良いカスタマー・エクスペリエンス(CX)を“実現する”ためのアプローチを、「戦略」「UX」「テクノロジー」という3つの要素に分けて考えていくこの連載、第2回となる今回は、企業サイトの使い勝手を左右する2つの根本的要因と理想的な制作体制&プロセスについて解説する。
2つの根本的要因とは、「Web活用ステージにおけるUXへの意識の違い」と「職種やバックグラウンドによる“視点の違い”」だ。
- 第1回 企業のWebサイト活用で成否を分ける“戦略フェーズ”の重要性
- 第2回 あの企業サイトはなぜ使いづらい? UXを左右する2大要素(この記事)
- 第3回 BtoBサイトのCXをより良くするテクノロジー活用5つのポイント
企業サイトのWeb活用の軸足は「守り」から「攻め」へ
BtoB企業におけるWebサイトの位置付けや活用意識は、日増しに高まっている。
Web主管部門は、これまでは広報部門が務めるケースが多かったが、ここ最近は営業やマーケティング部門が務めるケースが増えている。この主な背景には、営業支援ツールとしてのWebに可能性を感じ、本腰を入れて取り組む企業が増えているという事実がある。
Web主管部門が営業やマーケティング部門へと移り変わる流れとともに、企業サイトのWeb活用における「攻め」と「守り」のバランスも変化している。
これまで企業サイトは、ガバナンス、コンテンツ管理、セキュリティといったテーマを中心に、本格的なWeb活用に向けた土台作りに注力していた。「攻め」と「守り」のどちらかと言えば、「守り」の方に比重を置いたWeb活用が行われてきたのだ。
当面は「守り」に比重を置いたWeb活用が継続していく流れを筆者も感じていたが、2011年の後半あたりから、BtoB企業のWeb活用意識に変化の兆候が見られるようになった。
それまであまり重視されていなかった「Webを活用した営業支援」に企業が本格的に取り組み出し、マーケティングや営業支援といった「攻め」に比重を置くようになっていったのだ。企業から受ける相談のテーマも「営業支援のための海外共通プラットフォーム整備」や「各地域の市場ニーズ対応のための現地化推進」などが増え、Webを営業支援ツールとして本気で活用したいという姿勢が顕著になった。
また、そういった施策を検討している企業の裾野も明らかに広がった。まだ少数ではあるが、売上高が数百億規模の企業でもトップダウンで前述のようなテーマに億単位の投資を行い、Webを本格活用しようとする企業も出始めている。
企業におけるWebの位置付けが変化している、これまでとは明らかに違うと肌で感じたものだ。
しかしその一方で、十分な情報提供はされているものの使い勝手が非常に悪く、明らかに機会損失を生んでいると感じる企業サイトもまだまだ多い。この両者の差は、どこから来ているのだろうか?
今回は、「ユーザーエクスペリエンス」(UX:使いやすさを含むサービス全体の満足感)を中心に、何が企業サイトの使い勝手を分けるのかについて考えてみたい。
UXを左右する要因1
Web活用のステージによって大きく異なるUXへの意識
企業サイトの使い勝手を左右する要素は大小さまざまなものがあるが、今回は大きな要素=根本的要因について考えてみたい。筆者が考える根本的要因は2つある。
1点目は、「Web活用ステージにおけるUXへの意識の違い」だ。筆者は、BtoB企業のWeb活用ステージを大まかに3つのステージに分類している(表1)。
| ステージ1 活用のための土台作り | ステージ2 顧客・市場ニーズへの対応 | ステージ3 グローバルでの「個」客対応 | |
|---|---|---|---|
| 主なテーマ | 企業が保有する情報をいかに効率よく提供するか | 各市場における見込客をいかに効率よく獲得するか | 高見込客の抽出・育成の仕組みと売上への直接的貢献 |
| 主な対象サイト | グローバル/日本 | 各国・地域 | 各国・地域 |
| Web管理体制 | 中央集権 | 分権/中央集権 | 分権 |
| 攻め/守りの比率 | 攻め3 : 守り7 | 攻め6 : 守り4 | 攻め8 : 守り2 |
| 情報発信レベル | 企業の主要な情報を提供 | 顧客・市場ニーズに応じた情報発信 | 個客ニーズに応じた情報発信 |
| UXレベル | ユーザーが求める一定の情報はあるが、たどり着きにくい/探しにくい | 各市場のユーザーが欲しい情報にすぐにたどり着け、目的を達成できる | 見込み客の顧客・企業属性や行動に応じた情報提供やアフターフォローができる |
| UXへの意識 | 低 | 中~高 | 高 |
| 全体に占める割合 | 90% | 8% | 1~2% |
3つのステージのうち、およそ9割程度の企業が「ステージ1 活用のための土台作り」にいるか、ステージ1を経てステージ2へ向かう途中段階にいると筆者は考えている。
ステージ1では、「企業が持つ情報をいかに大量かつタイムリーに、効率よく顧客に提供するか」をテーマに、主に次の3点を意識したWeb活用が行われている。
- 自社の情報資産をいかに効率よくタイムリーに大量に情報発信するか
- 「ブランドイメージの一貫性」と「情報管理の安全性」をいかに確保するか
- 中央集権型でのWebマネジメント体制構築
ステージ2は、Web活用のための土台づくりができた企業が向かう「顧客・市場ニーズへの対応」の段階だ。このステージでは、「各市場のユーザーが欲しい情報にすぐにたどり着け、目的を達成できるか」がテーマとなり、「企業」に加えて「顧客」「サイト運用者」の3つの視点でバランスを取りながらWeb活用が行われている。
- 各地域の市場ニーズに応じたタイムリーな情報発信
- 見込客からの引き合い獲得、見込み客抽出の仕組み化
- 分権型でのWebマネジメント体制構築
日本のBtoB企業のうち、Web活用意識が特に高い上位200社程度の企業が現在ステージ2か、ステージ2に入ったばかりの段階にいるのではないかと筆者は推測している。
ステージ3は、ステージ2の発展形で、グローバル(またはデジタル空間上の重点強化地域)で「個」客対応ができるところまでWeb活用が進んでいる状態だ。欧米のWeb活用先進企業は、現在すでにこのステージに到達している。日本でもごくわずかの企業(推定20社程度)が、このステージに到達していると思われる。
- 高見込客を育成する仕組みの確立(リードナーチャリング、MA)
- 顧客属性、企業属性、行動情報に応じたパーソナライズ配信
- 製品DB、代理店システム、CRMシステムとのシームレスな連携
以上が、筆者の考える企業サイトのWeb活用ステージとその概要である。
UXへの意識が大きく変わる転換点は、企業がステージ1を卒業してステージ2に向かう段階だ。ここで本格的なWeb活用にむけて「攻め」と「守り」のバランスが逆転するとともに、UXに対する意識も大きく変化する。
上記の点から、企業サイトの使い勝手の良し悪しは、企業のWeb活用ステージにおけるUXに対する意識の差が背景にあるのではないかと筆者は考えている。
UXを左右する要因2職種やバックグラウンドによる「視点の違い」
2点目として挙げられるのは、職種やバックグラウンドによる「視点の違い」だ。
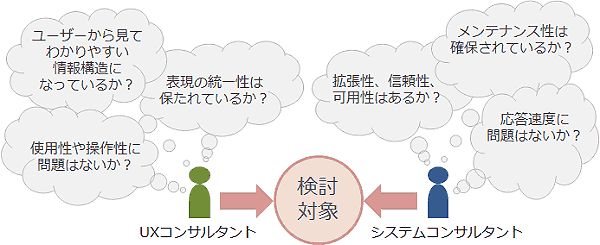
企業サイトでは複数の部署のさまざまな人々が関わりながら、構築や運用が行われている。それぞれ異なる職種やバックグラウンドをもつため、同じ物事に対しても重要視する点が異なる。言われてみれば当然のことなだが、具体的に何がどう違うのかは案外わかりづらい(図1)。

筆者も、Web戦略コンサルタントやUXコンサルタントといった各領域の専門家と仕事をしながら、明らかな視点の違いや複合的な視点での調整による品質向上のメリットは感じていた。しかし、具体的にどのような違いなのかが見えず、もやもやしていた時期があった。
そんな中、職種による視点の違いの見える化に大いに役立ったのが、IT業界で活用されているソフトウェア品質特性(JIS X 0129-1:2003)のフレームワークだ。
ソフトウェア品質特性には大きく6つの品質特性があり、ソフトウェアの品質として意識すべき要素が体系的に整理されている。ここでは例として、マーケティング担当者、Web制作担当者、システム担当者が企業サイトの構築や運用でそれぞれ強く意識する品質特性とその関係を整理してみた(表2)。
| 区分 | 品質特性 | 視点 | 職種 | ||
|---|---|---|---|---|---|
| マーケティング 担当者 | Web制作 担当者 | システム 担当者 | |||
| 外部/内部品質 | 機能性 | 目標達成に必要な機能を有するか | ● | ● | ● |
| 信頼性 | 安定してサービスを提供できるか | ● | |||
| 使用性 | 利用者が使いやすいか | ● | ● | ||
| 効率性 | 時間・資源効率は良いか | ● | |||
| 保守性 | 保守効率は良いか | ● | ● | ||
| 移植性 | 他の環境に移植しやすいか | ● | |||
| 利用時の品質 | 有効性 | 顧客が目標を達成できるか | ● | ● | |
| 生産性 | 効率的に目的を達成できるか | ● | ● | ||
| 安全性 | サイトを安全に利用できるか | ● | |||
| 満足性 | 顧客ニーズは満たせるか | ● | |||
表2では話をシンプルにするために、各職種で特に強く意識されていると筆者が感じた項目のみ「●」としている。
同じ職種でも人材のスキルや経験によって多少の変動要素はあるが、ここで明らかにしておきたいのは、同じ品質特性でも職種によって強く意識するものとそうでないものが確実に存在し、1つの職種だけでは良い品質を担保することが難しいということだ。
単一的な視点で物事を進めてしまうと、次のような失敗を招くこととなり、使い勝手の悪いサイトへと陥りやすい。
- ユーザーが探したい切り口(用途・利用シーンなど)で製品を探すことができない
- 内容は良くできているが、ページの応答速度が悪く閲覧に耐えられない
- 業務系システムと同じ感覚でUI設計された機能があり、使い勝手が悪い
また、同じ品質特性について意識していても、職種によるレベル感の違いがある。
たとえば機能性はどの職種でも意識する品質特性だが、マーケティング担当者とシステム担当者では良しとする基準は異なる。具体的には、前者は利用シーンまで描きながら考えるが、後者は要件として定められた内容に対して適切かどうかを考える。
これらの点を踏まえると、企業サイトの使い勝手を高めるためには、複合的な視点から検討・調整できる仕組み=体制とプロセスが必要となる。この仕組みが機能しないと、使い勝手の良いサイトを継続的にユーザーに提供することは難しい。
「顧客」「企業」「サイト運用者」の3視点で顧客体験価値を高める
これまで説明してきたように、次の2点が筆者の考える企業サイトの使い勝手を左右する根本的要因である。
- Web活用ステージにおけるUXへの意識の違い
- 職種やバックグラウンドによる「視点の違い」
これらを踏まえ、使い勝手の良い企業サイトにむけて何を取り組むべきかを最後に考えてみたい。
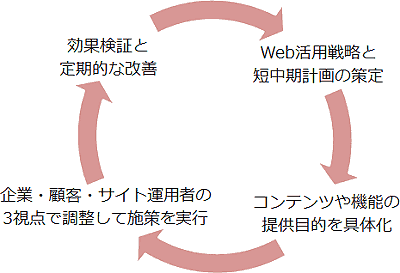
使い勝手の良い企業サイトとなるためには、次の1~4が必要になると筆者は考えている(図2)。
Web活用戦略と短中期計画をつくり、
ユーザーにコンテンツ・機能を提供する目的と期待する行動を具体化し、
3つの視点(企業、顧客、サイト運用者)でバランスを取りながら、
継続的な効果検証と改善のプロセスを回していく

上記のうち、1については前回の記事で触れているのでここでは割愛し、今回は2と3を中心に説明する。
ユーザー行動とサイトの役割を1枚で表現する
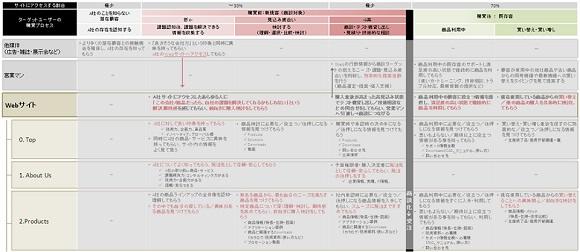
最初に取り組むべきは、サイトを訪れるユーザーの購買プロセスごとに、コンテンツや機能を提供する目的と、ユーザーにとってもらいたい行動をシンプルに1枚で整理することだ(図3)。
使い勝手の悪い企業サイトは、「誰に何をどう伝え、どのように行動してもらうのか」が曖昧な状態でコンテンツや機能を提供している印象を受ける。
この点が曖昧な状態のままサイト運用を続けると、「コンテンツや機能は拡充しているのに成果は上がらないだけで、サイトの使い勝手は決して良くはならない」という悪循環に陥ってしまう。
ユーザーの購買プロセスごとに、コンテンツや機能を提供する目的と期待する行動を整理して1枚にまとておくことで、次の2点が見える化される。
- 何をゴールとしてサイト全体を運用していくのか
- 各コンテンツや機能は誰に向けて提供され、どのような行動を期待しているのか
これを関係者が共有することで、同じゴールに向かってまわり道することなく、適切な体制とプロセスで進むことができる。
ここで重要なのは、「1枚にまとまっている」という点だ。
1枚にまとまっていれば、関係者がしっかり内容を理解できるので、全員で意識共有がしやすく、各自の理解度も高い。これが数十ページレベルになると、各自の理解レベルが下がるため、内容がどんなに良くても関係者(特に実務担当者)には浸透しない。
課題を3つの視点でとらえられる仕組みをつくる
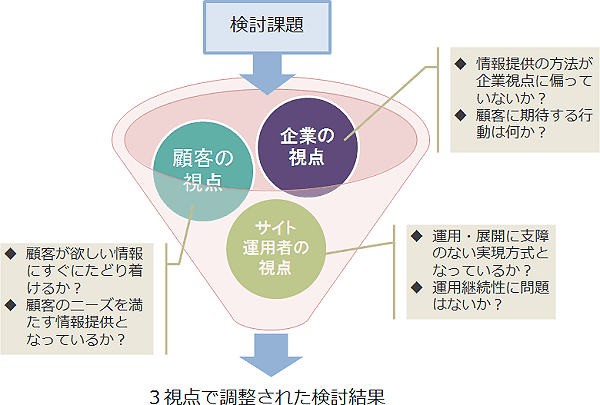
次に取り組むべきは、課題を3つの視点(顧客、企業、サイト運用者)から検討・調整できる体制とプロセスをつくることだ。「職種やバックグラウンドによる「視点の違い」」のセクションでも触れたが、物事を検討する際に単一的視点に偏ってしまうと、あまり良い結果にはならない。
複合的な視点で検討・調整することで、単一的視点だけでは気づかなかった指摘が得られ、顧客体験(カスタマー・エクスペリエンス)を高める質の高いアウトプット=Webサイトにつながる(図4)。

昨今の企業サイトは関わるステークホルダー(利害関係者)の数も増え、サイトの使い勝手まで意識しながら日々の業務を進めて行くことは、Web担当者にとって骨の折れることではある。
しかしながら、自社のWeb活用ステージが上がればそこで求められてくるのは、UX(使い勝手を含むサービス全体の満足感)への配慮が行き届いた企業サイトであることは間違いない。
自社の次のWeb活用ステージで求められることを視野に入れながら、まずはできるところからサイトの使い勝手向上に取り組んで行っていただきたい。
次回は、CXを実現するCMSの選び方について解説する。