弁護士検索]にはたどり着きました。弁護士検索の際には、分野を選ぶ必要があります。伊敷さんは「仮想通貨はまだないのでITになるのか?」「詐欺被害?」「フリーワード検索できると嬉しい」と発言され、迷っている様子。分野の選択が難しいというのは、障害の有無に関係なく、利用されるみなさんに共通の悩みのようです。
ここでは一旦、「東京都」で「インターネット問題」を扱う弁護士を検索してみることになりました。
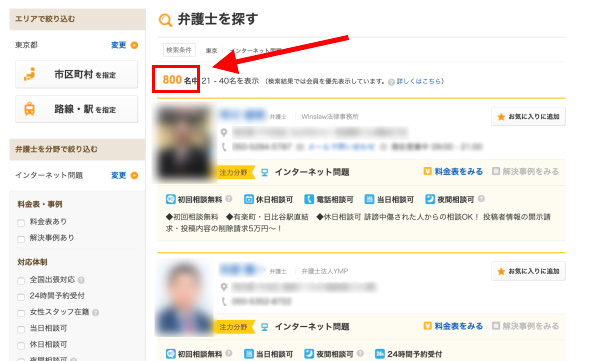
検索結果画面 - 件数を知りたい
検索を行って、検索結果の画面になりました。伊敷さんはまず、「何件出てきているかな?」と発言。画面を拡大していると全体の様子がわかりませんし、結果の件数によっては延々とスクロールし続けることになり、どこまでスクロールすれば終わりが来るのかもわかりません。そのため、結果が何件あるのか知ることは、とても重要になります。まず件数を見て、件数が多ければさらに絞り込み検索をするとのこと。
件数の情報を求めて、しばらく画面内を探します。すこし時間はかかったものの、件数を発見して「あ、でてきたでてきた638件」と発言されました。

638件では多すぎるということで、今度は絞り込み検索の条件を入力するところを探します。
少し探して、画面の左側に該当の入力欄があることを発見。「料金表あり」「解決事例あり」「申し込みのしやすさ」「お支払い方法」といった条件を読んでいきます。また、フリーワード入力欄を発見して、「あ、フリーワードあった」と発言されました。フリーワード入力欄に「仮想通貨」と入力し、「検索」ボタンを押します。
しかし、画面上には何の反応も見られません。
実はこの時、画面の中央に「検索中」「弁護士が3名見つかりました」のような表示が出ています。しかし、伊敷さんは画面を拡大しており、拡大されている範囲にそれらの表示が入ってきていないため、表示に気づいていないのです。少し待った後、画面をスクロールして他の場所を探し始めます。しばらくして、「3名中1-3名を表示」と表示されている箇所にたどり着きました。「すごい3名にしぼりこまれた」「もう仮想通貨を扱っている先生がいるのか」と発言され、検索結果が絞り込まれたことは伝わりました。
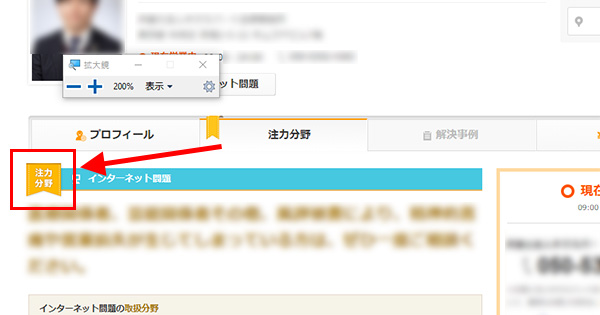
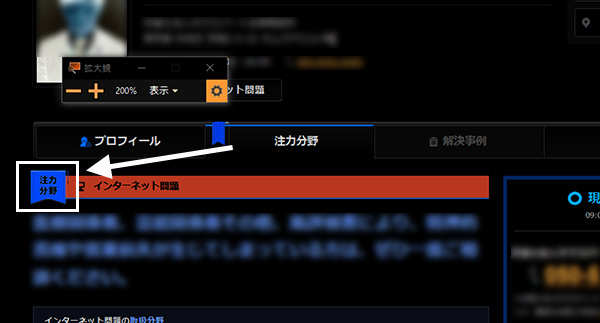
弁護士詳細ページ - コントラストと別窓リンク
検索結果に出た弁護士の先生を一人選んで、詳細を見ていきます。いちおう読めてはいますが、「注力分野」という文字のコントラストが低く読みにくいとのご指摘。オレンジの背景色に白文字を置いているのですが、色反転した際に見づらくなってしまうようです。


また、この画面には「休日相談可」「電話相談可」といった情報が表示されているのですが、特定の項目には「?」というアイコンがついています。このアイコンにマウスポインタを重ねると、ヘルプメッセージがポップアップ表示されるようになっています。
しかし、色が薄いためか、伊敷さんはこの存在自体に気づいていなかったようです。アイコンに偶然マウスポインタが重なるタイミングがありましたが、メッセージは画面外に出てしまい、全く気づかれませんでした。

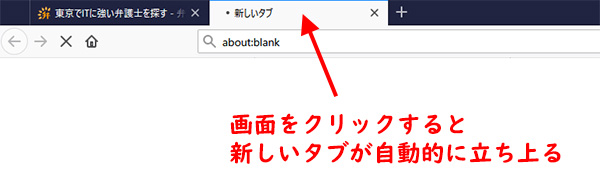
別の弁護士も見ようと、検索結果画面に戻ろうとしたところで問題が発生。ブラウザの「戻る」ボタンを押して戻ろうとしたのですが、何も起きません。実は、検索結果から詳細画面に移動する際、画面がブラウザの別タブで開くようになっていたのです。

リンクをたどる際、勝手に別タブが開くことはしばしばあります。ブラウザ上でタブが増えることで、ユーザーには別タブが開いたとわかります。しかし、画面を拡大していると、ブラウザのタブは画面内に入っていません。そのため、別タブが開いても全く気づかないことがあるのです。
とはいえ今回、伊敷さんはすぐに別タブに気づき、タブを切り替えて戻ることができました。このあたりは、慣れている人とそうでない人で違いが出てきそうなところです。
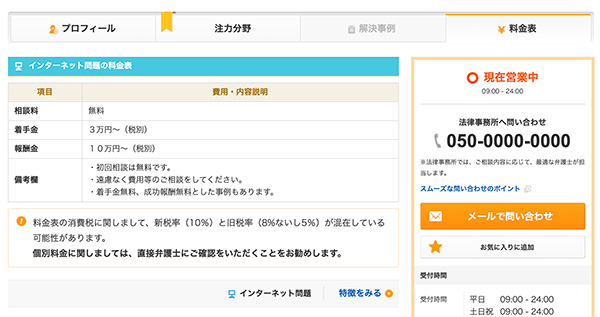
料金表 - まさかの奇跡
次に、料金を調べるというタスクをお願いしました。画面を拡大しているため、目的の情報を探すのに時間はかかりましたが、やがて「料金表」というタブを発見。タブをクリックすると料金表が表示され、読むことができました。

ここで、テストを見ていた私は大いに感動しました。
実はここ、先日実施した中根さんのユーザーテストの結果を見て、改善を行った部分なのです(第6回参照)。この改善を行う前は、タブをクリックしてもフォーカスは移動しませんでした。これがそのままだったなら、伊敷さんがタブをクリックしても、画面外の見えない場所で内容が切り替わるだけだったはずです。
しかし、このテストの前にすでに改善を行っていたため、今回は、タブをクリックした際にフォーカスが移動するようになっていました。スクリーンリーダーの利用者を意識した実装だったのですが、結果として、画面を拡大している人にも使いやすいものになっていたようです。
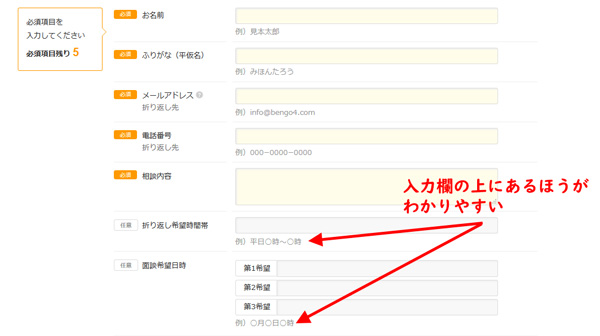
問い合わせ
料金を調べた後は、実際に問い合わせをするというタスクを処理してもらいます。
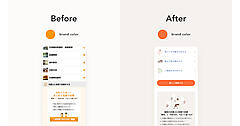
「メールで問い合わせ」というボタンは、すぐにみつかりました。フォームの入力欄もわかりやすいとのこと。最近は入力欄の枠が表示されていないデザインも多く、その場合はどこに入れればいいのかわからないことがあるそうですが、弁護士ドットコムでは問題なさそうでした。ただ、必須項目を示すアイコンがオレンジ背景に白文字で、これは見づらかったようです。

項目を入力していただくのですが、入力例がわかりにくいとのご意見が。実は、入力欄の下に「例)○月○日○時」のような入力例が記載されているのですが、実際に入力する場所と少し離れていたため、気づかなかったようです。距離はさほど遠くないのですが、画面を拡大していると気づかないことがあります。基本的には上から見ていくので、入力例は上にある方が確実なようです。

わかりにくいところはあったものの、問い合わせそのものは問題なくできました。
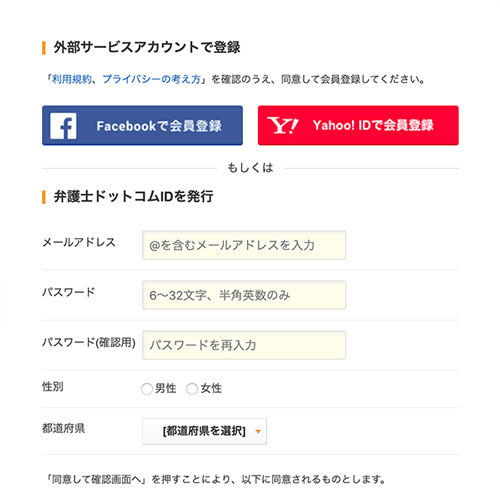
ログイン画面
その後、ログイン画面とユーザー登録の画面も使ってみていただきました。

「男性」「女性」という選択のラジオボタンは、ラジオボタンそのものをクリックした時だけではなく、「男性」などと書いてあるラベルをクリックしても反応します。これについて、「ラベルと関連づけられていてすばらしい」との評価をいただきました。ラベルクリックで選択できるのは嬉しいとのこと。基本的な対応ですが、画面を拡大している場合にも恩恵があるようです。
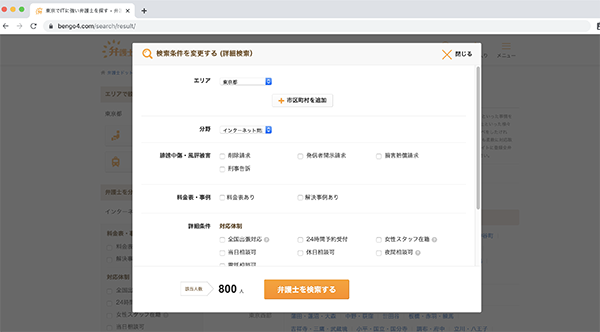
モーダルダイアログ - 消える表示に気づかない
これで当初予定していたテストは一通り終えたのですが、追加でひとつ、詳細検索ダイアログを使っていただきました。
テストの最中には気づかれていませんでしたが、弁護士検索の検索結果画面には「詳しい条件で絞り込む」というリンクがあります。これを押すと「検索条件を変更する (詳細検索)」というモーダルダイアログが出てきます。

伊敷さんはこれを見て、「あーほんとだ、より詳細な条件で絞り込めるんですね」「僕はネガティブな印象はないですね」と発言。モーダルダイアログ全般については、個人的には、あまりネガティブな印象はもっていないそうです。
何かをクリックしてダイアログが出る場合、予測ができるので問題ないとのこと。逆に、クリック操作によらず不意に登場するものは困るようです。また、閉じるボタンが左上にあり、小さい文字で書いてあると発見できずに困ることがあるとのこと。右上にあれば見つけられるそうです。
ここで絞り込み条件のチェックボックスにチェックをいれると、ローデイングを示す「ぐるぐる」が表示され、その場で絞り込みが行われます。絞り込まれた結果の人数も更新されます。しかし、画面を拡大して使っていると、そのことが全くわかりません。使えないわけではないのですが、リアルタイムで画面の他の箇所が更新されたことに気づかないのです。
このようなリアルタイムの表示は、なかなか気づくことが難しいようです。サイトによっては、通知のアイコンが光るなど、アニメーションで目を引く表現もありますが、光る領域がたまたま画面の中に入っていなければ気づかないので、なかなか難しいとのこと。また、アニメーションについては、色反転して拡大していると内容を理解することが難しく、よくわからない鬱陶しいものという印象になることが多いそうです。
モーダルダイアログを閉じると「検索中」「弁護士が3名見つかりました」のような表示が一瞬だけ出て、すぐに消えるようになっています。伊敷さんは「何か出たけど消えちゃった……」と発言。その表示が見えはしたものの、読み取ることができなかったようです。画面を拡大している場合、一度に読める情報量が少なくなり、全体を読むのに時間がかかります。メッセージが短時間で消えてしまうと、読み終わる前に消えてしまうことになるのです。
テストを終えて - 伊敷さんの評価は?
テストを終えて、感想その他をお聞きしました。いろいろとわかりにくい部分があったように見受けられましたが、今回くらいの使い勝手であれば特に問題なく、良い/普通/悪いの三段階で言うと「良い」とのこと。
検索に関しては、他のサイトでは非常に使いにくい事例に出会うことが多いそうです。
- 入力例が読みづらいケースが多い
- 半角/全角がわからなくて困ることが多い
- 日付を選ぶダイアログなどがマウスオーバーで出てきて何かしらの拍子に消えるケースがあり、非常に使いづらかった
入力欄にマウスポインタを重ねると何かが現れ、マウスポインタを別の場所に動かすと消える、という仕組みはよく見かけます。これは通常は問題ないのでしょうが、画面を拡大している場合、出現した部分が画面の外に出てしまうことが多くなります。そして、その部分を見ようと画面をスクロールすると、マウスポインタが動き、肝心の部分が消えてしまうのです。
このような問題について、以前の WCAG 2.0 には対応するガイドラインが存在しなかったのですが、2018年の6月に勧告された WCAG 2.1 では、新たに達成基準が追加されています。
達成基準 1.4.13 ホバー又はフォーカスで表示されるコンテンツ
WCAG 2.1では、この他にもロービジョンの方を意識した達成基準がいくつか追加されています。WCAG 2.0を見て対応してきた方は、2.1の基準を一度眺めてみると良いでしょう。ウェブアクセシビリティ基盤委員会による日本語訳もありますので、参考にしてみてください。
WCAG 2.1 日本語訳
https://waic.jp/docs/WCAG21/
次回、改善はできるのか……?
次回は、このテスト結果のまとめと改善策の検討を行います。果たして改善はできるのでしょうか……?
※記事初出の時点で、動画が再生できないトラブルがありましたが、現在は再生できるようになっています。また、一部誤字があり、修正いたしました(12/18 11:00 編集部)。