
モバイル表示をレスポンシブデザインにするのは、今はふつうのことだ。しかし、単に「レスポンシブならOK」なのだろうか。それは、Windows 8が強烈にdisられたのと同じ轍を踏むことになる。
最近友人から、“サイト推奨事項”を確認して説明してほしいと頼まれた。SEOからスタートした著名なデジタルマーケティングの代理店が送ってきたものだという。
その「サイト推奨事項」のドキュメントには、コンテンツや検索の最適化に関する記述があり、おおかたは優れている内容だったのだが、検討していくうちに、次の付記に目が留まった。
※モバイルは貴社のトラフィックの53%を占めています。モバイルフレンドリーなレスポンシブサイトを構築することをお勧めします。
グーグルは、あらゆるデバイス上でサイトを適切に表示するレスポンシブデザインの採用を推奨しており、レスポンシブデザインはモバイルでの検索順位を引き上げる助けになると思われます
「レスポンシブサイトを構築しましょう」などという注釈は要するに、細かな補修事項を列挙した住宅診断書に、付け足しで「なお、最新の設計で新築の家を建てましょう」と提案するようなものだ。
僕たちはプロのマーケターとして、こうしたアドバイスでは十分ではないことを認識しなければならない。これでは、どこから始めるべきか、何を検討するべきかについて何の指針も与えない。総論的な意見を述べたところで、だれの役にも立たないからだ。
確かにグーグルは、モバイル推奨構成の1つとしてレスポンシブを挙げているかもしれないが、だからといってこれが唯一の選択肢ではないし、常に正しい選択肢であるとも限らない。
さらに、これが正しい選択肢であるとしても、レスポンシブの正しいやり方を理解する必要がある。
ウェブサイトのデザイン変更を勧めるなら、20ページの文書に注釈を1つ付けて済ませるのではなく、もっと掘り下げた情報を用意するべきだ。
文書で「レスポンシブにするとグーグルが優遇してくれる」とほのめかして終わりというのでは、有害無益となるおそれがある。さらに、「素晴らしいユーザー体験をもたらす卓越したウェブサイトを構築できるようクライアントを支援する」という、とてつもなく大きな機会を失うことにもなる。
君がサイトの構造やデザイン、ユーザー体験、ユーザーの意図などに関して精通していなくても、それはかまわない。だが、「グーグル対策のためにレスポンシブサイトを構築しよう」としか言えないのなら、サイトデザイン変更のような壮大なプロジェクトについて言及してはいけない。
この記事では、よかれあしかれ、企業がウェブの未来にどう対処しているかを見ていく。僕の狙いは、SEO担当者やコンテンツマーケターなどあらゆるデジタルマーケターが、レスポンシブやモバイルに代表されるデザインや開発のトレンドについて、もっと知性的に話せるよう支援することにある。
多数派に従うな――Windows 8の二の舞を演じる危険がある
僕たちはWindows 8の失敗から、クロスプラットフォームデザインについて重要な教訓を学んだ。混乱を招いた理由はたくさんあったのだが、あのときWindows 8をバカにしていた人たちが、今、自分のウェブサイトで同じ間違いをし始めている。
Windows 8の何がそんなに問題になったのかを、発売当初のWindows 8を使ったことのない人のために、説明しておこう。
「モダンUI」(旧称「メトロUI」)は、ナビゲーションを回避して現代的なシンプルさを追求した。
そのモダンUIの特徴は大きなアイコンだったのだが、クリックしなければ、そのボタンが何をするのかが分からなかった。デスクトップユーザーには大変不評だった。
多くの便利な機能やオプションが下位のサブナビゲーションに隠れており、ほとんどの人は知らないままだった。
Windows 8には確かにクールな新機能があったかもしれないが、見つけにくいことから、そういった機能の存在を知る人がほとんどいなかった。
ユーザーは自分がやりたいことの操作方法が分からなかった。
メニューやボタンは陰にひそみ、アプリアイコンの画像が大きく目立っていた。その一方、スタートメニュー、コントロールパネル、ファイル検索のようななじみの機能が、突如これまでとは別の場所に移った。
コンピュータの電源の切り方や検索の仕方といった簡単な操作について、毎月のようにたくさんの人々がグーグルで検索するありさまになった。まったく馬鹿げた事態だ。
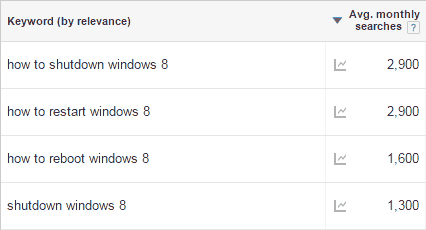
次の図を見てほしい。「Windows 8を終了する方法」「Windows 8を再起動する方法」などの検索が大量にされている一例だ(右側の数字は検索ボリューム)。

ちなみに、アクティブユーザー数がWindows 8の4~5倍いるWindows 7でも、こうしたキーワードで検索する人の数は一貫してWindows 8より少ない。
それから3年後の現在、僕らは、Webサイトのデザインにおいて、Windows 8とまったく同じ失敗をしているのを目にしている。
たとえば、デスクトップなのにメニューが小さなハンバーガーに縮小されている。本当にやめてほしい! Windows 8と同じように、デスクトップユーザーを遠ざけることになる。ユーザーは1回のクリックで済むところを、2回も3回もクリックしなければメニューの必要な項目を見つけられない。
これを軽く見てはいけない。君のWebサイトは、ユーザーにとってWindowsほど重要ではない。君のサイトのナビゲーションの使い方をグーグルで検索してくれる人などいない。あっさりとサイトを離脱し、次の検索結果に目を移すだけだ。
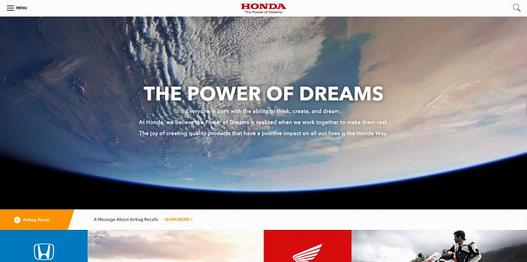
ウェブ上でWindows 8の過ちを犯している例を見てみよう。大企業がいい。米ホンダはどうだろうか。

※Web担編注:2016年2月8日時点で、米Hondaサイトのトップページデザインは上記のものから変わっている
こうなってしまうのは、ユーザーのことも、ユーザーがサイトを訪れる理由も考えずに、デザインのトレンドを企業サイトに無理やり当てはめようとするからだ。
このサイトの売りは何だろうか? Dreams(夢)? 雲? 地球の素材画像? このページにある語句は、世界中のほぼどんな企業サイトにも通用する。米ホンダのサイトは、見事にWindows 8の轍を踏んでしまっている。
デスクトップ上でモバイル向けの展開型ナビゲーションメニューが表示されるのは、僕だって確かに嫌いだが、それにしても、米ホンダのきわめて分かりにくい雑然としたメニューには、唖然とさせられる。
この会社が汎用エンジンや船外機、航空機の部品を作っていることは分かる。しかし、多くの部品を手がけているからといって、必ずしも各部品を同列に扱う必要はない。米ホンダは頭を冷やして、サイトを訪れるユーザーが求めているものを自問し、すべての意図に対応するのは不可能だと認識する必要がある。シンプルなデザインを維持したいなら特にそうだ。
この記事は、前中後編の3回に分けてお届けする。今回は、Windows 8や米ホンダのサイトを例として、ユーザーを遠ざけるデザインを取り上げた。
中編となる次回は、ホンダの例とは逆に、ユーザーの見たいものを提供しているサイトを紹介し、そのようなサイトを作るためにどうすればよいかを考える。→中編を読む
































