この記事の内容はすべて筆者自身の見解であり(ありそうもないことだが、筆者が催眠状態にある場合を除く)、SEOmozの見解を反映しているとは限らない。
モバイルの世界では、グーグルが嘘をつくこともあるってことを知っておくのは大切だ。実際のところ、主要な検索エンジンはどれも、モバイル検索結果で嘘をついている。
モバイル検索では、あるページが上位に表示するのにふさわしい内容だと判断しても、そうするわけにはいかない場合がある。そのページがモバイルユーザーに見せるのに最適ではない場合だ。具体的には、ファイルサイズが大きすぎるとか、そのページにFlashや大量のJavaScriptなど、モバイルに適さないコードがごっそり入っているとかいう場合、つまり、内容は良いのだがユーザー体験として適切ではない場合だ。
しかし、検索エンジンは、モバイル検索でもそうした(モバイル向けに作られていない)ページを上位に表示する。そして、検索ユーザーがそのページをクリックしたら、オリジナルのページではなく、元のページ内容をトランスコード(モバイル機器向けにコード変換)したページを表示する。
こうして検索エンジンが一時的にトランスコードしたページは、実は検索エンジンがホスティングしているサブドメイン上にあり、要求されたページの簡略版を表示するものだ(つまり、検索結果に示されている実際のページには飛ばない)。そして、トランスコードされた簡略版のページでは、そのページに含まれるテキストと小さな画像だけを表示して、モバイルブラウザにとって問題になるようなものは全部省略する。そう、背景画像、大きな画像、アニメーション、動画、iframe、重いコードや複雑なコードなどまでが削られてしまう可能性がある。
トランスコーディングは本当に必要か
モバイルウェブをまったく気にしないなら、トランスコーディングは素晴らしいことかもしれない。本当ならモバイル検索結果から漏れていたかもしれない、PC向けだけに作ったページが、トランスコーディングのおかげで上位に入ってくるのだから(トランスコーディングのおかげだとしても、検索結果に上がってこないよりはずっとましだ)。
しかし残念なことに、どの検索エンジンも、トランスコーディングに関してはいい仕事をしてくれない。グーグルで言えば、トランスコードされたページは、キャッシュに保存された「テキストのみ」のバージョンそっくりになるのが普通だ。さらにいえば、
- 肝心なナビゲーションが失われる
- 一続きのページがおかしな個所でいくつかに分割される
- 重要なセクションがカットされる
など、トランスコーディングのせいでページがまったくメチャメチャになることもある。
検索エンジンがトランスコードされたページを使うかどうかは、携帯端末の機種ごとに異なる。だから、自分の端末電話ではページが検索結果から自動的にトランスコードされていないからといって、モバイル検索エンジンがそれらのページを全然トランスコードしていないとは限らない。性能が低い(古い)モバイルブラウザが搭載されている端末を使っている人に対しては、検索エンジンがページをトランスコードする可能性が高くなる。
私の経験からいうと、BlackBerryやWindows Mobileを搭載した端末ではトランスコードされることが多い。グーグルがページをトランスコードした場合にそのページがどんな風に表示されるかを調べるには、次の2つの方法がある。
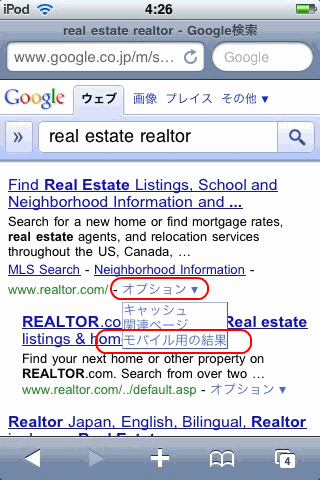
携帯端末上で検索を行って、検索結果ページ(SERP)に表示された検索結果の右側にある「オプション」をクリックし、「モバイル用の結果」を選択する(下図参照)。
パソコンまたは携帯端末から、グーグルの携帯端末用ツールのページhttp://www.google.com/gwt/nに飛び、調べたいURLを入力する。
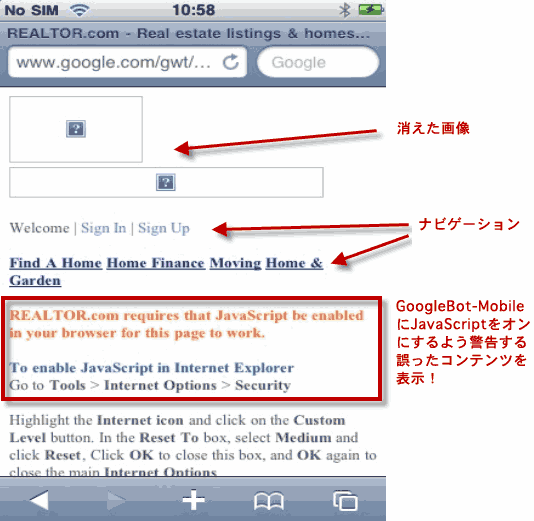
下の図は、REALTOR.comのページがグーグルのトランスコーディングでどのように表示されるかを示したものだ。どう見てもすばらしいとは言えない。この例では、先頭部分の画像がロゴを含めて2つ消えているのが分かる(この画像は現在は表示されるようだ)。
それに、JavaScriptのナビゲーションがテキストリンクに置き換えられているけれど、リンクとリンクの間が押しつぶされて狭くなっている(Find a Home Home Finance Moving Home & Gardenの部分)から、わかりにくくなっている。
最後に、トランスコーディング・ソフトウェアはJavaScriptのレンダリングができないから、本来のコンテンツの代わりに、JavaScriptを有効にするよう警告するエラーメッセージが表示されてしまっている。
トランスコーディングを防ぐ「meta Cache-Control=no-transform」
モバイルブラウザでページがちゃんと表示される確信がある場合は、ページの<head>部に次の1行が入るように、テンプレートを設定しておこう。
<meta http-equiv="Cache-Control" content="no-transform">(または、Webサーバーの設定を変更できる場合は、HTTPヘッダーで「Cache-Control: no-transform」を出力する)
こうすると、たいていの場合、検索エンジンはそのページを勝手にトランスコードしなくなる。もっとも、これも完璧ではないけれど。
朗報だと言えるのは、ネットワーク接続が高速化し、モバイルブラウザが高性能になってきたことで、検索エンジンによるトランスコーディングが少なくなってきたことだ。
いずれにせよ、必ず覚えておいてもらいたいのは、自分のページがトランスコードされたらどんな風に表示されるのかについて、少なくともテストして確認しなさいということ(これは、"no-transform"を設定していたとしてもやるべき)。ページ上でちょっとしたコードの微調整を行うことで、トランスコードされたモバイル体験がユーザーにとってずっとわかりやすく感じのよいものになることも多い。そうすれば、顧客がどんな携帯端末を使って検索しているかにかかわりなく、最大限に幅広い顧客層に到達できる力を強化できる。