ウェブとコア ウェブ バイタル(Core Web Vitals、CWV)の現状を専門家が解説するこのシリーズ、第1部では、CWVによる検索順位を最大限高めるために、次の2つのハードルを現在クリアしているウェブサイトは、比較的少ないことを説明した:
- CWVの3つの指標がすべて基準値に達している
- これらの基準値に達していることをグーグルに認識してもらうために、CrUX(Chromeユーザーエクスペリエンス)のデータを得られるようにしている
グーグルがCWVの導入を当初予定していた2021年5月の時点では、ウェブサイトの9%ほどしか基準をクリアしていなかった。それが8月には14%に達した。これだけでも、グーグルがアップデートを遅らせた理由としては十分だったかもしれない。
しかし、検索順位決定要因としてページエクスペリエンスを導入するグーグルの能力が形骸化したのではないかと思わせる重要な問題は、もう1つある。
それは、CWVの3つの指標がどれも薄っぺらくて不十分である点だ。
CWVの指標が薄っぺらいというのは、どういうことか?
膨大な数のユーザーが体験するフラストレーションを、いくつかの単純な指標で把握するのは難しい。あるいは不可能かもしれない。いずれにせよ、グーグルの選択に奇妙な点がないわけではないのは確かだ。
僕が「薄っぺらい」という言葉で言いたいのは、要はこういうことだ:
これら3つの指標によって、イライラさせられる多くのウェブサイトの動作が見過ごされているばかりか、積極的に奨励されている。
CWVの3つの指標それぞれについて、なぜその指標が薄っぺらいのかを解説していこう:
- LCP
- FID
- CLS
CWVの指標がなぜ薄っぺらいのか①
LCP(Largest Contentful Paint、最大コンテンツの描画)
LCPは、ページの読み込み速度の指標であり、具体的にはコンテンツ内で最大の要素が読み込みを完了するまでにかかる時間を測定する。3つの新しい指標のなかで最も問題の少ないものと感じるかもしれない。
しかし、この「最大の要素」というルールこそが、あらゆる問題を引き起こす。
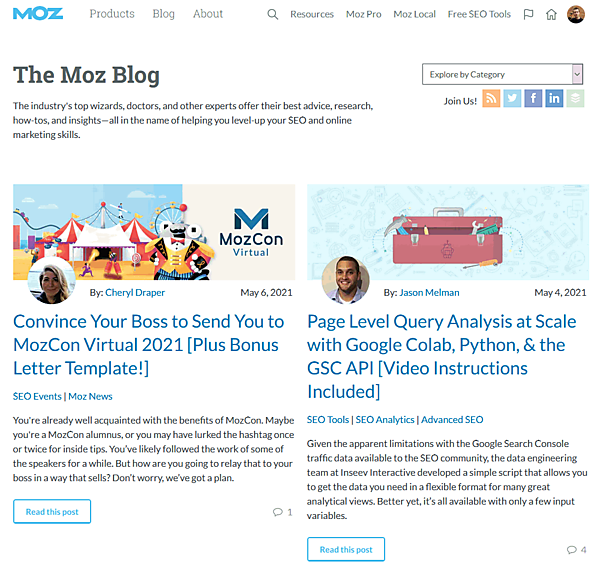
たとえば、Moz Blogのトップページを見てほしい。次のスクリーンショットは、当初予定していたCWVの導入日に近い日に取得したものだ。

ここでの最大の要素は画像だろうか? それとも、ブログ記事のタイトルやリード文だろうか?
言うまでもなく、CrUXデータセットの実際のデータでは、デバイスの種類によって最大の要素は異なるだろう。
標準的なスマートフォンのユーザーエージェントであれば(Moz ProはモバイルユーザーエージェントとしてMoto G4を利用している)、それは冒頭の「The Moz Blog」の直下にある全体リード文だ(「The industry's top wizards, doctors, and other experts...」の部分)。
デスクトップでは、最新記事2件のタイトルの長さによるが、ページタイトルの場合もある。
当然ながら、これも問題の一部であり、適切なデバイスで確認することを忘れてはならない。ただし、たとえ確認しても、必ずしも「最大の要素」が明らかになるわけではない。
しかし、LCPが特に役に立たない比較指標である理由は2つある:
- ページごとに構造が大きく異なる
- 操作しやすい
それぞれ解説していこう。
LCPが役に立たない理由1: ページごとに構造が大きく異なる
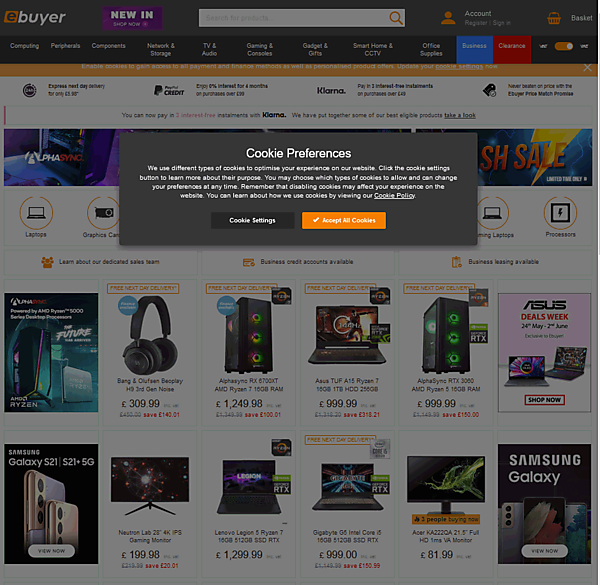
「最大の要素」は、ページによって大きく異なる。前述したMozの例のように、あまり重要でないテキストブロックの場合もあれば、ページの主要部分の場合もある。あるいは、次のEbuyerの例で示すように、オーバーレイ表示されるクッキーの設定確認の場合もある。

これでは、リンゴとオレンジを比較するような不公平なものであり、多くの場合において恣意的な要素に焦点を当てることになる。
LCPが役に立たない理由2: 操作しやすい
いくつかある最大要素のサイズに大きな差がない場合は、次のように考えるインセンティブが働く:
読み込みが最も速い要素を少しだけ大きくしておけば、LCPの数値が良くなるんじゃないか?
これによってLCPは改善するが、ユーザーエクスペリエンスは一切向上しない。
CWVの指標がなぜ薄っぺらいのか②
FID(First Input Delay、初回入力遅延)
FIDは、直感的とはほど遠い指標だ。FIDは、ユーザーによる最初の操作(インタラクティブな要素のクリックは対象になるが、スクロールやズームは対象にならない)の処理をブラウザが開始してから、そうした操作の処理にかかる時間を記録する。処理が終わるまでの時間は重要ではなく、ユーザーの操作から処理の開始までの遅延時間だけが関係する。
当然ながら、ブラウザがページを読み込んでいる最中にユーザーが何かをクリックしようとすると、この遅延は相当なものになる。一方で、かなり時間が経ってからクリックすれば、ページはすぐに応答できる状態になっている可能性が高い。
したがって、ここでのインセンティブは、次のようなものになる:
ユーザーによる最初のクリックを遅らせれば、FIDの数値が良くなるんじゃないか?
これは直感に反しているが、ポップアップなどコンテンツへのアクセスを妨げる要素を排除できるため、むしろ良いことでもある。
しかし本当にひねくれたことを言うならば、次のような手法でも、この指標に合わせて最適化できる:
- クリックしにくくする
- 最初はインタラクティブにしないようにする
または、ナビゲーション要素をよりイライラさせる作りにしておけば、ページの読み込みが完了するまでの時間を稼ぐことになる。
加えて、FIDには人的要素が必要なため、ラボ環境では測定できないことに留意すべきだ。代わりに、Moz Proや他のラボデータ(グーグルを含む)ではTBT(Total Blocking Time:合計ブロック時間)を採用しており、ユーザーがすぐに何かをクリックしようとした場合に起こる状況としては、こちらの方が近い。
全体として、FIDはLCPほど不公平な指標ではないと僕は思う。というのも、ここでシステムを操作すれば、自分の首を絞めることにもなるからだ。
ただし、ナビゲーションページでの対応がコンテンツページより難しくなる点では、潜在的には不公平な比較になる可能性はある。というのも、次のような一覧ページ系では、ユーザーはすぐにクリックしたがるからだ:
- ナビゲーションページ
- ハブページ
- カテゴリページ
しかし、いずれにせよナビゲーションページが上位に来るのは出来の悪い検索結果とも言えるので、最大限グーグルに好意的に解釈すれば、意図的に不公平にしているのかもしれない。
CWVの指標がなぜ薄っぺらいのか③
CLS(Cumulative Layout Shift、累積レイアウト変更)
最後に、CLSという指標だ。これは直感的に優れているように見える。ウェブサイトを読んだりクリックしたりしようとしているときにページの表示がずれてしまうのは、だれにとっても嫌なことだからだ。
ただし、この場合も細部まで注意して見る必要がある。というのも、CLSでは5秒間のセッションウィンドウにおける変化が記録されるからだ(グーグルは「セッション」という言葉をアクセス解析など他の文脈とはまったく異なる定義で使っているため紛らわしい)。
ここでの問題は、不快なウェブエクスペリエンスをもたらす要素が、この指標に反映されないことだ。
具体的には、次のような要素があるとする:
記事中の広告やソーシャルメディアの埋め込みなど ―― スクロールしなければ目に入らない位置にあることが多いため、まったく影響を及ぼさない。
うっとうしいポップアップなど ―― 遅れて表示されることが多く、5秒以内に表示されるものは少ない(いずれにしても、レイアウト変更の対象にならないように設定できる)。
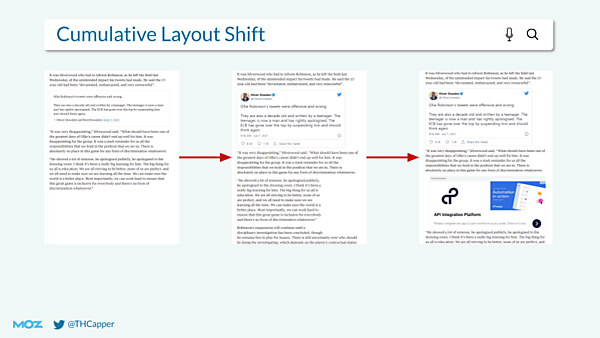
2021年7月に開催されたMozConで、僕はThe Guardianの例を紹介したが、これらの要素は同サイトの(かなり高い)CLSスコアにまったく影響を及ぼしていない。

したがって、この指標が現状ではどれだけうまくやっても、本来なら確実に把握すべきはずの不快な体験をもたらす要素を考慮に入れられていないということだ。
そして最悪の場合、率先して不快な体験をもたらす動作にインセンティブを与えかねない。たとえば、自分のページにあるマイナスの要素を最初の5秒間には表示させないよう、遅らせるかもしれない。そうすれば、CLSスコアは改善するが、ユーザーエクスペリエンスはさらに低下する。
※Web担編注 CLSが対象とするレイアウトのズレは、最初の5秒間だけでない。レイアウトのズレが発生したタイミングから5秒間を1単位(セッション ウインドウ)としてそのなかでのレイアウトのズレを累積し、最大の累積ズレが発生したセッション ウインドウの値を採用している。
次のステップ
第1部で述べたように、グーグルはCWVを検索順位決定要因として導入することに少し及び腰になっており、それはこの記事で取り上げたような問題が一因かもしれない。グーグルは今後も継続してこれらの指標を微調整し、新たな指標を追加していくとみられる。
グーグル自身も、年単位でさらに多くのシグナルを導入する計画だと2020年5月の時点で述べており、応答性を測る指標の改善についてもオープンに議論されている。つまり、過度にCWV最適化しようとしたり、現在のCWV指標を逆手に取って操作しようとしたりするべきではないということだ。さもなければ、いずれその代償を払うことになるだろう。
このシリーズの最後となる第3部では、現時点でCWVが検索順位に及ぼしている影響について取り上げ、この「タイブレーカー」(他の条件がすべて同じだったときに用いる判断基準)の曖昧さに、どれほどの注意を払うべきかを確認する。
自分のサイトのCWVの基準値に対する現在の位置付けを知りたい人に向けて、Mozはそのためのツールを現在ベータ版で提供している:



























