この記事は、前後編の2回に分けてお届けしている。前編では画像検索のニーズについて説明したが、後編となる今回は、実際のレシピ検索の結果を元にしたケーススタディを見ていく。
画像のケーススタディ
さて、グーグルで上位に入っている画像について話すのは楽しいし、グーグルが画像検索用にウェブ検索用とは別のボットを使っていることもわかっている。でも実際どういう仕組みになっているのだろうか? 例を見てみよう。グーグル検索で「thick tortilla soup recipe(濃厚なトルティーヤ・スープのレシピ)」と入力して、画像検索をクリックしてみる。
.jpg)
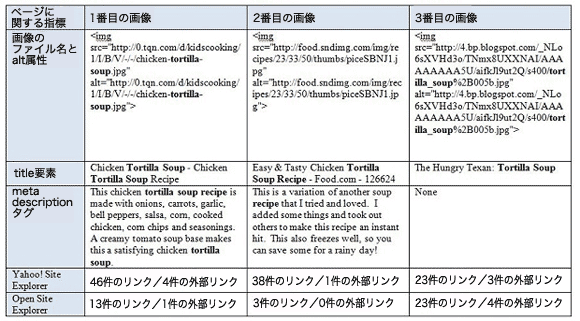
上の写真にある画像は全部、レシピを掲載したサイトにリンクしている。ただし、すべての画像が私の使っているキーワードで(ファイル名やalt属性を使って)ラベル付けされているわけではないのに、検索で上位に表示されている。この中から、3つの画像について調べてみよう。
1番目の画像が使っている情報

<img
src="http://0.tqn.com/d/kidscooking/1/I/B/V/-/-/chicken-tortilla-soup.jpg"
alt="http://0.tqn.com/d/kidscooking/1/I/B/V/-/-/chicken-tortilla-soup.jpg"
>alt属性には、画像のファイル名のURLが入っている。完璧に最適化されているとはいえない画像だが、それでも第1位に表示されている。それでは、この画像が使われているページにはどんな情報があるのだろう?
- title要素
Chicken Tortilla Soup - Chicken Tortilla Soup Recipe
(チキン・トルティーヤ・スープ - チキン・トルティーヤ・スープのレシピ) - meta descriptionタグ
This chicken tortilla soup recipe is made with onions, carrots, garlic, bell peppers, salsa, corn, cooked chicken, corn chips and seasonings. A creamy tomato soup base makes this a satisfying chicken tortilla soup.
(このチキン・トルティーヤ・スープのレシピの材料は、玉ねぎ、にんじん、にんにく、ピーマン、サルサ、コーン、調理済みの鶏肉、コーンチップ、調味料です。クリーミーなトマトソースのベースを使って、おいしいチキン・トルティーヤ・スープが作れます) - 見出しタグ
レシピには「Chicken Tortilla Soup Recipe(チキン・トルティーヤ・スープのレシピ)」というh1要素と、「Chicken Tortilla Soup Recipe(チキン・トルティーヤ・スープのレシピ)」というh3要素が含まれている。 - リンク
- Yahoo! Site Explorerでは46件のリンクが表示される(ルートドメイン以外からの外部リンク4件を含む)。
- Open Site Explorerでは13件のリンクが表示される(ルートドメイン以外からの外部リンク1件を含む)。
- Yahoo! Site ExplorerとOpen Site Explorerの両方でアンカーテキストの分布を見てみると、このレシピがターゲットとしているキーワードが使われている
2番目の画像は以下の情報を使っている

ここで「2番目」と言っているが、検索結果での2番目という意味ではなく、紹介する2つ目の画像という意味だ。この画像を選んだのは、alt属性値に画像の説明を含まないものの中で検索順位が最も高かったからだ。
<img
src="http://food.sndimg.com/img/recipes/23/33/50/thumbs/piceSBNJ1.jpg"
alt="http://food.sndimg.com/img/recipes/23/33/50/thumbs/piceSBNJ1.jpg"
>1番目の画像と非常によく似ていて、alt属性にファイル名のURLが入っている(少なくとも空白ではない)。いずれの画像もしっかり最適化されているとはとても言えないが、上位に表示され続けている。このページについても、掲載されている情報を詳しくみてみよう。
- title要素
Easy & Tasty Chicken Tortilla Soup Recipe - Food.com - 126624
(簡単でおいしいチキン・トルティーヤ・スープのレシピ - Food.com - 126624) - meta descriptionタグ
This is a variation of another soup recipe that I tried and loved. I added some things and took out others to make this recipe an instant hit. This also freezes well, so you can save some for a rainy day!
(これは、私が試してみて気に入った別のスープのレシピに手を加えたものです。手軽においしく作れるよう、材料を増やしたり減らしたりしました。このスープは冷凍保存できるので、急なお客様が来ても大丈夫!) - 見出しタグ
レシピには「Easy & Tasty Chicken Tortilla Soup(簡単でおいしいチキン・トルティーヤ・スープ)」というh2要素と、「Chicken Tortilla Soup Recipe(チキン・トルティーヤ・スープのレシピ)」というh3要素が含まれている。 - リンク
- Yahoo! Site Explorerでは38件のリンクが表示される(ルートドメイン以外からの外部リンク1件を含む)。
- Open Site Explorerでは3件のリンクが表示される(ルートドメイン以外からの外部リンクなし)。
- Yahoo! Site ExplorerとOpen Site Explorerの両方でアンカーテキストの分布を見てみると、このレシピがターゲットとしているキーワードが使われている
- チキン・トルティーヤ・スープの他のお勧めレシピに飛ぶ大量のサイト内リンク
ここで1つのパターンが浮かび上がってくるわけだが、ずっと下の順位(このスクリーンショットから外れた最下位あたり)に位置する画像を分析しないことには、そのパターンが有効なのかはわからない……。
最後の画像が使っている情報

<img
src="http://4.bp.blogspot.com/_NLo6sXVHd3o/TNmx8UXXNAI/AAAAAAAAA5U/aifkJl9ut2Q/s400/tortilla_soup%2B005b.jpg"
alt="http://4.bp.blogspot.com/_NLo6sXVHd3o/TNmx8UXXNAI/AAAAAAAAA5U/aifkJl9ut2Q/s400/tortilla_soup%2B005b.jpg"
>この画像は、ファイル名とalt属性に(ファイル名として使われている)キーワードを含んでいるが、ファイル自体はサイトのルートドメイン上ではなくBlogspot.comに置かれている。
- title要素
The Hungry Texan: Tortilla Soup
(腹ぺこテキサス人:トルティーヤ・スープ) - meta descriptionタグ
なし - 見出しタグ
レシピには「Tortilla Soup(トルティーヤ・スープ)」というh3要素が含まれている。それ以前に記述されている見出し要素には、キーワードは含まれていない。 - リンク
- Yahoo! Site Explorerでは23件のリンクが表示される(ルートドメイン以外からの外部リンク3件を含む)。
- Open Site Explorerでは23件のリンクが表示される(ルートドメイン以外からの外部リンク4件を含む)。
- Yahoo! Site ExplorerとOpen Site Explorerの両方でアンカーテキストの分布を見てみると、まだ最適化の余地がありそうだ。
この画像には2番目の画像よりも外部リンクが多いが、次のようなSEOの基本的な対策を活用していない:
- 画像を自分のドメイン名に置くこと
- title要素にキーワードを含む
- 見出し要素にキーワードを含む
- meta descriptionにキーワードを含む
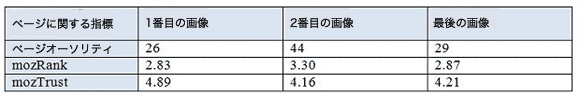
上位に表示されている何枚かの画像は、ドメインオーソリティが非常に高い大手サイトに掲載されている。ところが、ページオーソリティを比較してみると、最後の画像が掲載されているページとその他のページとの間でほとんど差がないことがわかる。

上記の指標に基づけば、このケーススタディでは2番目の画像が第1位だと考えたくなるが、そうなってはない。要素同士を比較してみよう。

この比較においては、1番目の画像とページが他の2つの画像よりも最適化されているのは間違いない。そこで、2番目と最後の画像だけを比較してみよう。この2つの画像の大きな違いは、2番目の画像がメインサイトのルートドメインに置かれている点と、title要素、meta descriptionタグ、リンク総数で2番目の画像が優位に立っている点だ。最後の画像は、外部リンクの総数しか勝るものがない。
ここから学ぶべきこと
では、こうしたことは私たちにとってどんな意味があるのだろうか?
グーグル画像検索のボットは、確かにファイル名とalt属性を重視しているようだが、要因はそれだけではない。title要素、meta descriptionタグ、見出し要素、リンク、アンカーテキストなど、(Web検索用の)グーグル検索ボットが重視する要素の多くについても、同じように着目しているということだ。
私たちはもう各ページの最適化に取り組んでいるのだから、画像の最適化も同じくらい重要だということを覚えておくべきかもしれない。そうそう、画像を自分のドメイン名に置くことも大切だけど、その辺は皆さんすでにご承知のはず。
最後に、検索エンジンから「thick tortilla soup recipe」というキーワードで適当にクリックし、この記事にたどり着いた人たちにおわびしたい……そう、ここにレシピはない。ということで、私のお気に入りレシピを見てみたい方は、RecipeJane.comをご覧あれ。