「レスポンシブならOK」という考え方に警鐘を鳴らすこの記事は、前中後編の3回に分けてお届けしている。
中編となる今回は、前編で紹介した米ホンダとは異なり、ユーザーの見たいものを提供しているサイトを紹介し、さらに、ユーザーの見たいものを把握するにはどうすればよいかを考えていく。(→まず前編を読んでおく)
ユーザーのニーズに応えるWebサイトデザインの例
前回、「良くないインターフェイス」としてWindows 8と、米ホンダの例を紹介した。では、ホンダの競合各社はどうなっているだろうか?
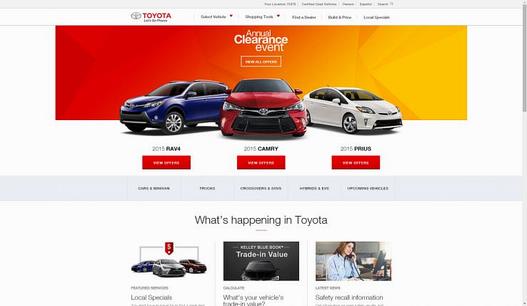
トヨタをはじめとする競合は、サイトを訪れるほとんどのユーザーが車種の選択肢を見たがっているか、販売店を探しているのだと認識している。
ホンダもトヨタも、レーシングのサイトを用意しているし、産業用エンジンも販売している。しかしトヨタは、Toyota.comを訪れるほとんどのユーザーが消費者向けブランドを求めており、レーシングファンはグーグルで「Toyota racing(トヨタ レーシング)」と検索するだろうとわかっている。なお、Toyota.comのフッターには、さまざまな関連サイトへのリンクも置いてある。
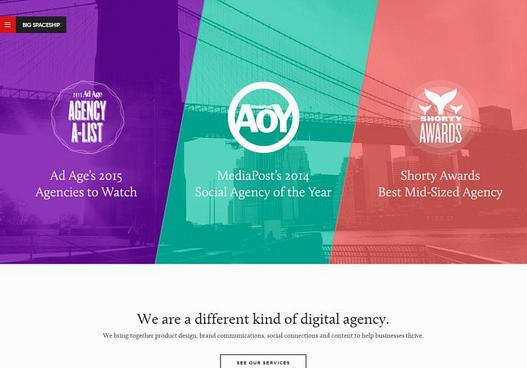
僕の言う「モバイル限定デザイン」を避けるべきだとする原則の例外があるとすれば、それはデザイン事務所かもしれない。Big Spaceshipのサイトを見てほしい。
ここはデザインエージェンシーであり、僕よりはるかにウェブデザインに詳しい。これは素晴らしいサイトで、売り上げにもつながるだろう。だが、これを真似してはいけない。君がデザインエージェンシーでない限り、デザインエージェンシーのウェブサイトを真似してはいけない。米ホンダよ、わかっただろうか。
デザイン事務所のサイトを訪れるユーザーは、その会社のスキルを見たがっている。Big Spaceshipのようなデザインエージェンシーは賢明にも、自らのデザインスキルをユーザーに一目でわかるようにして売り込んでいる。基本的に、トップページはページ全体が製品紹介画像として、同時にセールスページとして機能する。
SEOやデザイン、あるいはマーケティングのエージェンシーが基本的にデザインに特化したウェブサイトを作成しているのを見ると、なぜだれも彼らのSEOサービスに関心がないのだろうと不思議に思う。僕は、「ロゴとハンバーガーメニューと巨大な製品画像のレイアウト」を採用しているメーカーが、最初の画像で取り上げたもの以外の製品の販売に苦戦している例を見てきている。クールな企業のデザインを真似すると、そうなるのだ。
やることが1つだけなら、見せるのも1つだけにするのが理にかなっている。たとえば、アマゾンにとって優れたデザインは、きわめて特殊だ。アマゾンは膨大な数の製品を取り扱っており、ユーザーがさまざまなカテゴリ間をあちこちクリックし、目的でないカテゴリを選んでしまい、あげくに迷ったり苛ついたりするような状況は作りたくない。巨大サイトのカギを握るのは検索機能だ。だからアマゾンのサイトでは、見栄えはあまり良くなくても、全ページに検索バーを設置しているのだ。
ユーザーの意図を、ナビゲーション項目やランディングページのコンテンツに反映させよう。必要以上にクリックすることなく商品やサービスの閲覧や検索ができるようにわかりやすく示そう。閲覧可能な項目を管理できる水準に維持して、簡単なクリックでユーザーが君のサイトでやりたいことができるよう道筋をつけよう。
次に、メディアプラットフォームのMediumがどのように意図とデザインを揃えているかを見てきたい。

Mediumの記事では、シンプルさが効果を発揮している。ユーザーの目的は訪れたページの記事を読むことであり、サイトデザインの重点は記事を読むことにあるからだ。
Mediumは、ユーザーが読み終わるまでは他の記事を読んだりシェアしたりしにくい作りにしている。そうしたCTA(Call to Action:行動喚起)は、ほとんどが記事の最後にある。
では次に、Mediumのトップページを見てほしい。
スマートだ。記事を訪れる人は、記事を読みたがっている。だから記事を見せるのだ! トップページを訪れる人の意図はそれぞれ異なる。ハンバーガーメニューの中に隠さずに、選択肢を提示しよう。サイトでできることを見せるのだ。
ユーザーのニーズに応えるのが良いデザイン、ではニーズはどう把握する?
ユーザーが知りたいことや見たいものを把握して、それらの要素が目立つようにサイトに組み込もう。むやみに他のウェブデザインを真似してはいけない。Windows 8の二の舞になるおそれがあり、中でもデスクトップのコアユーザーを遠ざけることになりかねない。
では、どうすればユーザーが見たいものを把握できるだろうか?
1. ページ上で調査を行う
人々が探しているものを把握する最善の方法の1つは、直接聞くことだ。しつこくポップアップを出してうんざりさせてはいけないが、始めたばかりなら、前もって情報を集める価値はある。
サイトを訪れる人に、何を探しているか聞いてみよう。僕たちはQualarooを使っているが、すぐに実装できるシンプルなツールは、これ以外にもたくさんある。

人々が何を探しているかすでに分かっている場合は、購入にあたっての主な検討事項を把握しておく必要がある。
重視されるのは、性能や品質よりも価格だろうか? 購入する側にとって価格が最も重要だとすれば、価格が目立つようにデザインするべきだ。
2. A/Bテストで意図を把握する
スプリットランテスト(A/Bテスト)を行う理由はさまざまだが、通常はコンバージョンに重点が置かれる。問題なのは、時にどちらのほうがコンバージョンが多いかだけに注目して、理由を探るのを忘れてしまうことだ。
僕たちはOptimizelyを使っているが、これは非常に優れたツールだ。僕たちはテスト結果に加えて、テスト前の仮説、テストしたページ数、結果へのリンク、勝因と思われる点も記録している。その後、自分たちの結論が正しかった場合の影響について考えるようにしている。
負けた方のバージョンと同じ過ちを犯しそうなところは、他にないか?
ユーザーが求めていることに関する僕たちの見解が正しいとすれば、他にどのページが影響を受けるか?
ユーザーの問題を解決するために僕たちが作成できるコンテンツはあるか? 重要なページや説明が欠けていないか?
一度テストしただけで結果をサイト全体に適用するのは少し危険なので、通常はさらにテストを繰り返すことになる。3~4回テストすると、A/Bテストを行わなくても適度な変更を加える用意ができるようになり、次の大きなテストに進めるかもしれない。
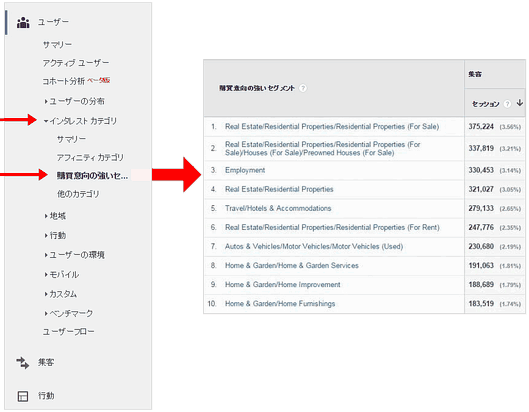
3. Googleアナリティクスの「購買意向の強いセグメント」に目を向ける
Googleアナリティクスの「購買意向の強いセグメント」に目を向けることで、ユーザーの気持ちがどこにあるかを探ろう。
ただし、「購買意向の強いセグメント」を、「ユーザーが購入しようとしているもの」を表していると間違えてはいけない。そうではなく、これを利用してユーザーが他に何を見ているかを把握するのだ。
たとえば、以下に挙げたのは僕たちが取り組んでいるサイトだ。

- 不動産/住宅地/住宅地(売買)
- 不動産/住宅地/住宅地(売買)/住宅(売買)/中古住宅(売買)
- 雇用
- 不動産/住宅地
- 旅行/ホテル・宿泊施設
- 不動産/住宅地/住宅地(賃貸)
- 乗用車・車両/自動車/自動車(中古)
- ホーム&ガーデン/ホーム&ガーデンサービス
- ホーム&ガーデン/住宅の修繕
- ホーム&ガーデン/住宅の家具
このホームサービスサイトについて、これから何がわかるだろうか? 不動産、雇用、ホテル、新車、家具に共通するものは何か?
これらはすべて、人々が引っ越しをするときに必要なものだ。優れたサイトにするには、引っ越しをする人を対象とした明確なメッセージングやナビゲーションの選択肢を用意する必要がある。コンテンツとして引っ越しガイドを作るのもいいかもしれない。
これらはすべて、人々が購入したがっているものだけに焦点を置いていたら気づかないままだった機会だ。
3回に分けてお届けしてきたこの記事も、次回が最終回となる。後編となる次回は、モバイルサイトやAjaxによる動的サイトなど、レスポンシブデザインではないサイトデザインの可能性について探ってみよう。→後編を読む