「Webアクセシビリティ」という言葉を聞いたことがあるだろうか。目や耳が不自由で障害のある方が使うイメージだが、障害者に限った話ではない。Webアクセシビリティとは、「さまざまな状況に置かれた人にとって、Webへのアクセスのしやすさ」のことだ。
このWebアクセシビリティをテーマに「Web担当者Forumミーティング 2021 秋」へ登壇したのは、弁護士検索や無料法律相談などのサービスを運営する弁護士ドットコムの太田良典氏、山本香織氏、林とも子氏だ。同社で、2018年から取り組んでいるWebアクセシビリティの向上の取り組みを紹介した。

専門家プラットフォーム事業本部デザイン部 デザイナー 林とも子氏
技術戦略室 セキュリティチーム エキスパートエンジニア 太田良典氏(左から)
弁護士ドットコムのサイトを見ているのは心に余裕のない方
弁護士ドットコムのサイトを訪れるのは、法律トラブルを抱えている人だ。それも、かなり切羽詰まった状態で、知り合いに法律家がおらず、困り果ててアクセスする人が多い。心に余裕のない人が見るサイトなのに、注意深く見なければ内容がよくわからない状態は困る。
そこで、弁護士ドットコムでは2018年からアクセシビリティ対応を行った。実際にハンディキャップのある人にサイトを使ってもらい、どのようなところで不便を感じているか観察するユーザーテストで課題を抽出、さまざまな改善をしていた。
しかし、解決できていない大きな課題があった。それは“カラーコントラスト”だ。弁護士ドットコムのブランドカラーのオレンジ色を背景にして、白抜きの文字を載せると、見にくかったのだ。以下の図を見ると、視力に問題がなくても少し見づらいと感じる。
ロービジョンの方は色の差が少ないと認識しにくく、色反転して見ることもあるが、オレンジと白のロゴを色反転すると青と黒でさらに見にくいという、困った状態だった。しかし、ブランドカラーなので勝手に変えるわけにはいかず、手を付けられずにいたのだ。
そのような中、弁護士ドットコムでブランドリニューアルのプロジェクトが立ち上がった。ミッションは、「『弁護士をもっと身近に』することを通じて、世の中から法律トラブルに悩む人をなくす」というもの。つまり、深刻な状態になる前に、専門家を頼る意識が希薄な層にターゲットを広げるということだ。
また、利用者が拡大すると、より多くの人がWebサイトを使うようになるため、アクセシビリティにもいっそう配慮すべきと考えた。デザイナーの山本氏は、「カラーを見直す絶好のタイミング」と考え、カラーコントラストの改善に取り組んだ。
まず、実際に法律トラブルに遭った人にインタビューし、それを元にデザイン指針を策定した。デザインの指針は“ユーザーに親身に、最適解へ最短で導くこと”を目標に策定し、見た目だけでなく、設計や表現、内容、文章など、すべての規準となるもので、色の変更もこの指針に沿って行った。
「親身」と「明瞭」を軸にカラー設計
ブランドカラーの見直しにあたり、色選びでは、デザイン指針のうち主に「親身」と「明瞭」の2つを重視した。具体的には、以下のように変更している。
①「親身」を感じさせるトーンから選ぶ
ペルソナに設定したのは、夫のモラハラに悩み離婚を考えている女性。心理的負荷が高く、幸せそうな「こと」や「人」を見ると辛くなる傾向にあり、夕日などのやや暗くなってくる時間だと落ち着く傾向にあると、インタビューでわかっていた。そこで、明るく元気なイメージだったビジュアル全体を、落ち着いたトーンに変更。ただし、気分が落ち込まないように、枯れた感じや辛気くさい感じ、冷たい色ではなく、ほのかな希望も感じられるものに変更した。

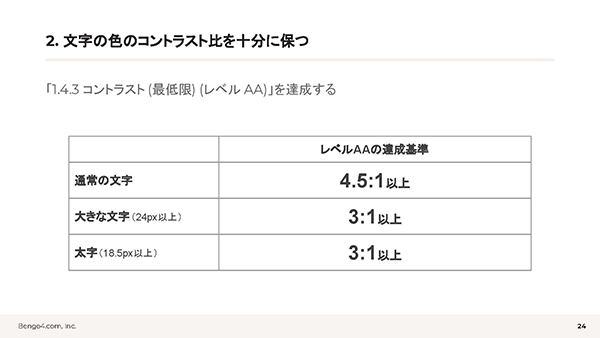
② 文字の色は背景とのコントラスト比を十分に保つことで「明瞭」を実現
WCAG(Web Content Accessibility Guidelines)の達成基準には、カラーコントラストの規定がある。コントラスト比は、1:1であればコントラストなしで、まったく読めない。普通サイズの文字でも読みやすいコントラストは、4.5:1から7:1である。WCAGでは、以下の基準を満たすと、レベルAAとなる。

サイトリニューアルでは、コントラスト比レベルAAの達成を目指した。不安で頭が整理できない状態でも、文字を読む負担を減らす意図があった。山本氏は、「テキストについては、割とすんなり達成できた」と語った。
しかし、問題はブランドカラーだ。元々は明るいオレンジ色なので、コントラスト比は3:1に届かなかった。
4.5:1にすることは、早々に諦めたという。せめて3:1をクリアしたいが、そうするとどうしても茶色っぽくなって暗い雰囲気になるか、赤々しくなってキツい雰囲気で、世界観に合わない(山本氏)

頭を抱えてしまった山本氏は、太田氏に相談して、次のようなアドバイスをもらったという。
3:1はあくまで判断基準。2.9:1ではだれにも読めなくて、3:1なら全員に読める、というわけでない。コントラストを少しでも高めることができれば、より多くの人に読めるようになる。たとえ3:1が満たせなくても、できる範囲で向上することには意味がある(太田氏)
山本氏は、この助言に納得してブランドカラーのコントラスト比できる範囲で3:1に近づけるよう、コントラスト確認と色調整を繰り返し、「親身」を感じさせるトーンを目指した。最終的に2.82:1のコントラスト比にし、以下のように変更した。

実際の進め方と対策の効果
続いて、山本氏と同じくデザイナーの林とも子氏が、実装について解説した。社内方針を決めるにあたって、以下のように3つのポイントをおさえて決めていったという。
- 軸をもって方針を決める
- 優先度をつけて対応する
- 多くの人を巻き込む
①「軸」を持って方針を決める
まず、策定したデザイン指針をふまえ、“ユーザー体験はどうあるべきか“という観点を前提として実装の方針を立てた。
たとえば、WCAGの達成基準には「ウェブページの機能や情報に必要不可欠ではないアニメーションを利用者が停止できるようにする」という項目がある。
ストレス状態にある人の中には、動く画面を見ると具合が悪くなることがあるためだ。これを参考に、弁護士ドットコムのウェブページでは「そもそも不必要なアニメーションを極力つけない」という実装方針をたてた。
既にデザイン指針がメンバーに浸透していたので、方向性がぶれることなく、このような決定もスピーディに進めることができた(林氏)
②優先度をつけて対応する
WCAGの要求をクリアするために必要な項目は、レベルAでは30、レベルAAでは20、レベルAAAでは28ある。しかし、ブランドカラーの決定で見たように、すべて遵守することにこだわるより、できる範囲で対応して前に進めることが重要だ。また、弁護士ドットコムには原則として映像や音声のコンテンツがないため、これらに関する項目は意識しなくて良い。そういったことをふまえ、着実に成し遂げるべきこととしてAは26、AAは4、AAAは5項目に絞った。具体的には、以下のような基準だ。
③多くの人を巻き込む
アクセシビリティへの取り組みを一過性にしないために多くの人を巻き込み、アクセシビリティに配慮することを「普通」にすることを目指した。そのために、以下のような方法で進めた。
- ミーティングは誰でも自由に参加可能
- 情報共有はSlackのオープンチャンネルで
- 非同期コミュニケーションのためのドキュメント整備
また、以下のような標準的な対策も地道に行った。
- セマンティックなマークアップをする
- 開発フェーズに品質チェックを組み込む
- 読み込むCSSやJSを最適化し厳選するなど、パフォーマンスに可能な限り配慮する
その結果、さまざまな指標が改善された。たとえば、今回のリニューアルではパフォーマンスの向上を意図していたわけではないが、Lighthouseのスコア(GoogleのWebサイトのパフォーマンス測定のスコア)が全体的に改善した。
その他、Googleアナリティクスを見ると、回遊率やセッション時間の向上が見られた。
これらの数値が上昇したことで、結果的にGoogleのページ評価も向上したと推測でき、流入も大きく伸びた(林氏)
リニューアル後の取り組み
弁護士ドットコムでは、その後もユーザーインタビューやユーザビリティテストを実施し、「ユーザー中心」の改善を進めている。コロナ禍で対面でのインタビューは難しくなってしまったが、Zoomを使って実施する方法を取り入れた。
さらに、インタビューに関心のある社員が視聴できるように、ライブ配信する仕組みも整えたことで、サービス設計するうえでユーザーの存在をよりしっかり意識して進めることができているという。
また、ユーザー行動をデイリーで把握している。これにより、ユーザーの行動パターンが蓄積され、ユーザーの解像度を高めることができているという。
最後に、技術戦略室の太田氏は以下のように締めくくった。
アクセシビリティは、0%か100%かのどちらかではない。基準がたくさんあるが、すべて満たすのが難しい場合も、『満たせないのだからやっても仕方ない』とか、『自分たちにできるわけがない』と諦めてしまうのはよくない。基準はあくまで目安の数字なので、たとえそこにたどり着けなくても、でるだけ近づける努力をすることに大きな意味がある(太田氏)

































