理不尽のないプロジェクトか、そんなもんはこの世の中にありはしない───。Webサイトやアプリを運用していると、社内のあちこちから、さまざまな圧力や依頼が舞い込む。偉い人からの現場を知らない指示、発言力の強い部署からの高圧的な依頼、決裁者からの思いつきの要望……。その多くはその人から見た個別最適で、全体最適でのユーザー目線に欠けていたり、使いやすさを毀損する内容であったりする。Web担当者は社内の不要な衝突を避けながら、決裁者からは予算を引き出し、ユーザーに価値を届けられるWebサイトのかたちを守り続けなければならない。
そこで、日本ウェブデザインの羽山祥樹氏が「Web担当者Forum ミーティング2022 秋」に登壇し、「社内政治の理不尽なあるある」と「ユーザーに価値を届けられるWebサイトのかたち」への両立方法を紹介した。

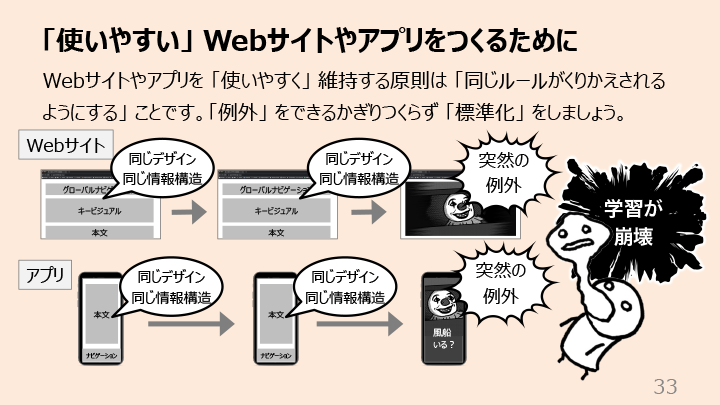
「使いやすい」とは「同じルールが繰り返されること」
事業部の担当者は「よかれ」と思って言っているが、その通りにすると使いづらくなる、そんな経験をしたことがあるWeb担当者は多いに違いない。そもそも、「使いやすい」とはどういうことだろうか。
信号機の例で、「使いやすい」について考えてみる
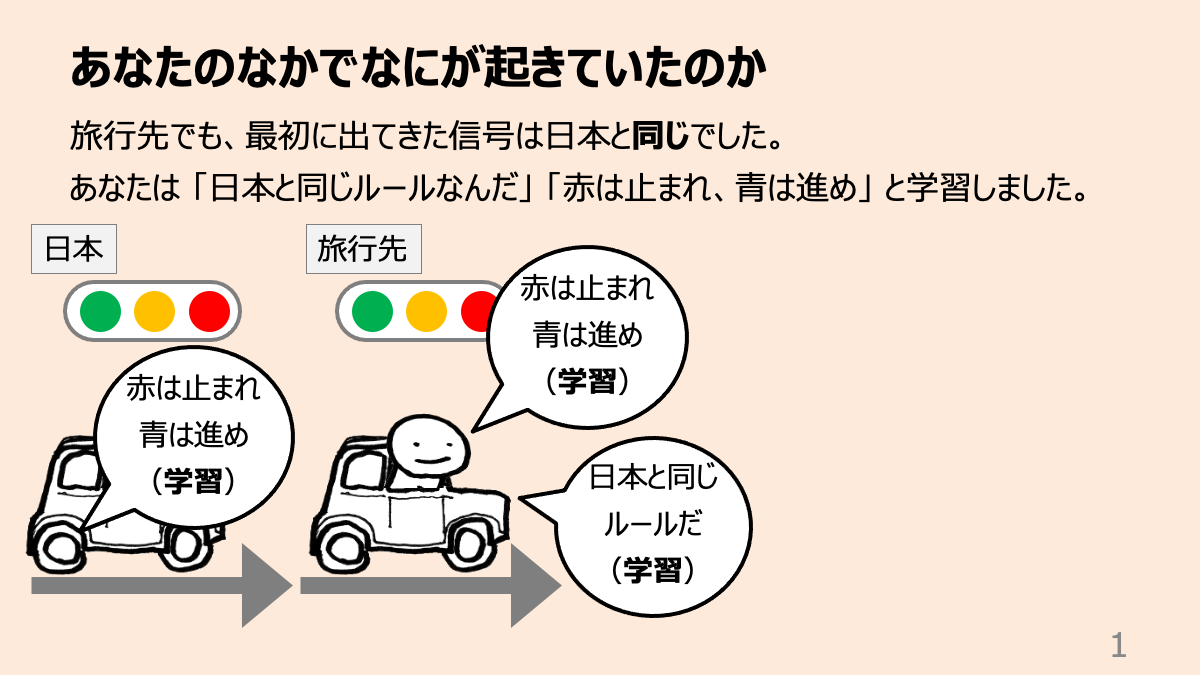
たとえば、見知らぬ土地(日本ではないどこか)で、レンタカーを借りて道路を走っているとする。あなたはすでに、「日本の信号機では、赤は止まれ、青は進めというルールがある」ことを学習している。
旅行先で見た最初の信号機も日本と同じであれば、「日本と同じルールだ」と学習し、青の場合は進んでいく。そして次の信号機も同じであれば、青で進む。「赤は止まれ、青は進め」というルールが旅行先でも通じると、あなたのなかで確信が深まる。これを学習の強化と呼ぶ。
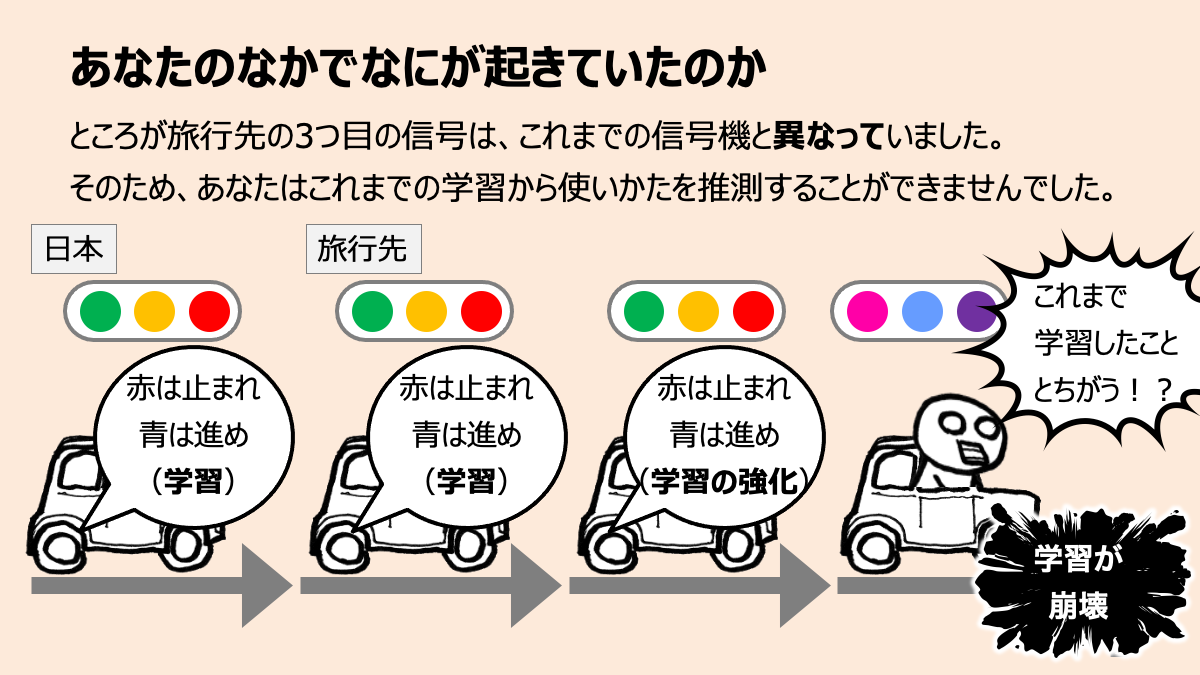
ところが、その次に「ピンク、水色、紫」という色の信号機が出てきたらどうだろう。
これまでの学習成果を活かすことができず、信号で進むべきかブレーキをふむべきかわからなくなる。学習が崩壊して混乱してしまうのだ。


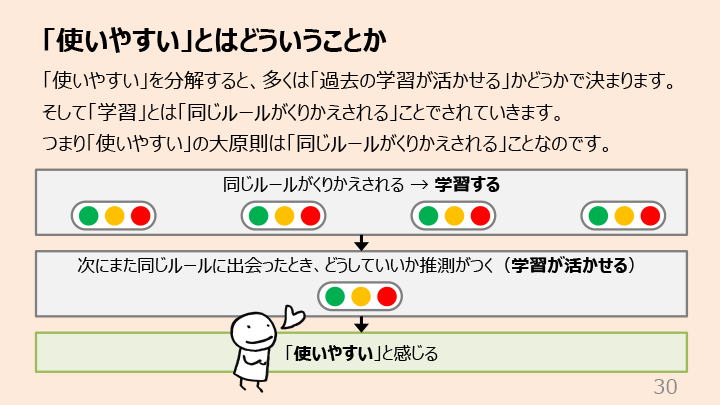
羽山氏によれば、「使いやすい」を分解すると、その多くは「過去に学習したことが活かせるかどうか」で決まる。そして「学習」は、「同じルールが繰り返される」ことで強化される。つまり、「使いやすい」の大原則は「同じルールが繰り返されること」なのだ。一方、突然「例外」があるとそれまでの繰り返しによる学習が破壊され、「使いづらい」と感じてしまうことになる。

Webサイトやアプリの場合も、デザインや使い方の例外を作ると、ユーザーが過去の学習を活かせず、混乱したり使い方に戸惑ったりする。このため、例外はできるだけ作らないことが望ましい。
ただし、局所的に例外を作るべきケースもある。たとえば、交通量が極端に多い渋谷駅前のスクランブル交差点のように、標準ルールではうまく解決しない複雑な現象がおきている場合は、既存ルールを拡張して例外を作ることでスムーズな解決を促せる。とはいえ、例外を作る際に重要なことは、あくまでも「ユーザーが使いやすくなる目的で作るべき」だ。
例外を作れば作るほど学習が効かなくなってしまうので、できるだけ例外を作らず、同じルールが繰り返されるように標準化することが、使いやすいものを作るポイントとなる。

なるべく例外を作らず「標準化」する
とはいえ、標準化を図っていたにもかかわらず、社内の声の大きい人が突然それをぶち壊すことがある。本来は、ステークホルダーにきちんと説明し、ユーザーにとって一番良い方向へいくのが望ましいが、現実は説得もままならないこともある。「そんな時は、Webサイトやアプリのデザイン、情報設計で解決を図らざるを得ない」と羽山氏は言う。
以降ではその具体的な方法を紹介する。ただし、取り上げたエピソードはすべて架空のものである。
「ウチの事業部の商品を一番目立つところに置け!」と言われたら…
社内からの困った要望: ある電器メーカーのWeb担当者は、全社で一番稼いでいる事業部のトップから「ウチの事業部の商品を一番目立つところに置け!」と言われた。しかし、そんなことをしたらユーザー動線がめちゃめちゃになってしまう。また、特定の事業部をあまりに優遇したら、他の事業部から不満が殺到してしまう。
落しどころ: 「トップページにバナーエリアを作って、そこに掲載しましょう。一等地ですよ」と言って、次のようにトップページの右側に「いかにも広告なバナー」を載せる。

これで、その事業部の人は満足するだろう。しかしこの解決策は、実は策略なのである。ユーザーは「広告だ」と思った瞬間、無意識のうちに読まずに視線がジャンプする傾向にある。トップページの「いかにも広告なバナー」はユーザーの動線の邪魔にはならない。このバナーに反応するのは、本当にこの商品が欲しい人のみだ。つまり事業部の人は「Webサイトにきたユーザーはみんなが自分の商品を見るだろう」と思い込むが、現実にそんなことは起こらないどころか、ユーザーの視界にも入らないのである。
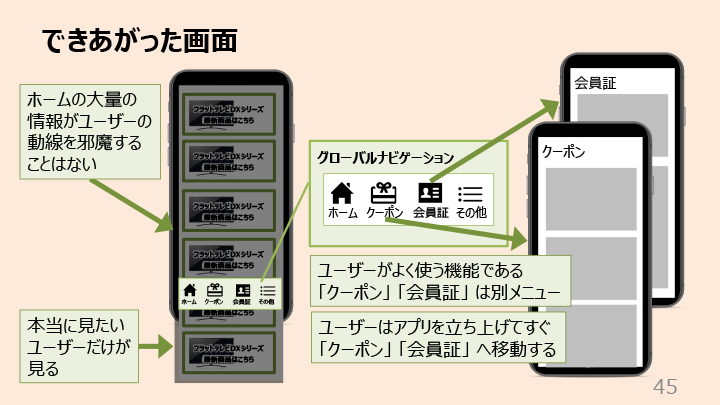
アプリでも同様で、「アプリのホームにうちの商品を載せろ」と言われた時には、ユーザーがよく使う機能を独立させ、グローバルナビゲーションのメニューのひとつにして動線を確保する、というテクニックがある。ユーザーはアプリを立ち上げるとすぐに、よく使う機能へ移動できるので、ホーム画面に情報を満載しても動線の邪魔にはならない。

こういう構造にした場合、ホームをスクロールして見るユーザーはかなり少ない。スクロールするのは、新商品の情報や最新の割引情報を探しているという人だけで、そうではない人の動線を邪魔することがなくなる。
「商品一覧ページには商品名を全部並べてくれ」と言われたら…
社内からの困った要望: ある保険会社のWeb担当者は、「商品一覧ページに商品名を全部ドーンと並べてくれ。お客様は商品名で選ぶはずだから」と言われた。しかし、商品名だけを見て商品の差を理解できるユーザーはほぼいないし、そもそも当社の商品名をユーザーの多くは覚えていないという状況である。
落しどころ: 「わかりました! 一覧ページに商品名を並べますね。あわせて、探しやすいようにいろんな切り口で動線を作りましょう」と言って、以下のような商品一覧ページと商品振り分けページを作る。
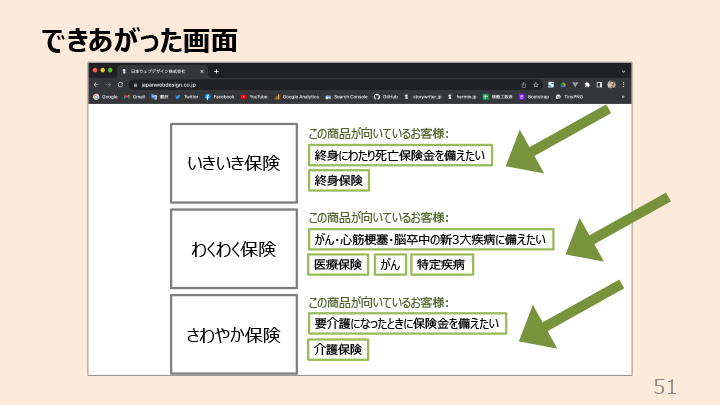
<商品一覧ページ>

「この商品が向いているお客様」タグを添えた
「いきいき保険」「わくわく保険」「さわやか保険」という商品名だけでは、その差はわかりづらい。そこで上記の図では、商品名以外に「この商品が向いているお客様のタグ(終身にわたり死亡保険金を備えたい、要介護になったときに保険金を備えたいなど)」をつけている。ユーザーが想起しやすいキーワードや、ユーザーの目的を記載することで、ユーザーが保険を選ぶ「取っ掛かり」を与えているのだ。
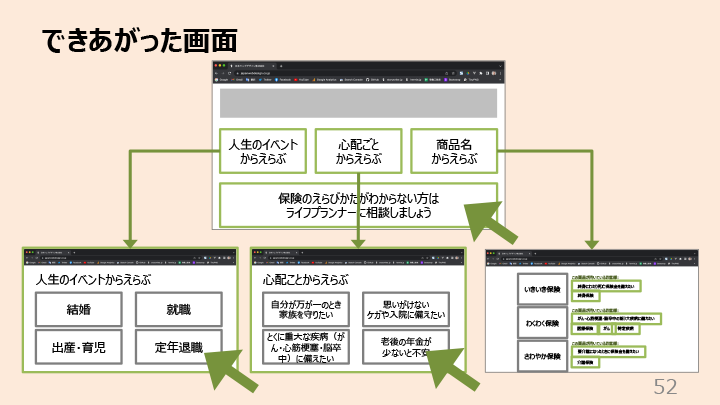
<振り分けページ>
さらに、商品一覧ページの上位に、「人生のイベントからえらぶ」「心配ごとからえらぶ」「商品名からえらぶ」といった振り分けページを作り、商品名以外の選択方法を提供。選び方がわからない人向けに「ライフプランナーに相談しましょう」という動線も用意した。

社内の要望である「商品名を目立たせて羅列する」を実現しつつ、その商品名がユーザーには伝わらないことを前提に、ユーザーが保険を選ぶための「取っ掛かり」をあちこちに用意しているのがミソだ。
「当社の製品はすべて公平に並べろ」と言われたら…
社内からの困った要望: あるIT機器ベンダーのWebサイトでは、製品Aのドライバダウンロードのリンクをトップページの一番上に目立つように置いていたところ、「当社の製品A~Hはすべて公平に並べろ」と怒られた。しかし、アクセスの8割が製品Aのドライバダウンロードに集中しており、しかも製品Aと製品Bが売上の95%を占めている状況にある。
落しどころ: 「わかりました。全部の製品を均等に並べます。ただ、ユーザーのニーズが強いコンテンツがあるので、そのためのショートカットエリアを作りますね」と言って、次のような画面を作る。

ニーズが集中するコンテンツへのショートカットを目立つ位置に置いた
製品が均等に並んでいる上部に、注目のコンテンツという欄を作り、ユーザーが求めているコンテンツへのショートカットを置いている。こうすることで、社内的には製品が全部均等に並んだので満足だし、ユーザーが集中するコンテンツへのスムーズな動線も損なわれない。
「注意喚起文とお詫び文をトップページに目立つように載せろ」と言われたら…
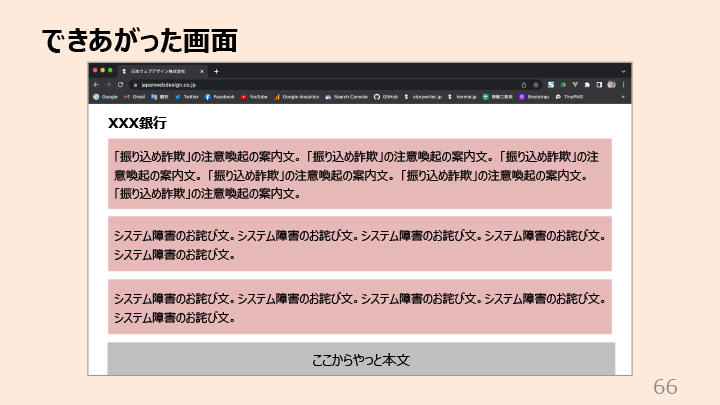
社内からの困った要望: ある銀行のWeb担当者は、「振り込め詐欺の防止のため、トップページに緊急の案内文を目立つように載せろ」「先日のシステム障害のお詫び文も緊急で目立つように載せろ」「その前のお詫びも残しておけ」と言われた。言われた通りに掲載すると次のような画面になる。

Web担当者からすると、「○億円かけてサイトリニューアルしたばかりなのに、トップページが注意喚起文とお詫び文に埋め尽くされて、デザインがめちゃくちゃだ」という状況だ。しかも、実は今回に限った話ではないのだ。この銀行では、これまでも何度となくサイトリニューアルをしてトップページをきれいにした。ところが数年後にはまた緊急告知だらけになっているという繰り返しなのだ。
落しどころ: 真っ赤に染まったファーストビューを見るために訪問するユーザーはいない。そこで、あらかじめトップページに「緊急のお知らせ」エリアを常設したデザインをするようになった。

羽山氏によれば、情報設計(IA:インフォメーションアーキテクチャ)の観点では、このように未来まで見越したWebサイトの設計こそが品質の良い情報設計だといえるという。
普通の情報設計: 今ある情報をわかりやすく整理する。情報が増えると混乱する。
品質の良い情報設計: 想定しない情報が増えても、使いやすさが損なわれない。将来にわたる堅牢性をもつ。
ユーザーに価値を届けられるWebサイトやアプリのかたちを守り続けよう
圧倒的な権力者(社長など)から「ここに、こういう形で載せろ」というようなマイクロマネジメント的な指示が来た場合、現場に工夫の余地がなく、言われたままに作るしかないこともある。
大手企業のトップページのなかには、普通に設計したらこうなるはずがない、というデザインを目にすることもあります。どう考えても社内政治の圧力があったとしか考えられず、上から言われたままに作るしかなかったWeb担当者は涙が出るほど悔しかっただろうと思います。本来、Webサイトもアプリも、社長や役員を喜ばせるためではなく、ユーザーのためにあるはずです。今回のセッション内容を利用して、さらには社内のブランド統括や広報担当の執行役員を巻き込んで、なんとか説得を試みてください(羽山氏)
最後に羽山氏は、本セッションの内容を以下のようにまとめた。
- 「使いやすさ」とは「過去の学習が活かせること」。「過去の学習が活かせる」には「同じルールが繰り返されること」。
- Webサイトやアプリを運営していると、さまざまな社内からの要望や圧力に向き合わなければならない。そのいくつかは相手の視点から見えている範囲の「個別最適」であり、デザインや情報設計の統一を崩すものであることがある。
- 社内政治において、相手と対話の余地があることもあるが、余地がないこともある。その場合はデザインや情報設計で、相手の要望を満たしつつ、ユーザーに価値を届けられるWebサイトやアプリのかたちを守り続けられるよう、両立を模索することを諦めない。


































