Web担ビギナーの目次を知りたい方はこちら

クイズ
- Webサイトができたとき、公開・運用開始前に行うことは何でしょうか?
公開前には、本当に運用ができるのかを確認するテスト・検収も必要ですし、テストの前に運用者へのレクチャーも行わなくてはなりません。関係各所への公開の連絡やWeb解析の準備も必要になります。
そこで3-12では、公開前に行うこととして、公開前テストでの注意点を紹介。3-13で、テスト以外の公開準備について解説します。
Web担当者が行う公開前テストの注意点
Webサイト開発時にも要件定義書・設計書どおりかのチェックを行っていますが、公開前には、運用を行うWeb担当者側も、設計書どおりの機能が満たされているのかを一通り確認します。次の図のように、あらかじめ決めておいた機能を書き出し、それが決められたとおりに動くかを試してみて、できているかどうかをチェックしていくわけです。受入テストとも呼びます。

テストでは、運用マニュアルどおりに作業を行ってみて、その通りに動くかをチェックしていきます。たとえば「お問い合わせ機能」であれば、マニュアルに書かれている通りに、問い合わせフォームに入力して送信し、メールが届くかを確認するわけです。
上の図の例は簡易的なものですが、実際には、もう少し細かい項目を網羅することになります。こうしたチェックリストは、Webサイト開発を外注している場合は外注先で用意してくれることが多いので、外注先にリストがあるかを確認してみましょう。
運用者全員で行う
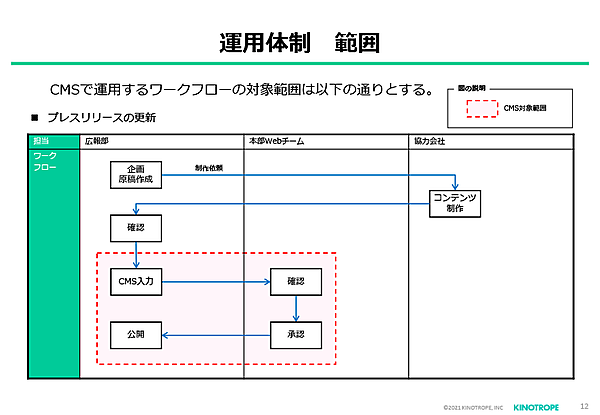
テストを行う際には、Webサイトを実際に運用するチームの全員で行います。たとえば、CMSを使って、広報部や各事業部の担当者がコンテンツを作成するのなら、そうした担当者も含めてください。決められた運用体制のもと、運用を開始しても問題がないか、関係各所で連携してテストを行いましょう。そのためには、事前に「運用者へのレクチャー」をしておく必要があります(「運用者へのレクチャー」については、Step3-13で紹介します)。

いくらテストを行っても、本番運用をスタートすると問題がわかることがあります。そんなときには、どのように対応するのか、フローを決めておくことも大切です。また、テスト中に「設計書どおりではあるけれど、こうした方が良い」とわかる箇所も出てくることがありますが、それは追加修正にあたります。制作者側と相談し、スケジュールや予算をみながら反映するかどうかを判断することになります。
開発者に確認すべきことは何か?
Web担当者が行うテストの前に開発側が行っているテストには、次のようなものがあります。
- 機能テスト:要件定義で決めた通りの機能があるかをテスト。
- 負荷テスト:要件定義で決めたアクセス数に耐えられるか、高い負荷がかかったときに動作するかをテスト。
- 脆弱性テスト:システム上、情報漏洩やサイト改ざんなどのリスクがないかをテスト。

その他、要件定義書・設計書に基づいて、さらに細かな項目を網羅してテストを行っています。たとえば、「住所の番地を入力する際には全角で、半角は許さない」といった事項です。また、システム環境として決めておいたすべてのOSやデバイスを用いてテストを行っています。
制作者側からは、こうした各種テストを行った結果レポートを受け取って、確認しておきましょう。
公開後の確認
公開後でないと確認できないこともあります。たとえば、Web解析の結果は、運用を開始しないと確認できません。Web解析のための準備についてはStep3-13で紹介しますが、こうした公開前・後のテストをしっかり行うことが大切です。
なお、Webサイト制作を外部に委託している場合には、納品物を確かに受け取るための検収作業が必要です。上記のような公開前後のテストの結果や設計書等を含めた納品物などを確認して、発注どおりなのかを確認するわけです。
3-12では、Web担当者が行う公開前・後のテストについて解説しました。テスト以外にも公開前に準備すべきことがありますので、それを3-13で紹介します。
- ポイント
- 3-12 「Web担当者が行うテストでの注意点」のポイント
- Web担当者も、公開前に、設計書どおりの機能が満たされているのかをテストする
- テストはチェックリストを用意し、運用チームの皆で確認していく
- 開発者側が行ったテスト結果のレポートを確認する
- 運用開始後でないとわからない機能は、開始後にしっかり確認する
- やってみよう
- 自社サイトの公開前のチェックリストが保存されているかを上司に聞き、あれば、内容を確認しておこう。
- もっと学び、成長するために
- 公開前テストのためのチェックリストのサンプルをダウンロードできます。ダウンロードはこちら