AMPのアクセスをGoogleアナリティクスで“正しく”計測する方法
テクニカルSEO最新情報
AMPのアクセスをGoogleアナリティクスで“正しく”計測する方法
標準のままだと1人のユーザーが2人扱いになることも (アユダンテ株式会社) 国内情報
あなたのサイトでAMPページを提供していて、そこにもGoogleアナリティクスのタグを入れているのならば、読んでおく価値のある情報をお届けする。
GoogleアナリティクスはAMPページのアクセス解析をサポートしている。しかし実は、GoogleアナリティクスのタグをふつうにAMPページにも貼り付けるだけでは、計測データが正しくならない。
具体的には、Googleアナリティクスがレポートに表示する「ユーザー数」や「セッション数」が、本来のものと異なってしまうのだ。
というのも、AMPは通常のウェブページとは異なる特別な仕組みで動いているため、「通常のページ」「AMPページ」「AMPキャッシュ」をGoogleアナリティクスは一貫して扱えないのだ。そのため、同じユーザーが同じデバイスで同じサイトにアクセスしても、条件によっては別のユーザーや新たなセッションとして認識されてしまうのだ。
この問題をすべて完全に解決する方法はないのだが、ここで紹介する記事に従えば、一部は解決できる。少なくとも、「通常のページ」と「AMPページ」をGoogleアナリティクスで一貫して扱い、ユーザー数やセッション数を正しい数字でレポートさせられるようになる。
AMPのアクセス解析を少しでも正確に計測する必要がある立場にいるなら、参考にしてほしい。
- AMPがんばってる人用(ふつうの人は気にしなくていい)
- アクセス解析担当者に伝えましょう
ウェブでの新しい支払い方法「Web Payment」の重要性をグーグル社員が熱く解説
避けては通れない技術になるとのこと (Tender Surrender) 国内情報
「Payment Request API」は、モバイルでの購入手続きを簡単でスムーズにする仕組みだ。Payment Request APIをグーグルの北村氏が解説した記事を以前に紹介したことがある。ここでは、その続きを紹介する。
Payment Request APIは、ウェブでの支払い情報入力フローを標準化しようとしている「Web Payments」の仕様に含まれる1つの技術だ。北村氏は今回、Web Paymentsが将来どうして重要になっていくのかの理由を熱く語っている。
一般のウェブ担当者にとっては難しい内容かもしれないが、開発者にとってはWeb Paymentsの特色がわかりやすく解説されているはずだ。ECサイトをあなたが運営しているなら、開発者と一緒に読むといい。
- ECサイトがんばってる人用(ふつうの人は気にしなくていい)
- 開発者に伝えましょう
さらに上級のモバイルUXを実現させるPWAとAMPのあわせワザ
PWAとAMPは排他的ではない (Google Developers Japan) 国内情報
モバイルウェブのユーザー体験を向上させる技術として、「AMP」と「PWA」をグーグルはプッシュしている。しかし、次のような疑問を抱く人もいるだろう。
AMPとPWAのどちらを選択したらいいの?
その場合、少し意識を変えるといいかもしれない。というのも、AMPとPWAは排他的な仕組みではないからだ。片方を採用したらもう片方を諦めなければならないものではない。両方を“同時”に利用できる。
AMPとPWAを併用する仕組みには、今のところ大きく分けて次の3種類がある。
- AMPページ内で、PWAの機能を利用する(ホーム画面に追加や、サービスワーカーによるオフラインアクセス)
- AMPページを表示している裏側で、ユーザーが次にアクセスするPWAのプログラムを先に読み込んでおくことで、PWAがスピーディに表示されるようにする
- PWA内で表示するコンテンツとしてAMPページを利用する
上記3つ目に関して、グーグルの開発者向けサイトが解説している。実際のデモサイトも公開されている(デモサイトはスマホで閲覧すること)。
この例のサイト本体はPWAで構成されている(正確に言えば、アプリシェルをPWAで構成)。しかしPWAではあくまでも、サイトの“枠”を作るだけだ。中身としてのコンテンツは持たない。
実際にどれかのリンクをクリックするとコンテンツが表示されるのだが、そのコンテンツはAMPで作られている(デモサイトでは、ガーディアン紙のニュース記事を読み込んでいる)。
要は、HTMLでいうiframeのような仕組みを使って、PWAで動的にAMPページを表示しているのだ(実際に使っているのはiframeではなく「Shadow AMP」という技術だ)。
こうすることで、ダイナミックな機能を実現するPWAでサイトを構築しながら、コンテンツには高速表示するAMPを利用するという、PWAとAMPの両方のメリットを享受できる。
より詳細な内容はブログ記事を参照してほしい。デモサイトのソースコードも紹介されている。特別なJavaScriptフレームワークを使わずに、純粋なJavaScriptだけ作られているのも大きな特徴だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- PWAとAMPをホントに極めたい人だけ
- 技術がわかる人に伝えましょう
第2四半期末のAMPロードマップの日本語訳が公開
進化を続けるAMP (Google Developers Japan) 国内情報
AMPロードマップ(第2四半期末版)の日本語訳が公開された。「ロードマップ」とは、プロジェクトや製品の中長期的なものも含めた予定と、それに対しての進捗や取り組みの状況をレポートするものだ。AMPの場合は、四半期ごとに報告している。
今回のロードマップに含まれる進展・計画には、たとえば次のようなものがある。
- amp-bind安定版の公開
- AMP Startの新しいテンプレートの公開
- amp-analyticsで動画アナリティクスをネイティブにサポート
- RTCと呼ぶ、広告新機能の開発
AMPが、停滞することなく進化を続けていることがわかる。
AMPに力を入れているなら、進捗状況と今後の開発予定を知るためにロードマップに目を通しておくといい。
- AMPがんばってる人用(ふつうの人は気にしなくていい)
schema.orgの構造化データを簡単作成できるツール
初心者にも上級者にも便利そう (TechnicalSEO.com) 海外情報
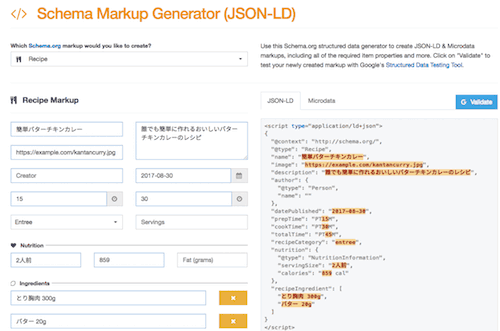
グーグルの検索結果で自分のページが表示されたときにリッチスニペットを出すために必須の、「schema.org を用いた構造化データ」用のコードを簡単に作成できるツールが公開された。
まず自分のページに実装したいschema.orgのタイプを選び、あとは求められたプロパティの項目を埋めていくだけだ。右側に自動的にコードが生成される。
出力の形式としては、JSON-LDまたはmicrodataをサポートしている。
主だったschema.orgのタイプがそろっているので、通常の構造化データであればカバーしている。ユーザーインターフェイスは英語であるが、英文を読むわけではないので、英語が得意でなくてもさほど苦労せずに使えるはずだ。
構造化データに詳しいとしても、これで基本部分を作りあとは自分なりに修正していけばいい。時間短縮に繋がる。
- 構造化データがんばってる人用(ふつうの人は気にしなくていい)