今日は、小ネタです。マーケ目的のセミナーを自社開催される方は、自社サイトやリリースページなどにセミナー情報を掲載すると思うのですが、そこで「ページの投稿日時」が上のほうに紛らわしく表示されてませんか?
仕事柄、各社さんのセミナー情報ページを見ることが非常に多いのですが、たまに気になることがあります。それは、こういうことです:
セミナー情報ページを開いたときに、そのページ自体の投稿日時がまず目に入って、それをセミナーの開催日時と勘違いしてしまう!
いくつか例をお見せしますね。
「こういうセミナーがあるらしい」とソーシャルで目にして、なんとなくクリックしたつもりで画面を見てみてください。
その時点であなたの頭のなかにあるのは「いつ開催だろう」「場所はどこだろう」「どんな人が登壇するんだろう」ですよね。
(各社を批判する意図ではないため、どのサイトかわかりにくいように処理していて見苦しい点、ご容赦ください))


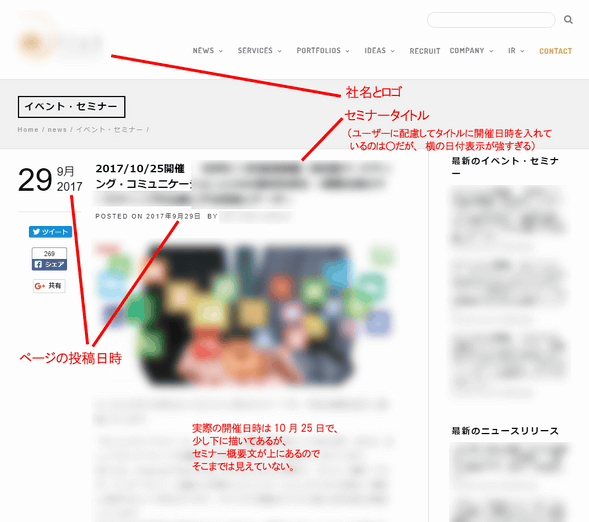
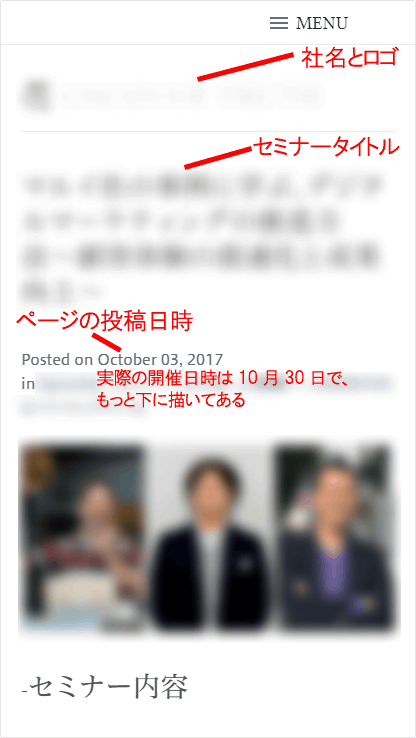
どれも、日付関連の情報として、ページの上のほうで「そのページの投稿日時」が目に入ります。そして、その「日付の記載」が過去を示しているため、こんな風に感じてしまいませんか?
なんだ、もう終わったのか。残念。
もったいない! ホントはまだ間に合うのに!
ちゃんとページを見てくれれば、そうじゃないことはわかります。でも、「なんだ、終わったんだ」と勘違いした人が下までスクロールして見てくれますかね?
「そんな勘違いしないだろう」と思うかもしれませんが、そうした人が10人のうち1人いたら、それだけでCVRが1割下がっちゃいますよね?
本当に小さなことですが、もったいないし、訪問者思いじゃないと思います。
おそらく、投稿日時がこの場所に出るようにCMSで設定されているのだと思います。
でもユーザーさんのことを考えるならば、CMSの設定やテンプレートを変えるほうがいいですよね。
具体的には、セミナーやイベントなど将来のことを紹介するコンテンツはカテゴリを分け、そのカテゴリでは投稿日時を出さないようにテンプレートやCSSを変更すればいいのです。
そこまでしなくても、CMSで各コンテンツにHTMLを直書きできてstyle要素がフィルタされないのならば、「投稿日時の表示を消すCSS」を投稿本文に書いて強引に消すというやり方もあります。
具体的には、本文に次のようにCSSを入れるようにするのです。こうすれば、少なくとも訪問者には見えなくなります(勝手に例として使ったお詫びに具体的な解決策を)。
<style>
.labelicon-seminar {
text-indent: -9999px;
}
</style><style>
.post_wrapper .post_date .date,
.post_wrapper .post_date .month_year,
.post_header .post_detail,
.post_header .post_detail+br {
display: none;
}
.post_wrapper .post_date {
margin-top: 0;
}
#social_share_wrapper {
border-top: none;
margin-top: 0;
padding-top: 0;
}
</style><style>
.post-meta time,
.post-meta time+br {
display: none;
}
</style>ちなみに、私がセミナー関連で気になるこれ以外の「5大おかしな点」は、次のようなものです。
参加費に関する記載がない
(無料なんだろうけど、あとから10万円請求されたらどうしよう……)
主催者情報が明記されていない
(事故があったときに、だれが責任とるんだろう……)
共催なのに、共催他社のプライバシーポリシーの記載がない
(システムの都合なんだろうけど、参加者に対して誠実じゃない印象が……)
開催場所が「○○社セミナールーム」とだけ書かれていて、場所を確認するのに余分なクリックが必要
(管理上そのほうが楽なのはわかるけど、開催概要にまとめて書いておいてよ……)
「受付開始○時○分~」と書かれている
(開始するのは「○時○分」だよ、「から」はいらないよ)
みなさん、大切な潜在顧客にわかりやすい、良いセミナー情報ページを心がけましょう!