あなたのサイトは、お客さまにとってわかりやすく、かつ、お客さまをビジネス成果に導ける作りになっているだろうか。
現状のサイトを元に訪問者の心理や行動の仮説を立て、ページのUIをどう変えればコンバージョンが増えるかを考える、「グロースハッカー」の考え方を参考にしてみるのはどうだろうか。
2月に開催されたイベント「Japan Growth Hacker Awards」での受賞者のプレゼンから、Webカイゼンの達人たちが意識するポイントやロジックを紹介する。このイベントは、サイト改善を行うためのオンラインプラットフォームとグロースハッカーネットワークを通じた改善提案を提供するKaizen Platformが開催したものだ。
サイト改善事例1
CVR 48%アップの秘訣は「作り手の思い込みを排除すること」
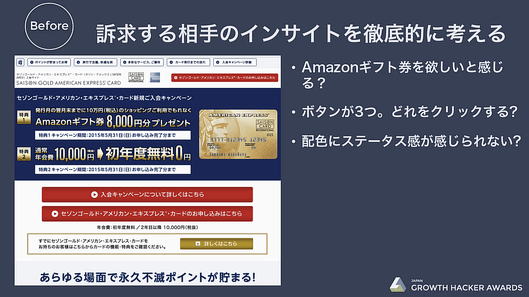
まず、このページを見てみてほしい。クレディセゾンのセゾンゴールドAMEXカード申し込みページだ。
このページを改善する案件で活躍したグロースハッカーの牧野健太郎氏(金融部門賞受賞)は、次のようなことを感じたのだという。
メインビジュアルにAmazonギフト券プレゼントの訴求があるが、AMEXゴールドカードを検討するエグゼクティブ層が、Amazonギフト券を欲しいと感じるのだろうか。
メインビジュアルの下に申し込みボタンが3つあり、どれが申し込みボタンかわかりづらい。それが訪問者の次のアクションを阻害しているのではないか。
この配色では、ステータス感や高級感が足りないのではないか。
こうした仮説をもとに、牧野氏が作成した改善後のページは次のようなものだ。
このクリエイティブでは、次のような点をオリジナルに比べて改善している。
配色を黒とゴールドにすることで、高級感やステータス感を演出している。
メインビジュアルのAmazonギフト券プレゼントは小さくして、「年会費初年度無料」を大きく見せ目立たせた。
申し込みボタンの色とコピーを明確にした。
メインビジュアルの下にページ内リンクボタンを置いて、LPの下のほうに整理していた長いコンテンツも見てもらえるようにした。
この改善が採用され、実際にこのページからの入会コンバージョン率が24%もアップしたのだという。
しかし、改善はこれでは終わらない。牧野氏は、この提案で効果があっただろう変更を残し、さらに次のようなクリエイティブを提案した。
このバージョンでは、次のような仮説と改善を盛り込んでいる。
配色は、高級感・ステータス感を演出する黒とゴールドのまま変えない。
メインビジュアルの訴求ポイントを前回の「年会費初年度無料」から、継続的にお得感のある「永久不滅ポイント」に変更した。これは、ゴールドカードを求めているユーザーはたくさん買い物をするだろうから、「初年度に得をする」よりも「継続的に得をする」ほうが刺さるのではないかという仮説によるものだ。
「年会費初年度無料」は申し込みボタンのすぐ横に置いて目に留まるようにすることで、「悩んでいるユーザーの背中を押す」役割にした。
メインビジュアルの下にページ内リンクボタンを置いて、下のほうに整理していた長いLPの下の方のコンテンツも見てもらえるようにした。
この改善を加えたバージョンのページからの入会コンバージョン率は、48%アップしたという(前回改善をする前のオリジナル状態と比べて)。
牧野氏は、サイト改善について次のように語る。
どんなサイトでも、必ず改善の余地があるものです。一見よくできているように見えるページでも、よく見てみると、運営者や作り手の「思い込み」があるものです。
その思い込みを排除することが、改善につながります。
ユーザーにとって本当にわかりやすいサイト作りをするには、思い込みの排除が大切なのです。
牧野氏の改善例でいうと、永久不滅ポイントの訴求がそれに該当するという。一般のユーザーならば、永久不滅ポイントが魅力であるのはすぐにわかる。しかし、当事者にとっては、セゾンカードに永久不滅ポイントが付くというのは当たり前のことだったのだろう。
ユーザー視点で改めて考え、思い込みによって抜け落ちていた魅力的なポイントを訴求していく、それがグロースハックの醍醐味だ。
サイト改善事例2
画面の小さいスマホでは情報を絞ってユーザーのストレスを減らす
次は、スマートフォンサイトでの改善事例を紹介する。スマートフォンサイト部門賞受賞のグロースハッカー、片岡彩子氏が紹介した事例だ。
舞台はニフティ転職のスマートフォン版。このサイトの役割は、大手求人サイトの情報を掲載し、閲覧者を求人サイトに送客すること。
そこで、ユーザーが一番よく通る「求人情報の検索結果一覧ページ」を改善した。KPIは「検索結果ページからどれだけ求人詳細ページに誘導できるか」だ。
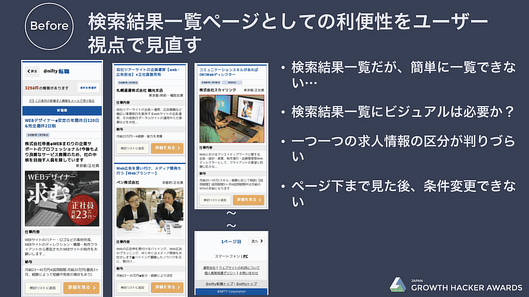
改善前の検索結果ページはこのような状態だった。
片岡氏は、オリジナルページの課題を次のように指摘している。
このページを訪問する転職希望者は、転職情報を読むのに疲れているはずだ。
それなのに、検索結果に、あまりにも詳細な情報が多すぎる(「シフトOK」「第二新卒OK」などのアイコンも含めて)。これでは、画面の狭いスマホではユーザーがいやになってしまうのではないか。
たくさんの転職情報をざっと一覧し、ストレスなく眺められるようにするほうが、ユーザーにとって使いやすくなるのではないか。
そもそも、検索結果一覧に写真などのビジュアル素材は必要なのだろうか?
どこからどこまでが1件の求人情報なのか、まとまりの単位や区別がわかりづらいのではないか。
ユーザーは、スクロールして下に行った時点で、改めて検索条件を変更したいのではないか。しかし現状では、検索条件変更の機能はページ上部にしかない。
こうした仮説に基づいて片岡氏が制作したクリエイティブは次のようなものだ。
このデザインでは、大胆に情報を省き、一覧には必要最小限の情報のみ表示している。さらにアクションボタンを1つに絞り、ボタンを大きく配置しているのが特徴だ。
片岡氏は、次のように考えてデザインを作ったのだという。
最初はたくさんある求人情報から「まずこれを見よう」というものを探すモードなので、表示する情報を、
- 何の仕事か
- 勤務地
- 雇用形態
- 給与
という最小限のものにした。
どこからどこが1セットの情報かわかりやすくするように、1つの求人情報を青枠で囲んだ。
このページのCTA(行動喚起)である「詳細を見る」ボタンを明確にわかりやすいデザインにした。
ページの下までいった時点で条件変更して再検索できるように、ページ下部に導線をわかりやすく配置した。
これによって、検索結果一覧ページから求人情報詳細ページへの移動率が、オリジナルと比べて15%アップしたという。
片岡氏は、サイト改善で大切にしているマインドセットを次のように語る。
牧野氏と同じ表現になりますが、やはりサービス提供側には「思い込み」があるものです。この場合は、「サイトに来てくれた人は、話を聞いてくれる(情報を見てくれる)はずだ」という思い込みです。
しかし実際には、そうではないのです。特に画面の小さいスマホでは、伝えたい情報に絞ることが大切。そうせずに大量の情報を詰め込むと、スマホユーザーにはストレスになってしまい、結果として離脱してしまうのです。
サイト改善事例3
初見で「あれ?」と思った点が改善のポイントになる
次に紹介するのも、人材関連サービスの改善事例だが、こちらはスタッフサービスが提供する「オー人事.net」のスタッフ登録ページだ。
派遣スタッフ登録は「登録会の会場で登録」「Webページから登録」という2つの方法があるが、その両方からの登録数を増やしたいという案件だ。
派遣スタッフ登録しようとしている人の視点に立ち、このコンテンツや要素の見せ方を見直したのは、北古賀紀行氏(人材サービス部門賞受賞)だ。
まず、改善前のページを見てほしい。
北古賀氏は、このページの課題を次のように考えた。
似たボタンが3つ(「WEBで予約」「電話で予約」「オンラインで登録する」)あるが、ユーザーを戸惑わせているのではないか。
そもそも、「会場で登録」と「オンラインで登録」の2種類あることを、訪問者はわかっていないのではないか。
登録を迷っている人の背中を押すもう一声がほしい。
改善後のページは次のようなものだ。
北古賀氏は、このページ改善を次のように解説する。
「登録方法が2種類ある」ことを、まずちゃんと示した。
2種類の登録方法を、「登録会に参加して登録する」「オンラインで登録する」の2つの枠にして、枠の色を明確に分けた(登録ボタンの色などは同じ)。
ファーストビューにスタッフサービスの特徴とメリットを明示した。
ファーストビューにボタンが見えるようにした。
これにより、このページからのスタッフ登録率が、オリジナルに比べて12%アップしたという。
Kaizen Platformのサービスを通じて200件以上のクリエイティブ改善をしている北古賀氏は、その際の目の付け所を次のように解説している。
「ユーザーの視点に立つのが大切」とよく言いますが、実際には、さまざまなユーザーがいますし、そうはいかないものです。
しかし、唯一ユーザーの視点になれるタイミングがあります。それが初見のタイミングなのです。初めてそのページを見たときに「あれ?」と思った点を改善していくようにしています。
実際に、私が行う改善の8割方が、ファーストインプレッションで得た改善ヒントを元にしています。
どんなページでも、初見で「ん?」と思う点はあるものなのです。
どうしてもサービス提供側は「売りたい・伝えたい」というキモチからなんでもかんでも情報を出そうとしてしまうものです。
しかし、それを整理して、伝えるべきことに絞って伝えるようにするのが大切です。
サイト改善を行う日本全国の「グロースハッカー」から優秀者を表彰する「Japan Growth Hacker Awards」
長くなったが、これはKaizen Platformが開催したイベント「Japan Growth Hacker Awards 2016」での紹介された事例だ。

Kaizen Platformはサイト改善を通じて事業の成長、企業の収益拡大を支援している企業。サイト改善では、A/Bテストがその手段の中心となっている。
A/Bテストとは、仮説をもとに別バージョンのクリエイティブを作成し、オリジナルとKPIを比べていくことで、サイトを改善を進めるサービスだ。しかし、それを実際に積極的に継続して行っていくには、次のような問題点がある。
- 前述のように、サイトやサービスを提供している本人たちは、どうしても思い込みがあり、問題に気づけないことがある
- 仮説を立てて改善案を作るという仕事は、それなりの経験とスキルがあるほうが効果につながりやすい
- そもそも、改善クリエイティブをどんどん作り続けるリソースとアイデアが必要
Kaizen Platformは、そうした問題を乗り越えるために、日本全国に「登録グロースハッカー」を抱えている。ユーザー企業からの改善希望に対して、そうしたグロースハッカーたちが改善提案を作成していく形だ。
2月に開催されたGrowth Hacker Awardsは、そうしたKaizen Platformの登録グロースハッカー3000名超(2016年3月現在)のなかから、2015年に優秀な成果を残した人たちを表彰するイベントだ。
会場では2016年の受賞者が発表された。今年の受賞者は次のとおり。
大賞
- グロースハッカー・オブ・ザ・イヤー ―― 福井渡氏
- インターナショナルアワード ―― Andy Lin氏(サンフランシスコ在住)
部門賞
- 金融部門賞 ―― 牧野健太郎氏
- 不動産部門賞 ―― 生駒智洋氏
- 人材サービス部門賞 ―― 北古賀紀行氏
- ECサイト部門賞 ―― 岡村しんし氏
- スマートフォンサイト部門賞 ―― 片岡彩子氏
- オープンオファー改善賞 ―― 立木亜希氏、牧野健太郎氏、他1名
スポンサー賞
- ヤフー賞 ―― 玉井秀樹氏
- ジョブハブ賞(パソナテック) ―― 谷永里子氏
- とらばーゆ賞 ―― 平野順子氏
- ガリバーインターナショナル賞 ―― 岩野正史氏


1億円以上の売上増をもたらしたサイト改善は23件
イベントの冒頭で、Kaizen PlatformのCEOである須藤が、こうした登録グロースハッカーたちの働きによって生まれた成果を紹介している。

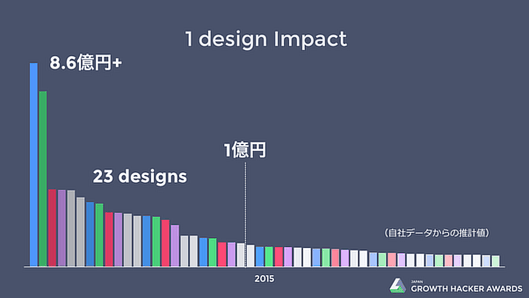
この図は、Kaizen Platformの案件がクライアントの事業にどの程度貢献したかを、登録グロースハッカーのつくった改善案ごとに示したものだ。
もっとも効果が高かった改善案は、1改善だけで8億6,000万円以上の売上額向上をもたらしており、1億円以上の売上額アップを達成した改善案が23件あった。
Kaizen Platformは累計で170社、2015年だけで5000ページ以上の改善を行っており、こうした改善による顧客の売上額アップは累計で240億円を超えている。
須藤は次のように語る。

ネットのサービスは画面を通じて提供されているので、その表示(UI)変更が、多くのKPIに反映されます。そうしたUI改善は当然のことながら、結果として売上や利益といった経営指標にも影響するのです。
我々の経験からいうと、KPIの改善には、試行錯誤の回数が重要です。つまり、どれだけ多く改善を試せるかがポイントなのです。
リアルの繁盛店は、店を訪れるたびに、店頭がどこかしら変わっているものです。しかしそれを「繁盛店は、店頭を毎日改善してる」のではなく、「毎日店頭を改善してるから繁昌している」と考えるべきでしょう。
しかし、試行錯誤を繰り返すには、自社のリソースだけでは足りないのが現実です。大きな企業ほど、その工数の多くが新しい企画やサービスに充てられるものです。そのため、売上の多くを生み出している既存のサービスには、あまり人があてられません。
Kaizen Platformのスタートは「ネット上にあるものを改善するのは、社内の人でなくてもいいのではないか?」というものでした。
そこから、
- KPIを可視化して、共有する
- 課題をだれもが設定できるようにする
- たくさんの解決策を試す
- 得られた成果を共有する
という動きを進め、登録グロースハッカーさんたちがさまざまな案件で改善案をつくる仕組みを構築してきたからこそ、3000名を超えるグロースハッカーさんが登録し、今や年間で3万以上もの改善案を提供できるようになったのです。
場所や時間を限定されない働き方、そしてエコシステムへ
またKaizen Platformの仕組みは、地方の人や働く時間に制約がある主婦などでも、経験やスキルを活かしてサイト改善の仕事ができるのが特徴だ。
そのため、リクルートジョブズやデジタルハリウッド福岡、パソナテックといった企業は、「地方」や「女性」という枠組みによって、グロースハッカーになるためのトレーニングを行っている。実際に案件をこなすまでになっているという最新動向も紹介された。
そうした動きについてもイベントでは紹介された。こちらの様子は、弊社ブログで取り上げている。
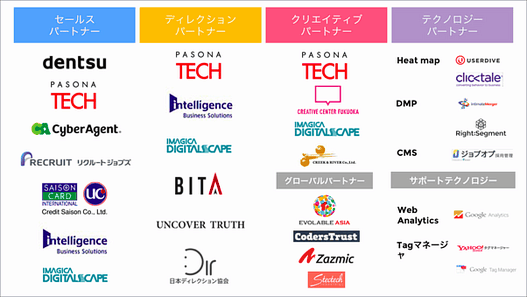
また、Kaizen Platformが電通、パソナテック、サイバーエージェント、クレディセゾンなど19社と提携し、データ・ノウハウ・リソースをオープン化してグロースハックのエコシステムを拡大していく「グロースハックパートナープログラム」についても、イベントで発表した。

- この記事のキーワード