iframeもYouTube埋め込みもFacebookボタンも簡単に遅延読み込み。HTMLに14文字追加するだけ
Web担当者に役立つ最新情報
iframeもYouTube埋め込みもFacebookボタンも簡単に遅延読み込み。HTMLに14文字追加するだけ
lazyloadが本格化 (web.dev) 海外情報
ネイティブlazy-load(レイジー・ロード)は、JavaScriptのライブラリなしで遅延読み込みを実現できる仕組みだ。画像(imgタグ)またはiframe(iframeタグ)にloading="lazy"属性を追加するだけで実装できる。
「遅延読み込み」とは、ページ表示を高速化しUXを改善するための挙動。ページの初期表示では画像やiframeを読み込まず、近くまでスクロールした時点で読み込むようにする。
当初はグーグル独自の技術でChromeだけがサポートしていたが、現在は、画像のネイティブLazy-loadもiframeのネイティブLazy-loadもウェブ標準となり、FirefoxやEdgeなどメジャーなブラウザがサポートするようになった(Safariは試験機能として有効にできる)。
iframeのネイティブLazy-loadは、つい最近ウェブ標準になったばかりだ。iframeの利用頻度は画像に比べると低いかもしれないが、それでもネイティブLazy-loadにはおおいに利用価値がありそうだ。グーグルが利点を紹介している。
グーグルによれば、iframeを遅延読み込みさせることで次のような効果が出たそうだ(数値はすべて中央値):
- データ量を2%~3%削減
- First Contentful Paint (FCP) の時間を1%~2%短縮
- First Input Delay (FID) を95パーセンタイルで2%改善
iframeのネイティブLazy-loadのコードを確認しておこう。
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>難しいことはなにもないはずだ。iframeタグの中にloading="lazy"を追加するだけだ。ブラウザがサポートしていれば、そのiframeが読み込むページを遅延読み込みする。ブラウザがサポートしていなければ、通常どおり読み込むだけだ。弊害は発生しない。
たとえば、YouTube動画やSpotifyプレイリストをウェブページに埋め込むコードはiframeを使っている。YouTube動画をネイティブLazy-load仕様にするには次のようにすればいい。
<iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/Wmd3dLj5Y1s" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>フェイスブックのいいね!ボタンのプラグインもネイティブLazy-loadに対応した。こちらは、loading="lazy"を追加するのではなくコードをカスタマイズする。data-lazyを追加する。
<div class="fb-like"
data-href="https://example.com/your-page.html"
data-width=""
data-layout="standard"
data-action="like"
data-size="small"
data-share="true"
data-lazy="true">
</div>ページの読み込み速度の改善はユーザー体験の向上につながる。画像はもちろんのことiframeにもネイティブLazy-loadをぜひ実装しよう。
- すべてのWeb担当者 必見!
404ページへのアクセスで自動ブロックする仕組みがGooglebotに影響してしまう場合は
ブロックも301リダイレクトもダメ (John on Twitter) 海外情報
404ページに10回アクセスがあったら、以後のアクセスをブロックする仕組みがサイトにある。
Googlebotが存在しないページをクロールしようとすることが多く、この対象になってしまって困っている。リダイレクトするのがいいのだろうか?
こんな相談がツイッターであった。
グーグルのジョン・ミューラー氏は、もともと存在しないページへのクロールをブロックする必要はないし、リダイレクトも意味がないと回答している。
結局この質問者は、アクセスしているのがGooglebotかどうかを確認したうえで制限を回避するように動くようだ。
検索エンジンはさまざまなソースからクロール対象URLを収集するため、もともと存在しないURLへのアクセスは日常茶飯事だ。このコーナーで過去に何度も解説しているが、対策は今でも変わらず「気にせず放っておく」が一番だ。
さらに言えば、存在しないURLへのアクセスだからといってブロックしてしまうのは問題がある。ブロックしてしまったら、そのページが存在しないことを検索エンジンは認識できないからだ。
みつからなかったURLが404を返すのはウェブの仕様だ。アクセスできるはずのページが404を返すのは問題だが、存在しないページが404返すのは当然のことなのだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
AMPページで測定すべき成功指標をGoogleアナリティクスで設定する方法
3つの指標が重要 (Google Developers Japan) 国内情報
AMPページの効果測定の方法をグーグルが解説した。測定すべき成功指標として次の3つを推奨している。
- トラフィック(ユーザーが AMP ページにアクセスしているか?)
- ユーザー エンゲージメント(ユーザーが AMP ページに滞在しているか?)
- 収益化(AMP ページが収益につながっているか?)
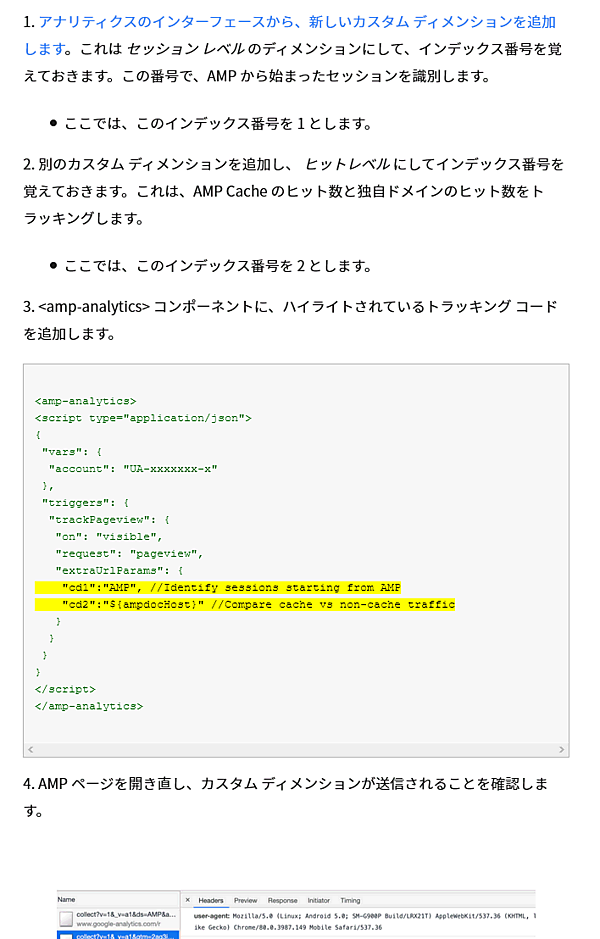
Googleアナリティクスでの具体的な設定を説明しているので、AMP対応しているなら試してみるといい。
とはいえ、解説が初心者向けではなく日本語訳もこなれていないので、難解だと感じたら詳しい人に相談するのもいいだろう。情報自体は役に立つものだ。
- AMP対応しているすべてのWeb担当者 必見!
- アクセス解析担当者に伝えましょう
大手経済誌がWebストーリーのTIPSを語る
ウィスキーとバーボンのWebストーリーを公開中 (Google Developers Japan) 国内情報
米国の大手経済誌、Forbes(フォーブス)はWebストーリーを公開している(Webストーリーは、以前「AMPストーリー」と呼ばれていたもので、複数コンテンツで作る視覚的な効果を出せるAMP機能)。
グーグルはフォーブスにインタビューしてWebストーリーに関する次のような情報を聞き出した。
- なぜウィスキーとバーボンをテーマにしたWebストーリーを作成したのか
- Webストーリーに最適なテーマ
- フォーブスが工夫したデザイン要素
- 読者はどうやってWebストーリーを見つけているか?
- フォーブスからのアドバイス
このフォーブスの体験談は、Webストーリーをすでに公開している、あるいは公開を検討しているコンテンツ発行者には参考になるだろう。
- Webストーリーを公開しているすべてのWeb担当者 必見!
- Webストーリーに興味がある人用(ふつうの人は気にしなくていい)
【必見・保存版】世界トップ580万サイトをもとにウェブの現状を分析した貴重なレポート
ウェブページの10.67%には見出しタグがまったくない! (The 2019 Web Almanac) 海外情報
世界のトップ580万サイトの情報をもとにして、ウェブサイトの
- ページコンテンツ(技術やメディア)
- ユーザー体験(パフォーマンス・セキュリティ・アクセシビリティ・SEOなど)
- EC
- CMS
- コンテンツ配信(圧縮、キャッシュ、CDNなど)
といったさまざまなデータを分析した全20章のレポート「Web Almanac(ウェブ アルマナク)」というサイトがある。100名近くの有志の協力を得てHTTP Archiveが運営しているサイトだが、日本語ページが公開されている。
たとえば、次のようなデータを提供している:
- HTTPSを使用しているサイトは79%
- ウェブページの10.67%には見出しタグがまったくない
- ウェブページの40%以上が何らかのCMSプラットフォームを利用
- WordPressはモバイルサイトの74.19%、デスクトップサイトの73.47%
- すべてのデスクトップの0.44%とすべてのモバイルページの0.37%がService Workerを登録
- 数値としては小さいが、時間の経過に伴い数値は急成長している
- 20.52%のサイトでは、全ユーザー体験の少なくとも半分が大きなCLSを発生させている
新しい技術が常に生まれ、少し前にふつうだったことがすぐに変わってしまうのが、いまのウェブの世界だ。ウェブの現状を知って今後のプランを考えるといいだろう(そのプランを実現するための企画書に入れる役立つデータも手に入る)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグルDiscoverとネイティブLazy-loadに関する記事をピックアップ。
- Google Discoverのヘルプ記事が大幅に刷新、E-A-Tへの言及を追加
DiscoverでもE-A-Tが重要
- Discoverがんばってる人用(ふつうの人は気にしなくていい)
- ネイティブLazy-loadのしきい値をChromeが改良。ビューポートからの距離を短くし、遅延読み込みが適用されやすく
改良を続けるネイティブLazy-load
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう