
今回のポイントだゾウ
おしゃべりユーザーテスト、今回は久留米絣をルーツとするオリジナル木綿織物の老舗
皆さんこんにちは! ゾウ好きのかたわら、都内でパソコン研修をしたり、大人向けの数学教室を運営したりしてます。そのため、IT業界にはいないタイプのお客様に出会う機会が多々あります。そうした現場を踏まえ、提供側が気づきにくい「サイトや製品の使いづらさ」を発見し、より使いやすくなるようご提案する仕事をしています。
先日、お客様から電話がありました。「名前がわからないけれども、ぞう好きの人」と指名されたときの嬉しさったら、半端ではありません。「寒いギャグ」と「ぞう好き」と言えば、私の2大特徴であるからです。半端なく寒いギャグ……はんぱなくさむえぎゃぐ……はんてんとさむえのぎゃぐじゃあ!
ああ、苦しい。苦しいながら、無理やりつなげて、今回は、作務衣とはんてんのお店。創業100年を越える木綿織物の老舗である宮田織物さんに、「おしゃべりユーザーテスト」のご協力をいただきました! ありがゾウございます!
宮田織物さんは、和木綿(わもめん)の作務衣、はんてん、どてらなどを販売しているお店。テレビにもよく取り上げられ、老若男女、幅広い人気を得ています。
ファーストビューは超大事!
今回の被験者は寒江さん(仮名、46歳女性)。ふだんの洋服は、ZOZOTOWNや楽天で購入。愛読雑誌は「STORY」。小物には目がなく、ついつい「かわいい」ものを探してしまうとのこと。最近、和風に目覚め、自分使いだけでなく、家族へのプレゼントとしても、よさげなものを探しているという。
さて寒江さんは、どういう行動をしてどういう感想を持つだろうか? さっそく、テレビで宮田織物を見たという前提で、サイトを閲覧してもらう。
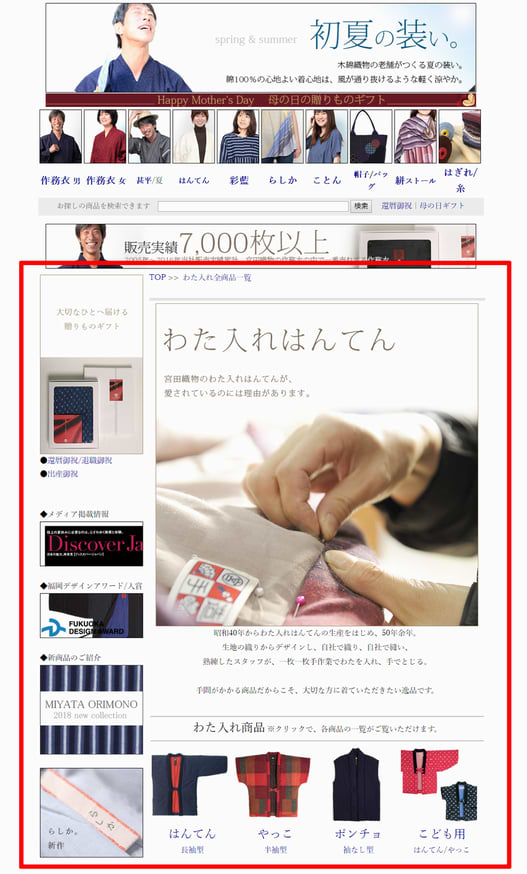
はんてんって、もっと、おばあちゃんっぽいものだと思っていたけど、ここのは若い人でも似合いそう。
が第一声。すっきりとしたデザインが、古さを感じさせない一方で、伝統があることが伝わってくるという。
はんてんだけじゃなくて、いろいろな商品があるのね。そうそう! 母の日の贈りものを探していたんだよね~。
とページをスクロールしていくなか、「母の日の贈りものギフト」という文字バナーに気づき、クリック。

しかし、
あれ? 母の日のバナーをクリックしたのに、画面が変わらない……。トップ画像も男性のままだし、おかしいなあ?
と、戸惑っている。さらに、画面中央にある「はんてん」という画像をクリックしたが、やはり画面は変わらない。

どうなってるのかしら……あ! 画面を下に行かないと、商品が見られないのね!
そう、宮田織物さんのサイトでは、バナーや商品項目をクリックしても、ファーストビューに大きな変化がない。画面上部を、同じ表示が占めてしまっているのだ。

スクロールすると、いろいろ見ることができますよ。
と促すと、寒江さんは画面スクロールし始めた。具体的な商品画像が出てきて、寒江さんのテンションがだんだん上がってくるのが伝わる。

この連載でも度々触れているポイントであるが、ファーストビューに変化がないと、ユーザーは「同じページに来てしまった=移動に失敗した」と思ってしまう。
そしてユーザーは「変だな」と思っても、なぜ変なのかを考えることはない。ただ、戻るボタンを押すのみ。誘導したかったはずのページからぴゅーっと離れてしまう。
逆に、ちゃんと変化があれば、ユーザーは興味を持って読み進んでくれる。離脱や迷走を招かないためにも、ファーストビューをもう一度点検することが重要だ。
その際に大切なのは、ユーザーの心理や行動をイメージしながら点検すること。
あなたにとって「ページ上部には、訴求したい商品のバナーを置いている」「その下のメインコンテンツが切り替わっている」ことは当然かもしれない。しかし、ユーザーにとってはブラウザの画面(ビューポート)に表示されているもの(もっと言うと、まず目に入るもの)がすべてなのだ。
アパレルサイトは“顔ハメパネル”を目指せ!
一通りはんてんをチェックした寒江さんは、今度はバッグのチェックを始める。「帽子/バッグ」のページに切り替えて表示を続ける寒江さん。

商品が表示され、さらに興奮度が高まった寒江さんは、
私、バッグ欲しい~。バッグすっごい好きなの! これ、かわいいかも~。
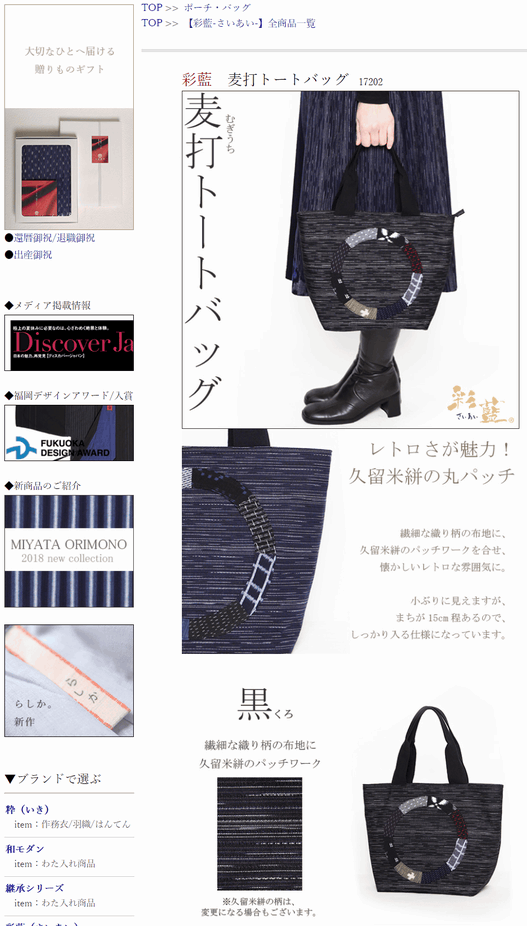
と「麦打トートバッグ」をチェックする。

サイズとかしっかり書いてあってわかりやすい。それに文字が少なくてスッキリしていていい!
人が持っている写真があるから、イメージがしやすい!
と、商品紹介の写真を大絶賛だ。
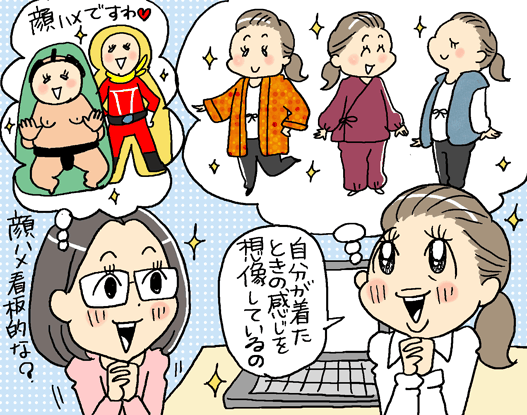
サイトを見つめている寒江さんは、モデルさんの顔の部分に自分の顔を入れて使い勝手を想像している様子だ。その姿は、観光地にある「顔ハメ看板」のようである。「顔ハメ看板」とは、顔を入れてキャラクターになりきる? アレである。
つまり、サイトの商品写真は、商品をゴロンと写してもダメだ。そうではなく、
- ユーザーがその写真に入り込んで、商品にハマれるかどうか?
- 商品にハマったうえで、実際に手にしたときに心地良さそうかどうか?
- そう思わせる写真になっているかどうか?
が重要なのだ。
アパレル写真は動きも重要!
「ワンピースも見てみよう」と、さらに他ページも回遊する寒江さん。左のサイドバーにあった、同社の限定販売ブランド「らしか」のボタンをクリックする。

あれ? なんか、違うサイトに来たみたい……。
と、少し戸惑うものの、そのまま先に進む。
「らしか」は独立ブランドのため、サイトのページデザインも、他と異なるテイストを取り入れているようだ。こうしたケースで、デザイン、さらにはロゴなどグローバルナビゲーションまで変えてしまうと、「違うサイト」に移動したと思われてしまう。それを避けたいのであれば、目的のページだと直感的に認識できるように、ファーストビューをデザインすることが重要だ。
商品と値段一覧が表示されると、寒江さんがつぶやいた。
部屋着っぽいのにちょっとお値段が高いかも……。
写真の背景が違ったら「部屋着っぽい」とは思われなかったかもしれない。
そして、「これなら初夏でもウキウキしそう」と、自然な風合いのスカートをチェックしたが、「うーん」と、テンションがしぼむ寒江さん。

写真がたくさんあるのはいいのだけど、モデルさんが全部棒立ちで、イメージが湧きにくいのよね。
コーディネートとか参考にしたいのに、白シャツとの組み合わせだけだから、ちょっと買いにくいかも。
モデルさんの身長もわからないし……。
と、買わない理由を並び始めた寒江さん。モデルさんの身長は、ちゃんとページ内に記載されていたのだが、写真や説明に埋もれて認識できなかったようだ。
なんだろうなあ、これが雑誌に載ってたらソッコー買いそうな気がするのだけれども、この写真ではテンションが上がらないわ。
とキッパリ。寒江さんはこの写真では顔ハメでイメージできなかったようだ。
こうして、寒江さんのユーザーテストは終了した。
ちなみにユーザーテスト後に、ZOZOTOWNや彼女が読んでいる雑誌のサイトも確認してみたが、こちらでは、モデルがいろいろなポーズを取っていたり、さまざまなコーディネート例が表示されていたりする。棒立ちの写真はもったいない。宮田織物さんのサイトは、まだまだ改良の余地があることがわかる。
ユーザー行動まとめだゾウ

なんか、最近、検索が面倒なんですよね。
テスト後におしゃべりしていると、寒江さんが唐突に言った。
なんか、探す楽しみが前より少なくなってきていて、今は早く好きなものにたどり着きたいと思う。
探すのが面倒だから、同じ店で買っちゃったりする。
以前だったら、目的もなくデパートとかに行って、洋服のフロアをひたすら歩いて、「いいな!」と思ったら足が止まっていた。ZOZOTOWNとかだと、今もそういう買い方を続けている雰囲気になる。
InstagramもTwitterも、すごい勢いでスクロールする。検索することも特にない。大量の情報が流れてきて、それを受け身の立場で消費することが楽しみなのだ。まるでテレビを見ているように。
検索ベースの行動では、目的を持ち、考えながら吟味することが必要だが、写真が流れてくるものであれば、考えずに眺め、気になったものに手を伸ばせば良い。ユーザーは膨大な量の情報を処理するだけでいっぱいで、「考える、吟味する時間」はどんどん削られている。
流し読みの時代にサービス提供者は、どういうサイトを提供するのか? ますますサイトの尖りが必要な時代になってきたと言える。もちろん、ギャグも尖りが必要な時代だ。日々四方八方で尖ったボールを投げているのだが、「最近暴投気味じゃないですか?」と言われるのが、少し残念だ。
こうしたユーザーの変化を踏まえてECサイトを考えると、“反射的に選べる仕掛け”がより重要だと考えられる。とくに次のようなポイントに注意したい。
ユーザーは情報を吟味しない、「消費するのみ」だと思おう
ユーザーが「自分だったらこうするのに」など想像を働かせているときは、実はすでに、購入を検討する段階に入っている。目に留めてもらうために、よりユーザーに刺さる尖りが、まずは必要だ。
“流し読み”をさせないためにも、写真はとても重要
テレビから流入するようなライトなユーザーは、とにかく流し読みをしがちである。流し読みしている人にも届くような、“勢いのある写真”を心掛けよう。
「ユーザー自身が入り込める写真」を意識しよう
たとえば、宮田織物さんにはコーディネート例のような「写真館」がある。こうした写真は、ページを独立させないで、ぜひとも商品写真の近くに入れてほしい。
さて今回の「寒江さん」。「作務衣だから寒江さんって、そのまんまじゃないか!」と思われるでしょうが、そうです、そのまんまです! 暑い夏が来る前に、みなさまにクールなギャグをおすそ分け……。ではまた!

【このコーナーに協力いただける、ECサイトさん・企業ホームページさんを大募集!】
~あなたのサイトを無料で「かんたん!おしゃべりユーザーテスト」してみませんか?~
「見るゾウ! 知るゾウ! ユーザー像!」を、いつもお読みいただきありがとうございます。本連載では、「ぜひ、うちのサイトも分析してほしい!」というサイトオーナー様を募集しています。
基本的に、物販などを行っている「ECサイト」または「企業のサイト」が対象です。
- 自社サイトが、ユーザーからどのように見られているのか知りたい。
- いまひとつ、自社サイトの構成に自信が持てず、シックリきていない。
- シルバー層をターゲットに含めたいので、一度チェックしてみたい。
応募いただいたサイトでユーザーテストを行い、記事として公開させていただきます。ぜひご応募ください。
【応募方法】
次の情報を、「editor-tomioka@impressrd.jp」(担当編集:冨岡)までメールください。内容を吟味し、折り返しご連絡させていただきます。
- 代表者・担当者様のお名前
- 連絡先(メールアドレス)
- サイトURL
- 個人・法人別
※サイト内容やタイミングにより、お採り上げできない場合もあります。ご了承ください。
※記事化を前提としたテストのため、全項目テストやレポートフィードバックを保証するものではありません。
※掲載にあたり、金銭のやりとりは発生いたしません。