弁護士ドットコムでは、弱視(ロービジョン)の方をお呼びしてユーザーテストを実施しました。前回の記事では、テストを振り返りながら、その対応方法について検討しました。
そして今回は、実際に弁護士ドットコムがどう対応したのかをご紹介します。
弁護士ドットコムが選んだ道
前回の振り返り会では、対応の方向として「ブランドカラーを見直すか」「あるいは最低限の箇所だけ色を変更するか」という選択肢が挙げられました。ブランドカラーの見直しが望ましいものの、これは影響範囲が大きく、サイト全体はもちろん、Webの外にまで影響が及びます。簡単には実行できません。
しかし結論としては、弁護士ドットコムはブランドカラーを見直す方向に舵を切りました。
その経緯をお話しする前に、弁護士ドットコムについて少しおさらいしておきます。弁護士ドットコムは、「弁護士をもっと身近に」というコンセプトで、弁護士と相談者をつなぐ場を提供するサービスです。弁護士を検索したり、法律相談を書き込んで弁護士からの回答を得たりすることができます。
サービスの開始は2005年で、15年以上が経ちました。利用者も増えましたが、「弁護士をもっと身近に」というコンセプトを満たすには、今よりもさらに気軽に利用してもらいたいという考えがありました。弁護士に相談するようなトラブルを抱えた人に、もっと心置きなく利用してもらえないか。トラブルが深刻になる前に相談してもらえないか。今まで利用に抵抗を感じていた人たちにも受け入れられないか。それをデザインで解決できないか。そんな話が持ち上がっていました。
そう、この時ちょうど、弁護士ドットコムのブランドをリニューアルするプロジェクトが立ち上がろうとしていたのです。このプロジェクトには「reBORN」という名前がつけられました。そしてプロジェクトreBORNは、弁護士ドットコムのアクセシビリティ改善の有用な機会となったのです。
プロジェクトの方針を整理する
プロジェクトでアクセシビリティに取り組んでいく際、「まず何をすればいいのか」というのは良くある質問です。各種のガイドラインなどでは、まず方針を策定することを推奨しています。プロジェクト開始前に、このプロジェクトの意義や目標を明確にして、プロジェクト関係者に共有するのです。
アクセシビリティの文脈では「アクセシビリティ方針」を策定するように言われますが、今回のプロジェクトはもともとアクセシビリティ改善を目的としたプロジェクトではなく、他の目的も多数あります。そこで、まずはプロジェクトの目的を整理します。
プロジェクト・reBORNの目的
プロジェクト・reBORNの目的は、平たく言えば、より多くの人に、より気軽にサービスを利用してもらうということになります。その対象となるのは、法律トラブルを抱えている人、抱えそうになっている人、弁護士の助けを必要としている人です。弁護士ドットコムを利用しようとするユーザーの中には、さまざまな属性の人がいます。
さらに注意したいのは、「弁護士ドットコムを利用しよう」と明確に考えている人だけが対象になるわけではない、という点です。ブランドリニューアルでは、今現在サービスの存在を知らない人、Webで解決するという選択肢に思い至っていない人にも「認知を広げる」ということが視野に入ります。パソコンやスマートフォンの利用に慣れていない人も対象になりますし、そういった方にサービスの認知を広げることは、まさにこのプロジェクトの目指すところになります。
こう考えたとき、「さまざまな人」「より多くの人」というキーワードが浮かび上がってきます。これはまさに、アクセシビリティ施策の目指すところと一致します。より多くの人に違和感なく使ってもらうために、新ブランドのデザインをよりアクセスしやすいものにすることは、今回のプロジェクトの方針に合致していると言えるでしょう。
アクセシビリティ以外の要素も整理して、プロジェクトの目標としてまとめていきます。他の施策としては、コンテンツのレスポンシブ化、開発効率化など、一見すると利用者の利便性に直接つながらないような施策も含まれていました。
今回は、アクセシビリティ方針を単独で文書化することはせず、あくまでデザイン中心で方針を決めていきましたが、その中に当然のようにアクセシビリティ基準も盛り込むことになりました。
具体的な取り組み
今回のプロジェクトでは、展開可能なガイドラインを作成するところをいったんのゴールとしました。プロジェクトは以下のようなプロセスで進行しました。
- 課題整理
- 現在の課題を整理する
- 社内の制作メンバーからも課題を聞き取る
- 方向性の決定
- 今後のデザインの方向性を検討し、いくつかのパターンに絞る
- 社員からオープンに意見を募集して、方向性を1つのパターンに絞る
- デザイン指針の策定
- デザインをブラッシュアップし、「グランドデザイン」として決定する
- Webサイト等に適用するデザイン指針を策定し、ガイドラインを作成する
先ほど策定した方針に従い、一連のプロセスの中では、最初から最後までアクセシビリティが意識されることになりました。
課題整理
まず、現状の課題を整理します。現在の弁護士ドットコムのサービスやブランドのデザインについて、良い点、改善したい点をさまざまな視点からあげていきます。
ブランドのデザインは最終的には外部に見せるものですが、そのデザインに沿ってコンテンツを制作する社内のメンバーも利用者の一人です。ステークホルダーの一人として、社内の運用担当者にもインタビューやヒアリングを実施しました。運用の現場からは以下のような声が出てきました。
- ページごとに個別最適する実装になってしまっている
- もっとスタイルを標準化していきたい
- サイト内で標準化するだけでなく、世間の標準にも近づけていきたい
「Web標準」という言葉ももう流行らなくなってしまいましたが、標準化していきたい、世間のスタンダードに合わせていきたいという声が多く聞かれました。Webアクセシビリティも規格として標準化されていますし、世の中の流れとして、標準対応しておきたいもののひとつであると考えられます。
デザイン指針の策定
課題整理で得た内容をもとにして、デザイン指針のベースとなるビジュアルの方向性を決めていきます。ポジショニングマップの作成、デザインスタディなどを経て多数の試案を作成します。
多数の案の中から、方針が異なる2案に絞り、その2案を社内の目立つところに掲示して、全社員から意見を募集しました。
ビジュアルの方向性が固まったら、ガイドラインに落としていきます。このときビジュアルだけでなく、開発にまつわる周辺のルールも一緒に取り込んで、「デザインシステム」として成立するような形に組み立てていきます。ページごとに個々にデザインするのではなく、既にデザインされたパーツを組み合わせることでページを作成できるようにしていきます。
デザインされたパーツを流用することで、トーン&マナーが統一できる、UIパーツの使い勝手が統一できる、制作コストを下げられるといったメリットがあります。そしてもちろん、アクセシビリティの点でも意味があります。パーツ設計の時点でアクセシビリティに配慮しておけば、ページの製作者はそれをルール通りに使うだけで、一定のアクセシビリティを確保できるのです。
そのため、パーツ設計に先立ってアクセシビリティの面での検討も行いました。WCAG 2.1の達成基準の中から、今回のデザインリニューアルにおいて特に対応する必要があるものをリストアップし、どのように対応するのかを検討します。たとえば、以下のような内容が盛り込まれました。
- 必要のないアニメーションをつけない
- 適切な見出し構造で適切なタイトルをつける
- 正しい要素でマークアップする
- 音声読み上げでもできるだけ文脈がわかりにくくならないような、
素直なコンテンツ順序にする - 主要なナビゲーションはキーボードフォーカスで操作ができるよう
にする
最終結果は?
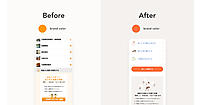
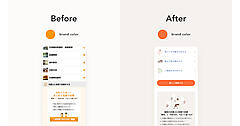
さて、結果として出来上がったものの一部をお見せしましょう。
このようにして、今回のブランドリニューアルプロジェクトは一定の成果を出すことができました。アクセシビリティへの取り組みを前面に出したリニューアルではありませんでしたが、取り組みの中でアクセシビリティへの対応を検討し、結論として、アクセシビリティの水準をあげることができたと考えています。
実のところ、サイト全体を見渡すと、まだまだ対応できないところも残っています。サイトリニューアルで一気に切り替える方法もありますが、少しずつやっていくという漸進的な進め方で、着実にアクセシビリティの要素を取り入れていくのも良いのではないかと思っています。
まとめ
最近、アクセシビリティへの取り組みに興味を持つ方が増えたように思います。と同時に、実際に取り組もうとして壁にぶつかったという声も聞くようになりました。「アクセシビリティ向上のプロジェクトは難しい、やりたいけれどやらせてもらえない」といった話はとてもよく耳にします。実際のところ、アクセシビリティの向上だけを行うというプロジェクトを実行するのは、よほどのことがないと難しいのではないかと思います。
今回の記事でご紹介した事例は、アクセシビリティ改善を主題とするわけではないプロジェクトに相乗りする形でアクセシビリティ向上を実現したものです。Webサイトの改善を目的とするプロジェクトは、前提として「より多くの人に使ってもらいたい」という考えを持っていることがほとんどです。その前提があれば、アクセシビリティの話に論理的に結びつけるのは難しいことではありません。
言い換えれば、アクセシビリティをWebサイトのデザインや設計の一要素としてとらえ、デザインや設計の見直しの際に、当然考慮すべき一要素として取り組んでいくということです。ご紹介したやり方はあくまで一例にすぎませんが、こういうやり方もあるのだと思っていただければ幸いです。
連載を終えて
「弁護士ドットコムがアクセシビリティに本気で取り組む狙い」と称して、第一回から三年半にわたり、ウェブアクセシビリティへの取り組みをご紹介してきました。ユーザーテストの計画、実行、分析、そして実際の改善まで、一連のプロセスに一通り触れることができたかと思います。
アクセシビリティへの取り組みに関しては、書籍、文書、ガイドラインなどさまざまな情報がありますが、その多くは一般的、抽象的な情報とならざるを得ません。それに対し、実際に障害当事者の方に自分たちのサイトを使ってもらうユーザーテストでは、具体的な問題点を明確に目の当たりにすることができます。まさに「百聞は一見にしかず」で、非常に多くのことを学ぶことができるのです。
書籍を買って読むことに比べると、ユーザーテストを手配して実行することは難しく感じられるかもしれません。しかし実際やってみると、意外とできてしまうものです。完璧を目指す必要もありません。「とにかく、できる範囲でなにかやってみよう」という軽い気持ちで取り組んでいただいても良いのではないでしょうか。
この連載が多少なりとも皆様のアクセシビリティ向上のお役に立てましたら幸いです。