この記事は、姉妹サイトネットショップ担当者フォーラムで公開された記事をWeb担当者Forumに転載したものです。
チェックアウト、ナビゲーション、モバイルエクスペリエンス、サイト内検索の4つが、ECサイトの改修で大きなリターンを得ることができる項目です。ほんの少しの修正を加えるだけでも、高い効果を得ることができるのです。これら4つの項目のデザイン変更を素早く行えば、すぐに売り上げに跳ね返ってくるでしょう。
ECサイトの機能のなかで、チェックアウトやナビゲーションがもっとも重要な項目であり、問題の種になるということは、皆さんはすでにご存知でしょう。ユーザビリーティや技術的なバグ、パッとしないデザインに少し修正を加えるだけで、すぐに売り上げアップにつなげることが可能です。
1. チェックアウト:商品を買うのが難しい
基本中の基本ですが、商品を販売しているECサイトであれば、簡単に商品を購入できなければいけません。よくあるのは、複雑で不必要なフィールドやボタン、目を引くためのデザインでチェックアウトプロセスが何ページにもわたるケースです。
チェックアウトの最適化は、小売事業者がまず手をつけなくてはいけない項目です。修正するごとに、トランザクションが増え、売り上げが伸びるからです。
チェックアウトの最適化で重要なのは、以下の要素を簡素化することです。
- モバイルユーザビリティ
- フォームの入力フィールド
- エラーメッセージ
- 削除の動作
- 進捗表示
- 支払い確認
モバイルファーストで考えられた1ページのチェックアウトプロセスにすれば、ECサイトは大きなリターンを得られます。
ファッションブランドのJohn Varvatos社では、チェックアウトページをアコーディオンタイプの1ページにしたところ、モバイルチェックアウトの離脱率が8ポイントも下がり、目標としていた売り上げレベルに到達することができました。

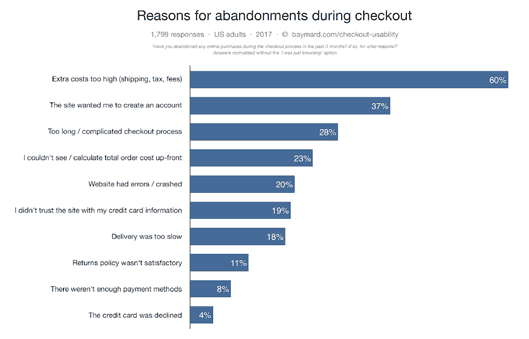
- 追加コストが高過ぎる(送料、税金、手数料)
- アカウント作成が必要
- 長すぎる/複雑すぎるチェックアウトプロセス
- 最初に合計金額がわからなかった
- エラーが発生した
- クレジットカード情報を入れるほど信用できるサイトではなかった
- 配送が遅すぎた
- 返品ルールに不満があった
- 支払い方法が少な過ぎた
- クレジットカード決済が拒否された
※編注:Baymard Instituteの調査資料を編集部がキャプチャして追加
2. ナビゲーション:サイトの地図はどこにあるの?
ECサイトはもともと、ビジネス視点からデザインされるか、カタログを参考に作られていることが多々あります。そのような場合、カスタマーエクスペリエンスを考慮せずにナビゲーションが設計されていることがあります。
消費者の商品ページへの到達率50%を基準とした場合、もし50%以下であれば商品到達までに何か問題があると考えた方がいいでしょう。
大きなメニューボタンや、ドロップダウン、複数の階層がある「ハンバーガー」タイプのモバイルのナビゲーションは、カテゴリを整理し、サブカテゴリのナビゲーションを作る上で、データとユーザーエクスペリエンスのプロの知見が必要になります。
多くのサイトがサブカテゴリを表示しすぎていたり、消費者にわかりにくい商品グループになっていたり、人気カテゴリを強調しないままだったりします。
デザイン修正を成功させるには、ドロップダウンメニュー(モバイルのハンバーガーメニュー)のナビゲーションリンクでどれが人気なのかを分析し、もっとも売れているカテゴリを表示させることが大切です。階層を1つ取り払うことで、使い勝手が良くなり、すぐにトラフィックが増えるケースが多く見られます。
John Varvatos社はサイトデザインを修正する際、上記の段階を踏んだことによって、男性用ジャケットのPVが300%アップしたと同時に、他のカテゴリのPVも2~3桁もアップしました。
3. モバイル:小さな画面、大きな指
今では、モバイル経由でのECサイト閲覧の方デスクトップよりも多くなっています。どの業界においても状況は同じです。しかし、コンバージョン率や売り上げという側面ではデスクトップよりも劣っています。
モバイルでECサイトを見ている人たちは急いでいて、サイトをチェックしているだけだと考えられています。原則として、モバイルのコンバージョン率はデスクトップの半分と考えるべきです(たとえば、デスクトップのコンバージョン率が1%なら、モバイルは0.5%であるべきです)。
モバイルのコンバージョン率と売り上げを改善するには、使い勝手にフォーカスしなければなりません。チェックアウトの簡素化、ナビゲーションをシンプルにしたりします。モバイルサイトで面倒なチェックアウトにイライラした経験があるでしょう。
モバイル最適化は、1か所の改善で終わりではありません。サイト全体を見直し、どんな画面サイズでもレスポンシブが効く状況にする必要があります。同時に、ナビゲーションやチェックアウトでの離脱ポイントを改善することも必要です。
たとえば、モバイルファーストでサイトデザインを修正したJohn Varvatos社は、メモリアルデイのセールで、モバイルの売り上げが55%アップし、モバイルのコンバージョン率も22%上昇しました。
4. おまけ:サイト内検索を最適化する
ECサイトでもっともコンバージョン率が高い購買経路は、サイト内検索を経由した場合です。なぜなら、検索している消費者は、すでに購入する商品を決めているからです。サイト内検索された後、次にどんな手を打つかが、見込み客獲得のためには重要です。
たとえば、サイト内検索が可能なアパレル・アクセサリーブランドのECサイトがあるとしましょう。一番多く検索されたキーワードのコンバージョン率が2%以上だったとします。しかし、商品の色に関する検索キーワードのコンバージョン率は1%以下でした。
コンバージョン率がよくないキーワードが、サイト内で検索される上位10位内に入っていたため、これらのキーワードをテストしてみたところ、明らかに問題がありました。色で検索したにもかかわらず、検索結果ページに表示された商品画像には、検索した色が反映されていなかったのです。欲しい色を探すためには、検索結果に表示された商品を1つずつクリックして、商品ページで色を確認する必要がありました。
検索結果のアルゴリズムを変更し、検索された色の商品を表示すれば売り上げに大きなインパクトを与えられるでしょう。短期間で色に関する検索が3,000以上あったとして、サイト内検索を最適化すればコンバージョン率が2%になり、追加で4,500ドルの売り上げを得られたかもしれません。
結局のところ、ECサイトのコンバージョン率を上げるには、満足のいくカスタマーエクスペリエンスを提供するしかありません。離脱率が高くコンバージョン率が低い原因は、実は単純なデザイン変更や技術改修で可能かもしれません。どのECサイトも、チェックアウト、ナビゲーション、モバイルエクスペリエンス、サイト内検索に注力すべきです。その効果は、売り上げが証明してくれます。
オリジナル記事はこちら:EC担当者が押えておくべき、もっとも効果的な4つのサイト改善施策(2018/08/30)
ネットショップ担当者フォーラムでは、ECサイトを運営する企業の経営者や運営担当者、制作者が語り合う場所や、“ここに行けば情報がある”、“ここに行けば問題が解決できる”を目指したメディア運営をしています。
- ネットショップ担当者フォーラムのサイトはこちら
- この記事のキーワード



























