これまで本連載では、第1回で良いCXを実現するための戦略、第2回でUXのあり方をそれぞれ考えてきた。最終回となる今回は、テクノロジーに焦点を当て、良いCXを実現するために考慮すべきポイントを解説する。
- 第1回 企業のWebサイト活用で成否を分ける“戦略フェーズ”の重要性
- 第2回 あの企業サイトはなぜ使いづらい? UXを左右する2大要素
- 第3回 良いCXを実現するテクノロジー5つのポイント(この記事)
BtoBサイトにおいて“良いCX”を実現するためにはどうすればよいのか。このテーマについて「戦略」や「UX」の視点から解説してきたが、今回は「テクノロジー」に焦点を当て、本連載を締めくくりたい。
結論から言うと、次に挙げる5つがポイントになると筆者は考える。
この5つのポイントについて、詳しく解説しよう。
- 全体を「面」で捉え、「中長期」で考える
- 3年後のシステム全体像=あるべき姿を描く
- 「俊敏性」=良いCXを実現するための基礎をつくる
- 「柔軟性」=拠点がやりたいことを、タイムリーに、最小限のコストで実現する
- 「拡張性」=将来ニーズを先回りした仕組みを考える
ポイント1
全体を「面」で捉え、「中長期」の視点で推進
企業サイトのシステムで考慮しなければならないテーマは、この5年で格段に広がった。
私がWebコンサルティングの世界に転身した2000年ごろ、企業サイトで求められるシステムは本当に必要最低限だった。大企業のサイトであっても、サーバー1~2台にニュース配信や問い合わせ、サイト内検索の仕組みを独自アプリケーションや外部サービスで提供する程度だった。
その後、CMS導入や個人情報保護対応、Webガバナンスなど年を追うごとにいろいろなテーマが出てきたものの、いずれも業務効率化やセキュリティといった「守り」に比重を置いたものが中心で、要素間の連携を考慮する必要性は低かった。
このため、2000年代の企業サイトのWebシステムは、1つひとつの要素を「点」でとらえて個別最適で取り組んでいても、特に破綻をきたすことはなかった。
ところが、2010年代に入ってから状況が変化する。顧客・市場ニーズ対応といった「攻め」に比重を置いたWeb活用への意識が企業サイトでも急激に高まり、システムで考慮しなければならないテーマの広さ・深さは以前とは比べ物にならなくなった。
次の表1は、筆者が考えるBtoB企業のWeb活用ステージの分類である。
| ステージ1 活用のための土台作り | ステージ2 顧客・市場ニーズへの対応 | ステージ3 グローバルでの「個」客対応 | |
|---|---|---|---|
| 主なテーマ | 企業が保有する情報をいかに効率よく提供するか | 各市場における見込客をいかに効率よく獲得するか | 高見込客の抽出・育成の仕組みと売上への直接的貢献 |
| 主な対象サイト | グローバル/日本 | 各国・地域 | 各国・地域 |
| Web管理体制 | 中央集権 | 分権/中央集権 | 分権 |
| 攻め/守りの比率 | 攻め3 : 守り7 | 攻め6 : 守り4 | 攻め8 : 守り2 |
| 情報発信レベル | 企業の主要な情報を提供 | 顧客・市場ニーズに応じた情報発信 | 個客ニーズに応じた情報発信 |
| UXレベル | ユーザーが求める一定の情報はあるが、たどり着きにくい/探しにくい | 各市場のユーザーが欲しい情報にすぐにたどり着け、目的を達成できる | 見込み客の顧客・企業属性や行動に応じた情報提供やアフターフォローができる |
| UXへの意識 | 低 | 中~高 | 高 |
| 全体に占める割合 | 90% | 8% | 1~2% |
現在、多くの企業はステージ1の「活用のための土台作り」の段階にあるが、3~5年後にはステージ2の「顧客・市場ニーズ対応」が主流となり、各企業は下記3つのテーマを中心にWeb活用を推進していくと筆者は考えている。
- 各地域の市場ニーズに応じたタイムリーな情報発信
- 見込客からの引き合い獲得、見込み客抽出の仕組み化
- 分権型でのWebマネジメント体制構築
企業サイトのシステム担当者は、上記を実現するために、3つのテーマを“人”、“業務”、“情報”の流れを意識しながら全体最適視点で具現化していくことが求められる。そのためには、1つひとつの要素を「点」ではなく「面」で捉え、「短期」ではなく「中長期」の視点で推進していくことが重要となる(図1)。

図1は、Webガバナンスの方針検討で筆者が使うフレームワークの1つである。
筆者の場合、まずは各要素の中期方針を検討し、関連する要素間で矛盾が生じないかを確認したうえで、適宜調整しながら実現性のあるWebガバナンスの中期方針をまとめている。
ポイント2
まず考えるべきは“3年後のあるべき姿”
あなたは、自社サイトの3年後の姿をすぐに思い浮かべることはできるだろうか?
筆者は、良いCXを実現するためには、自社サイトをフル活用した際の3年後の全体イメージ=あるべき姿を描き、常に頭の中にそのイメージを持っておくことが重要だと考えている。
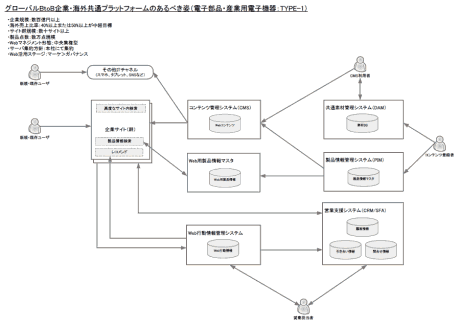
あるべき姿のイメージは、シンプルに1枚で描くのが良い。次の図2は、筆者が昨今の電子部品・産業用電子機器メーカーのWebシステムのあるべき姿の基本形として考えているものだ。
弊社では、戦略フェーズの段階で図2のような3年後のあるべき姿を描き、そこから逆算して1年後、2年後のシステム全体像と実現イメージを導き出している。
なぜ、戦略フェーズの段階から3年後のシステムのあるべき姿を整理しておく必要があるのか。それは、短期施策の積み上げで進めて行くと最終的にやりたいことが実現できないリスクが高くなるからだ。
たとえば、サイトリニューアルの際によくテーマとして挙がるCMSは、3年後のイメージがあるかないかで導入時の選定基準が変わってしまう。
CMS導入プロジェクトでよく聞くのは、「初期導入はうまくいったが、運用・展開でうまくいかなかった」という声だ。CMS導入プロジェクトの第1フェーズというのは、基盤づくりとパイロットサイトのリニューアルといった無理のないスコープで推進されることが多い。
この段階では、極端に言ってしまえば“どんなCMSでも具現化はできる”が、問題はそのあとだ。導入したCMSを使ってどのように自社サイトを運用・展開していきたいか、というあとから出てくるニーズと製品仕様・運用体制の間に当初は想定していなかったギャップが生じ、気づいたころには時すでに遅し。後戻りができない(図3)。

企業の製品情報を整理・統合・連携して利用する製品情報管理やそのためのシステムを指す。
企業内のデジタル資産管理やそのためのシステムを指す。
こういった事態にならないよう、最低限下記の将来要件は整理しておくべきだ。
- サイト数、言語数(CMSでどこまで集約するか?)
- 言語展開方針(1サイト1言語?、1サイト複数言語?)
- 展開対象地域(米・欧は含まれるか?、中国は?、展開順序は?)
- 製品情報の見せ方と管理方針(各国個別要件は?、どう管理するか?)
- ドメイン(1ドメインで統合?、個別ドメイン?)
- 運用形態(本社主体?、現地主体?、CMS管理は誰が行うか?)
上記は一例だが、CMSやPIM、DAMといったパッケージ導入では、「将来要件を初期段階でどこまで見える化できるか」がプロジェクトの成否を左右する重要点となる。
Web活用に本格的に取り組む企業のシステム担当者は、自社サイトに必要となる3年後のシステムのあるべき姿を描くことを最初にやるべきである。
ポイント3
「俊敏性」=良いCXを実現するための基礎
今後、企業サイトを活用していくうえでまず求められるのは、あらゆる点で「俊敏性」(スピード)が確保されていることだ。具体例をいくつか挙げよう。
- サイトの応答速度
- ローカルサイト展開/言語展開のリードタイム
- 情報登録から公開までのリードタイム
- 新しいサーバーを立ち上げるまでにかかるリードタイム
- サイト改善の要求から実現までのリードタイム
- サイト障害から復旧までのリードタイム
上記はこれまで“ベストエフォートで許されてきた”が、企業のWeb活用意識の高まりとともに許されなくなりつつある。「攻め」に比重を置いてWeb活用を推進したい企業にとって、スピードや対応の遅さは致命的となるからだ。
たとえば、サーバー1台を新規で新設するのにあなたの会社ではどのくらいの時間がかかるだろうか。大企業では新規サーバー構築を行うのに申請から完了まで、いまだに1~2か月かかることが珍しくない。
一方で、クラウドを活用している企業では、申請から1~2日もあればサーバーが立ち上がる。この差は致命的といっていいほど大きい。弊社で手掛けているプロジェクトでも、A社では1か月後に製品プロモーションのサイトが立ち上がり、運用し始めているにもかかわらず、B社ではサーバーすら立ち上がっていないといった企業間の差が目立ち始めている。
上記は一例だが、Webを本格的に活用していくうえで企業がまず取り組むべきは、“あらゆる点で俊敏性を高めること”である。次の表2に挙げた主な検討ポイントに対して自社の対策やサービスレベルに本来求められるニーズとのギャップがないかをあらためて検証し、良いCXを実現するための基礎となる俊敏性を高めていってほしい。
| 検討ポイント | 施策の例 |
|---|---|
| サイトの応答速度 | CDNサービス導入、サーバーロケーションの見直しなど |
| ローカルサイト展開、言語展開のリードタイム | ローカルサイト展開キットの整備、共通/独自コンテンツ比率の見直し、翻訳の自動化 |
| 情報登録から公開までのリードタイム | 情報の見せ方、データの持ち方、フロー見直し、素材データの提供 |
| 新しいサーバーを立ち上げるまでにかかるリードタイム | クラウド(パブリック/プライベート)の活用 |
| サイト改善の要求から実現までのリードタイム | 運用の現地化 |
| サイト障害から復旧までのリードタイム | 本番サイトの冗長化(N+1クラスタ構成など)、ある時点へのサイトのロールバック、障害一次対応の定型化 |
ポイント4
「柔軟性」=拠点がやりたいことをタイムリー&最小コストで実現
次に求められてくるのは、「柔軟性」だ。
2000年代までは、企業サイトの活用において「柔軟性」はそれほど強く求められてはいなかった。Web活用意識の差が部門間・拠点間で大きく開くまでには至らず、中央集権型のガバナンスで統一されたルック&フィールやルールで運用していても大きな問題とはならなかったからだ。
ところが2010年代に入ると、Web活用への意識が高い部門や拠点とそうでないところとの差が顕著になり、統一されたルールや仕組みの中では両者が共存していくことが困難になってきた。
主にギャップが生じるようになってきたのは、下記のような点だ。
- 施策の立案から実行までのスピードとコスト感
- 市場ニーズに応じた情報の見せ方、提供方法
- Webマネジメント体制のあり方
このようなニーズの変化に対して、次の表3のような対策を打ち、運用やシステム面で柔軟性を持たせておくことが必要となる。
| 主な検討ポイント | 施策の例 |
|---|---|
| 施策の立案から実施までのスピードとコスト感 | 運用の現地化、クラウド活用、ページ更新・編集が容易なCMSやツール導入 |
| 市場ニーズに応じた情報の見せ方、提供方法 | 独自CMSの導入、現地ベンダーの活用、グローバル共通素材の提供、個別サーバー環境の提供 |
| Webマネジメント体制のあり方 | 現地ベンダーの活用、本社/拠点の役割再定義 |
柔軟性を考慮するうえでのキーワードとしては、「切り身の提供」と「低コストでの独立性の確保」が挙げられる。
ここでいう「切り身」とは、グローバル共通で活用できる情報や素材データを指す。Web活用においてコンテンツ制作には時間と労力がかかる。現地化を推し進めるにしても、各拠点や部門単独でコンテンツ制作にかけられるリソースやコストは限られてくる。
こういった点を本社側でサポートすべく、拠点で流用できる汎用的な情報を本社側で管理し、拠点側で使いやすい切り身=情報や素材データとして提供することで、拠点側では市場に合わせた情報の見せ方で情報提供を継続的に行うことが可能となる(図4)。

「低コストでの独立性の確保」は、主に現地ベンダーやクラウドの活用で実現可能だ。実現方法としては大きく2つのパターンに分けられる。
中央集権型のWebマネジメントを踏襲しつつ、低コストで独立性を確保したい場合は、クラウドの活用が有効だ。また、分権型のWebマネジメントの場合は、現地ベンダーを活用しながら実現していくことになる(図5)。
企業が今後のWeb活用のあり方を考えていくうえで、もっとも慎重に考えなければならないのが「柔軟性」であろう。Web活用における本社と拠点の役割と実現性をしっかりと考えたうえで、システム化について検討していく必要がある。
ポイント5
「拡張性」=将来ニーズを先回りした仕組みの考案
そして、中長期でWeb活用を行ううえで忘れてはならないのが「拡張性」だ。
この「拡張性」は、おそらくもっとも疎かにされやすいポイントだろう。理由としては、“企業サイトでは拡張性を考慮しなくても影響は少ないだろう”という誤解と、そもそも“中長期でWebをどう活用すべきかを考える余裕がない”からだと考えている。
Web活用にさほど力を入れておらず投資をしていない企業であれば、確かに影響は少ないかも知れない。考慮しなければならない要素が少なく、システムで検討すべき点も少ないからだ。
しかしながら、Webを本格的に活用したい企業の場合、拡張性を考慮せずに施策を推進していくことは、無駄な重複投資や機会損失につながるリスクとなる。
BtoB企業サイトでよく見られる機能に、代理店ロケーターという機能がある。ユーザーが検索条件を入れ、最寄りの代理店情報を検索するというものだ。この機能は汎用性が高いため、共通機能として提供されているケースが多い。
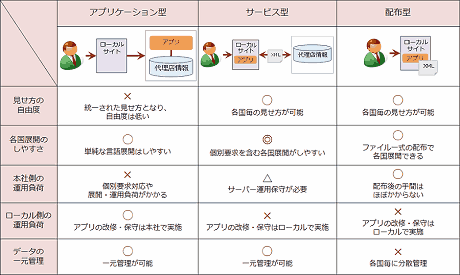
このような共通機能を本社側で提供する際に必要となるのが拡張性への配慮だ。共通機能の提供パターンとしては、“一体型”、“サービス型”、“配布型”の3つがある(図6)。
これまで共通機能は“アプリケーション型”で開発されるケースが多かったが、市場ニーズへの対応が求められる昨今では、“サービス型”や“配布型”など拠点側でのカスタマイズの自由度が高く、運用時に本社側の手離れが良い方式が好まれる傾向がある。
しかしながら、短絡的に提供方式を判断してしまうと将来的に実現したいことができず、1年後には“使われないシステム”となり、同じようなシステムが拠点・部門で個別に開発され、「気づいたら似たようなシステムが社内に乱立していた」という状態になってしまう。
共通機能の提供方式を考えるにあたっては、“情報の見せ方”、“機能”、“データ”、“運用”の各視点から将来要件を含めて検討し、最終的な判断を心がけてほしい。
| 項目 | 主な検討視点 |
|---|---|
| 情報の見せ方 |
|
| 機能 |
|
| データ |
|
| 運用 |
|
上記は一例だが、拡張性を考慮するうえでのポイントは「将来ニーズや3年後の状態を先回りして考える」ことだ。特に共通基盤、共通機能といった共通で活用する仕組みについては、中長期でどのようなニーズが発生しそうか、将来要件を見据えたうえで実現方式を検討してもらいたい。
次のWeb活用ステージに向けた基盤と人材の準備が必要
以上が筆者の考える良いCXを実現するためにテクノロジーで意識してほしい5つのポイントである。
- 全体を「面」で捉え、「中長期」で考える
- 3年後のシステム全体像=あるべき姿を描く
- 「俊敏性」=良いCXを実現するための基礎をつくる
- 「柔軟性」=拠点がやりたいことを、タイムリーに、最小限のコストで実現する
- 「拡張性」=将来ニーズを先回りした仕組みを考える
これまで多くの企業では、“Web活用のための土台作り”に注力してきた。企業間の差こそあれど、Webは情報発信プラットフォームとして、一定の成果は上げてきただろう。
しかしながら、事業貢献につながる戦略ツールの1つとして、Webで成果を上げるまでにはほとんどの企業が至っていない。
今後、Web活用において企業が力を入れるべきは、“顧客・市場ニーズへの対応”だ。一部の企業ではすでにこのステージでWebを活用し始めてはいるが、多くの企業はあと3~5年でこのステージに到達することが予想される。
その際に重要となるのは、土台となるシステム基盤が“顧客・市場ニーズへの対応”に求められる俊敏性、柔軟性、拡張性を兼ね備えているかどうかだ。また、そのシステム基盤を運用し、発展させていくミッションを背負うシステム担当者の役割はさらに重要となってくる。
今後、Webをフル活用したいと考えている企業は、“顧客・市場ニーズへの対応”に向けたシステム基盤の準備だけでなく、ニーズを先回りしてWebシステムを発展させていく構想力、実行力のある人材の獲得・育成にも力を入れて取り組んでいただきたい。