予算や人的リソースが限られるなか、リッチ化するコンテンツに対応しつつ、モバイルとPC双方で“最適なデジタル体験”を提供するためには、どうしたよいか。

ウェブ&セキュリティ マーケティング本部
プロダクト・マーケティング・マネージャ
北 かおり氏
「Web担当者Forum ミーティング 2017 春」においてアカマイの北氏が、「ベストのデジタル体験を届けるために! サイト&アプリの高速化”+α”でモバイル対応ノウハウをご紹介」と題して講演した。
売上に貢献する顧客エンゲージメントを実現するための「モバイルサイトとアプリのパフォーマンス高速化」のポイントを、同社のクラウド配信サービス(CDNサービス)の事例を交えて紹介した。
「モバイルファースト」実現にはサイトとアプリ高速化が不可欠
スマホが普及し、「モバイルファースト」が叫ばれて久しいが、Googleのモバイルファーストインデックスの発表により、企業のモバイル最適化はいよいよ本格化のフェーズに入ったといえる。
北氏は、クリテオ(Criteo)が発表したモバイルコマースレポート(2016年第4四半期版)の数字から、日本のECにおけるトランザクションのうち、モバイルが占める割合が51%に達したことを示した。
日本よりもEC購入におけるモバイルの割合が高いのは英国だけで、それ以外の国は半数に達していない状況です。しかし、今後、モバイル購入の比率が増えることはあっても、減ることはないことは明確です

また、2017年1月に行われたGoogleの検証によれば、モバイルユーザーはサイトのパフォーマンスに非常に敏感であることが分かる。
この検証では、たとえばページの読み込みにかかる時間が1秒から6秒に延びると、サイトの離脱率は106%増加しています。
世界中の90万サイト以上を調査した結果、36%以上のサイトはページ容量が2MB以上ありました。一方で、3G回線でアクセスした場合、7秒待っても1.49MBしかダウンロードできないのです
つまり、コンテンツをリッチに作りすぎた結果、離脱率が2倍に悪化する6秒を超えてもページ読み込みが完了しないサイトがあるのが現状だ。
しかし、Webサイトにおけるビジュアルの重要性は高く、画像の質を落とさずに、パフォーマンスを向上しなければならない。そして、企業サイトにはモバイルだけでなく、PCサイトもある。Web担当者の運用負荷の軽減という課題も解決していく必要があるのだ。
そこで北氏は、まず、自社のモバイルサイトの状況を把握してほしいと呼びかけた。
サイト来訪者の何%がモバイルユーザーか?
モバイルサイトのページ容量はどの程度か?
モバイルユーザーのページ読み込みは何秒くらいかかっているか?
そういう点をまず把握することが大事です
クラウド配信(CDN)によりモバイルサイトのパフォーマンス向上を実現した3つの事例
そのうえで北氏は、モバイルサイト高速化の解決策として、アカマイのクラウド配信サービスを利用した企業の事例を紹介した。これは、Webサイトのコンテンツをアカマイがキャッシュし、サイト閲覧者からのリクエストに応じて代理配信する、いわゆるCDN(シーディーエヌ、Contents Delivery Network)サービスだ。
ページ閲覧のスピードが高まるだけでなく、Webサイト側のトラフィック負荷を軽減し、高速性や信頼性を含めたWebサイトのパフォーマンスを大きく改善することが期待できる。
事例 1 EC企業によるモバイルサイト最適化と信頼性向上
事例の1つ目は、EC企業によるモバイルサイト最適化のケースだ。
たとえば、楽天では、スマホユーザーの体験向上に積極的に取り組む企業の一つだ。その一環として、アカマイのCDNを導入し、画像の表示高速化を図った結果、「ページ表示速度にも、CV率にも向上が見られた。」という。
また、これまでは「スーパーセール」開催時など、ピークに併せてサーバーのスケールアウトなどの準備を行う必要があった。この点も、クラウド配信(CDN)の代理応答による負荷分散により、事前準備等にかかるITリソースや人的負担の軽減が図られた。
そして、アパレルEC「.st」を運営するアダストリアは、ユーザーのPV数、滞在時間向上を目的に、数年前からアカマイのCDNを導入している。モバイルユーザーの表示速度が大きく改善し、導入前との比較でPVは最大1.2倍、ページ滞在時間も数十秒アップするという効果を得た。
北氏は次のように述べた。
モバイルECサイトは、CDNによるパフォーマンス改善は確実にKPIに影響を及ぼす。そして、ピーク時対応などの運用負荷軽減にもつながる

事例 2 PC、モバイルサイト双方のパフォーマンス向上
2つ目の事例は、PC、モバイルサイト双方のパフォーマンスを向上させた製造業のケースだ。
モバイル最適化の手法にはさまざまあるが、最近では、1つのページソースでさまざまなスクリーンサイズに対応する「レスポンシブWebデザイン(RWD)」と、ページソースをPC、モバイルと複数用意し、デバイスごとにページを振り分ける「アダプティブ」が主流だ。

たとえば、ブリヂストンでは、グローバルのブランドサイトにRWDを採用。アカマイのCDNを導入し、海外からのアクセスに対し、ページ表示速度を6倍に高速化することに成功した。また、モバイル向けに画像サイズを最適化する「画像オプション」により、自動的に(サイト運用側に作業が発生することなく)画像サイズを約50%削減させることができた。
また、アダプティブでの事例としては、ホンダのケースが挙げられる。アカマイのCDNには、デバイス判別、ページの出し分けを自動化する機能がオプションで備わる。
ページ側に記述等の必要なく、ユーザーごとにデバイスに応じて画像の自動出し分けが可能になるため、PC、モバイルで、別々のページソースでサイトを運用していても、運用負荷を抑えてデバイス多様化に対応することができる。
ホンダの事例では、「モバイルアクセスで約3倍の高速化ができ、さらに、運用担当者の負荷軽減」が実現されたという。
北氏は、次のように述べた。
RWDでもアダプティブでも、CDNを使うことで、パフォーマンス改善と、運用担当者の負荷軽減を実現することが可能になる

事例 3 画像コンテンツの最適化・高速化によるパフォーマンス向上
3つ目の事例は、画像コンテンツの最適化・高速化によるパフォーマンス向上の事例だ。
ページ容量のうち、画像コンテンツが占める割合は大きい。また、多様化するデバイスやスクリーンサイズにも対応しなければならない。Android端末の数は2015年の段階ですでに、約2万4000種類を超えていた(OpenSignal調べ, 2015年)。
こうした状況に対し、画像の最適な配信に悩むWeb担当者は多い。
「PC用」「モバイル用」と画像ファイルを複数作り、サーバーにアップロードし、さらに、デバイスごとに最適な画像を表示させるHTMLにすることを、すべて人的リソースで対応するのでは、まったく間に合いません
そこで、アカマイが用意する画像オプションサービスが「Image Manager」だ。これは、工数のかかる画像変換プロセスから配信までを自動化するもので、利用企業側は、オリジナル画像1枚を用意するだけでよい。
ポリシーに沿った画像フォーマットの変換や、モバイル向けの最適な圧縮率の決定と圧縮、デバイスごとに最適な画像の配信は、すべてCDN側で自動化される。
このImage Managerを利用するANAでは、画像サイズが最大で60%削減され、ページの読み込み時間は最大で25%短縮された。また、画像の管理工程をシンプル化、省力化する効果が得られた。
また、恋愛・婚活マッチングサービス等を提供するエウレカでは、サービスの特性上、会員がアップする画像点数が多く、容量も大きい。Image Manager導入により、画像がCDN側で最適化されるため、結果的に「クラウドデータセンターへのトラフィック削減(コスト削減)という効果がもたらされた」という。

「API高速化」によりモバイルアプリのパフォーマンス向上にも寄与
また、モバイルアプリのパフォーマンス高速化も重要なテーマだ。モバイルサイトとモバイルアプリの役割の違いについて、北氏は次のように述べる。
Webでは新しいユーザーにリーチする役割を担い、ファン化したユーザーに対して、アプリでエンゲージを高める企業が多い
エンゲージメントを高め、ユーザーに「選んで、使ってもらえる」ためには、モバイルアプリの体験を高める必要がある。しかし、北氏は次のように指摘する。
アプリ高速化の成功パターンは、まだ確立されていないのが現状だ
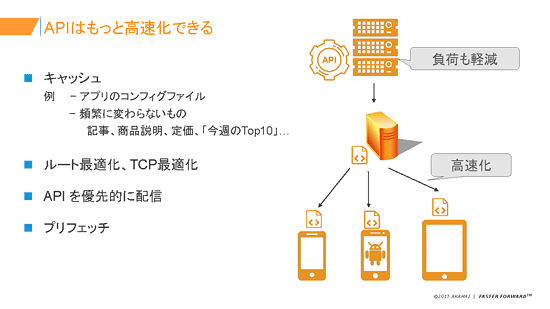
そこでアカマイが提示するのが「CDNによるAPIの高速化」だ。APIは「レスポンスの種類によってキャッシュが可能だ」と北氏は述べる。
たとえば、「記事」「商品説明」「定価」といった頻繁には更新されないコンテンツや、「今週のアクセス数TOP10」などのように定期的にデータを取得するAPIの呼び出し結果は、CDNによるキャッシュが可能です

また、キャッシュできないAPIであっても、ルート最適化やAPIを優先配信することなどで、データ取得の高速化が可能だ。北氏は次のように会場で訴えた。
エンジニアの人的努力以外でも、アプリ高速化やサーバー負荷軽減は可能だということを知って欲しい
実際にモバイルアプリの高速化に取り組んだ事例として、アミューズメントパーク運営を手がける米国Six Flagsの事例が挙げられる。同社の来園者向けのモバイルアプリは、園内のマップをインタラクティブに見せる機能や、アトラクションなどの待ち時間をチェックする機能、パレードなどのイベント時間をインタラクティブに提供する機能などがある。
アカマイの「API配信高速化」により、APIコールの50%以上をキャッシュし、レスポンスが大幅に改善された結果、遊園地という限られた空間で、多くの来園者がアプリを集中利用する状況下でも、高速でインタラクティブな情報提供が可能になった。
最後に北氏は、CDNの適用ポイントとして、次の4点を改めて示した。
- まず、モバイルサイトへの適用
- RWDやアダプティブによるPC&モバイル対応時のオプション機能活用
- 画像の表示パフォーマンス向上
- モバイルアプリ・API高速化

モバイルサイトにクラウド配信(CDN)を適用することで、顧客体験を向上させるだけでなく、ピーク時対応やシステム安定稼働といった運用面でのメリットがあります。特に、手軽にスタートできるのもこのサービスの特長。まずは体験することから始めてみてほしいです



























