本記事は、デジタル庁が作成した「ウェブアクセシビリティ導入ガイドブック」の内容コピーライトポリシーに準じて転載をしています。
「ウェブアクセシビリティとは何か?」からはじめて学ぶ人にとって、非常に有益な情報となっています。手元に置きたい場合は、ぜひデジタル庁のサイトで、「ウェブアクセシビリティ導入ガイドブック」を、ダウンロードして振り返りながら活用してください(Web担編集部)。
ウェブアクセシビリティ導入ガイドブックとは
ウェブサイトで発信される情報、情報システムで提供されるサービスは、インターネットとブラウザがあれば時間と場所を問わず利用することができ便利です。また、利用者が、見やすい・使いやすい方法を選んで使うことができる、柔軟性の高いメディアでもあります。
インターネットを使った情報発信ができるようになったことで、情報へのアクセスのしやすさ、つまりアクセシビリティは格段に高まりました。その上で、コンテンツの作り方や実装方法を工夫すると、さらに多くの人が多様な状況でウェブサイトや情報を使えるようになります。発信者側が想像していなかった手段や場所で使われるかもしれません。
本ガイドブックでは、ウェブサイトや情報システムにおけるアクセシビリティ、つまりウェブアクセシビリティについて全く知らない、触れたことがない方々が、業務としてウェブアクセシビリティの改善に取り組むにあたり必要な知識を、ゼロから解説しています。
行政官、デザイナー、エンジニア等の様々な背景を持つ人が利用されることを期待し、専門用語を極力使わず、重要な概念にはイラストをつけるよう心がけました。デジタル庁の業務内で得られた知見やノウハウを元に、行政機関の方にとってサポートとなる内容を記載しているのも特徴のひとつです。
本ガイドブックが、優しいサービスのつくり手になる一助となればと思います。
3
ウェブアクセシビリティで達成すべきこと
この章では、ウェブアクセシビリティを担保する上で達成すべきことを「必ず達成しなければならないもの」「基本的に達成すべきこと」「状況に応じて確認すべきこと」「よく検討して導入すべきこと」の順番で説明します。
文中で「1.4.2|音声の制御」のように記載されている箇所は、WCAG 2.0(JIS X 8341-3:2016)の達成基準を示しています。詳しくはデジタル庁ウェブサイトのウェブアクセシビリティのページをご覧ください。
3.1 達成しないと利用者に重大な悪影響を及ぼすもの(重大)
どんなサービスやコンテンツを公開する場合であっても、これだけは必ず達成する必要がある達成基準があります。実現できていない場合、利用者がウェブページやウェブサイト内を移動したり、コンテンツを理解したりすることが極めて難しくなります。また、利用者を発作の危険性にさらしてしまう可能性があります。
非干渉の達成基準
JIS X 8341-3:2016の中では、必ず達成しなければいけない達成基準は「利用者がウェブページの他の部分へアクセスすることを妨げていない」状態であるということから「非干渉」という言葉を使っています。逆の言い方をすると、非干渉の達成基準に適合できていない場合は、適合できていないコンテンツや実装方法が他の部分へのアクセスを妨げている状態になっています。
JIS X 8341-3:2016では「非干渉」の達成基準は4つあります。1つずつ確認していきましょう。
重大自動再生はさせない
音声を自動再生することや強制的に再生させることは避けましょう。また、自動再生する音声は3秒以内に収めましょう。自動再生が3秒以上続く場合は利用者が止められるようにする必要があります。
![WCAG 2.0 達成基準:[ 1.4.2|音声の制御 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_01.png)
重大袋小路に陥らせない
キーボード操作だけで利用しているときに、一度フォーカスしたら抜け出せないコンテンツを作らないようにしましょう。たとえばモーダルダイアログのようなフォーカスを制限するコンテンツで起きやすいです。
![WCAG 2.0 達成基準:[ 2.1.2|キーボードトラップなし ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_02.png)
重大光の点滅は危険
光の点滅を繰り返すと、光感受性発作等を誘発しやすくなります。1秒に3回以上点滅するコンテンツを作ってはいけません。(これは適合レベル AAA 達成基準 2.3.2の説明ですが、非干渉の達成基準 2.3.1は適合判断が難しいため、達成基準 2.3.2に適合させることを推奨します)
![WCAG 2.0 達成基準:[ 2.3.1| 3回の閃光、又は閾値以下 ][ 2.3.2| 3回の閃光 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_03.png)
重大自動でコンテンツを切り変えない
スライドショーや自動で切り替わるコンテンツなどがある場合は、一時停止、非表示、停止の機能を設置する必要があります。画面上に動き続けるコンテンツがあると、他の箇所の操作や閲覧を妨げられる利用者がいるためです。
![WCAG 2.0 達成基準:[ 2.2.2|一時停止、停止、非表示 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_04.png)
3.2 必ず達成しなければならないもの( 必須 )
「非干渉」ほどではありませんが、満たしていないとコンテンツが十分に伝わらない、あるいは操作が不完全にしかできない達成基準があります。これらの達成基準は優先して対応してください。
必須ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与する
「代替テキスト」とは、写真やイラスト、グラフなど主に画像で提供される情報と「同等の役割を果たすテキスト」のことです。「代替内容」なので、画像の代わりにその文字を置いてみても違和感がない内容であることが望まれます。
- 画像がリンクの場合、代替テキストはリンク先を示す内容にします
- グラフや図表など、ある意味を示す場合はその要約を記述します。ただし、隣接するテキストに内容(の要約)がある場合は何のグラフ・図表なのかが示されていれば構いません
- 文字イメージ(ロゴマークや見出しなど)を表現している場合、同じ文字を記述します
- 装飾や意味を持たない画像の代替テキストは空にします
代替テキストの長さは仕様や規格では制限がありませんが、スクリーンリーダーの可読性を考慮して80字を目安にしましょう。図に大量の文字が含まれている場合は本文に書き起こすなど、図自体を変更できないか検討します。また、代替テキストは図の文脈で内容と量が変わりますが、「模式図」のように図を見ないと内容がわからないテキストは避けましょう。
![WCAG 2.0 達成基準:[ 1.1.1|非テキストコンテンツ ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_05.png)
必須キーボード操作だけで、サービスのすべての機能にアクセスすることができるようにする
- キーボード操作時に、フォーカスインジケーター(選択中の要素を枠線等で囲んで示すこと)が表示されるようにしましょう
- キーボード操作時に、フォーカス・入力がキャンセルされたり、フォーカス・入力した瞬間に何かが勝手に動作することがないようにしましょう
![WCAG 2.0 達成基準:[ 2.1.1|キーボード操作 ][ 2.4.3|フォーカス順序 ][ 2.4.7|フォーカスの可視化 ] [ 3.2.1|フォーカス時 ][ 3.2.2|入力時 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_06.png)
必須操作に制限時間を設けてはいけない
閲覧や入力の操作に、制限時間を設けてはいけません。設ける必要がある場合は以下のいずれかの回避手段を設けてください。
- 制限時間があること、またそれを延長・解除できることを利用者に事前通知する
- 入力フォームのセッション時間を利用者が延長するか無制限にできる
- ページ上のスクリプトで制御されている入力フォームの制限時間を利用者が延長できる
- 自動的に進むコンテンツを利用者が一時停止できる
![WCAG 2.0 達成基準:[ 2.2.1|タイミング調整可能 ][ 2.2.2|一時停止、停止、非表示 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_07.png)
必須赤字・太字・下線・拡大など単一の表現のみで情報を伝えてはいけない
- 赤字など、色の違いだけで情報を伝えてはいけません
- 太字、『右の写真』『丸いボタン』など、位置や形の違いだけで情報を伝えてはいけません
![WCAG 2.0 達成基準:[ 1.3.1|情報及び関係性 ][ 1.3.3|感覚的な特徴 ][ 1.4.1|色の使用 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_08.png)
必須スクリーンリーダーで順に読み上げたときに、意味が通じる順序になっている
目が見えている人はウェブサイトを斜め読みして欲しい情報を見つけることができますが、スクリーンリーダーの場合は、キーボードを使ってページの先頭から1つ1つリンクや文章をたどって内容を聞いていきます。このとき、文章の意味と読み上げ順序が整合していないと内容を正確に理解できなくなってしまいます。スクリーンリーダーは、HTMLのソースに記載されている順、視覚的には左上から右下に向かって読み上げます。この順序を考慮してコンテンツやサービスを設計してください。

![WCAG 2.0 達成基準:[ 1.3.1|情報及び関係性 ][ 1.3.2|意味のある順序 ][ 2.4.3|フォーカス順序 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_10.png)
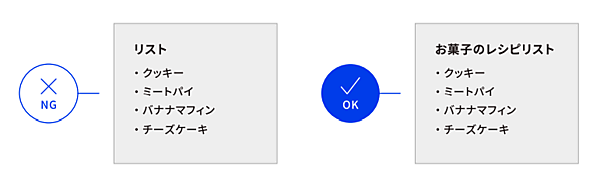
必須見出し要素だけで、セクションやブロックに含まれる要素を表現する
例えば、見出しが「リスト」だけではなんのリストかわかりません。
- 大見出し、中見出し、小見出し…となるように見出しレベルを適切に設定してください
- NVDA(Windows用の無料のスクリーンリーダー)でF7キーを押して見出しリストを表示して、ページ中の見出しが過不足なく表示されていることを確認してください
- Chromeの機能拡張のHTML5 Outlinerを使って、HTMLのアウトラインを確認してください
- 見出し要素を空にしないでください
- 強調や文字を大きくするために見出し要素を用いないでください

![WCAG 2.0 達成基準:[1.3.1|情報及び関係性][2.4.6|見出し及びラベル][2.4.1|ブロックスキップ] [2.4.10|セクション見出し]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_12.png)
必須文字と背景の間に十分なコントラスト比を保つ
文字色と背景の間に、4.5:1以上のコントラスト比がある(チェックツールによりある程度確認できる)必要があります。配色を決めるときに合わせて検討しましょう。
- 4.5:1以上のコントラスト比は、太字でないテキスト22ポイント(29px)未満、太字のテキストは18ポイント(24px)未満の場合の値です
- 大きいテキストでは 3:1以上のコントラスト比である必要があります
![WCAG 2.0 達成基準:[ 1.4.3|コントラスト(最低限)]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_13.png)
必須テキストの拡大縮小をしても情報が読み取れる
画面拡大ソフトなどを使わずに、ブラウザの文字拡大機能だけで文字サイズを200%まで変更できるようにしましょう。
- 文字サイズなどが固定になっていない
- コンテンツを200%まで拡大したときに、文字が重なったり見切れないようにしましょう

![WCAG 2.0 達成基準:[ 1.4.4|テキストのサイズ変更 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_15.png)
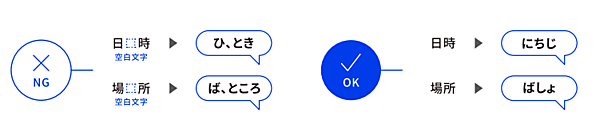
必須文字や文字コード、フォントに関する注意
- 現在のHTMLでは、文字コードとしてUTF-8を使うべきであるとされています。他の文字コード(Shift_JISなど)は避け、UTF-8を使用してください
- Webフォントを使ってアイコンやUIを表現している場合、利用者がフォントの設定を変更していると、異なる文字として表示されます。注意して使いましょう
- PDFから文字をコピーすると、見た目がそっくりな別の文字に置き換えられてしまう場合があります。これをそのままウェブページに掲載すると、スクリーンリーダーでは正確に読み上げられないことがあります。公開前に読み上げの確認を行うなど注意しましょう
- 「*(アスタリスク)」「※(こめじるし)」などの記号はスクリーンリーダーとその設定によっては読み上げられません。確認しながら使いましょう。必須項目の印に記号を使っている場合は「必須」など読み上げられる文字に変更することも検討しましょう
必須ページの内容を示すタイトルを適切に表現する
- 「ページのタイトル|サイト名」とすると判別が容易です
- 複数のページでページタイトルが重複しないようにしましょう
- ページタイトルとそのページの大見出し(H1)が揃っていると、利用者はより安心してページを利用できます
![WCAG 2.0 達成基準:[ 2.4.2|ページタイトル ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_16.png)
必須リンクを適切に表現する
- リンクがどこへのリンクなのか、単体で、または前後の文脈から簡単に理解できるようにしてください
- リンク先が、PDFなのか外部ウィンドウを開くのか、事前に理解できるようにしてください
![WCAG 2.0 達成基準:[ 2.4.4|リンクの目的 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_17.png)
必須ナビゲーションに一貫性をもたせる
- ナビゲーション要素が、毎回同じ順序、表記で実装されているようにしてください
![WCAG 2.0 達成基準:[ 3.2.3| 一貫したナビゲーション ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_18.png)
必須同じ機能には、同じラベルや説明をつける
- 同じ機能を複数のページで提供する場合は、同じラベル、説明で提供されているようにしてください
- ボタン要素などのコンポーネント、アイコン、リンクなどに一貫性を持たせてください
![WCAG 2.0 達成基準:[ 3.2.4| 一貫した識別性 ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_19.png)
3.3 状況に応じて確認すべきこと( 個別対応)
ウェブサイトや情報システムによっては無いこともあるコンテンツや確認事項です。コンテンツやシステムに応じて確認してください。JIS X 8341-3:2016の試験では「非適用」という言葉を使います。
個別対応入力フォームを様々な使い方でも使えるようにする
- ラベルとフォームコントロール(テキスト入力ボックス、チェックボックス、ラジオボタンなど)は関連付けてください
- 入力形式(全角・半角など)、文字数、使用できる文字の制限などでエラーが起きる場合は、利用者が入力する前に説明してください
- エラーが起きたときに、エラーが起きた箇所を明示して適切な説明をしてください
- 入力エラーはスクリーンリーダーで読み上げられるようにしてください
- エラーの回避方法は具体的に示してください
- 必要に応じて、一連のフォームコントロールをグループ化してください
- 法律に関わる操作や金融取引などに関する入力フォームでは、入力エラーのチェック、入力内容の確認、送信の取り消しをできるように設計してください
![WCAG 2.0 達成基準:[ 1.3.1|情報及び関係性 ][ 3.3.1|エラーの特定 ][ 3.3.2|ラベル又は説明 ] [ 3.3.3|エラー修正の提案 ][ 3.3.4|エラー回避(法的、金融、データ)]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_20.png)
個別対応音声・映像コンテンツに代替コンテンツを付与する
- 前後のテキスト、プレイヤーのラベルなどから、音声、映像コンテンツの存在や種別を認知できるようにしてください
- 3秒以上のコンテンツでは、自動再生を行わないでください
- プレイヤーを用いて、一時停止、停止することができるようにしてください
- プレイヤーを操作した後でも他のコンテンツにアクセスできるようにしてください
- 会話の内容や重要な効果音などが伝わるようなキャプション(字幕)を提供してください
- 登場人物の動作や表情、場面の移り変わりなど視覚的な情報を音声で伝える「音声解説」を提供してください
![WCAG 2.0 達成基準:[ 1.2.1|音声のみ及び映像のみ ][ 1.2.2 |キャプション(収録済)] [ 1.2.3|音声解説、又はメディアに対する代替(収録済)][ 1.2.4|キャプション(ライブ)] [ 1.2.5 |音声解説(収録済)][ 1.4.2|音声の制御 ][ 2.1.2|キーボードトラップなし ]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_21.png)
個別対応動きや点滅などがあるコンテンツをユーザーが操作できるようにする
- アニメーション、スライドショーなどのコンテンツでは、一時停止、停止、非表示にすることができるようにしてください
個別対応コンテンツの変化がスクリーンリーダーにも分かるようにする
- 検索結果の読み込み、ページネーションなどの画面の一部の変更がスクリーンリーダーで読み上げられるようにしてください
- チェックボックス、ラジオボタンのオンオフが読み上げられるようにしてください
- タブが操作できる箇所であることがわかって操作できるようにしてください
- モーダルウィンドウを開く場合、当該モーダルウィンドウの内容にフォーカスしてください
- モーダルウィンドウを閉じて戻るという挙動が、読み上げたときに自然と理解できるようにしてください
- モーダルウィンドウを閉じる場合、元のコンテンツの位置にフォーカスが戻してください
- トースト、スナックバーなど画面にロックしないポップアップも読み上げを行ってください(「入力内容を送信しました」など)
- フォーカスされている場合、ポップアップを自動的に閉じないでください
![WCAG 2.0 達成基準:[3.2.2|入力時][3.2.5|要求による変化]](/sites/default/files/styles/picturize_base/public/images/article2023/digital/digital_3_22.png)
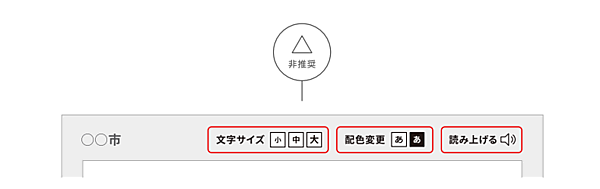
3.4 導入に慎重な検討が必要( 非推奨 )
使い方や使う場所によって、アクセシビリティを向上できなかったり、逆にアクセシビリティを損ねる技術や実装方法があります。それぞれの機能や効果をよく理解した上で導入してください。
非推奨アクセシビリティ・オーバーレイなどのプラグインは支援技術の機能と重複させない
アクセシビリティ・オーバーレイは、ウェブサイトやウェブシステムにスクリプトを追加することで、アクセシビリティを向上しようとする仕組みです。JavaScriptで実装されていることがほとんどです。
ただ、これらのプラグインやソフトウェアで実現できると謳われている機能は、OSの支援技術、アプリの支援技術、ブラウザの機能拡張で実現可能な機能が多いため、必要な機能に限定して使いましょう。また、次のような最も重要な課題に対応することができない場合が多いため、機能と用途をよく吟味し、コンテンツ側での対応も併せて行いましょう。
- スクリーンリーダーが必要とする HTMLの文書構造を認識したり補完したりすること
- 代替コンテンツがない画像・動画への対応
非推奨文字サイズの変更、読み上げプラグインの利用は非推奨
支援技術が必要な利用者は、既にOSの支援技術、アプリの支援技術、ブラウザの機能拡張を使っていることが多いため、サイトで支援技術を提供すると過剰対応になってしまいます。また、利用者がサイトを閲覧するときに、サイトに支援技術の機能を実装してアクセシビリティを高めても、他のサイトでは使えないので効果は極めて限定的です。どのサイトも同様の支援技術を用いて閲覧できることを目指すべきです。