Webアクセシビリティ改善はできるのか? ロービジョン(弱視)のユーザーテストを振り返る
ロービジョンのユーザーテスト終了後、問題点を振り返り対応策を検討。その様子を紹介します(第8回)。
2020年8月28日 7:00
弁護士ドットコムでは、ロービジョン(弱視)の方をお呼びしてユーザーテストを実施しました。その際の様子は前回の記事をご覧ください。その後、テストに参加したデザイナーとエンジニアを集めて、振り返りと意見交換を行いました。
問題点の振り返り
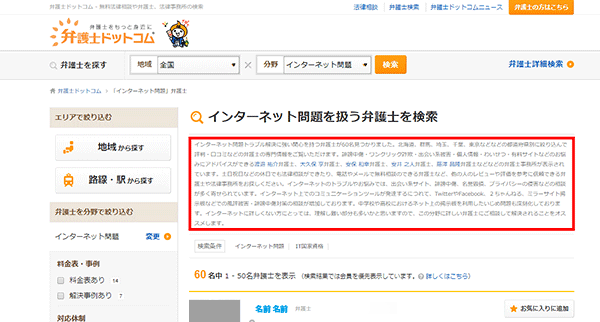
ユーザーテストでは、ロービジョンの伊敷さんに弁護士ドットコムを利用していただきました。結果として、あらかじめ設定してあったタスクはすべて達成できました。また、最後のインタビューでも、「他のサイトより使いやすい」との声をもらえました。致命的な問題はなかったと言えるでしょう。
大きな問題なく使えた理由としては、弁護士ドットコムのコンテンツにある程度のアクセシビリティがあったからだと言えます。コンテンツには見出しも設けられていますし、奇をてらったコンテンツが少なく、フォーム部品もブラウザが用意したものを中心に構成しています。地味ながら基本に忠実な作りをしている部分が多かったためと考えられます。
しかし、全く問題がなかったわけではありません。テストの様子からは、あちこちに小さな問題が見受けられました。見えてきた課題を振り返り、それぞれの対応策を考えていきました。
① 「見えづらい」は理解しづらい - コントラストの判別ツールで解決する
伊敷さんはサイトを利用するにあたって、色を反転し、画面を拡大して使っていました。参加メンバーからは、「このような利用法を見るのは初めてだ」という声が数多く出ました。デザイナーから挙がった疑問の一つに「色反転にどう対応すべきか、かわからない」というものがありました。

スクリーンリーダーを利用するケースでは「うまく読み上げられない」という状況が比較的イメージしやすいですし、対応の方法も想像がつきます。それに対して、ロービジョンの利用者の「見づらい、識別しづらい」という感覚は、実感しづらいところがあります。自分に見えにくいものを、見えるようにする対応は考えやすいのですが、すでに見えているものを、さらに見やすくする対応には難しいものがあります。
そもそも「見えやすさ」というものは、人や環境によって差があります。ロービジョンと一口に言っても、人によって見え方はさまざまですし、モニターの性質や周囲の環境にも影響を受けます。高価なモニターを室内で見ている場合と、安価なモバイルデバイスを直射日光の下で見ている場合とでは、同じ人でも見やすさが全く異なるでしょう。
そこで重要なポイントになるのは「目で判断しない」ということです。
WCAG(Web Content Accessibility Guidelines)にはコントラストを判定する数値基準があり、それを支援するツールも多数あります。デザイナーの目や感覚で判断するのではなく、ツールを使って機械的に判断するのです。
ツールにはさまざまなものがあります。身近なものとしては、Chromeの標準機能でもテキストと背景のコントラストを確認できます。Webページの適当な箇所を右クリックして「検証」を選択すると「デベロッパーツール」が起動します。開発者ツールウィンドウの左上にある「要素の調査」をクリックし、調査したい要素を選択すると、カラーコントラストの判定結果が表示されることがあります。
ただし、テキストと背景色の指定の仕方によっては、この機能で判定結果が表示できない場合もあります。また、画像やアイコンなどのコントラストは判定できません。そういったものもチェックしたいときは、やはり専用のツールを使うのが良いでしょう。
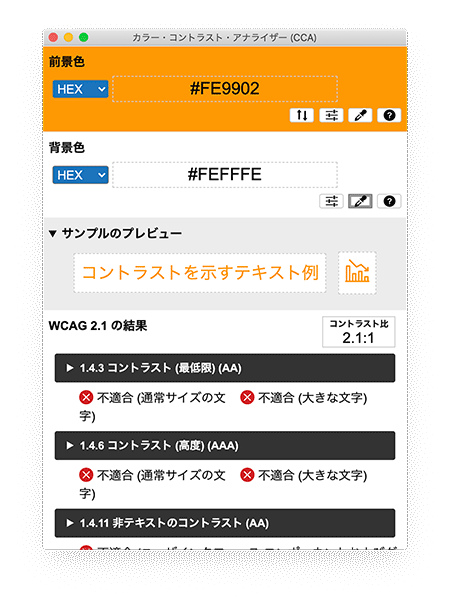
コントラストを確認するツールの一例として、"Colour Contrast Analyser"というツールがあります。こちらは、画面上の任意の場所の色を取得してコントラストをチェックできるため、画像やアイコンの色もチェックできます。
Colour Contrast Analyserは無料で以下からダウンロードできます。ダウンロードページは英語ですが、日本語にも対応しており、Windows/Mac両方に対応しています。
チェックツールはこの他にもいろいろあります。普段使っている画像編集ソフトなとにチェック機能が搭載されていることもありますので、一度調べてみると良いでしよう。
② 「重要でない」ことがわからない - 重要でない情報はできれば後半に
色で情報の重要度を伝えようとしている場合、色反転をしている利用者には伝わらないことがあります。この点は以前から意識されていたため、問題にはなりませんでした。しかし、「あえて色を薄くしているテキストが、真剣に読まれてしまう」といったことが起こりました。

基本的に、文字は読みやすいほうが良いものですが、あえて目立ちにくくしたいこともあります。たとえば細かい注釈など、情報として書いておく必要はあるけれども、一般の利用者にはあまり重要でない、といった類のものがあります。この場合、文字を小さくしたり、コントラストを下げたりすることで、相対的に目立たなくすることが多いでしょう。
しかし、画面の拡大や色反転をしていると、「文字が小さい」「色が薄い」ということ自体に気づかない場合があります。結果として、あまり重要でないはずの情報を、時間をかけて読み込んでしまうのです。
これはロービジョンに限らず、スクリーンリーダーの利用者にも共通する問題です。解決策としては、その情報を掲載しない、というのが最もスマートです。どうしても出す必要がある場合、コンテンツの中ではなくフッタに入れる、重要な情報の前ではなく後に持っていくなど、配置を工夫するという方法もあるでしょう。
③ スクロールが大変 - モバイルでも読みやすいレイアウトに
画面の拡大についてもさまざまな意見が出ました。伊敷さんの利用法について、以下のような感想がありました。
- 常に何かを探し回っているように見えた
- 探すのが大変そう
- 頻繁に、上下だけでなく左右にもスクロールしていた
初めて訪問するページでは、どこに何が書いてあるのかを知るために、まずページ全体の概要を把握する必要があります。スクリーンリーダーの場合は、見出しを拾い読みすることで全体を把握しますが、画面を目で見ている場合、見出しだけを抜き出して読むことは困難です。伊敷さんの場合は、画面を大きく上下左右にスクロールして全体を把握しようとしていました。上下だけでなく、左右にもスクロールしているのがとても大変そうでした。
ページが左右に分割されていたり、横方向に情報が並んでいたりすると、情報を探すのが難しくなります。シンプルな縦積みレイアウトの方が使いやすいと言えるでしょう。モバイルデバイス用のサイトでも、縦積みレイアウトが好まれます。
画面を拡大すると、一度に見える範囲は狭くなりますが、これは画面が狭くなったのと同じ効果があるのです。小さい画面で使いやすくなるような施策は、画面を拡大している人にも役立つと言えるでしょう。
④ 画面外の要素に気づかない - 押したところに表示を出すように
拡大に関しては、もう一つ大きな問題がありました。それは、画面外の要素に気づかないということです。
典型的だったのは、検索機能をテストしている時です。画面には「検索中」という文字とスピナー(ぐるぐる回るアイコン)が表示されて、検索の処理が進んでいること、しばらく待つ必要があること、がわかるようになっています。
これは画面の中央に目立つように表示されるはずだったのですが、これは画面を拡大していない場合の話です。画面を拡大すると、範囲の外に表示されてしまうことがあります。このため、検索をしても何も起きていないように見えてしまいました。
この対応はなかなか難しいところです。ボタンを押して処理が始まるなら、画面の中央ではなくボタンの表示を変化させるというのが解決策の一つでしょうか。
そのほかの議論
主な問題点は以上の4つでしたが、そのほかに以下のような点も議論になりました。
① ロービジョンの人向けのコンテンツを用意するのはどうか?
「ロービジョン向けの専用コンテンツを用意する施策はどうか?」という議論が出ました。これはあり得る話で、実際にやっているサイトもあります。たとえば、東京都の公式サイトには「文字サイズ・色合い変更」というリンクがあり、文字サイズや配色を変更できるようになっています。
しかし、このような機能には批判的な見方もあります。コンテンツ側で用意する文字サイズの調整機能は、そのサイトの中でしか機能しません。しかしWebを利用する人は、そのサイトだけを利用するわけではないはずです。
実際に今回のテストでも、伊敷さんは検索を利用してサイトにたどり着いていました。コンテンツ側で文字を調整する機能を設けても、そこに至る前の検索の段階では利用できないのです。
この問題は、Web担当者Forumでも「いらない三種の神器」※1として取り上げられており、本連載の第2回※2でも解説しています。
※1 Webアクセシビリティ対策って、何からやればいいんですか?/Webアクセシビリティのコンサルタントの植木真さんに聞いてきた
https://webtan.impress.co.jp/e/2018/04/20/28538※2 Webアクセシビリティ対応で「音声読み上げ・文字拡大・色変更」は的外れ。本当に必要なのはSEO?
https://webtan.impress.co.jp/e/2018/04/24/28216
② コンテンツの量を減らすのはどうか?
そもそもコンテンツが多いのではないかという議論も出ました。上下左右にスクロールしながら探しまわるのは、コンテンツの量が多いからです。そこで、もっと情報を絞ったほうが良いのではないか、ということです。
不要なコンテンツを出さないほうが良いのは当たり前のことです。先に出ていた、重要でないものを読んでしまう問題も、重要度の低いコンテンツをあえて出している弊害だと言えます。コンテンツを絞り込んで量を減らすことができれば、ロービジョンの方だけでなく、モバイルで閲覧している人も使いやすくなるはずです。
コンテンツを追加する機会はよくありますが、削除を検討する機会は滅多にありません。運用を長年続けていると、いつのまにか情報が増えて大変なことになっている、というのはよくある話です。定期的に情報の削除、いわゆる断捨離を検討する機会を設けると良いでしょう。
色の変更に取り組む
さて、一通り振り返ったところで、具体的に何ができるか考えていきます。ここまでの議論の中で、改善すべきと思われる点は大きく3つありました。
色、量、配置です。
コンテンツの量と配置については、まとめて一気に直すというより、個々に少しずつ見直していきます。実際、弁護士ドットコムでは、コンテンツの見直しを随時行っています。アクセシビリティの話題からは少し外れますが、コンテンツの見直し施策については以下のような記事があります。
- 最後まで読まれる記事を目指して - 数字が苦手なライターがデータを駆使して完読率アップに取り組んだ話
https://note.com/tsutsumi_n/n/nb09f561daab0
色の変更は影響範囲が大きい!
残る課題は色の扱いです。アイコンなど、いくつかの要素の「コントラストが低く見づらい」という指摘がありました。これにも対応していきたいところですが、実は、色を変更するのはそう簡単なことではありません。
企業サイトでは、サイト全体の色使いを統一することが一般的です。ページごとに色がバラバラでは印象が悪くなりますし、アイコンやボタンなどに一貫性がないと、ユーザーが混乱する原因になります。色の統一はアクセシビリティの面からも重要な意味を持つのです。WCAGにも、「一貫した識別性」という達成基準があります。
- 達成基準 3.2.4: 一貫した識別性を理解する
https://waic.jp/docs/WCAG21/Understanding/consistent-identification.html
サイトによっては、色のルールをガイドラインとして文書化していることも多いでしょう。明文化された文書がなくても、色のルールを統制するようなシステムが機能しているケースもあります。
弁護士ドットコムの場合、まとまった文書は存在していませんでした。とはいえ、ルールがなかったわけではありません。新規ページを作る際は、既存ページのルールやスタイルシートの色定義を横展開することを基本としていましたし、リリース前のコードレビューで、色のルールを逸脱していないかチェックするフローになっていました。文書はないけれども、ワークフローによって統制しているというパターンです。
いずれにせよ、ボタンなどの基本的なパーツの色変更は、サイト全体に反映する必要があります。色を変えるだけといっても、その影響範囲は大きなものになるのです。
ブランドカラーの縛りがきつい!
色を見直すとなった時、具体的にどういう色を採用するべきでしょうか。
弁護士ドットコムのサイトでは、オレンジ色をメインの色にしています。これは弁護士ドットコムのブランドカラーであり、ロゴにも使われている色です。ついでに、公式キャラクターの「ほうすけ」もオレンジ色の頭巾をかぶっています。


このブランドカラーには由来があります。弁護士という職業は「難しそう、固そう」というイメージを持たれやすいのですが、それに対して、このサイトでは温かみや親しみを出していきたいという思いがありました。また、弁護士バッジのモチーフとなっているひまわりの色も念頭に置きつつ、今の色に決まったそうです。このブランドカラーをふまえて、Webの色展開はおおむね以下のようになっていました。
- メインカラー: ブランドカラーのオレンジ
- 目立たせたいもの: メインカラーの補色にあたる緑
- エラー: 赤
- リンク: 青
エラーやリンクの色はブランドカラーに引きずられず、一般的なブラウザのデフォルトカラーに寄せています。これは、機能としての見やすさ、わかりやすさを優先したためです。
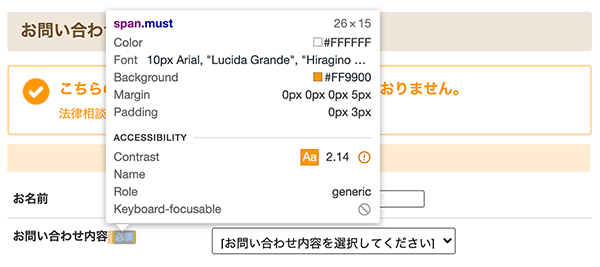
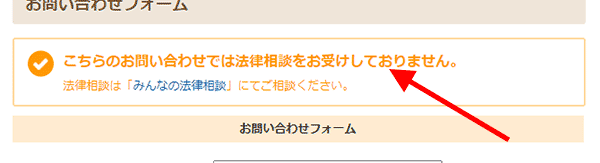
メインカラーのオレンジ色は、ボタンやアイコンだけでなく、一部のテキストにも使われています。たとえば、以下のお問い合わせフォームには「こちらのお問い合わせでは法律相談をお受けしておりません。」という注意書きがありますが、この文字の色はカラーコードでいうと #ff9900 となっています。

#ff9900 (お問い合わせフォームの画面キャプチャ)さて、WCAGの達成基準にはカラーコントラストの規定があります。
達成基準 1.4.3 コントラスト (最低限)
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
――Web Content Accessibility Guidelines (WCAG) 2.1より引用
コントラスト比は、文字色と背景色の数値から計算します。コントラストが大きいほど大きな数字が出るようになっていて、真っ白 #ffffff と真っ黒 #000000 の組み合わせの場合には21:1という数値になり、これが最大値となります。全く同じ色同士であれば1:1となり、これが最低値です。
基準では、背景と文字の色に少なくとも4.5:1のコントラスト比を求めています。
コントラスト比の数字と読みやすさの目安を表にまとめると、おおよそ以下のようになります。
| カラーコントラスト比 | 性質 | 背景が白の場合の文字色の例 |
|---|---|---|
| 1:1 | コントラストなし。背景色と文字色が全く同じで、全く読めない。 | #ffffff |
| 1:1〜3:1 | きわめて低いコントラスト。どんな文字も読みにくい。 | #999999 |
| 3:1〜4.5:1 | やや低いコントラスト。大きな文字は読める。普通の文字は読みにくい。 | #888888 |
| 4.5:1〜7:1 | 通常のコントラスト。大きな文字は読みやすい。普通の文字も読める。 | #777777 |
| 7:1〜21:1 | 良好なコントラスト。どんな文字も読みやすい。 | #555555 |
| 21:1 | 最大のコントラスト。白と黒を組み合わせたケース。 | #000000 |
さて、先に紹介した弁護士ドットコムのオレンジ色は #ff9900 という値でした。この色の文字を白 #ffffff の背景に置いた時のコントラスト比を計算すると、おおよそ、 2.1:1 という数字が出ます。これは、大きな文字だとしても読みにくいとされる値です。
この色は文字だけでなく、アイコンにも使用しています。WCAG 2.0のコントラスト基準は文字だけを対象にしていますが、WCAG 2.1では、文字以外の要素にも基準が設けられました。
達成基準 1.4.11 非テキストのコントラスト§
以下の視覚的提示には、隣接した色との間で少なくとも 3:1 のコントラスト比がある。
- ユーザインタフェース コンポーネント: ユーザインタフェース コンポーネント及び状態 (state) を特定するのに必要な視覚的な情報。ただし、アクティブではないユーザインタフェース コンポーネントや、そのコンポーネントの見た目がユーザエージェントによって提示されていてコンテンツ制作者が変更していない場合は除く。
- グラフィカルオブジェクト: コンテンツを理解するのに必要なグラフィック部分。ただし、そのグラフィック特有の提示が、情報を伝えるうえで必要不可欠な場合は除く。
――Web Content Accessibility Guidelines (WCAG) 2.1より引用
実際のユーザーテストでも、「アイコンが見づらい」「アイコンに気づかない」といった局面が見られました。文字だけでなく、アイコンの色についても同様に改善の必要があると言えるでしょう。
色の問題を改善するための具体案
ここまでの流れをまとめると、以下の通りです。
- ユーザーテストの結果から、見分けにくい色使いがあることがわかった
- 人や環境によって色の見やすさはさまざまなため、目や感覚で判断するのは難しい
- WCAGは数値基準を用意しているので、この基準で判断すると良い
- 弁護士ドットコムのメインカラーを基準に照らすと、2.1:1という極めて低い値になる
アクセシビリティ向上のためには、メインカラー自体を変えたいところです。しかし、この色はブランドカラーでもあり、多数の箇所で使われています。これを変えるのは簡単なことではありません。変えるとなると、方針は大きく分けて以下の2つが考えられます。
- ブランドカラーそのものを見直す
- 最低限の箇所だけ色を変更する
ブランドカラーを見直す
最もわかりやすい対応は、ブランドカラーそのものを見直すことです。たとえば、ブランドカラーをオレンジ色から赤に変えてしまえば、コントラストの問題はクリアできるでしょう。
しかし当然、これはサービスブランド全体に大きな影響を及ぼします。弁護士ドットコムの場合、ブランドカラーはサービスロゴの色でもありますから、これを変えるとロゴもリニューアルしなければなりません。さまざまな箇所に大きな影響が出ますし、社内調整も必要になります。効果は大きくなりますが、気軽に実施できる施策だとはお世辞にも言えません。
最低限の箇所だけ色を変更する
ブランドカラーが変更できない場合、Webやアプリで使用する色だけ変えるという方法もあります。印刷物等のブランドカラーは変えず、ロゴもそのまま使いますが、Webコンテンツで使うメインカラーだけは少し変える、といった具合です。
さらに、メインカラーもそのままで、アイコンやテキストの色だけ変える方法もあります。テキストやアイコンなどは判読できないと困りますが、背景や装飾のようなものの色は、わからなくても利用に支障がありません。そのような箇所は塗り面積も広く、利用者に与える印象が大きい部分になります。そこで、べた塗りや装飾にはブランドカラーを使いつつ、テキストやアイコンの色にはもう少し濃いものを使う、という方法が考えられます。
似て非なる色を使うことになるため、一般的なデザインのセオリーからは外れてきますが、実際に適用してみると意外に馴染むことが多いです。このような取り組みの例として、Amebaブログがあります。以下のURLでスタイルガイドを見ることができますが、「ベタ塗り用の緑色」と「テキスト用の緑色」が別々に指定されていることがわかります。
次回は……
さて、弁護士ドットコムの実際の施策はどういうものになるでしょうか。
次回は、実際の施策について、デザイナーのコメントも交えてご紹介します。