レスポンシブ(RWD)では横幅での判定が基本だが、ビューポートの高さに応じた表示を考えることが、より進んだモバイルに最適化には大切だという記事が、今週のトップストーリー。
ほかにも、SEOコンサルタント、ハッキング対策、App Indexing、コピーコンテンツ、カルーセルなどなど、SEOの話題をまとめてお届けする。
“縦”のレスポンシブが、真のモバイル最適化には必要なのか
アンテナを張っておきたい (エンジニアtype)
レスポンシブウェブデザイン(以下、RWD)は、グーグルが推奨していることも手伝って、モバイル向けサイト構成の主流になりつつある。
RWDは、デバイスのディスプレイサイズなどに応じてページのレイアウトを変化させる手法だが、一般的には、ディスプレイサイズの“横幅”に応じてCSSを切り替える。しかし、横幅にあわせて変えるRWDだけでは、本当に最適なモバイル向けの表示は実現できないと、こちらの記事では指摘している。
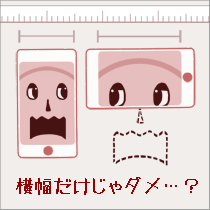
横幅だけでなく、“縦”の長さによってもデザインを変更することを考慮する必要があるというのだ。
たとえば、ポートレートモード(横向き)でウェブページを表示したときに、横幅だけを考慮する従来のRWDでは問題が発生しやすいそうだ。
元記事では、あるセミナーの募集ページを例にそれを説明している。
上のほうは、一般的なRWDで設計したもの。ファーストビューでは、ロゴとセミナー名称、開催日時が表示されている。
下のほうは、縦を考慮したRWDで設計した同じページだ。ロゴやセミナー名、日時が縮小され、申し込みボタン(と「講座紹介」の見出し)がファーストビューで見えるようにしている。
表示される情報量は2つ目のほうが多い。そして表示されたその情報は申し込みボタンという重要な要素だ。文字サイズは縮小しているが、ポートレートモードなので小さすぎて読みにくいということはない。むしろ適切なサイズに整えられている。
これからのレスポンシブでは、ディスプレイの縦の長さによっても、レイアウトやデザインを変化させることが求められるという。
ワークショップのPRも兼ねた記事なので、残念ながら具体的な設定方法にまでは踏み込んでいない。しかし、“縦”のレスポンシブウェブデザインは、モバイル本格化時代においては、本当に注目すべきことなのかもしれない。少なくとも、情報収集のためのアンテナを張っておく価値はありそうだ。
日本語で読めるSEO/SEM情報
良いSEOコンサルタントと悪いSEOコンサルタントは何が違う?
「違和感」を覚えたら関わるな (なんでものびるブログ)
「SEOコンサルタントという肩書きは好きではない」そう語るこの記事の執筆者は、自身がSEOコンサルタント。好きではない理由には、次の2つがあるという。
- コンサルタントという言葉から感じ取られる一種のうさんくさい雰囲気
- 失敗しても報酬だけはちゃんともらう。そのような一種の無責任さがこの肩書には秘められている
そんなSEOコンサルタントが、自分に合ったSEOコンサルタントを見極めるために大切なことを解説している。
次のような流れで説明が展開していく。
- SEOコンサルタントの実態
- 偽物のSEOコンサルタントに依頼するとどうなるか
- 本物のSEOコンサルタントと偽物を見分けるには
筆者はこのSEOコンサルタントと交流がある。まっとうなSEOコンサルタントであることは保証できるので、安心して参考にしてほしい。
最後にこのように締めくくっている。
そして、重要なことがひとつあります。
それは「ちょっとした違和感」です。
これを感じたら、騙されているかもしれません。
痛いところを付かれると人間は何らかのリアクションをするものです。急に饒舌になったり、たじろいだり、専門用語を連発するようになったりします。信じたいという気持ちがそれを打ち消そうとするかもしれませんが、この種の直感はとても重要です。
違和感を感じたら、そのコンサルタントに依頼するのは避けたほうが懸命だと私は考えます。
「何か変だな」と少しでも感じたら、その違和感を完全に解消できるまでは契約しないほうが懸命だというのには筆者も同感だ。
SEO会社でもSEOコンサルタントでも、ちゃんと成果を出す手伝いをしてくれるところを選ぶのは、実際のところ、業界をある程度理解していたり、詳しい人が知り合いにいたりしないと、簡単ではない。
こうした記事の情報などを参考に、「口だけ」のSEOコンサルタントに引っかからないようにしてほしい。
ハッキング対策に力を入れるグーグル
セキュリティを万全に (グーグル ウェブマスター向け公式ブログ)
グーグルによれば、ハッキング被害の現状は次のようになっているそうだ。
2015 年現在、ハッキングされたサイトの数は 180% 増加し、ハッキングされたサイトからの再審査リクエストの数は 300% 増加
こうした状況を踏まえ、ハッキングされたサイトの再審査リクエストの改善にグーグルは取り組んでいる。なかでも、次に挙げる3つに特に努力を注いでいるとのことである。
- コミュニケーションの改善
- ツールの改善
- 継続的なフィードバック ループ
ハッキング対策に力を入れているグーグルと歩調を合わせ、我々サイトを管理する側も、ハッキングの被害に絶対にあわないように管理サイトのセキュリティは万全にしておこう。そして、万が一ハッキングされてしまったときを想定し、あらかじめ対処方法を学んでおこう。
グーグル社員があなたの質問に回答するオフィスアワー10月版
今回のQ&Aはやや少な目 (ウェブマスター オフィスアワー)
ウェブマスター向けオフィスアワーが10月1日に開催された。今回、質問に回答してくれたのはグーグルの長山氏と田中氏の2人だ。
役立ちそうな主なQ&Aは、次のとおりだ。
- HTML5のsectionタグの使い方
- サーバーの場所がランキングに与える影響
- URLで使わないほうがいい記号
- URLの大文字・小文字の差異
通常よりは少な目だが、それでも参考になるはずだ。ライブで視聴していなければ、録画を視聴しておこう。
App Indexingの質問は公式なヘルプフォーラムへ
グーグル社員からのヘルプがあるかも (グーグル ウェブマスター ヘルプフォーラム)
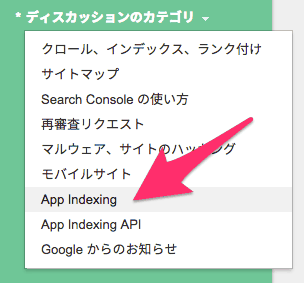
App Indexingに関連した質問をウェブマスター向け公式ヘルプフォーラムでサポートすることを、グーグル社員のEriko氏がアナウンスした。
App Indexingはアプリ開発にも関係してくるので、内容によってはウェブマスター向けフォーラムにはふさわしくないという考え方もあった。しかしそういった心配はもはや不要だ。堂々と質問できる。

なおアナウンスにはApp Indexingによくある質問への回答が書かれている。次のとおりだ。
- カスタムのスキーマと HTTP/HTTPS はどちらが推奨されますか?
- デスクトップ サイトとモバイル サイトがありますが、どちらに link rel=alternate 要素を追加すればよいですか?
- App Indexing のインプレッション数やクリック率を確認できますか?
- アプリ ページへの誘導についてトラッキングを行いたいのですが方法はありますか?
- App Indexing に対応したアプリをインストールしたのに検索結果に App Indexing が表示されません。
あなたがApp Indexingに関わっているなら読んでおくといい。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
ペンギンアップデートの次の更新と、グーグルが立ち上げたモバイルウェブ高速化のイニシアチブの記事を今週はピックアップ。
- ペンギンアップデートの次回更新は間もなく実施、今後はリアルタイム更新に
リアルタイムになって遅くとも年内には実施とのこと - モバイルウェブが爆速に! GoogleがAMP (Accelerated Mobile Pages) を立ち上げ
普及するかどうか