本記事は、デジタル庁が作成した「ウェブアクセシビリティ導入ガイドブック」の内容コピーライトポリシーに準じて転載をしています。
「ウェブアクセシビリティとは何か?」からはじめて学ぶ人にとって、非常に有益な情報となっています。手元に置きたい場合は、ぜひデジタル庁のサイトで、「ウェブアクセシビリティ導入ガイドブック」を、ダウンロードして振り返りながら活用してください(Web担編集部)。
ウェブアクセシビリティ導入ガイドブックとは
ウェブサイトで発信される情報、情報システムで提供されるサービスは、インターネットとブラウザがあれば時間と場所を問わず利用することができ便利です。また、利用者が、見やすい・使いやすい方法を選んで使うことができる、柔軟性の高いメディアでもあります。
インターネットを使った情報発信ができるようになったことで、情報へのアクセスのしやすさ、つまりアクセシビリティは格段に高まりました。その上で、コンテンツの作り方や実装方法を工夫すると、さらに多くの人が多様な状況でウェブサイトや情報を使えるようになります。発信者側が想像していなかった手段や場所で使われるかもしれません。
本ガイドブックでは、ウェブサイトや情報システムにおけるアクセシビリティ、つまりウェブアクセシビリティについて全く知らない、触れたことがない方々が、業務としてウェブアクセシビリティの改善に取り組むにあたり必要な知識を、ゼロから解説しています。
行政官、デザイナー、エンジニア等の様々な背景を持つ人が利用されることを期待し、専門用語を極力使わず、重要な概念にはイラストをつけるよう心がけました。デジタル庁の業務内で得られた知見やノウハウを元に、行政機関の方にとってサポートとなる内容を記載しているのも特徴のひとつです。
本ガイドブックが、優しいサービスのつくり手になる一助となればと思います。
1
ガイドブックの目的
本ガイドブックは、ウェブアクセシビリティに初めて取り組もうとしている行政官の方や事業者向けに、ウェブアクセシビリティの考え方や概要、取り組み方のポイントを解説するための資料です。何にどう取り組めばいいのか、どうやって調達に組み込めばいいのか、委託事業者との円滑なコミュニケーション、意思決定のポイントがわかるようになることを目的としています。
1.1 背景と課題
「アクセシビリティ」や「ウェブアクセシビリティ」は日本語としてまだ十分に定着していない用語です。馴染みのない人が多く、用語の意味、向上させるための方法、どのような効果があるかもあまり知られていません。そのせいか、まったく用語も知らなかった人が「ウェブアクセシビリティを改善して」と言われても、何をすればよいか手がかりすら見つけられない場合もあります。
また、ウェブアクセシビリティには、参照できる規格がありますが、複数の規格とガイドラインをそれぞれ確認しないと利用できない構造になっています。ガイドラインの文書自体も専門的な内容となっているため、正しく理解することが難しく、適切に判断できるようになるには時間がかかります。
本来、省庁や自治体の情報システムやウェブサイトを通じた情報発信は公共性を求められるため、できる限り多くの利用者がシステムを使ったり情報を取得したりできるようにする必要があります。一般的な民間の情報システムやウェブサイトよりも高いレベルのウェブアクセシビリティの確保を達成しなければならないのですが、知識が追いつかない結果、わからないままに前例を踏襲し、現在は間違っている対応の実施、不要な対応をしてしまうことがあります。未経験で関わるには、ハードルが高い状況になっているのです。まとめると次の通りです。
- そもそもアクセシビリティの意味や、取り組むメリットがわからない
- 規格が複雑で、実際に何をすればいいのかわからない
- 理解の有無に関わらず、求められるレベルが高い
デジタル庁は 2021年 9月に発足しましたが、発足準備の段階からウェブアクセシビリティの専門家チームを組み、デジタル庁の情報発信やサービス開発におけるウェブアクセシビリティの達成に取り組んできました。本ガイドブックにはデジタル庁で発生した具体的な事例に基づく、行政機関のウェブアクセシビリティ向上に役立つノウハウを多数盛り込んでいます。本ガイドブックでは、ウェブアクセシビリティの改善に、広報・サービス開発等の業務として取り組む必要のある職員が、十分な知識がないところからウェブアクセシビリティに取り組み、調達・受託事業者との適切なコミュニケーションができるようになることを目指しています。
また、今後は民間セクターにおいても、法改正によって法的な根拠を伴ってウェブアクセシビリティを向上できるようになります。今までは自助努力でウェブアクセシビリティの向上や改善を行っていた方々も、より強力に推進できます。そのため、多くの方に読んでもらえるようにデジタル庁のウェブサイトで公開することにしました。
初めてウェブアクセシビリティに取り組む方が、少しでも理解を深め、よりよい方法で実践できるようになることを願っています。
1.2 ガイドブックで達成したいこと
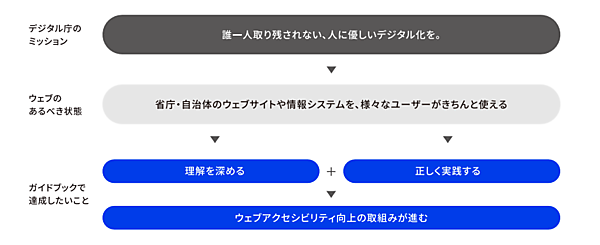
デジタル庁のミッション
「誰一人取り残されない、人に優しいデジタル化を。」
デジタル庁は「誰一人取り残されない、人に優しいデジタル化を。」をミッションに掲げています。誰一人取り残されないデジタル化を目指すために、視覚に障害がある人、怪我をして一時的に手が使えなくなった人など、様々な状況にいる利用者が、音声読み上げや点字ディスプレイなどの多様な使い方を通じて、デジタル庁のウェブサイトや情報システムを利用できる状態にしたいと考えています。
ウェブアクセシビリティの重要性は年を追うごとに増しています。デジタル技術の進展によって、これまではできなかったことができるようになりました。例えば、画像認識技術、音声認識技術が様々なシーンで使われるようになり、簡単な操作で音声読み上げができるスマートフォン、アクセシビリティへの対応を強化したOSも普及しています。視障害や聴覚障害がある人を取り巻く情報環境や支援技術は劇的に進化しています。
しかし、OSやハードウェアが使いやすくなっても、そこで実行されるアプリ、コンテンツやサービスが「様々な人にとって使いやすい」状態で提供されていなければ、せっかくの技術を活かすことができません。本ガイドブックを出発点として、行政、受託事業者がウェブアクセシビリティに対する理解を深め、正しく実践することによって、ウェブアクセシビリティ向上の取り組みが進むことを願っています。

1.3 記述範囲と構成
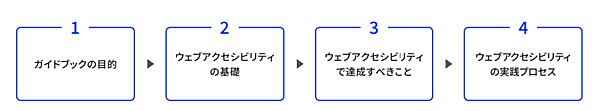
本ガイドブックは、ガイドブックの目的、ウェブアクセシビリティの基礎、ウェブアクセシビリティで達成すべきこと、ウェブアクセシビリティの実践プロセス、の 4章で構成されています。最初から体系的に読んでいただくことをお勧めしますが、どの章から読み始めても自然と必要な知識にたどり着くように配慮していますので、興味がある章から自由に読んでいただくことができます。

なお、本資料は、基礎を理解するためのわかりやすさを重視しています。そのため、記載の厳密な正確性や網羅性を担保していません。
ウェブアクセシビリティの規格である JISX 8341-3:2016の正確な記述内容や、規格への準拠を試験する方法を確認したい場合は、本資料を読んだ後、情報通信アクセス協議会ウェブアクセシビリティ基盤委員会(WAIC)が公開している「JIS X 8341-3:2016 試験実施ガイドライン」(参考文献 1)」などを参照する必要があります。
今後、本ガイドブックとは別に、JIS X 8341-3:2016の達成基準をわかりやすく一言で説明した表をMicrosoft Excel形式で提供する予定です。同様に正確性や網羅性は担保されていませんが、「この基準はどういうことだろう?」と思ったときにお役立てください。
1.4 対象読者
本ガイドブックは、情報システム(特にインタラクティブ・システム)の開発と、ウェブを通じた情報発信のふたつの領域で、ウェブアクセシビリティの向上に取り組む初心者の方が最初に読むことを想定して作成しました。主な対象読者は以下の通りです。
- 行政手続・申請等のデジタル化、情報システム開発プロジェクトの行政担当者
- 外部に向けた情報発信、キャンペーン等を担当する行政の広報担当者
- 上記のプロジェクトを受託する事業者の方(PM、デザイナー、エンジニア等)
- ウェブアクセシビリティに取り組みたい民間事業者
1.5 利用と配布
本ガイドブックは、内容の正確性や網羅性について保証することができません。本ガイドブックの内容について、デジタル庁以外の組織の方へのサポートも行うことができません。予めご了承ください。
本ガイドブックに掲載・発信している情報(以下「コンテンツ」といいます。)の著作権は、特記されていない限りデジタル庁に帰属し、権利表記の記載がない限り「政府標準利用規約(第 2.0版)」に準拠した利用条件の下で、利用することができます。「政府標準利用規約(第 2.0版)」と互換性のある「CC BY 4.0(クリエイティブ・コモンズ・ライセンス表示 4.0 国際)」により利用することもできます。






















