データを活用したマーケティングが盛んとなり、今や企業内のあらゆる部門がWebサイトを活用する時代だが、社内のさまざまな部門が独自・個別に制作、運用したWebサイトが複数あり、デザインや情報管理、インフラ管理の統制が取れないことが秘かな問題になってきている企業が多いのではないだろうか。

取締役 ソリューション事業部長
並木 将洋氏
a2media の並木氏が「Web担当者Forum ミーティング 2017 春」で、「Webガバナンス3.0――社内複数サイト統合管理のススメ」と題した講演を行った。事業部間でのシナジーや統一的なブランド展開、インフラコストの最適化などを目的に、複数のWebサイトを統合する「Webガバナンス」成功のポイントを示した。
多様化、乱立したWebサイトを統合管理する「Webガバナンス3.0」という考え方
Webを使ったブランディングやマーケティングが盛んになり、社内にさまざまなサイトが立ち上がった結果、「管理がバラバラで、統制が取れていない」と感じるIT管理者や、「統合的な顧客体験を提供できていない」という課題を抱えるマーケティング責任者は多いのではないだろうか。並木氏は、「Webガバナンス」というコンセプトのもとでサイトを統合していくことが大事だと提言した。
Webガバナンスとは「デジタルコミュニケーションによる、さまざまな取り組みを企業全体で最適化すること」と定義される。その変遷は、次のようなものだ。
- 「1.0」の時代 : デザイン、コンテンツ、品質管理など「見た目の管理」
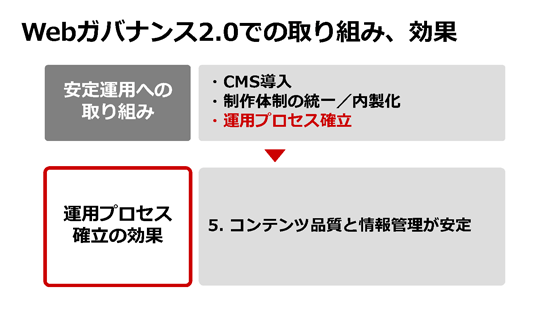
- 「2.0」の時代 : CMSの導入により、制作体制の統一、内製化、運用プロセス確立など「運用の改善」
- 「3.0」の時代 : データの統合、分析、活用をテーマに「連携した統合管理」
こうした変化の背景にあるのは、モバイルやアプリの台頭、デジタルツールとの連携などです。デジタルマーケティングを推進するうえで、事業部ごとに自由に管理できる領域やルールを定める必要性が高まってきました
振り返ると、Webガバナンス「2.0」では、CMS導入が各社で進み、ページ更新や情報発信までの手間が省かれ、時間が短縮される効果が得られた。さらに、制作体制の統一や内製化が進み運用プロセスが確立した効果、コンテンツの品質と情報管理が安定した。

その一方で、スマホ利用の拡大により、ユーザーが情報に接する環境は大きく変化した。さらに、Googleは「モバイルファーストインデックス」を発表し、検索エンジンにおいてPCとモバイルの評価基準が逆転していくことが確実になり、多くのBtoC企業は、待ったなしで「モバイルファースト」に取り組まなければならない状況にある。
一般的に、「モバイル最適化」の技術的なアプローチには次の2つがある。
- スマホ専用サイトを作る
- レスポンシブサイトを作る
前者は、デスクトップとモバイル向けに2つのHTMLを用意することで、後者は、1つのHTMLを用意、スクリーンサイズに応じて見せ方を動的に変えるものだ。
運用を考えた場合、レスポンシブサイトは、HTMLが一つですむため、ページの作成や更新の際に1つのHTMLを書き換えればよく、運用がしやすいメリットがあります
並木氏は、「労力やコストの課題を考慮に入れること」の重要性を挙げた。たとえば、これからモバイルサイトを新規制作する場合、「スマホ専用サイト」は、50~100ページ前後のサイトを3~4か月の期間で制作したときの予算は、「ページ3万円程度(約300万円)」となる。
そして、「レスポンシブサイト」の場合、PCサイトとあわせてフルリニューアルが必要となるため、50~100ページ前後のサイトを4~5か月の期間で制作し、予算は「ページ5万円程度(約500万円)」の規模となる。

さらに、デスクトップ向けとモバイル向けのサイトが、それぞれの事業部やブランドごとに乱立した結果、企業は複数のドメイン名と複数のサーバーやCMSを管理・運用しなければならなくなった。
コーポレートサイト、営業やマーケティング、カスタマーサポート、広報やIR、経営企画など、それぞれが別々に運用を行った結果、ブランド・セキュリティ・コストがバラバラになってしまいました
そこで、次のような課題を解決していくために登場した考え方が「Webガバナンス3.0」だ。
- より細分化していく利用形態に合わせた情報発信が求められる
- コスト増大・脆弱性拡大。あるいはブランド体験やメッセージの分断
- 対応スピードを上げるために複数、かつ個別のチームとルールで対応

広告代理店やWebコンサルティング会社、SEO事業者、Web制作会社、システム開発、SI会社、CMSベンダーなど、Webサイトの運用、管理にかかわる企業も、専門性を生かしながらスピードを両立するため連携強化を活発に進めている。
プロジェクト成功のポイントは「意思決定の権限委譲」と「デザインの自由度と手順の共通化」
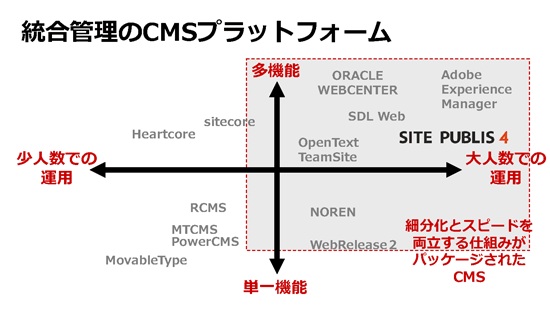
なかでも、サイトの統合管理を進めていくうえで重要なのが「CMSの進化」だ。並木氏は語る。
Webガバナンス3.0の時代には、CMSの役割も「更新を簡単に内製化するツール」から「プラットフォーム」へと変化しています

CMSの価格帯としては、「多機能」「大人数での運用」を想定したCMSの場合、海外製CMS導入で初期ライセンス費用が「5000万円から数億円規模」と、国内製に比べて割高となる。
海外製CMSは、「デジタルマーケティングそのものを統合しよう」というコンセプトで、その分ライセンス費が高くなります。
一方、国内製CMSは、自社のオウンドメディア統合に軸足を置いており、機能を絞って展開しているため、海外製に比べるとライセンス費が安価な傾向があります
実際に、並木氏が経験したプロジェクト事例から、Web統合管理を進めるうえでのポイントを示された。
事例 1: 会社合併 売上高8000億円規模のグローバル企業
ひとつ目の事例は、東証一部、売上高8000億円規模のグローバル企業だ。大規模合併によるWebサイト統合を課題に、約6000ページのWebサイトを約5か月で構築するプロジェクトだった。
CMSは使わず、手組みで約600ページを構築するプロジェクトだった。クライアント側の窓口は、さまざまな部署を束ねる組織として「デジタルマーケティング部」、支援会社側の窓口はプロジェクトマネジメント(PM)として、「ブランド統合」と「Web構築」に機能が分かれた。
結果的にこのプロジェクトでは、5か月のプロジェクト期間の約半分を関係する各ブランド間の要望の調整に費やすことになり、スケジュールが圧縮されてしまった。その結果、「URLリストが完成したのがカットオーバーの1か月前、最終的には、スタッフ増員でなんとかカットオーバーに間に合わせる」状況に陥った。

事例 2: 日本向けサイト立ち上げ 売上高約2500億円のグローバル企業
2つ目の事例は、売上高約2500億円のグローバル企業で、日本でのWeb立ち上げにともない、CMSを統合するプロジェクトだ。プロジェクト体制は、クライアント側は、関係部門から任命された「リニューアル委員会」が社内横断的組織として立ち上がった。そして、支援会社側は、プロジェクト管理を窓口に、CMS移管設計とWeb構築に機能が分かれた。
横断型組織の「リニューアル委員会」に対する意思決定の権限付与と、CMS移管設計を前工程に置いた結果、「コンテンツ作りに集中でき、全行程がスケジュール通りに、品質トラブルもなく」プロジェクトを完了することができたという。

事例 3: 複数サイト集約 国内大規模病院
3つ目の事例は、国産CMSで、組織内に複数あったWebサイトのCMSを統合した国内大規模病院の事例だ。こちらも、クライアント側に「リニューアル委員会」が置かれ、技術面を情報システム部が支援。支援会社側は、PMの下に「CMS移管設計」の機能を置き、そこでデザインガイドラインやCMSの移管手順を設計する機能を集約した。
こうしたプロジェクト体制により、統合対象約1000ページのプロジェクトは、「予定通り4か月の期間で無事カットオーバーを迎えることができた」という。

まとめ プロジェクト成功のための、3つのポイント
並木氏は、これらの事例からプロジェクト成功のポイントとして、次の3点を示した。
- クライアント側では、現在の課題集約より前に、CMSの仕組みへの理解を得ることが大事
- 横断組織としての「リニューアル委員会」を設置し、意思決定の権限を委譲すること
- 支援会社側では、プロジェクトマネジメントの重点を、デザインの自由度と手順の共通化に置くこと
異なるビジネスゴールに柔軟に対応するテンプレートで、Web統合管理をさらにスマートに
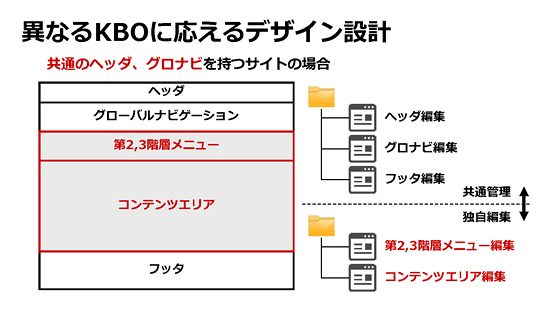
つづいて並木氏は、自由度の高い統合管理を実現するためのポイントを解説した。まず、部署ごとに異なるビジネスゴール(KBO)や達成課題をどう調整するかという課題だ。
デザイン、情報構成の面からは、画面構成を柔軟に設計する必要があります。ヘッダー、フッター、グローバルナビゲーションといった共通要素以外に、自由に編集できる領域を作ることが大事なのです
ページを「共通管理の領域」「独自編集が許される領域」に分け、全体のページフォーマット、データ形式、承認フロー、編集権限を統合管理していくのだ。
そうすれば、たとえサイトやドメイン名が違っても、一つのプラットフォーム(統合CMS)で管理できるようになります

また、ページデザインの設計の際には、ページ幅を「12の約数」で分割する「グリッド」スタイルで設計すると、デザインの多様性とルール化のバランスが保たれ、「スマホ表示の場合も、ページ要素やパーツの並べ替えがしやすくなる」というポイントも示された。

最後に、並木氏は、自由度の高い統合管理の成功のポイントを3つにまとめた。
- サイトや部署の独自性にあわせ、管理権限をツリー構造化する
- 編集可能なパーツの表示順序を可変にする
- デザインエリアを12枠で構成し、多様性とスマホ対応を両立する
デジタルコミュニケーション戦略は企業にとっての全体最適が重要なカギを握ります。たくさんの関係部門を巻き込みながら、自由度を高く、かつ、スピードを持って進めることが成功のためには大事です。Webガバナンスに課題を感じる人は、ぜひお気軽にご相談ください

































