Webサイトのアクセシビリティ向上のために、全盲の方をお呼びしてサービスを使っていただくユーザーテストを前回、実施しました。ユーザーテストを実施するとそれで満足してしまいそうですが、まだまだ終わりではありません。
ユーザーテスト終了後に行うこと
この結果を実際にプロダクトに生かしていくためには、結果のまとめや分析、解決策の検討などが必要です。以下のような流れで進めていきましょう。
- 箇条書きで、結果をまとめる
- 分析と評価を行い、改善策を考える
- 優先度を決めて、マッピングする
- 実装する(次回)
この結果を実際にプロダクトに生かしていくためには、結果のまとめや分析、解決策の検討、優先度の検討などが必要です。
結果をまとめてみる
まず、ユーザーテストの結果がどうだったのかをまとめていきましょう。
ユーザーテストの内容を思い出しながら、書き残したメモを中心に、実際の行動がどんな様子だったのかを箇条書きにしてまとめていきます。メモ書きだけでは様子がよくわからないこともありますが、そんな場合は、映像や音声の記録を確認してみると良いでしょう。この作業は意外と時間がかかります。
今回のテストについて、まとめの一部をご紹介します。弁護士を検索するところでの中根さんの行動についてまとめた部分です。詳しくは、第4回の「ユーザーは音声だけでWebサイトをどう使うのか?」という記事をご覧ください。
ユーザーテストのまとめ(抜粋)
- 弁護士検索のページに到達
- hキーで見出しを読んでいく。「弁護士を検索」「法律事務所検索」など
- カルーセル内の見出しを読んでいるが、カルーセルであるということは伝わっていない様子
- 見出しの階層構造がおかしいのではないか、というコメント (「法律事務所検索」はh1になっているべき?)
- 「弁護士を探す」の箇所から見出しを見ていき、「分野から探す」に到達
- これを使うべきなのか? といいつつ14の分野を見ていく
- 「インターネット問題」が関連ありそうだが、先ほど見た弁護士のサイトでは誹謗中傷問題を主に扱っていたので、違うのではないかとも思える、という発言
- 「インターネット問題」の該当弁護士が 2,000人と表示されていることに気づき、2000人表示されても困るという発言
- 障害者、人権などのキーワードを探すが発見できず
- 「条件を指定して探す」に到達
- 地域の選択肢を発見、とりあえず飛ばす
- 分野の選択肢を発見、先ほどの分野と同じ項目が並んでいることに気づく。「インターネット問題」を選択
- 「解決事例あり」「対応事例」などの選択肢と件数を確認するが選択せず
- 「弁護士を探したことがないので、何が一般的な探し方なのかわからない」という発言
- ボタンに到達、該当人数2,000人と言われて「困ったなぁ」と発言
- 「さらに細かくこだわり条件を指定する」を発見
- 性別は「今そういう時代でない」と発言してスルー
- 「年齢」は「もしかすると若い方がいいかもしれない」と言いつつもスルー
- 「IT国家資格」という選択肢を発見して「いいですね」と発言、選択
- 「45人だったら端から見て言ってもいいかもしれない」と発言
- 「弁護士を検索する」を押す
まとめを見ながら、問題点を書き出す
結果をまとめたら、振り返りを行います。まとめを見ながら、問題点、改善したい点などを洗い出していきましょう。
中には大きな問題とは言えないものもありますが、小さなつまづきや気になった点なども含め、気づいたポイントは全て書き出します。一人で書き出すのではなく、テストに参加していた人や見学していた人と一緒に話しながら、付箋などに書き出していくのも良いでしょう。
今回あげられた問題の一部をご紹介します。
- カルーセルが通常のコンテンツと認識される
- 弁護士の分野がわかりにくい、選びにくい
- 検索結果で弁護士の名前が2回読まれる
- タブの利用が難しい
- 電話アイコンが読まれない
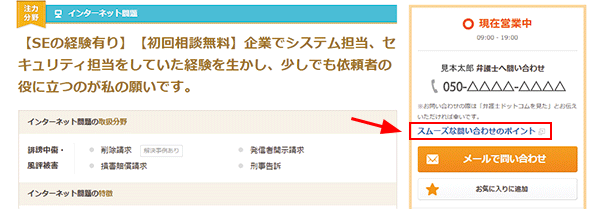
- 「電話でのお問い合わせ方法」のリンク先が想像しづらい
- ふりがなのひらがな、カタカナがわかりにくい
分析と評価を行い、改善策を考える
問題点がまとまったら、それぞれに対して分析と評価、改善策の検討を行います。分析の際には、以下の点について考えると良いでしょう。
- 原因: なぜこのような問題が起きるのか、その原因
- 深刻度: この問題によってユーザーがどのくらい困るのか、その深刻さ
- 解決策: この問題の解決策。技術的な方法だけでなく、デザインや設計視点の解決策もあり得る。ひとつの課題に複数の解決策がある場合も
- 解決の難易度: この問題の解決がどの程度大変か。解決策が複数ある場合はそれぞれについて考える。この問題の解決自体が簡単でも、他の要素に与える影響が大きいために容易に実施できないというケースもある
上にあげた問題点それぞれについて、分析と評価をしていきます。これも、複数人で議論しながら実施していくと良いかもしれません。 今回は以下のように分析しました。
分析結果その1
カルーセルが通常のコンテンツと認識される

画面上部のカルーセルエリアがカルーセルだと伝わらないため、メインコンテンツだと思って読んでしまう。
- 原因: カルーセルであることが見た目でしか伝わっていない
- 深刻度: 低い。伝わらなくても致命的な問題はない
- 解決策: カルーセルをやめてコンテンツを展開する、カルーセルを削除する、カルーセルであることを明示的に伝えるようにする
- 解決の難易度: 難しい。カルーセルをやめるとコンテンツを再検討する必要がある。カルーセルであることを明示的に伝えることに意味があるのか疑問
分析結果その2
弁護士の分野がわかりにくい、選びにくい

弁護士を検索する際、適切な分野を選ぶことが難しい、ニーズにぴったりあった分野がない。
- 原因: 今回のテストシナリオにぴったり一致する分野がなかった
- 深刻度: 中程度。スクリーンリーダーのユーザーに限らない問題
- 解決策: 分野を再検討する
- 解決の難易度: 難しい。分野を再編するのは大掛かりな変更になる。何が最適な分野分けになるのかというのも簡単な問題ではない
分析結果その3
検索結果で弁護士の名前が2回読まれる

検索結果の一覧において、弁護士の名前が2回読まれる。
- 原因: 顔写真とリンクテキストが隣接しており、写真の代替テキストがリンクテキストと同じになっている
- 深刻度: 低い。冗長ではあるが利用に問題があるということはない
- 解決策: 写真の代替テキストを空 (alt="") にする
- 解決の難易度: 容易。検索結果はサーバで動的に出力しているため、プログラムを調整する必要があるが、特に難しくはない
分析結果その4
タブの利用が難しい

弁護士詳細ページでタブがうまく利用できなかった。タブにフォーカスを合わせて選択することはでき、コンテンツも切り替わるが、切り替わったことが伝わらない。また、切り替わったコンテンツに移動することも困難。
- 原因: タブはJavaScriptで制御されており、見た目上はすぐ下の内容が切り替わるが、ソースコード上は離れた場所が切り替わっている。スクリーンリーダーでは切り替わった場所を読み上げない
- 深刻度: 高い。料金などの重要なコンテンツに全くアクセスできない可能性がある
- 解決策: タブを制御するJavaScriptを改修し、切り替わった内容にフォーカスを移動させるようにする
- 解決の難易度: 中程度。JavaScriptの改修が必要。各種ブラウザやスクリーンリーダーで検証しつつ実装する必要があり、やや難しい
分析結果その4
電話アイコンが読まれない

電話番号の前に電話のアイコンがつけられているが、スクリーンリーダーでは読まれない。
- 原因: 電話のアイコンがいわゆる「画像置換」で実装されており、代替テキストがない
- 深刻度: 低い。アイコンが読まれないが、数値の並びから電話番号であるということは推測可能
- 解決策: 電話アイコンに代替テキストをつけるか、何らかの方法で「電話番号」というテキストが読まれるようにする
- 解決の難易度: 容易。代替テキストを用意すれば良く、技術的には難しくない。実装方法が複数考えられるので、どの方法にするかは検討する必要がある
分析結果その5
「電話でのお問い合わせ方法」のリンク先が想像しづらい

「電話でのお問い合わせ方法」というリンクのリンク先が、想像したものと違っていた。
- 原因: リンクテキストから想起される内容がリンク先の実際の内容と食い違っている
- 深刻度: 低い。リンク先に言ってみれば内容はわかり、多少混乱はするがアクセスできないというレベルではない
- 解決策: リンクテキストを見直す
- 解決の難易度: 容易。テキストの変更のみ
分析結果その5
ふりがなのひらがな、カタカナがわかりにくい

「ふりがな」という表記が、ひらがなを求めているのか、カタカナを求めているのかがわかりにくい。
- 原因: ひらがなであることを「ふりがな」「フリガナ」という表記の差異だけで表現している
- 深刻度: 低い。詳細読みをすれば理解は可能。
- 解決策: (ひらがな)」のようなテキスト表記を併記する
- 解決の難易度: 容易。テキストの追加のみ。ただ、レイアウト的におさまるかどうかは確認する必要がある
優先度を決め、マッピングする
分析をしたら、各問題の解決策について、対応の優先度を考えていきます。以下の二つの要素を考慮してマッピングするとわかりやすいでしょう。
- ユーザーにとって価値が高いか、低いか?
- 対応の工数が大きいか、小さいか?
ユーザーにとっての価値は、深刻度とは必ずしも一致しないこともあります。深刻度が高いものの改善が急がれるのは間違いないのですが、深刻度が低くても優先したいものがあるかもしれません。深刻ではないものの、改善するとユーザビリティが大幅に向上する、というようなこともありえるからです。
対応の工数についは、解決策の技術的な実装難易度だけでなく、各所との調整の有無や、担当者の力量などによっても変わってきます。同じような内容でも、法務など関係部署との調整が必要になると工数が増えます。また、一見すると実装の難易度が高そうなものであっても、アクセシビリティに精通したエンジニアが担当できれば容易に解決できる、ということもあるかもしれません。
そういったことも考慮に入れながら、マッピングを行っていきます。今回は以下のようになりました。

次回、実装に……!
優先度をまとめたら、優先度の高いものから順に製品に反映していきます。テキストの修正などの軽微なものはすぐに反映すれば良いのですが、中には厄介なものもあります。
次回はその厄介者の一つ、タブのアクセシビリティの改善について、具体的なコードも交えてご紹介していきましょう。