Webサイトへの流入増加に欠かせないSEOを考える担当者にとって、昨年11月にGoogleが発表した「モバイルファーストインデックス(MFI)」は、SEOを根本から見直さなければならないほどの大きなトピックなのではないだろうか。
この記事では前半で、モバイルファーストインデックス導入後、GoogleはWebサイトをどう評価するのか、SEOはどう変わって、どこが変わらないのかを説明する。さらに後半では、Googleが推進しているユーザー体験最適化(SXO)について、UX視点によるコンテンツプランニングを解説する。
- ユーザーの変化に合わせて、Googleも変わる
- モバイルファーストインデックス導入でSEOはどう変わるのか
- いつまでに対応するべきなの?
- 構造化データマークアップはどうすればいいの?
- モバイル版は一部のコンテンツを非表示にしているが影響はあるの?
- コンテンツの続きを読むためにアプリのインストールを必須にしている場合は?
- 内部リンクや外部リンクはどうなる?
- canonicalやalternateの再設定は必要?
- モバイル版だけでなくAMP版サイトも持っている場合は?
- モバイルファースト時代におけるオウンドメディアのユーザー体験最適化
- 「デバイスが違う」ということが意味するもの
- オウンドメディアでもUX=ユーザーの課題を解決するという発想へ
- Googleが推進しているユーザー体験最適化とは
- UX視点によるオウンドメディアのコンテンツプランニングを“5つのステップ”で解説
- 検索サジェストから消費者の情報ニーズを探る
- パターンごとの検索シナリオを仮説する
- KPI/KGIを定義し、それを目指すコンテンツを企画する
- ユーザビリティの向上につながるわかりやすい情報構造
- 4つの軸でコンテンツを評価し、PDCAを回す
SEOの基本をおさらいしておくと、Googleの検索クローラーはWebサイトのページを解析して検索エンジンにインデックスし、検索キーワードに対する結果画面に表示させる。
SEOでは、この検索結果の上位に表示できるように、Webサイトの構造やコンテンツにさまざまな対策を行うのだ。これまでのGoogleはPC向けサイトを解析してインデックスを行っていたため、多くの担当者はPC向け Webサイトの対策を第一に考えているだろう。
しかし、モバイルファーストインデックスが導入されると、GoogleはPC向けサイトではなくモバイル向けサイトを優先的に解析してインデックスを行うようになるのだ。導入時期は未定とされているが、すべてのWeb担当者は自社のSEO施策を点検する必要があると言えるだろう。
では、具体的にGoogleは今度のモバイルファーストインデックス導入でどのように変わっていくのか。Web担当者はこの変革に対してどのような対策を行わなくてはならないのか。検索エンジンマーケティングのコンサルティングなどを行うアイレップと、統合型デジタルマーケティングのコンサルティングなどを行う博報堂アイ・スタジオが開催したWeb担当者向けセミナー「Google モバイルファーストインデックス 徹底攻略セミナー」の模様をもとに、まとめてみよう。
ユーザーの変化に合わせて、Googleも変わる

SEM総合研究所
所長
渡辺隆広氏
まずは、アイレップの渡辺氏が、モバイルファーストインデックスの基本的な考え方とWeb担当者の対応について解説した。
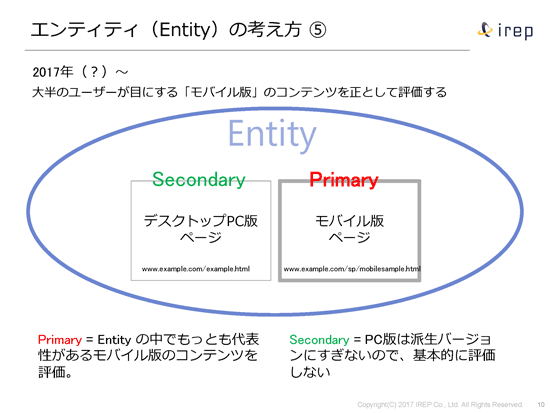
Googleの検索エンジンが行っているインデックスにはEntity(エンティティ)という考え方がある。これは、Webサイトが「PC版」「モバイル版」など複数の版を持っている場合、Googleは異なるフォーマットのサイトもまとめて“ひとつのWebサイト”とみなし、検索ユーザーの利用環境に応じて検索結果に表示するWebサイトのフォーマットを最適化させるというものだ。
これまでGoogleは、PC版サイトを“主”としてコンテンツの評価を行い、モバイル版サイトはその派生バージョンとして扱っていた。つまり、モバイル版サイトの内容は、コンテンツの評価には使われていなかった。しかし渡辺氏によると、モバイルファーストインデックス導入後は両者の関係が逆転し、モバイル版サイトを“主”としてインデックスの拠り所としてコンテンツ評価の対象にし、PC版サイトのコンテンツ評価は行わなくなるというのだ。
スマートフォンの普及によって、Web検索は半数以上がモバイル端末から行われ、多くのユーザーはモバイル版サイトを閲覧するようになった。Googleもこうしたユーザー利用環境の変化に応じて、検索エンジンの仕組みを変えていくことにしたのだ(渡辺氏)

では、この方針転換によって、どのような影響があるのか。渡辺氏は、次のように語る。
レスポンシブデザインを採用しているサイトや動的配信を行っている場合など、PC版とモバイル版でコンテンツ内容が同じであれば、まず問題はない。しかし、重要なキーワードやコンテンツがPC版のページにしか存在しない場合、今後はそれが評価されなくなる
つまり、PC版とモバイル版のコンテンツに大きな違いがあり、モバイル版で主要なコンテンツが欠けている場合やPC版とモバイル版が1対1で対応していないサイトなどは、モバイルファーストインデックスが導入されると検索結果順位などに影響が出る可能性があるのだ。
- PC版とモバイル版を保有している場合、Googleはモバイル版の内容を優先的に評価する
- 今後は、PC版サイトの評価は行わなくなる
- PC版とモバイル版でコンテンツが異なる場合、PC版にある重要なコンテンツは評価されなくなる
ちなみに、渡辺氏が指摘するようにレスポンシブデザインはPC版とモバイル版をひとつのウェブサイトで賄えるので、モバイルファーストインデックス導入による影響は受けず、SEOにも有利なように見える。しかしこの点について渡辺氏は、次のように指摘した。
“面倒なことを考えなくてもいい”という意味では有利だが、レスポンシブデザインだからといって検索順位が優遇されることはない。Webサイトのデザインはユーザー体験の観点も十分に考慮するべきなので、SEO要件だけでWebサイトのデザインを決めないことが重要だ
モバイルファーストインデックス導入でSEOはどう変わるのか
では、Web担当者はモバイルファーストインデックス導入でどのような対応をする必要があるのか。渡辺氏はFAQ方式でさまざまな疑問に対する意見を述べた。
1. いつまでに対応するべきなの?
渡辺氏 現時点で、導入時期は明らかにしていない。十分にテストを行ったうえで、全世界で導入していくことになるだろう。私の予想では、2017年夏くらいになるのではないか。
2. 構造化データマークアップはどうすればいいの?
渡辺氏 モバイル版にも必要。モバイル版サイトがGoogleにとってメインコンテンツになるので、構造化データマークアップはモバイル版に記述しなければならない。モバイル版はコードを省略しているサイトが多く注意が必要だ。
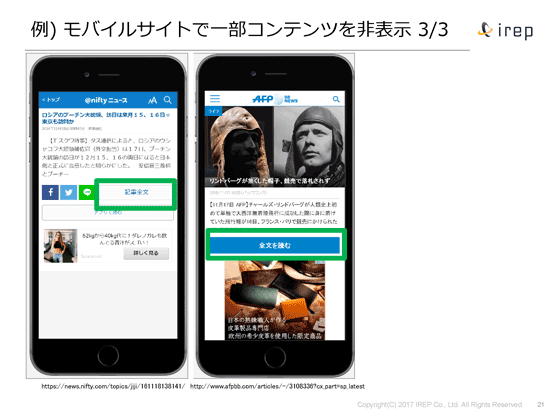
3. モバイル版は一部のコンテンツを非表示にしているが影響はあるの?
渡辺氏 たとえばモバイル版サイトにはコンテンツメニューをプルダウンメニューに隠している場合や記事の一部のみを表示して「続きを読む」という形で隠している場合があるが、UXを考慮した合理的な理由でコンテンツを非表示にしたり折りたたんだりしているのは問題ない。
Googleはモバイルにおける一般的なWebデザインやフォーマットを考慮しており、検索結果に影響ないようにチューニングしていくはずだ。もちろん、モバイルWebのベストプラクティスはひと通り学んでおくことをお勧めする。
4. コンテンツの続きを読むためにアプリのインストールを必須にしている場合は?
渡辺氏 ブラウザでもアプリでも読める場合は問題ないが、アプリがなければ閲覧できないコンテンツは、モバイル版であっても評価の対象外になる。
5. 内部リンクや外部リンクはどうなる?
渡辺氏 内部リンクは問題なく評価する。外部リンクについてはGoogleから公式なアナウンスはないが、モバイルファーストインデックス導入後もサイト評価は従来のPC版サイト(の評価)と融合したものになるはずなので、特に対応することはないのではないか。
6. canonicalやalternateの再設定は必要?
渡辺氏 rel="canonical"やrel="alternate"(PC版とモバイル版の関連付け)のタグは変更する必要はない。
7. モバイル版だけでなくAMP版サイトも持っている場合は?
渡辺氏 Googleが評価するのはあくまでモバイル版。AMP(Accelerated Mobile Pages)版はモバイルサイトへの高速アクセスを目的とした“第2の選択肢”で、評価対象外になる。PC版とAMP版を運営している場合には、GoogleはPC版サイトを評価する。PC版もモバイル版もなくAMP版のみ展開している場合は、AMP版を評価する。ちなみに、ページスピード(サイトの読み込み速度)は現在のところ評価しない方針。
渡辺氏が解説するように、Googleがモバイル版サイトを第一優先で評価するという方針転換を踏まえて、モバイル版サイトにPC版と同じようなコンテンツやSEO上の重要な記述がされているかを点検する必要があると言えるだろう。
しかし、モバイルファーストインデックスは、ユーザーの利用動向に合わせて利便性を高めるために導入されるものであり、ウェブ担当者に過度な負担を強いるものになるとは考えにくい。その点はGoogleも十分な検証・検討を重ねて導入に踏み切るものではないだろうか。
もちろん、Googleは検索結果に大きな変動がないようにテストしていく。十分な品質を担保できなければ、モバイルファーストインデックスの導入に踏み切ることはないはずだ(渡辺氏)