Web担ビギナーの目次を知りたい方はこちら

クイズ
- 企業サイトのリニューアルプロジェクトが発足し、あなたはデザイナーとして参加することになったとします。あなたが発足直後にやることは何でしょう?
ライバルサイトやかっこいいサイトをいろいろ研究して、いいとこどりのデザイン案をたくさん作り始める……前に、ちょっと待ってください。誰が何をするためのサイトを作るのかがわからなければ、最適な提案ができないですし、いつまでに作ればいいのかがわからなければ、ダラダラと仕事をすることになってしまいます。
プロジェクト発足後はまずプロジェクトの目的やゴール、予算やスケジュールなどを決め、プロジェクト概要書にまとめます。
- プロジェクトの目的やゴール、予算、スケジュールをプロジェクト概要書にまとめる
- とにかく始める
Step 2-2では、戦略策定フェーズの「プロジェクトの方向性の決定」について解説します。
| 戦略策定フェーズ | 1. プロジェクトの発足 |
|---|---|
| 2. プロジェクトの方向性の決定 | |
| 3. Web戦略の策定 | |
| 設計フェーズ | 4. サイト設計 |
| 開発フェーズ | 5. サイト制作・開発 |
| 6. 運用準備・運用開始 | |
| 運用フェーズ | 7. 運用・効果測定・改善 |
プロジェクト方針の決定とプロジェクト概要書
プロジェクトが発足したら、プロジェクトの方針を決定し、「プロジェクト概要書」にまとめますが、最低限、次のような項目を記します。
- プロジェクトの目的・目標
- 現状分析と課題の解決策
- スケジュール
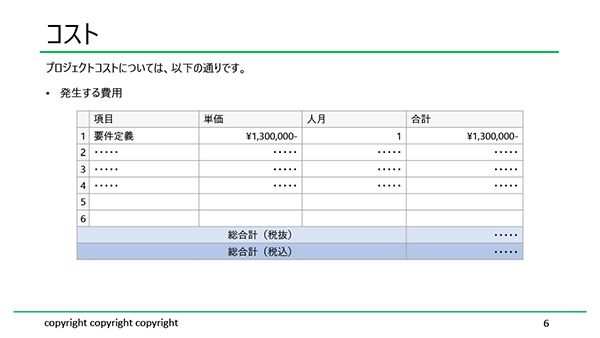
- 予算 / コスト
- 成果物
- 運営方法(体制とミーティング)(Step 2-1で紹介済)
プロジェクト概要書はプロジェクトメンバーが情報を共有するために作られるものですから、どんなことが書いてあるのかを知っておきましょう。運営方法はStep 2-1で解説しましたので、その他を説明していきます。
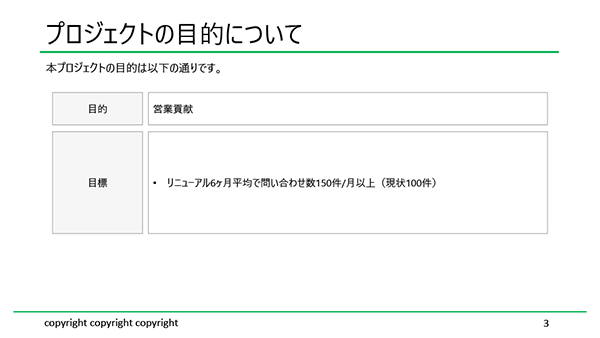
プロジェクトの目的
「そもそも、このプロジェクトって何を目指しているんだっけ?」という、根本のところがわかっていないと、良い仕事はできませんよね。プロジェクト概要書には、このプロジェクトがなぜ発足したのか、目的が書かれています。
たとえば、家電メーカーのサイトリニューアルの目的例として、以下が考えられます。
顧客に欲しい情報を簡単に・すぐに提供できる機能を提供する
ユーザーに利便性の向上をはかることができ、会社にとってもカスタマーサービスの人手を減らすことができます。
なお、欲しい情報が何かについては、現状分析を行うことで探っていき、課題と解決方法を決めます。

(この記事の最後の方で、プロジェクト概要書のサンプルをダウンロードできます)
現状分析と課題の解決策
プロジェクトの目標や目的を決定するために必要なのが、現状把握です。そのため、サイト調査やユーザーニーズ調査などを行い、現状の分析を行います。
たとえば、「資料請求を促すサイト」のリニューアルを行うときには、サイトを訪れたユーザーが資料請求せずにどこでサイトから去ってしまうのか、競合サイトはどのようなサイトにしているのかなどを分析し、「現在のサイトの課題を発見」し、「解決案を考える」わけです。実際に分析を行うのは専門知識と経験をもっている人が行いますが、あなたも積極的に、競合サイトなどを訪れて、自社サイトとの違いをみておくとよいでしょう。
なお、調査・分析にあたっては、常日頃、課題を感じているはずの「担当部署へのヒアリング」を事前に行っておきます。
対面でのヒアリングが難しい場合もあると思います。その場合には、次のような質問を投げかけたアンケートシートを配布し、回答を予めもらう方法があります。
- 貴方の業務において、自社Webサイトとどのように関わっていますか?
- 自社Webサイトに来る人は「具体的に」どんなユーザーだとお考えですか?
そして、必要な場合は対面でのヒアリングを行い、深堀していくわけです。なお、アンケートシートのサンプルを、この記事の最後「もっと学び、成長するために」でダウンロードできます。

(プロジェクト概要書のサンプルは、この記事の最後「もっと学び、成長するために」でダウンロードできます)
なお、事前の調査には次のようなものがありますが、各種調査については、次の2-3で解説します。
- 担当部署ヒアリング
- サイト調査
- 競合サイト調査
- リニューアルを考えているなら、アクセス解析、ヒューリスティック調査
など
- ユーザーニーズ調査
- アンケート
- キーワード調査
など
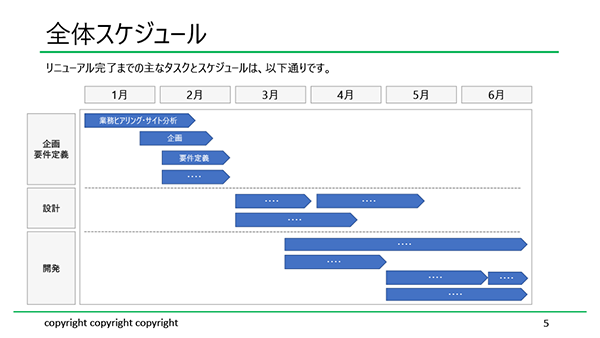
スケジュール
サイト制作が始まる前に、スケジュールやその管理方法も決めなくてはいけません。サイト構築(リニューアル)完了までの全体スケジュールがわかるものを用意しましょう。

(プロジェクト概要書のサンプルは、この記事の最後「もっと学び、成長するために」でダウンロードできます)
予算 / コスト
Webサイトを作るには、ハードウェアやソフトウェア、開発にかかる人件費などのコストを管理することも必要です。人も時間もたくさんかけて良いものを作りたい、と思うかもしれませんが、ビジネス目的のための仕事なので、コスト管理は常についてまわります。Web担当者の皆さんも、コストに対する知識や感覚を身に付けていきましょう。
ところで「コスト」といえば、「予算」という言葉もついてまわります。コスト管理とは予算内に収める活動だともいえます。では予算はどのように決めるのでしょう?
- サイトを作り、運用することで得られる利益
- サイトを作り、運用するためのコスト
ものすごく簡単にいえばA>Bとなるように予算を作ることになります。そして、コストは予算を上回らないよう、管理されるわけです。特に、システム開発、コンテンツ制作では人件費が大きいため、メンバー全員の働いている時間の把握は重要になります。
たとえば、あなたが20日間かかる作業があれば、1日を40,000円とした場合、その作業には80万円のコストがかかることになります。予算の決定やコスト管理は、実際には上司が行うことだと思いますが、コストの感覚はぜひもっていましょう。
なお、予算を決めるためには、上記の例でもわかるように、何日かかる仕事なのかを知るためにも作業範囲が明確である必要があります。プロジェクトにおける作業範囲をプロジェクトスコープといいますが、これを定義することで予算を立てることができます。
また、実際には制作などを外注する場合もあると思いますが、その場合にはRFP(提案依頼書)というものを作り、それをもとに見積書を作ってもらいます。RFPについては、2-12であらためて解説します。

(プロジェクト概要書のサンプルは、この記事の最後「もっと学び、成長するために」でダウンロードできます)
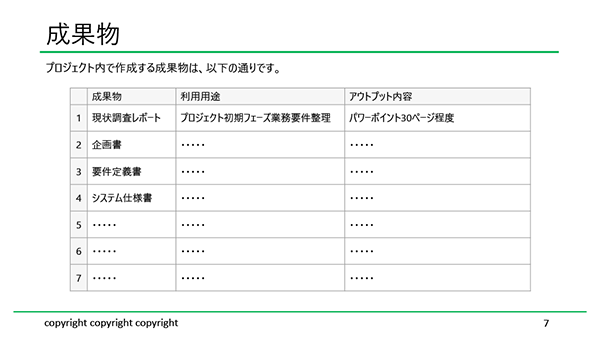
成果物
次の図のように、プロジェクトで作成する成果物についても記しておきましょう。

(プロジェクト概要書のサンプルは、この記事の最後「もっと学び、成長するために」でダウンロードできます)
2-2では、プロジェクト概要書に記すべきプロジェクトの方針の決定事項について解説しました。2-3では、補足としてサイト調査、ユーザーニーズ調査をもう少し詳しく解説します。
- ポイント
- 2-2「プロジェクトの方向性の決定」のポイント
- プロジェクトの目的を確認する
- 現状分析と課題の解決策を確認する
- スケジュールを確認する
- 予算 / コストを確認する
- 成果物を確認する
- やってみよう
- 競合サイトと自社サイトの違いを書き出して、課題を発見してみましょう。