ChromeのLighthouseでページ表示速度を測るときは落とし穴に注意
Web担当者に役立つ最新情報
ChromeのLighthouseでページ表示速度を測るときは落とし穴に注意
他のChrome拡張が表示を遅くさせる (Aymen Loukil on Twitter) 海外情報
Chromeのデベロッパーツールに搭載されているLighthouseを利用すると、ウェブページの読み込み速度のパフォーマンスを診断できる(SEO項目のチェックも可能)。
ところが、Lighthouseで「ちゃんと」測定しようとすると見逃しがちな落とし穴がある。それは、Chromeにインストールしている他の拡張機能だ。
おそらくあなたのChromeでは、Lighthouse以外にも拡張機能をいくつか有効にしていることだろう。しかしそれらの拡張機能のなかには、Chromeでの表示パフォーマンスを低下させてしまうものがあるのだ。つまり、インストールしている拡張機能の状況によっては、Lighthouseでレポートされる読み込み速度が実際よりも悪くなってしまうことがある。
Lighthouse以外の拡張機能の影響を除外して表示パフォーマンスを測定するには、次のような方法がある。
- 拡張機能をすべて無効した状態で計測する
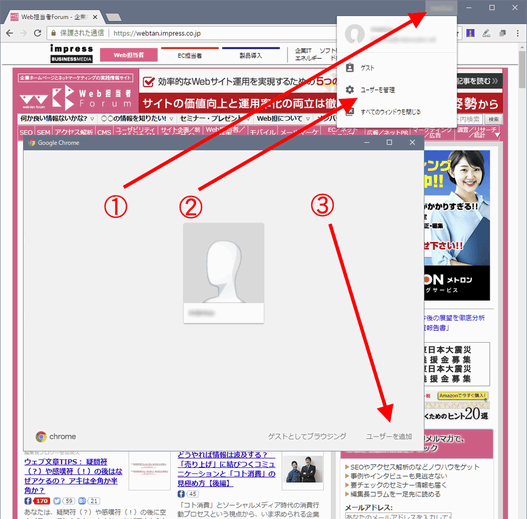
- Chromeのログインユーザーを別に作り他の拡張機能を無効にして計測する
- シークレットウィンドウで計測する
ふだん使っているChromeの環境で拡張機能をすべて無効にするのは面倒だろう。
Chromeのログインユーザーを別途作る方法は、あまりなじみがないかもしれないが、意外と便利なものだ。
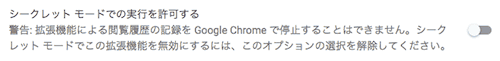
手軽に試すならシークレットウィンドウで実行するのが現実的だろう。ただし、Lighthouse以外の拡張機能が、シークレットモードで実行されない設定になっていることを確認しておこう。

ちなみに元ツイートでは、JavaScriptの処理の部分で次のような違いが出ていたと報告している。
- いつも使っている状態のChromeで測定: 読み込み2.5秒
- シークレットモードのChromeで測定: 読み込み0.8秒
ただし、何らかの拡張機能をインストールした状態でブラウザを使っているユーザーも多いだろう点には注意が必要だ。拡張機能の影響がない状態で測定すると良いスコアが出るが、実際のユーザーの環境に近い状態で測定したいのならば、また話は変わってくる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
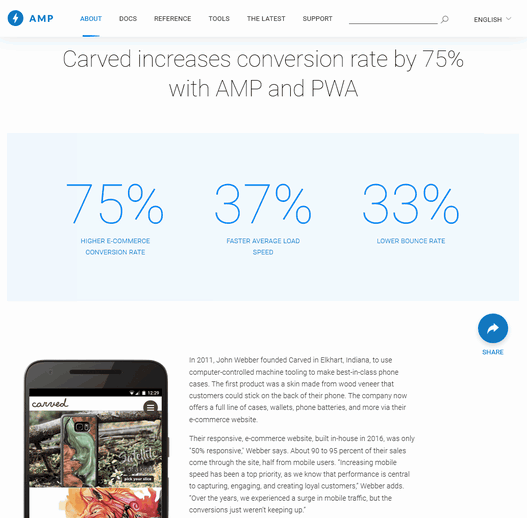
AMP+PWAは相乗効果バツグン! CVR75%⬆、表示速度37%⬆、直帰率33%⬇
リソースを確保できるなら挑戦したい (AMP Project) 海外情報
- コンバージョン率が75%アップ
- 平均の表示速度が37%アップ
- 直帰率が33%ダウン
- 離脱率が38%ダウン
- セッション継続時間が47%アップ
- セッションあたりのページ閲覧数が63%アップ
これは、AMPプロジェクトが公式サイトに公開した、AMPとPWAを組み合わせて実装したECサイトの成功事例だ。
紹介されたのはCarved(カーブド)というECサイトで、木製のスマートフォンケースなどを扱っている。Carvedは、AMP+PWAで冒頭に紹介したような成果を獲得したのだ。すごい。
AMPもPWAもどちらもグーグルが力を入れているモバイルウェブの技術だ。AMPとPWAのどちらにしようかという対立軸で考えるのではなく、両方を採用すると相乗効果が出そうだ。リソースを確保できるなら挑戦してみるといい。
- モバイルSEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにAMPを極めたい人だけ
ネイティブアプリ不要、PWAだけでいい。日経新聞がPWAで2倍のスピードアップに成功した裏側をエンジニアが語る
PWAのデメリットにもきちんと言及 (エンジニアHub) 国内情報
日経新聞サイトは早くからPWAを導入し、表示を倍速にするという大成功を収めている。開発にあたったエンジニア2人がインタビューに答えている。
興味深いのは、PWAのメリットとデメリットを赤裸々に語っている点だ。全体的にはPWAをイチオシしていて、ネイティブアプリを提供せずに「PWAだけでもあり」とまで言い切っている。とはいうものの、単にPWAを持ち上げるだけではなく、PWAの不利な点や問題点にもきちんと言及しているのだ。
エンジニアのインタビューなので技術的な内容が多いが、開発者と一緒に読むといい。高速化にフォーカスしたPWAの知見をたくさん得ることができる。
- すべてのWeb担当者におすすめ!
- 技術がわかる人に伝えましょう
DMCAが悪用されたケースがまたまた発覚、DMCAは機能しているのか?
泣き寝入りせずに異議申し立てすることが抑止につながる (Kurasheep) 国内情報
DMCAが悪用されたケースを暴露した記事を、このコーナーでは何度も取り上げている。しかし悪用はなかなかなくならないのが実情のようだ。またまた問題が発覚した。
悪用したのはECサイトで、自社を批判する記事を検索結果から排除するためにDMCAを用いた。批判記事をコピーし、公開日をオリジナル記事よりも過去に見せかけることで、そちらがオリジナルだと主張したのだ。
オリジナルを主張するコピー記事は明らかに不自然な内容なのだが、DMCAの申請が通ってしまっている。実はここが、DMCAの本質でもあり、弱点でもある。
というのも、グーグルのようなプラットフォームは、著作権の侵害を受けているとするDMCAに基づいた申請があった場合、その申請の内容を詳しく調査する前に「掲載された状態をいったん止める」ことが認められているのだ。その後、侵害したとされている側に掲載停止したことを連絡し、異議申し立てがあれば申請者に連絡するという流れだ。
そのため、「おかしな申請であっても、とりあえず検索結果から消す」というグーグルの動きは、法律に基づいている。申請がおかしければ、通知を受けた側が異議申し立てをする流れなのだから。
(元記事では3か月経っても異議申し立てに対する反応がないという問題も指摘しているが)
普通に考えたらDMCA侵害であるはずがない記事が著作権侵害として認定されてしまった経験を、筆者もしている。
元記事でも、執筆者は次のように言っている。
自身が悪意の対象になってしまった場合には、泣き寝入りをせず『しっかりと異議申し立て』を行いましょう
公然と異議申し立てをすることで、DMCAの乱用はあってはならないことだと認知させ抑止に役立てようというのだ。たしかに簡単に悪用できると思わせるのはよくない。
DMCAの本来の目的とDMCAが潜在的に抱える問題に関しては、過去に取り上げたこちらの記事も参照してほしい。
- すべてのWeb担当者 必見!
AMPでもGDPR対応!? ユーザーによる同意などの制御を可能にするamp-consent登場
同意の可否でコンテンツを変化させる (Google Developers Japan) 国内情報
AMPページで、ユーザーの同意を確認し、同意の可否に応じてその後のページの動作を変化させることができる仕組みが公開された。amp-consent というコンポーネントだ。
たとえば、大人向けのコンテンツで20歳以上かどうかをユーザーに尋ねたり、Cookieの取得の承諾を得たりするために使える。GDPRへの対応にも利用できるだろう。
関係しそうなコンテンツを配信しているなら、公式ブログの記事とドキュメントで詳細を確認してほしい。
- ユーザー制御が必要なAMPサイトを運用しているWeb担当者 必見!
- ホントにAMPを極めたい人だけ
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
レンダリング関連の記事とポッドキャストに関する記事を今週はピックアップ。
- レンダリング後にGoogleに無視されるのはrel=canonicalとrel=amphtmlの2つだけ。hreflangとprev/nextはクライアントサイドでの挿入が可能
canonicalとamphtmlはサーバーサイドで配信すること
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
- 音声コンテンツは狙い目のSEO?Google、ポッドキャストユーザーの数を2倍にすると発言
音声コンテンツを公開しているならRSSフィード配信を確実に
- すべてのポッドキャスター 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)